Leveraging Optimistic UI at scale


@niksharma1997

nik72619c

dev-nik.netlify.com
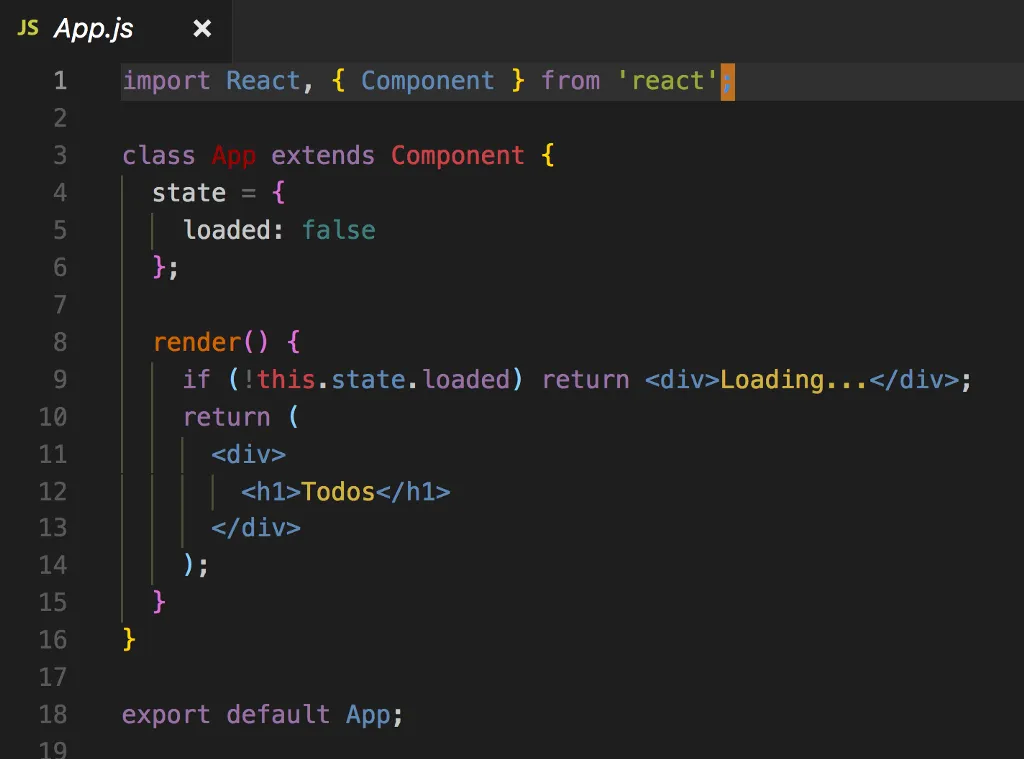
The old school approach
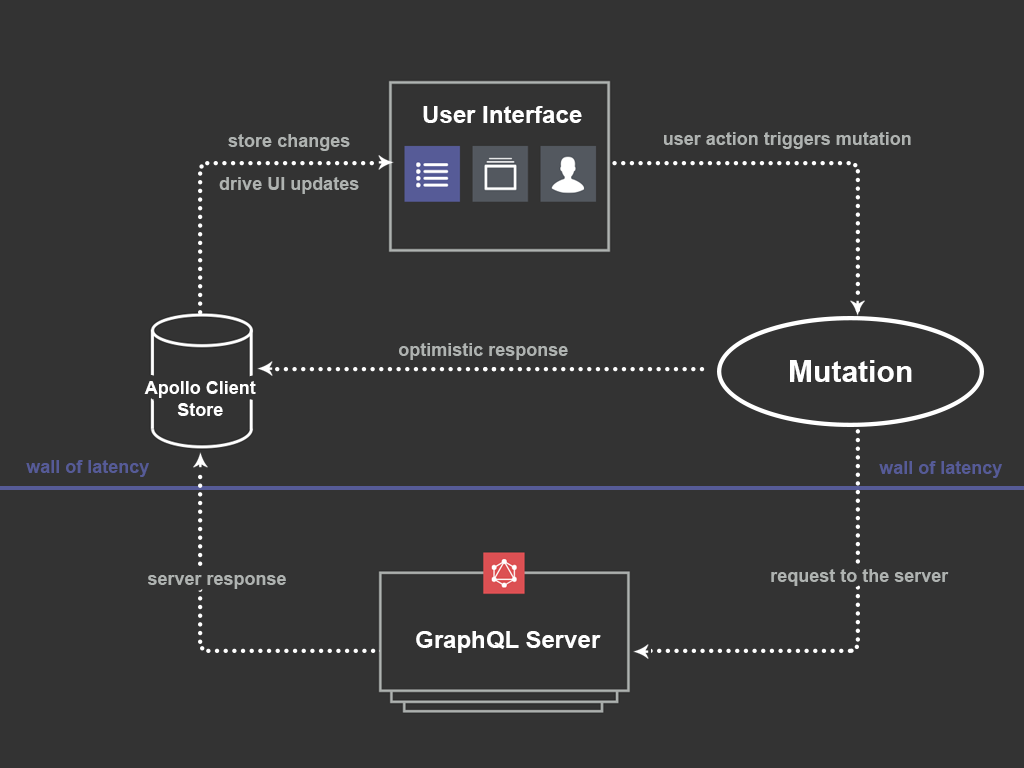
The solution : Optimistic UI
Why use it ?
how it improves UX

BUILDING IS GOOD , BUT ARE YOU BUILDING SOMETHING USEFUL ?
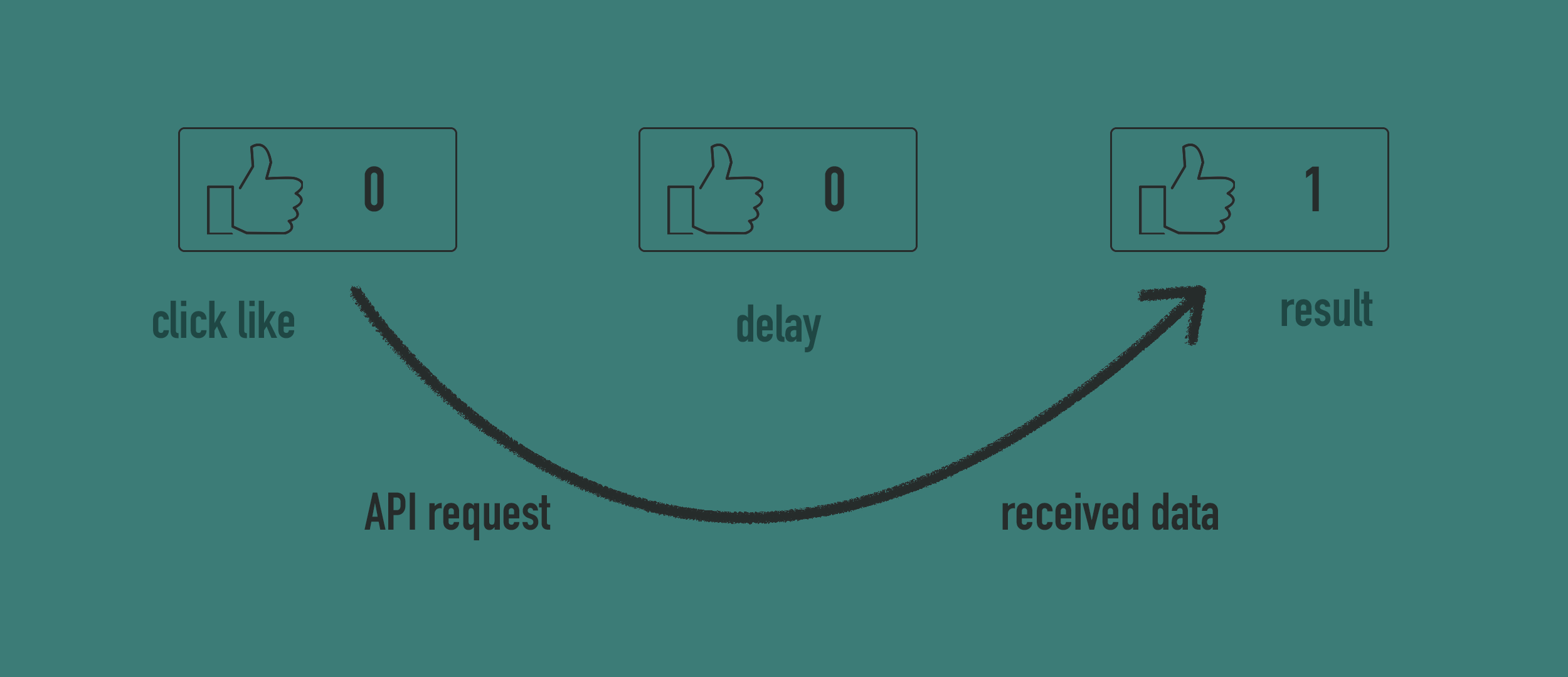
THE OLD SCHOOL WAY !



=
Loaders Suck !
SOLUTION ??
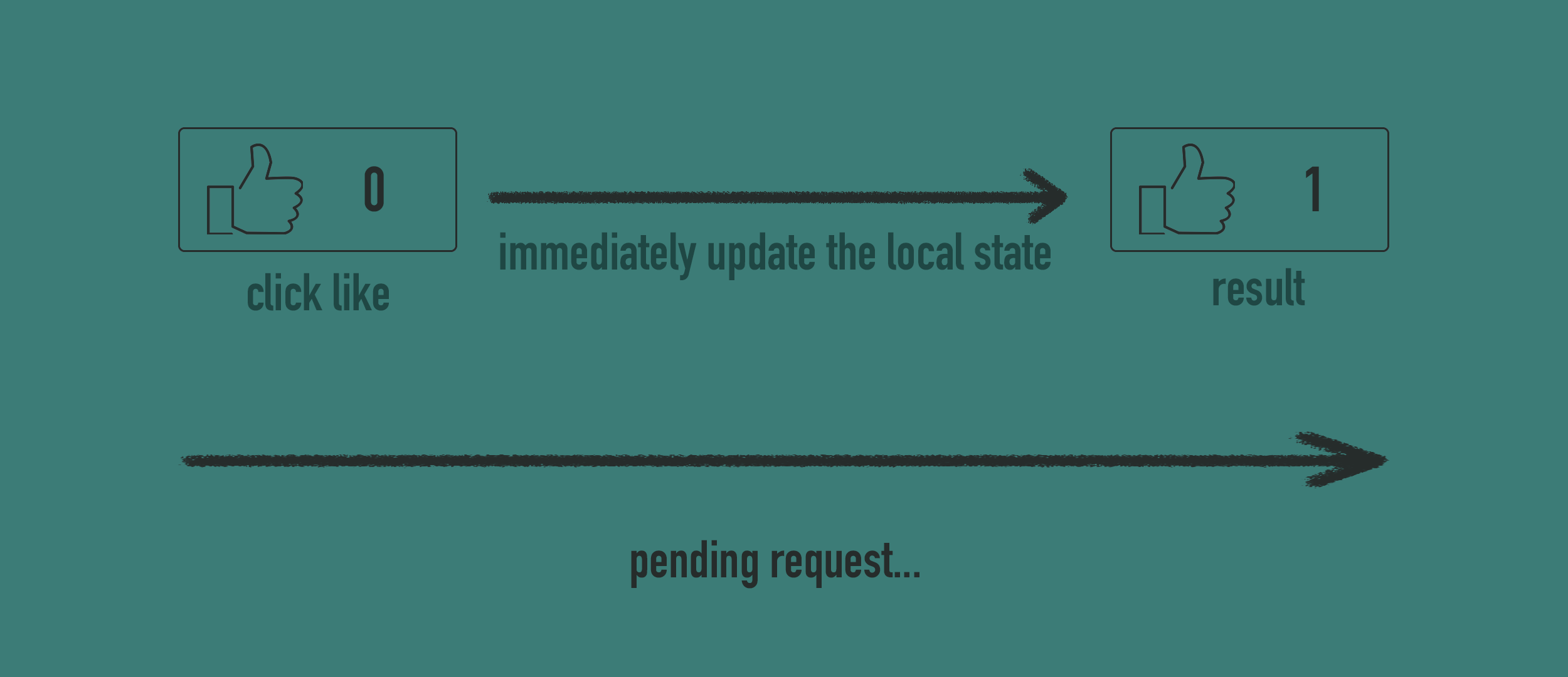
Optimistic UI

- Think the glass is half full
- Updates UI before operation completes
- Predict the future

WHY????

SO , WHAT DO WE GET ?
No loading states
greater a11y !
UI seems faster irrespective of the network bottleneck
const LIKE_QUERY = gql`
query getLike{
getLike
}
`;
const INCREMENT = gql`
mutation increment($value: Int!){
increment(value: $value)
}
`;QUERIES
const like = ()=>{
console.log('called');
increment({
variables: {
value: 1
},
optimisticResponse: {
__typename: 'mutation',
increment: value+1
}
});
}MUTATION

WHAT'S THE POINT ??




SOME GREAT SOURCES
REFERENCES:-
}
https://github.com/nik72619c/