

+

¿QUIÉN SOY?




BENEFICIOS
1. Arquitectura escalable de datos.
2. Mayor control en el flujo de datos.
3. Programación Funcional.
4. Control de estados.
5. Estado global e immutable
OBJETIVO
Implementar el patrón Redux en Angular con Ngrx entiendo los tres principios claves de redux: El store como única fuente de la verdad, el state es solo de modo lectura y los cambios solo lo harán funciones puras (reducers) por medio de actions.
Material necesario
-
Computador personal.
-
Editor de código. (Recomendado VSCode)
-
Chrome
-
NodeJS
-
Angular CLI
Clases en vivo!
Clase 1: ¿Qué es Redux?
Clase 2: Ideas clave de Redux
Clase 3: Redux + Angular
Clase 4: Proyecto (RedditApp)
Clase 5: Proyecto (RedditApp)
Clase 1
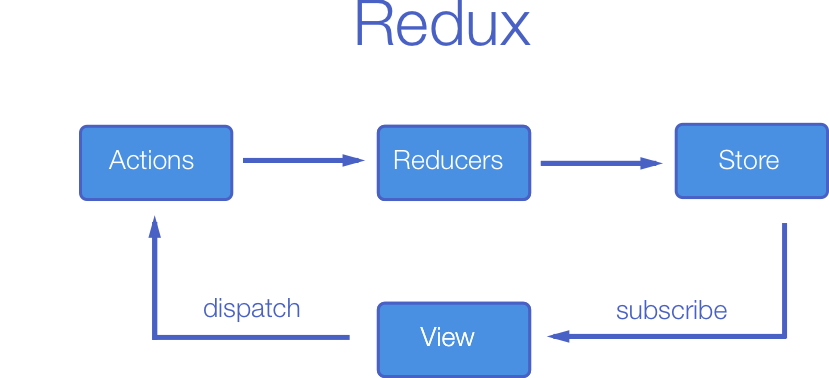
¿Qué es redux?
ARQUITECTURA DE DATOS
MODEL-VIEW-CONTROLLER

MODEL-VIEW-COLLECTION

VIEW-VIEWMODEL-MODEL

FLUX



¿POR QUÉ REDUX?
FRONTEND ACTUAL
Controlar el estado
- Respuestas del servidor
- Datos en cache
- Datos locales
- Estados de la UI
FRONTEND ACTUAL
"En cierto punto, ya no se entiende que esta pasando en la aplicación ya que perdiste control sobre el cuándo, el por qué y el cómo de su estado"
FRONTEND ACTUAL
Redux intenta hacer predecibles las mutaciones del estado
- Store = La única fuente de la verdad
- Actions = El estado es de solo lectura
- Reducers = Los cambios los realizan acciones puras
FRONTEND ACTUAL
¿REDUX JUNTO CON RX?
RX = manejar la complejidad de aplicaciones asíncronas
CONCEPTOS CLAVE DE REDUX
LOS TRES PRINCIPIOS
Redux puede ser descrito en tres principios fundamentales
ÚNICA FUENTE DE LA VERDAD
El estado de toda tu aplicación esta almacenado en un árbol guardado en un único store.

https://css-tricks.com/learning-react-redux/
STATE
{
todos: [{
text: 'Aprender redux',
completed: true
}, {
text: 'Visitar nicobytes.com',
completed: false
}],
visibilityFilter: 'SHOW_COMPLETED'
}EL ESTADO ES DE SOLO LECTURA
La única forma de modificar el estado es emitiendo una acción, un objeto describiendo que ocurrió.
ACTIONS
{ type: 'ADD_TODO', text: 'Ir a nadar a la piscina' }
{ type: 'TOGGLE_TODO', index: 1 }
{ type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }store.dispatch({
type: 'COMPLETE_TODO',
index: 1
});
store.dispatch({
type: 'SET_VISIBILITY_FILTER',
filter: 'SHOW_COMPLETED'
});
https://css-tricks.com/learning-react-redux/
LOS CAMBIOS SE REALIZAN EN FUNCIONES PURAS
Para especificar como el árbol de estado es transformado por las acciones, se utilizan reducers puros.
REDUCERS

¿QUÉ ES NGRX?
Reactive Extensions for Angular

ngrx/platform
Crear proyecto
ng new counter-app-ngrxInstalar ngrx/store
npm install @ngrx/store --save
www.devcode.la

PROYECTO
REDUX PURO
https://github.com/EscuelaIt/redux-angular
mkdir redux-angular
{
"name": "angular-redux",
"version": "1.0.0",
"description": "",
"author": "",
"license": "MIT",
"devDependencies": {
"ts-node": "3.3.0",
"typescript": "2.6.1"
},
"dependencies": {
"redux": "3.7.2"
}
}
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"noEmitHelpers": true,
"sourceMap": true,
"lib": [
"es2016",
"dom"
]
},
"compileOnSave": false,
"buildOnSave": false
}1. npm install
2. crear index.ts
3. ./node_modules/.bin/ts-node index.ts
CLASE 2
En la clase anterior...
- Ideas clave de redux
- Creamos aciones y reducer
STORE
class Store<T>{
private state:T;
constructor(
private reducer: Reducer<T>,
initState: T
){
this.state = initState;
}
}IMPLEMENTANDO REDUX Y SUBSCRIBE

ANGULAR + REDUX
INSTALAR
REDUCER
let reducer: Reducer<number> = (state: number = 0, action: Action) =>{
if(action === null) return state;
switch(action.type){
case 'INCREMENT':
return state + 1;
case 'DECREMENT':
return state - 1;
case 'PLUS':
return state + (<PlusAction>action).payload;
default:
return state;
}
}Actions
import { Action } from '@ngrx/store';
export const INCREMENT = '[Counter] increment';
export const DECREMENT = '[Counter] decrement';
export const PLUS = '[Counter] plus';
export const RESET = '[Counter] reset';
export interface PlusAction extends Action{
payload: number;
}DEFINIR EL ESTADO DE LA APP
AppState
export interface AppState{
counter: number;
}AppModule
StoreModule.forRoot(rootReducer),AppModule
StoreModule.forRoot(rootReducer),Leer estado desde un componente
this.store.select()Memoization
Enviar acciones desde un componente
Redux DevTools Extension
CLASE 3
En la clase anterior...
- Redux + Angular
- Enviar acciones desde componetes
RESET
Redux DevTools Extension
Action Creator
export const rootReducer: ActionReducerMap<AppState> = {
todos: TodosReducer,
filter: FilterReducer
};export class NameAction implements Action {
readonly type = NAME_TODO;
constructor(
public payload: string
) {}
}PROYECTO
ng new tasks-angular-redux --sytle scss- Crear estructura redux
- Crear todo.model.ts
- Crear todo.actions.ts
- Crear todo.reducers.ts
- Crear todo.selectors.ts
- TodoComponent
- TodoListComponent
- NewTodoComponent
- FooterComponent
AGREGAR UNA TAREA
LISTAR TAREAS
ELIMINAR UNA TAREA
MARCAR UNA TAREA
EDITAR UNA TAREA
AGREGANDO ESTILOS DE TODOMVC
npm install todomvc-common --save
npm install todomvc-app-css --savenpm install todomvc-common --save
npm install todomvc-app-css --save@import '~todomvc-common/base.css';
@import '~todomvc-app-css/index.css';CLASE 5
- Effects
- REST API