getting started with wireframes
Workshop by Nicole Saidy
slides.com/nicolesaidy/wireframesworkshop
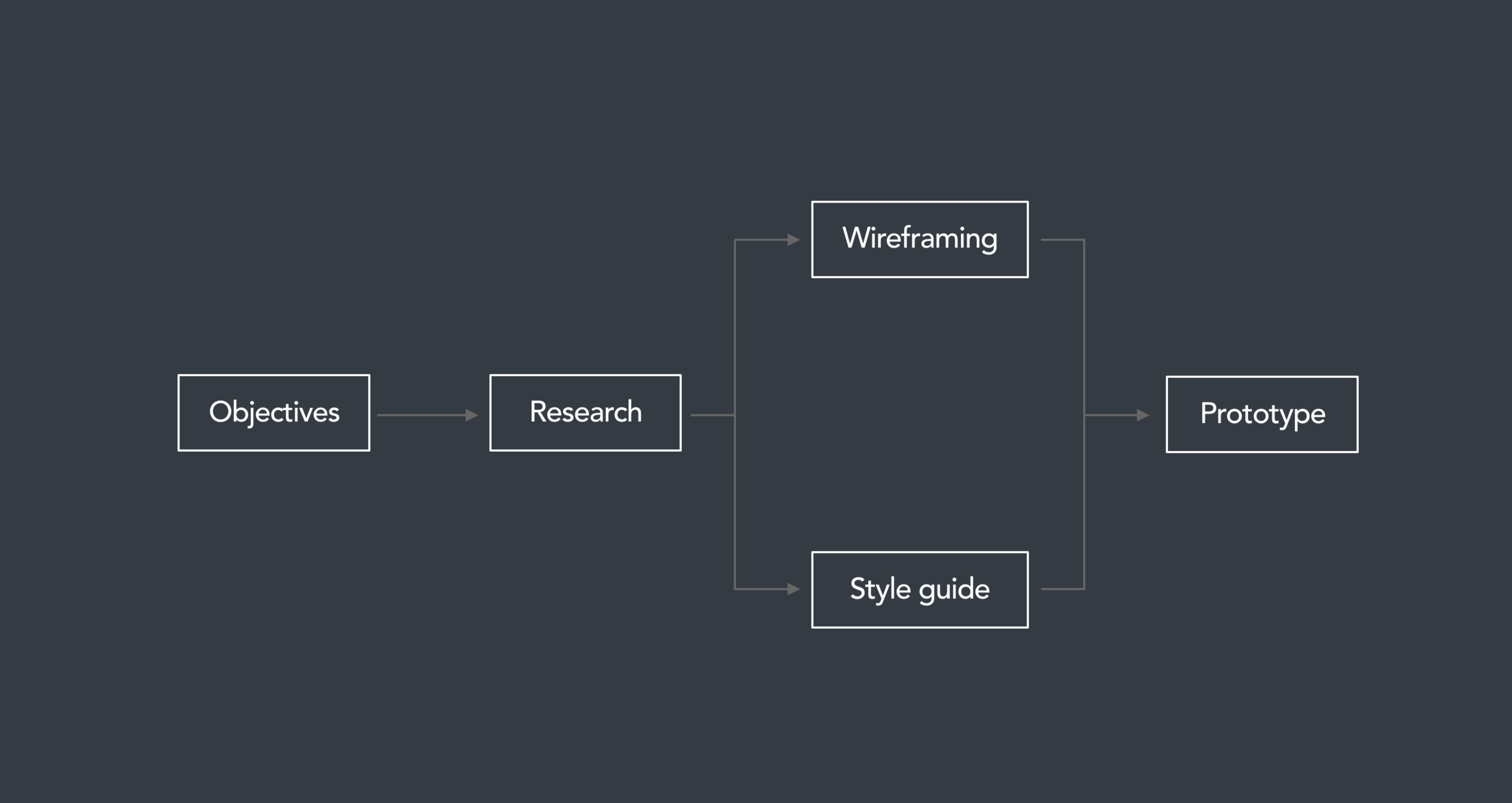
The design process
Requirements, plan, user objectives and business objectives of the project
1. Brief & objectives

Brainstorming ideas, compiling inspiration and competitor analysis
2. research

Information architecture, element placement, functionality & interactivity
3. wireframe

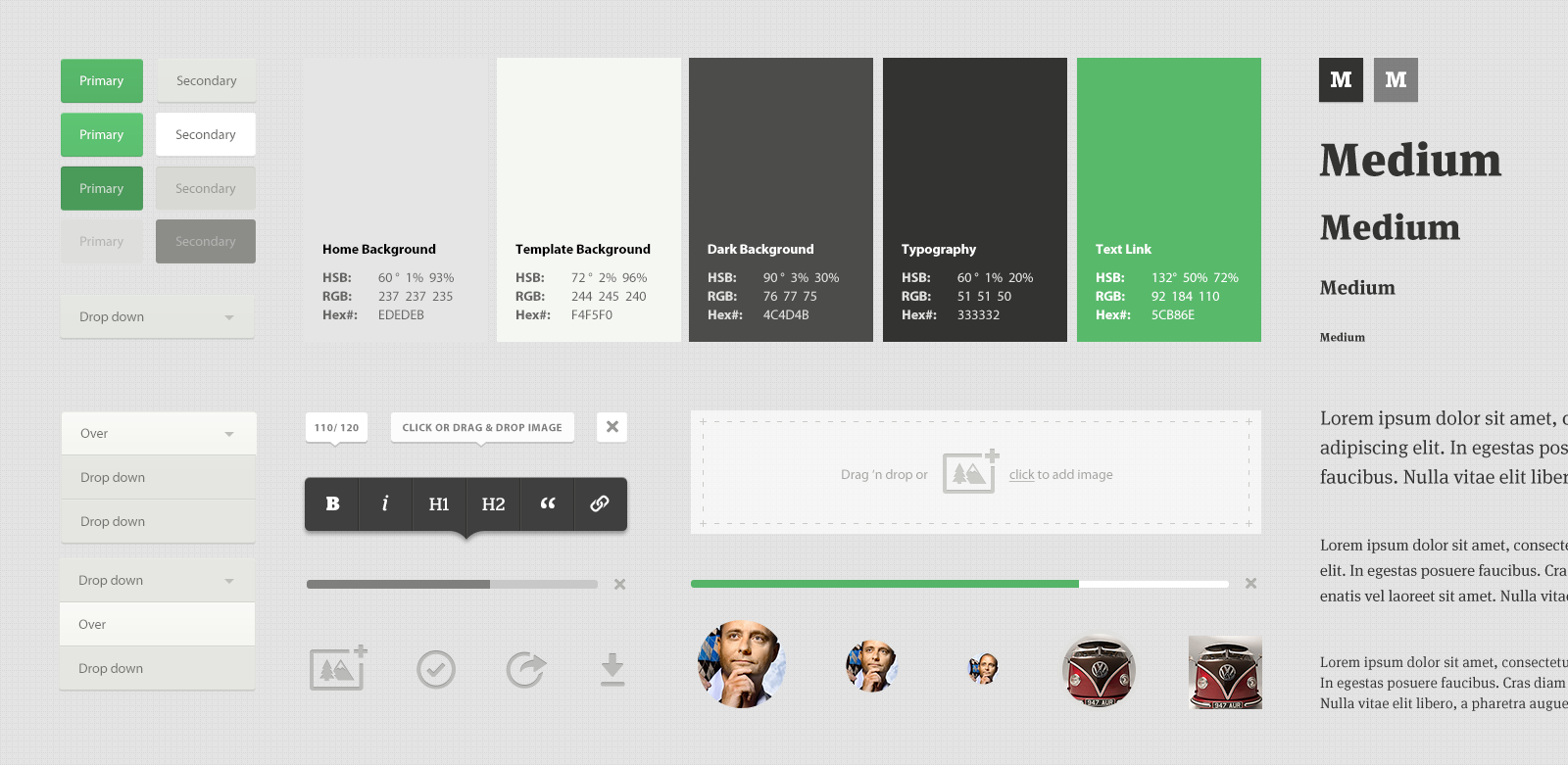
Brand guidelines, UI components, typography, dos and don’ts
4. design style guide


Design mockups, interactive prototypes, testing
5. mockup/prototype


what is a wireframe?
Wireframe (n.)
“A basic visual guide used to suggest the layout of fundamental elements in a web interface.”
why should i use wireframes?
-
Save time for all the team
-
Clarify features from the start
-
Allow being on the same page
-
Point out flaws in your site architecture
-
Provide time for feedback
what to include in a wireframe?
-
Content - What will be displayed in this page?
-
Structure - How will these elements be put together?
-
Hierarchy - How will these elements’ size be?
-
Functionality - How will these elements work together?

what to include in
a wireframe?
NOT
-
Making it pretty
-
Colors
-
Graphic elements
-
Lorem ipsum titles
-
Typography

wireframes vs protoypes vs mockups

types of wireframes
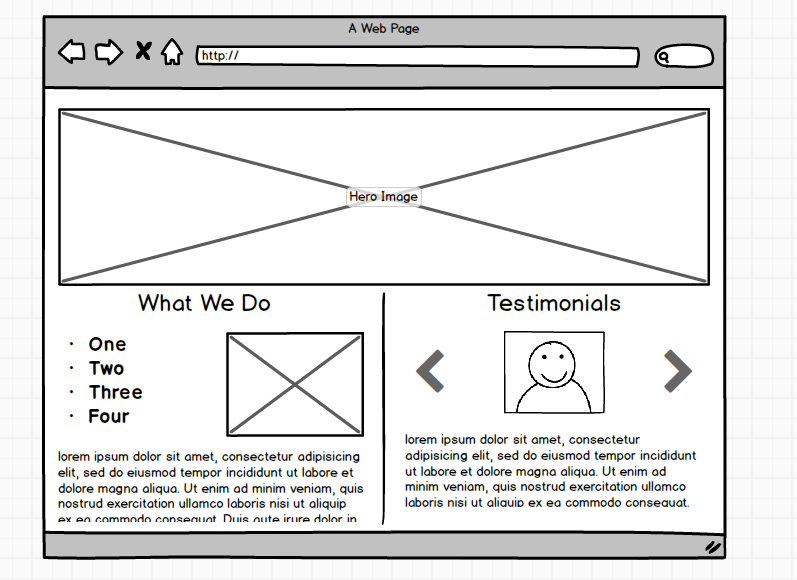
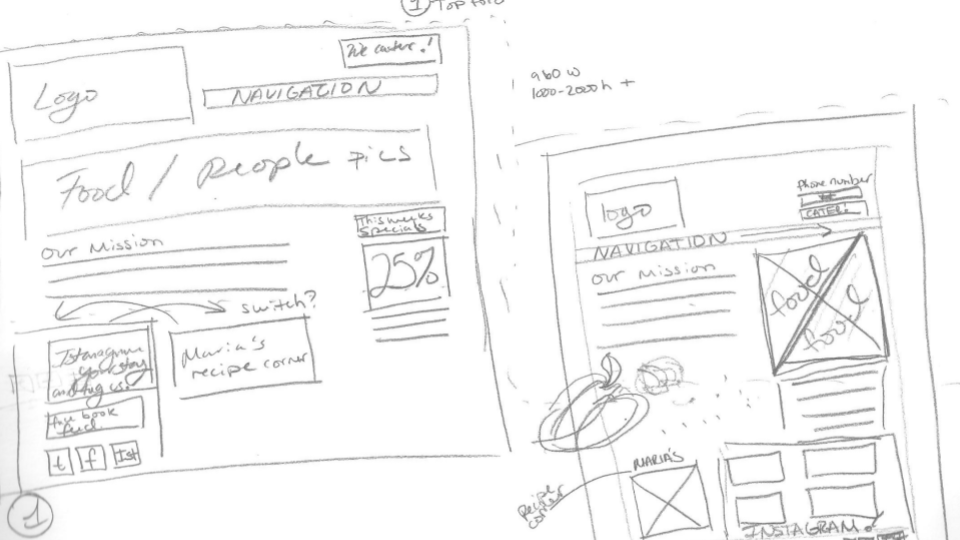
sketchy wireframes

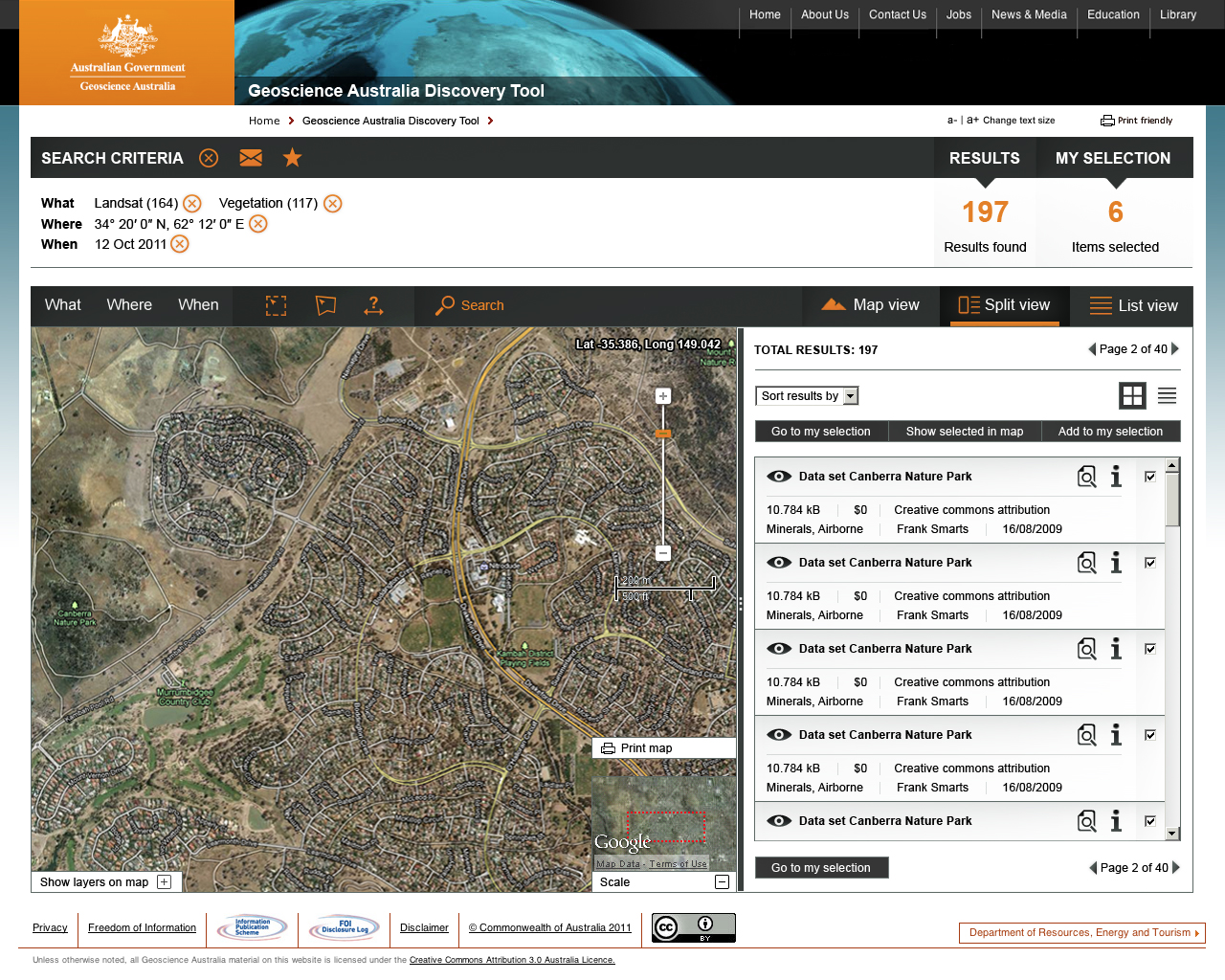
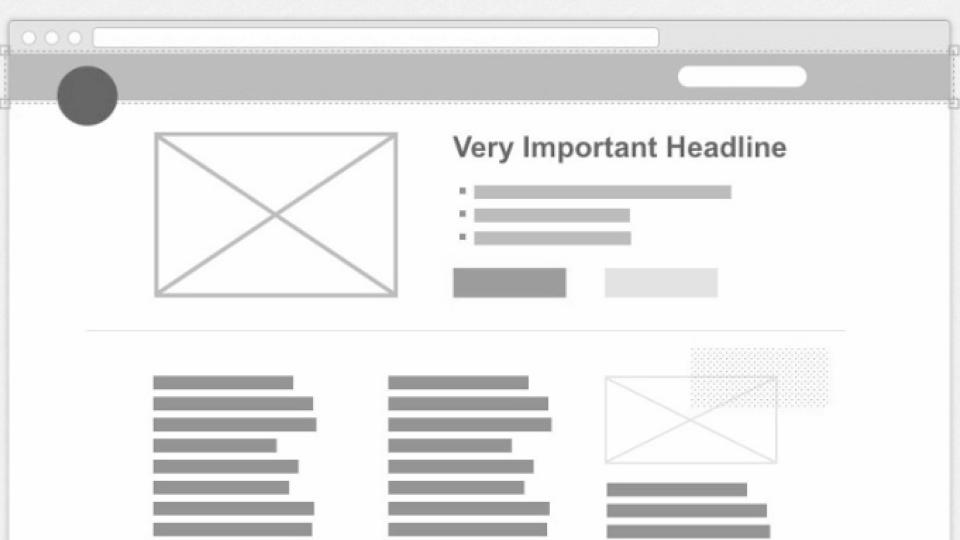
digital wireframes

wireframing tools
-
Balsamiq
-
Axure
-
Justinmind
-
Adobe XD
-
UX Pin
-
inVision
-
Wireframe.cc
-
Moqups
-
Sketch
-
Figma
-
etc.
let's wireframe!
-
Define the idea
-
Plan the user journey
- Wireframe
what we will do
-
Grab a pen & paper
-
Download or sign up for Balsamiq
what you need
define
Step #1
E.g:
- Airbnb – For people that can't find cheap places
- Slack – For business people who want to chat with other business people
5 minutes
A. choose your target audience
Who are you building this idea for?
E.g:
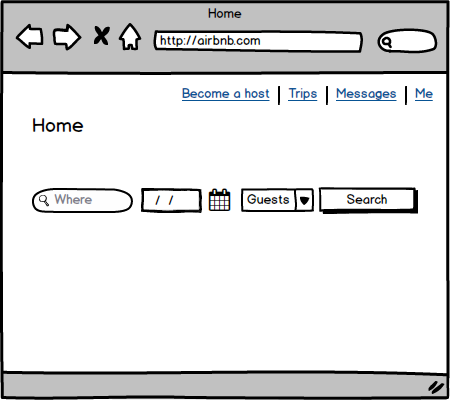
- Airbnb – Book a place
- Uber - Book a car
5 minutes
B. set your user goals
What should the user's end goal be on your app?
plan
Step #2
10 minutes
Tip: Focus only on the main user journey and skip log in

Search

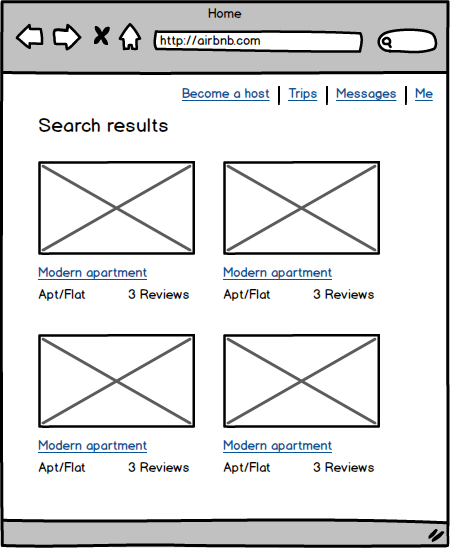
View
results

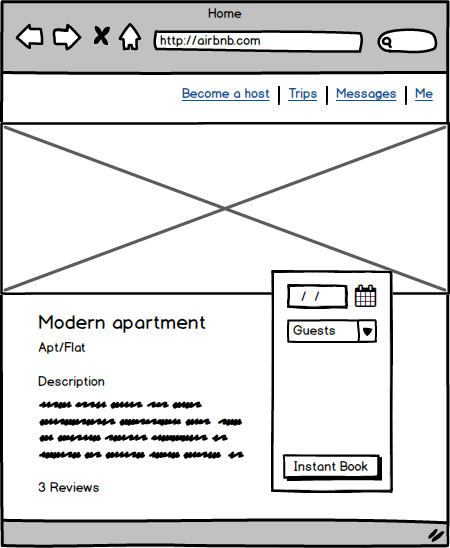
View
listing

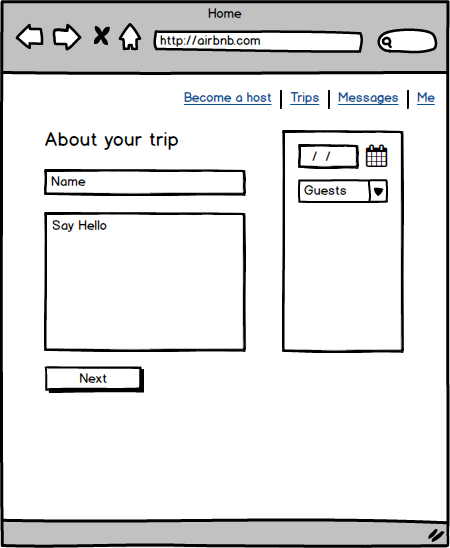
Book
listing

Check
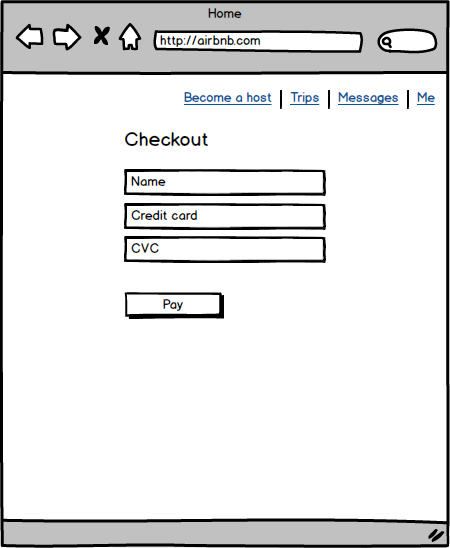
out
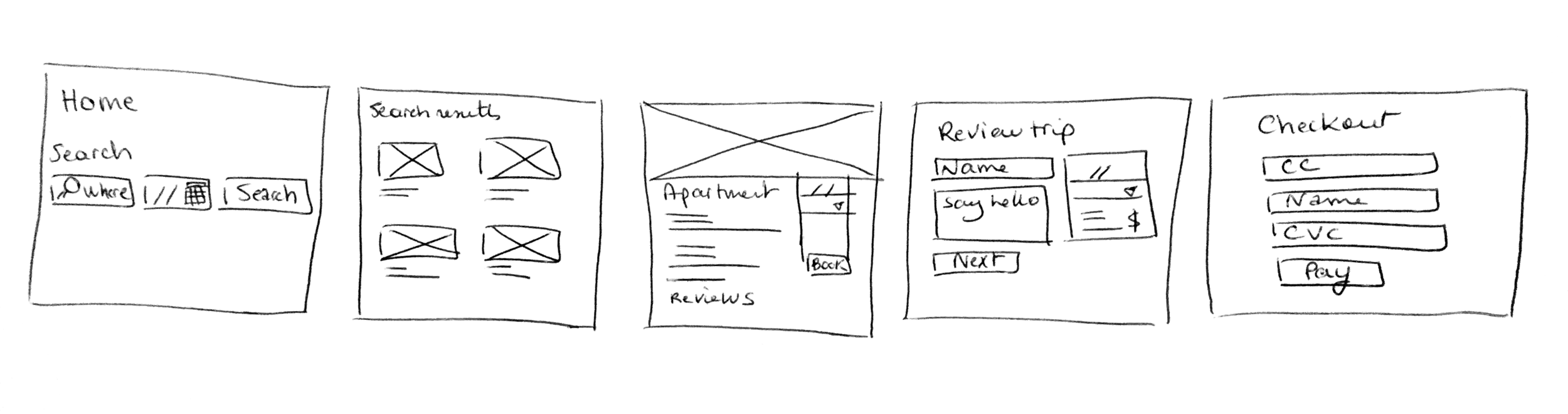
A. define your core user journey
The steps the user will take to get to their goal
10 minutes
Search
View results
View listing
Book
Checkout

B. start sketching the journey
Keep it simple.
wireframe
Step #3
balsamiq demo
A. BUILD YOUR WIREFRAMES ON BALSAMIQ
15 minutes





Remember, no design details.
5 minutes
B. make your wireframes interactive
By importing your wireframes to Marvel App

@nicolesaidy // nicolesaidy.com






