BEST OPTIMISATION TECHNIQUES IN

nik72619c

@niksharma1997


https://medium.com/@nikhilsharmarockstar21/
AGENDA
Lazy Loading ,Code Splitting and profiling
Virtualization with windowing
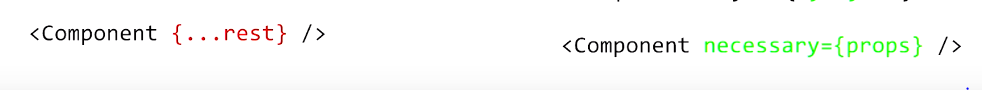
Removing un-necessary re-renders
React's Reconciliation

RENDER WHAT THE USER NEEDS
SHIP WHAT'S REQUIRED



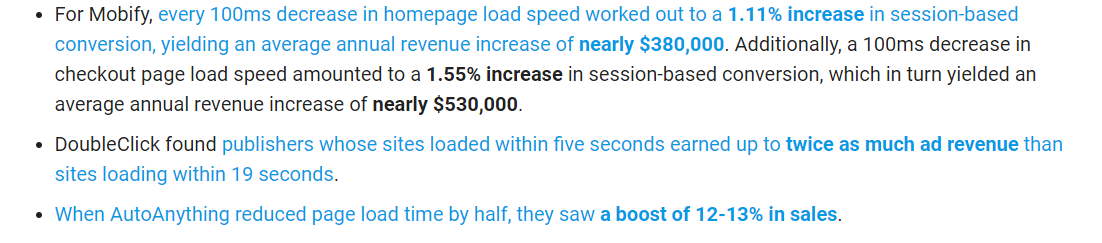
WHY CARE ?


LAZY LOADING
&
CODE SPLITTING
WHAT WE THINK

REALITY





YUP...IT IS

WHY CARE ??


If the markup contains an external JavaScript file, the browser stops loading the HTML and starts downloading that external JavaScript – render blocking or parser blocking
The render block also causes Resource blocking, when the external JavaScript files blocks other resources like markup, media etc. from downloading into the web browser.



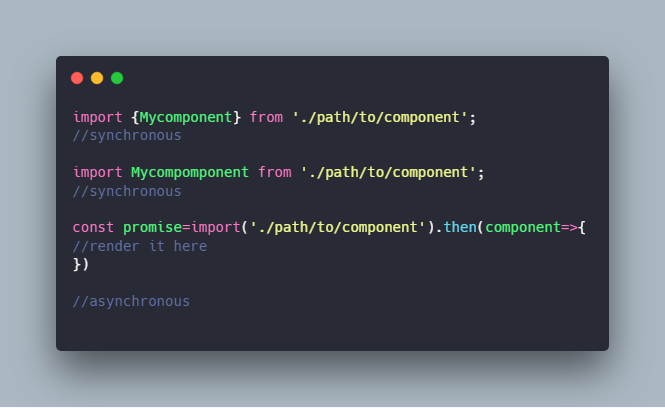
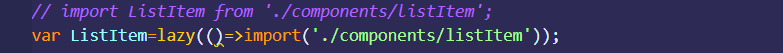
1. Dynamically load component using React.lazy()
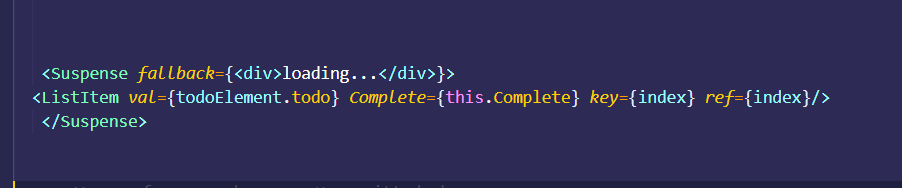
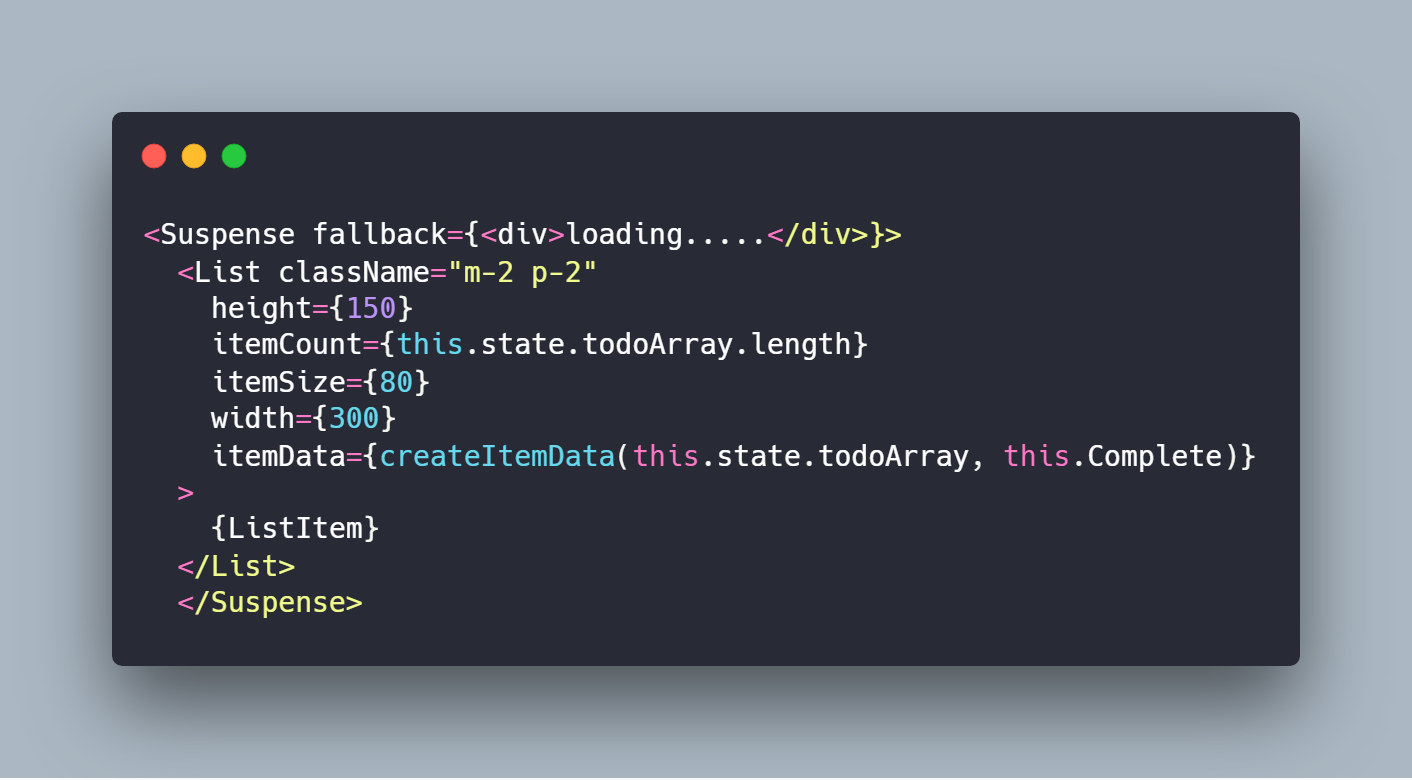
2. USE SUSPENSE TO ADD A FALLBACK TILL THE TIME THE COMPONENT RENDERS
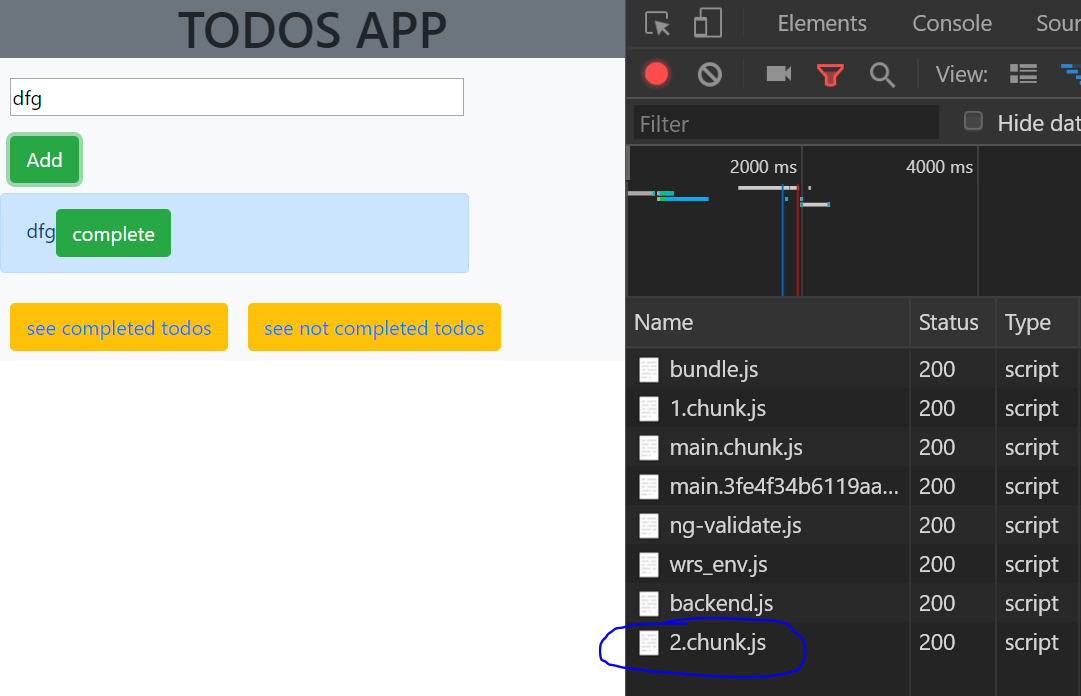
3. CHECK THE NETWORKS TAB AND BOOM !





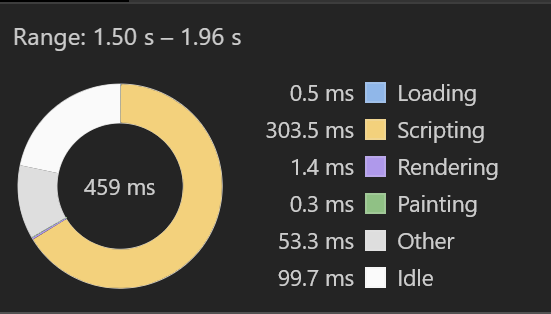
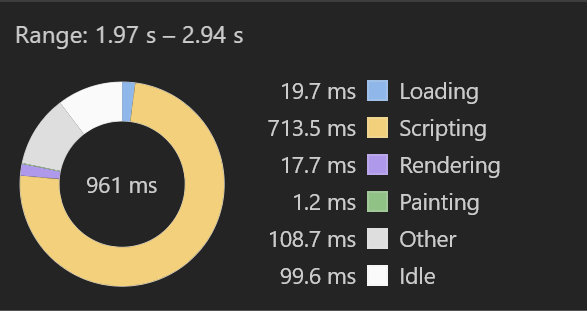
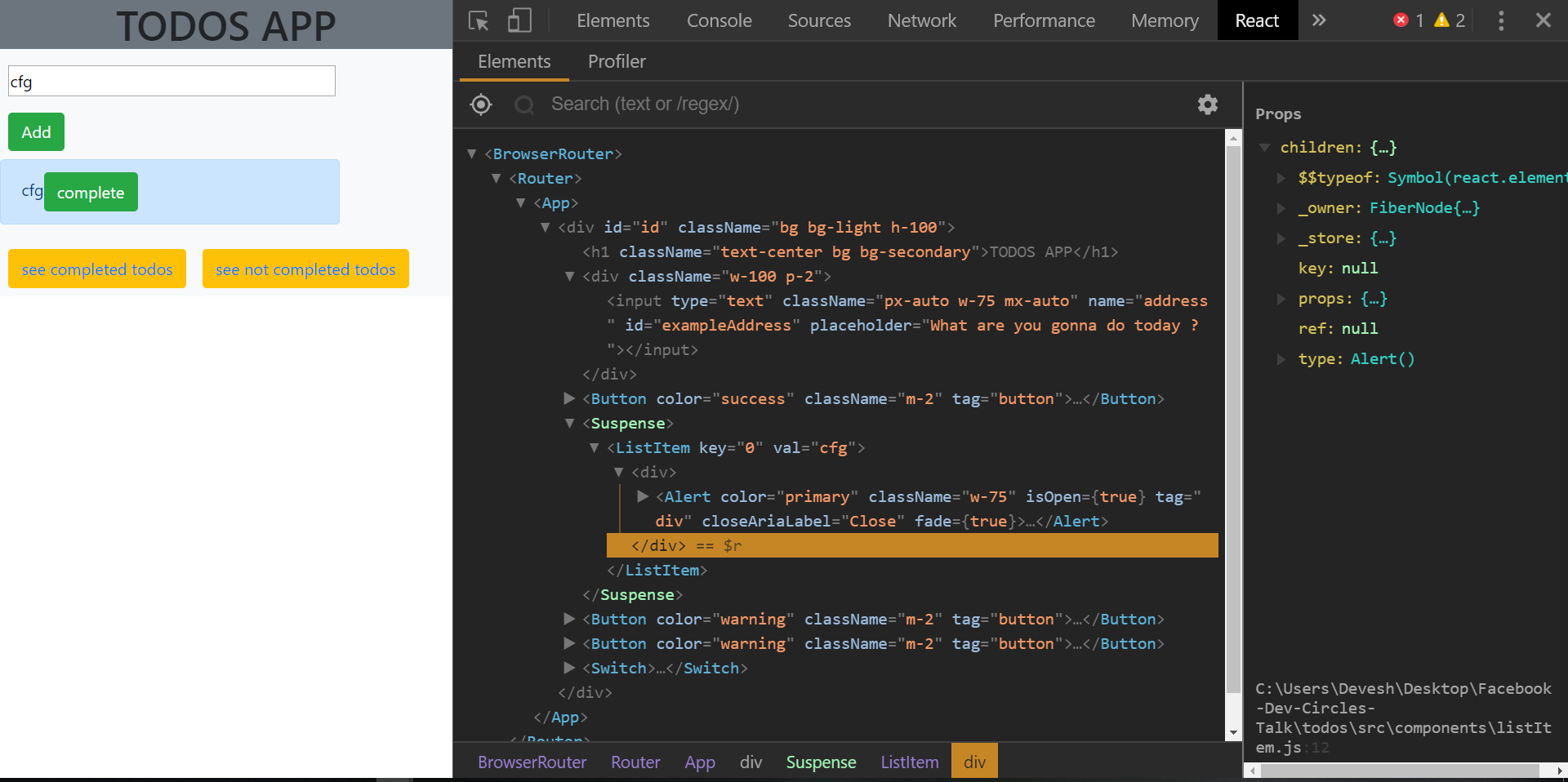
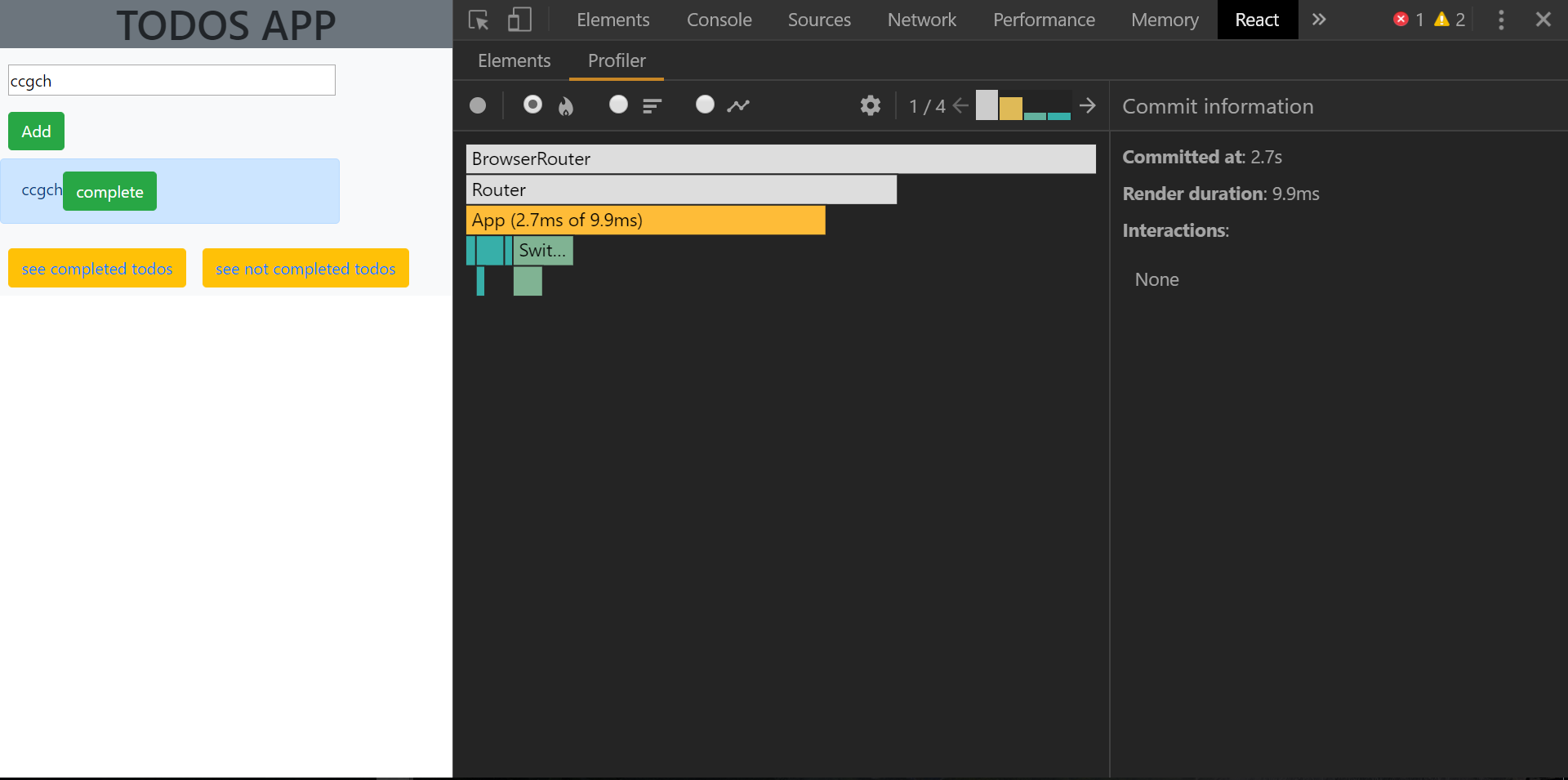
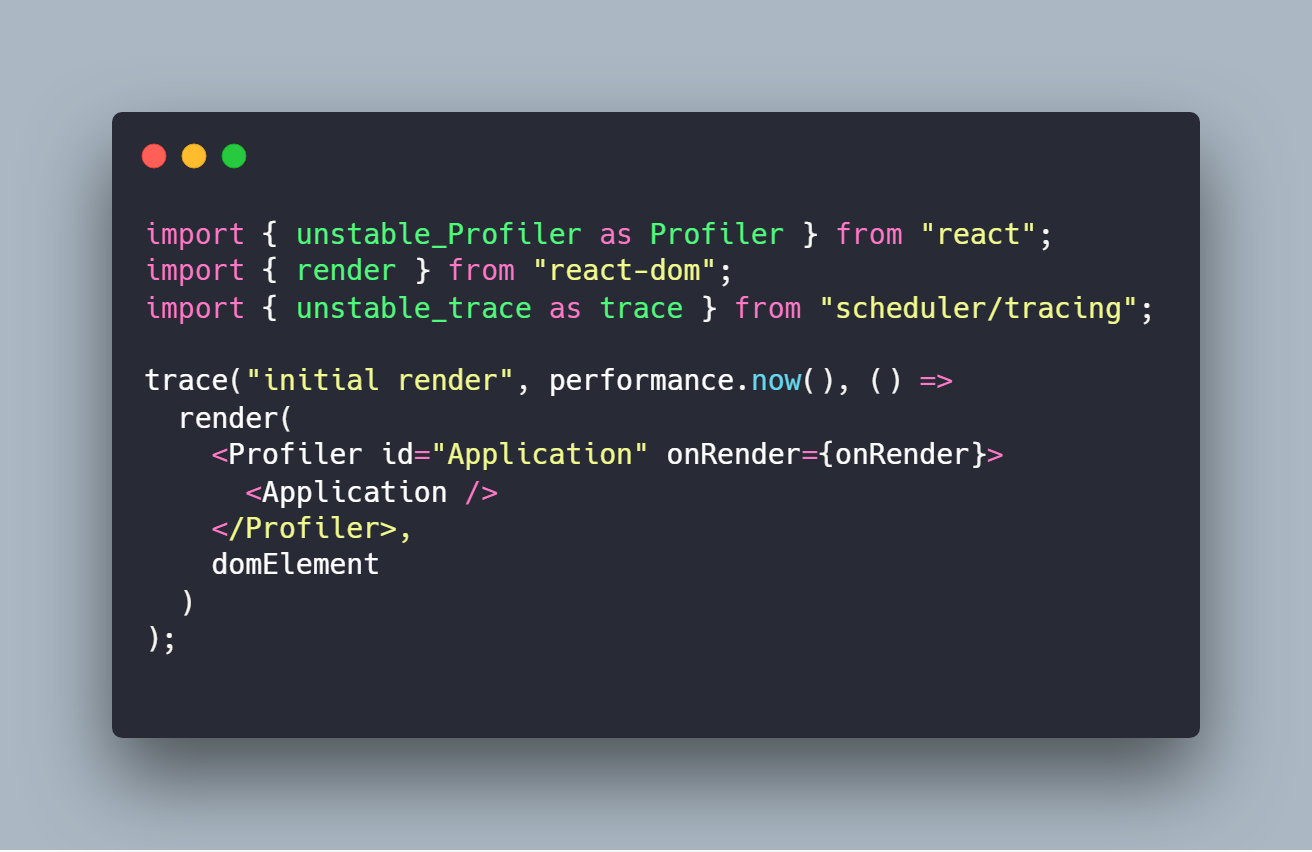
PROFILING WITH REACT DEVTOOLS

ACCESS THE VIRTUAL DOM ELEGENTLY...

FIND THE CULPRITE WITH ...

INTERACTIONS
THE RENDER INSPECTOR
TRACK USER EVENTS AND DETERMINE WHAT CAUSED THE RENDER

LETS GET THIS STRAIGHT...

AGENDA
Lazy Loading ,Code Splitting and profiling
Virtualization with windowing
Removing un-necessary re-renders
React's Reconciliation

WINDOWING

WHY????

Real life Applications usually render complex components
impact on DOM performance
The lesser work you do...
- Blazing fast initial renders
- Boosted frame rate





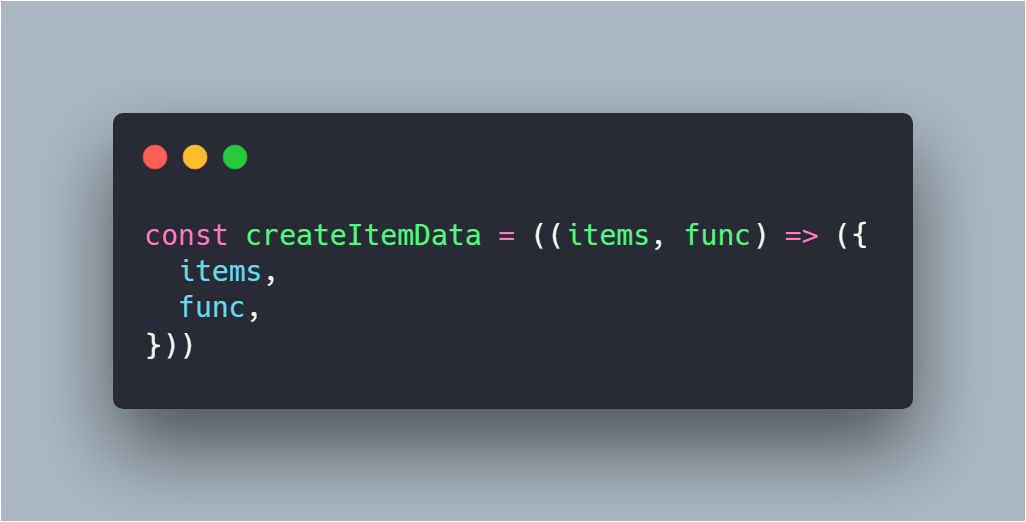
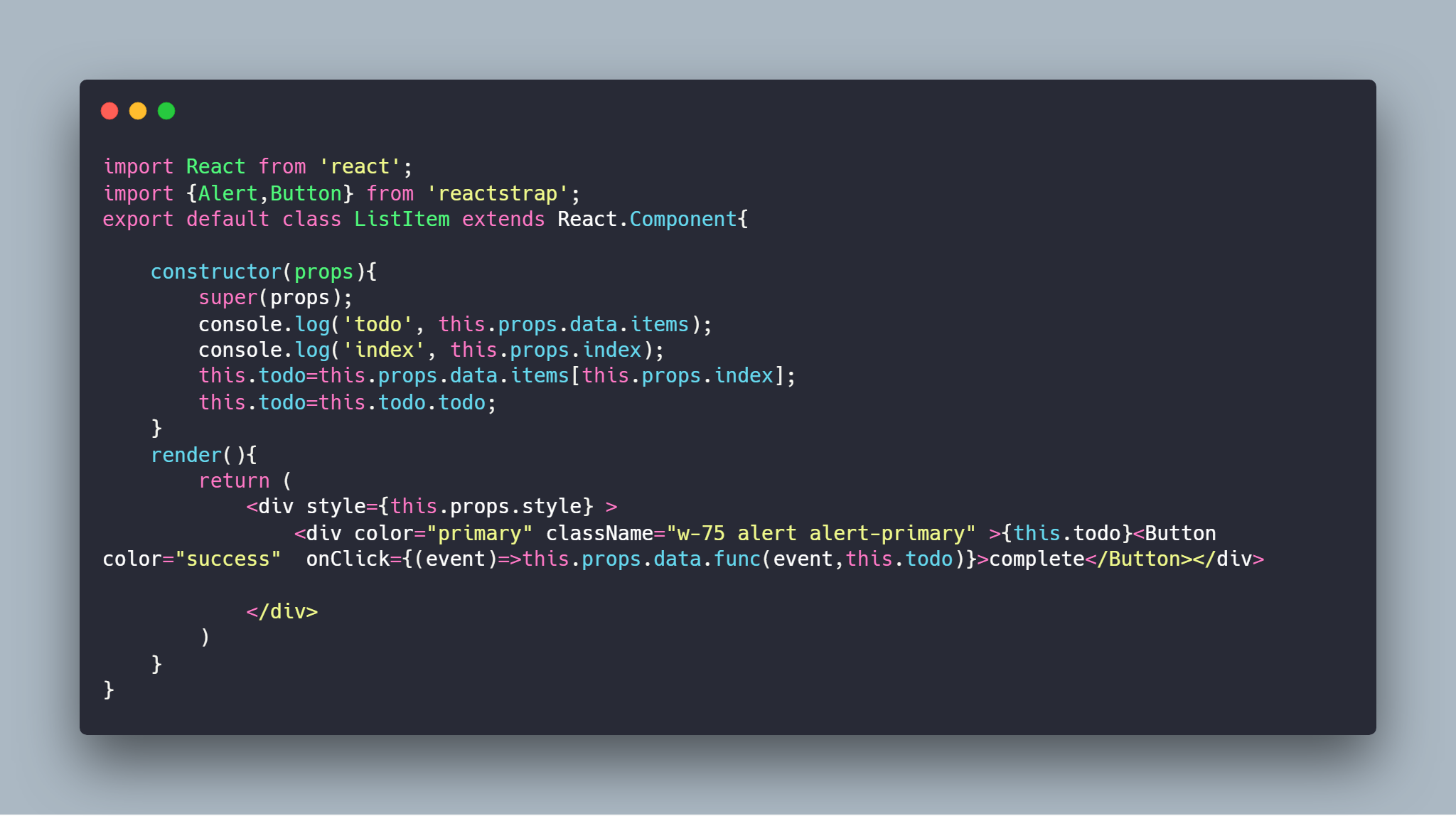
<A SIMPLE EXAMPLE.../>

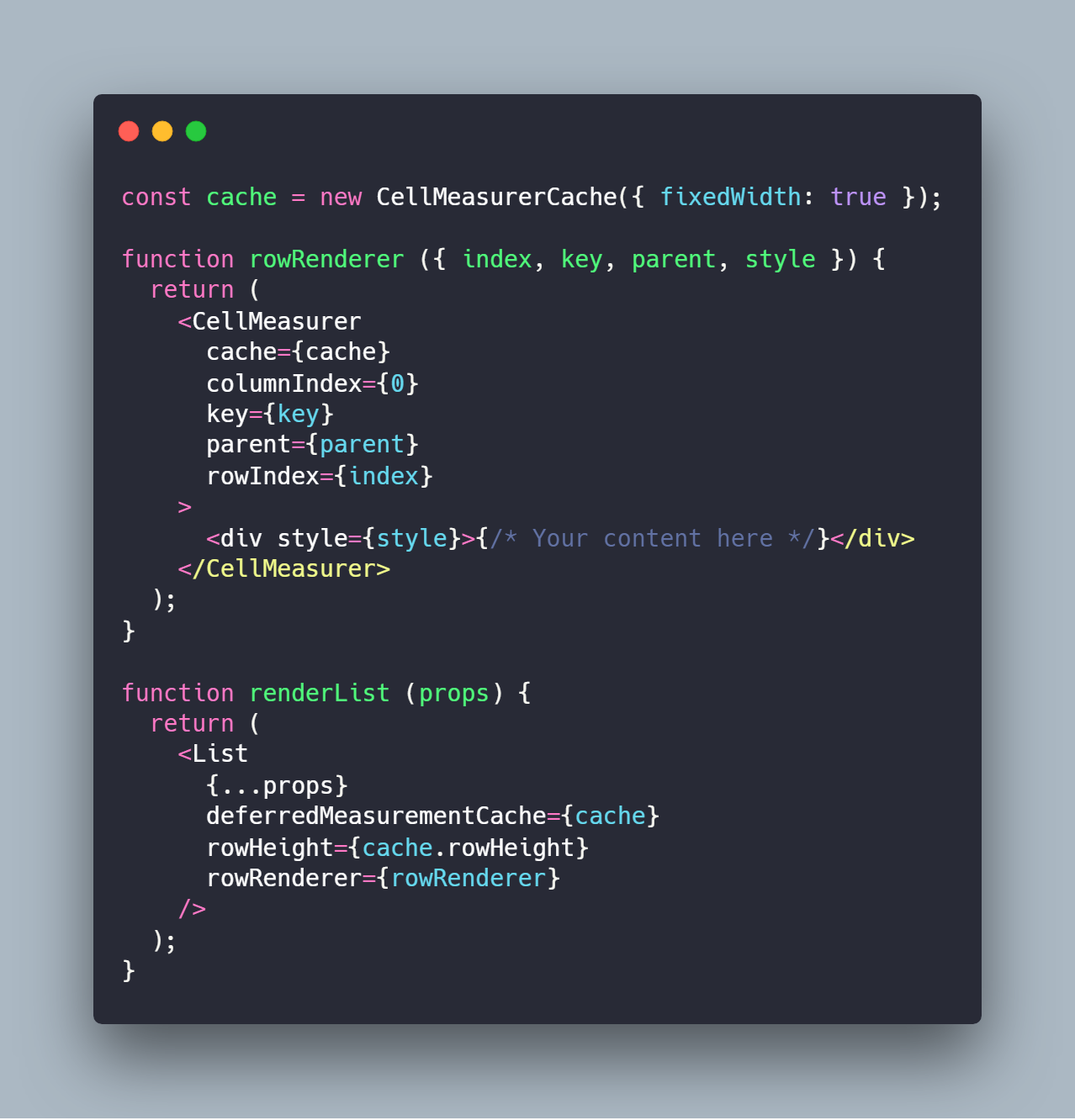
GETTING THERE....






WHAT ABOUT VARIABLE LISTS ?


AGENDA
Lazy Loading ,Code Splitting and profiling
Virtualization with windowing
Removing un-necessary re-renders
React's Reconciliation


THE MAGIC OF shouldComponentUpdate
WHY ??
React keeps in memory two versions of the DOM:
- the version of the DOM currently displayed
- the next version of the DOM to be displayed
}
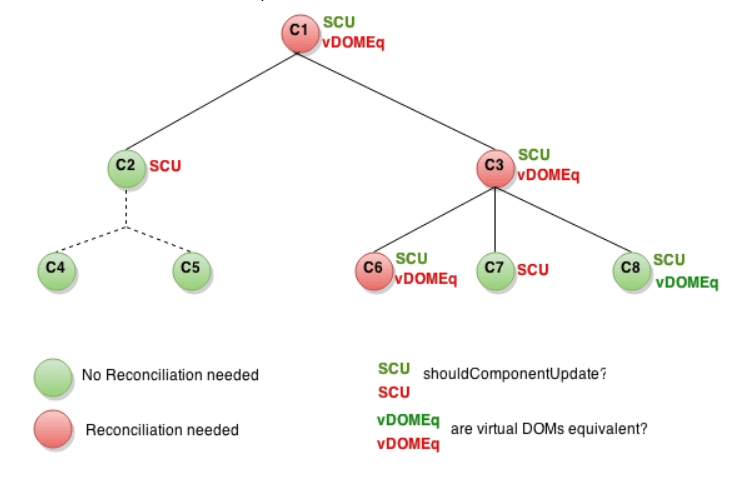
RECONCILIATION
CHANGE IN PARENT ==> CHANGE IN THE ENTIRE SUBTREE
SOLUTION ?
shouldComponentUpdate
render acc to prop/state changes
HOW IT WORKS?

<A SIMPLE EXAMPLE/>
PURE COMPONENTS
Cousin of shouldComponentUpdate
implements shouldComponentUpdate

export default class Mycomponent extends React.PureComponent{
//your regular code
}
LETS SEE THIS IN ACTION...
WHEN to use it ??
- Pure components are shallow comparers
- Compare object refs rather than values
DONT USE IT FOR NESTED STRUCTURES


Pure components vs shouldComponentUpdate
"WAIT...WE HAVE shouldComponentUpdate"
DEEP COMPARE IS EXPENSIVE

SO BE WISE...STAY SAFE !
SUMMING IT UP...
Pure Components
simple state and props
SCU
complex data structure
shallow compare
deep compare
GOT IT....BUT ABOUT FUNCTIONAL COMPONENTS


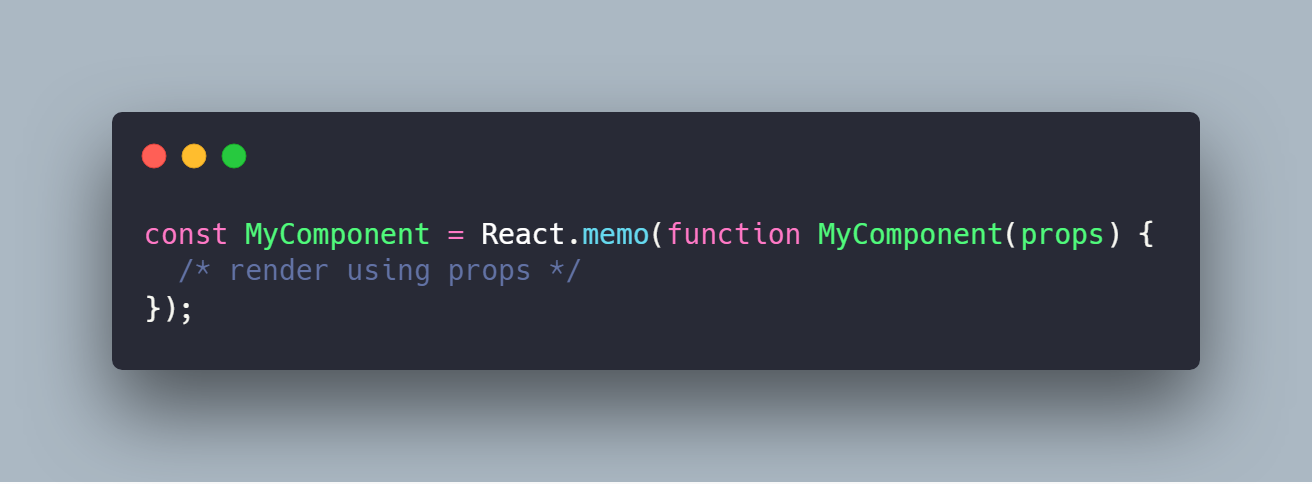
REACT.MEMO()
HOC, FOR MEMOISING FUNCTIONAL COMPONENTS

AND ITS PRETTY SIMPLE
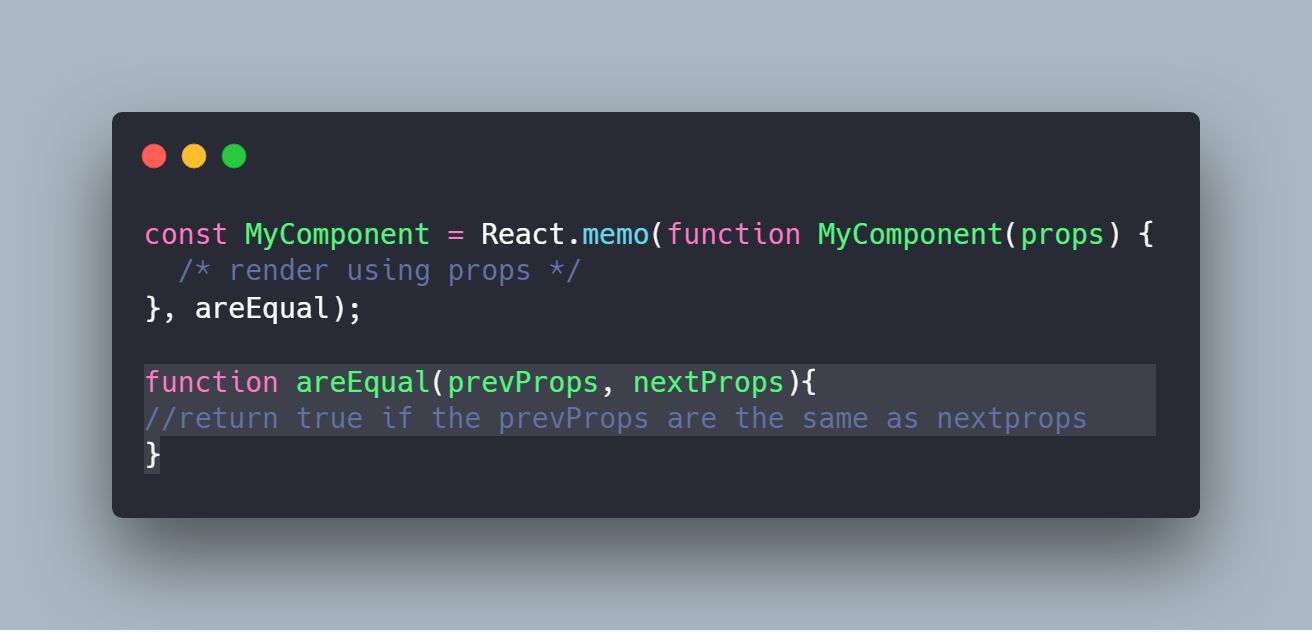
BUT I MISS shouldComponentUpdate !

NO WORRIES ...


AGENDA
Lazy Loading ,Code Splitting and profiling
Virtualization with windowing
Removing un-necessary re-renders
React's Reconciliation



RECONCILIATION
REACT's SECRET INGREDIENT!
React's render() returns a new VirtualDOM on prop/state change
state of the art algos=> O(n^3)
MOTIVATION

REACT'S SECRET
DOM Elements Of The Same Type
Elements Of Different Types
Component Elements Of The Same Type


componentWillReceiveProps() and componentWillUpdate()
RECURSING ON CHILDREN

WHAT'S THE POINT ??




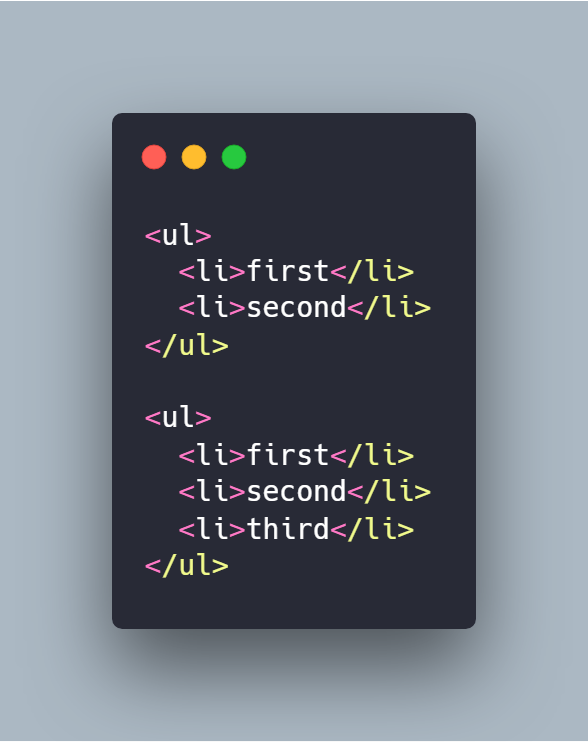
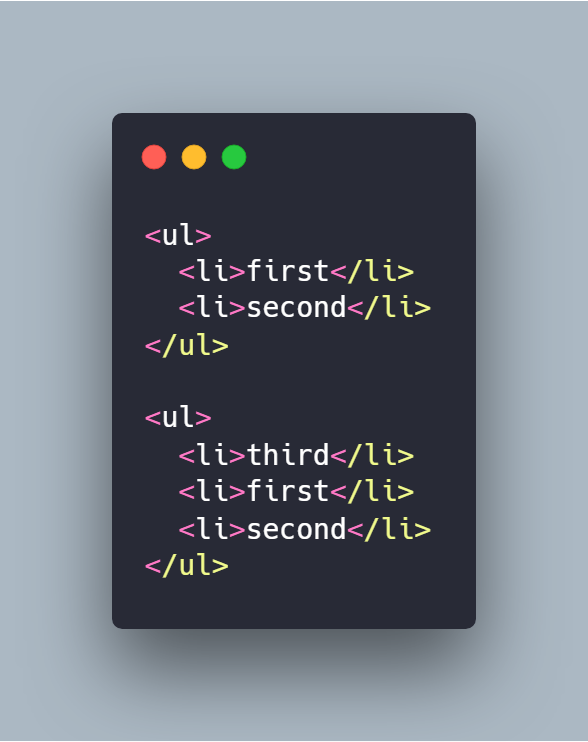
VS

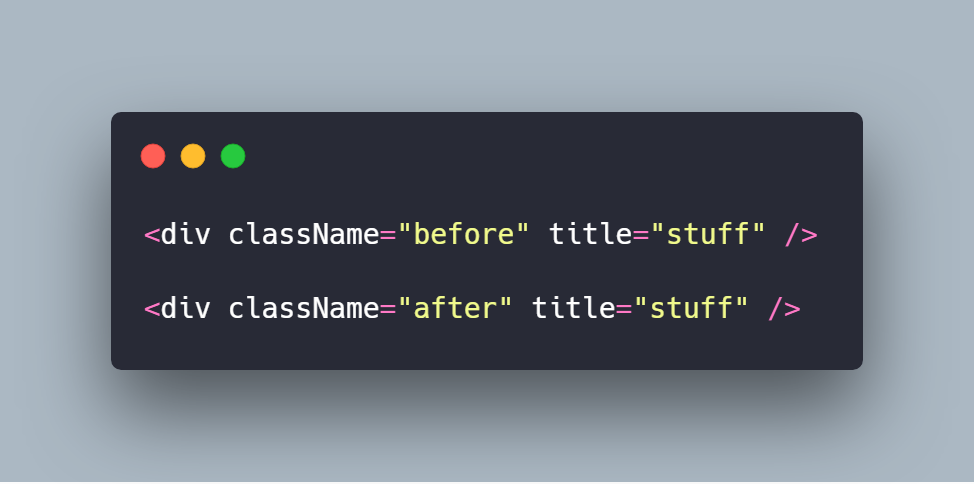
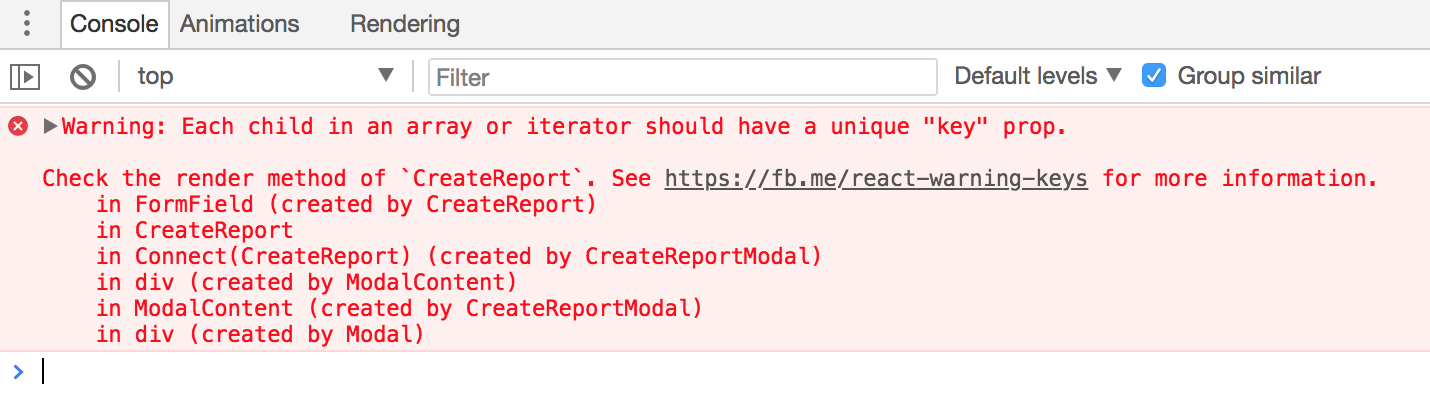
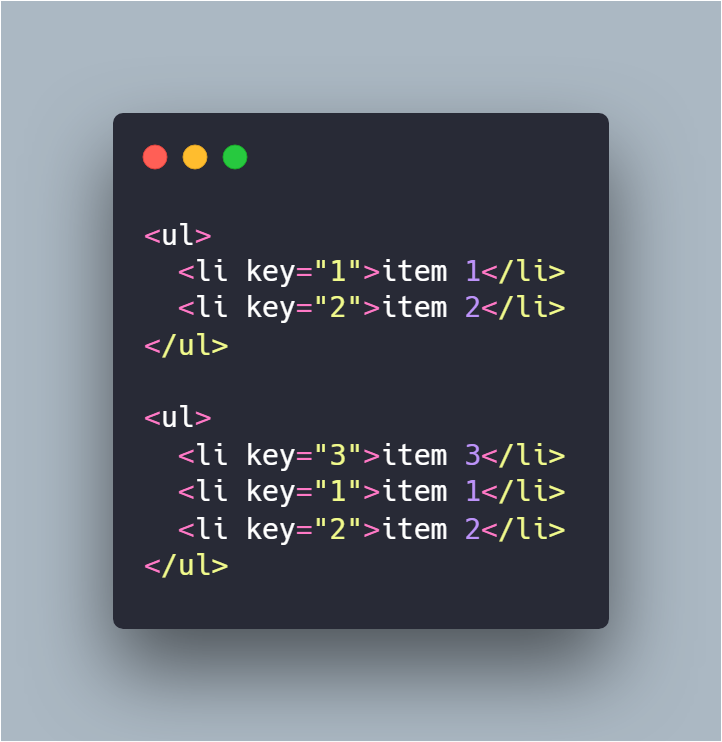
REACT'S RECONCIALIATION IDENTIFIES THE CHILDREN BASED ON THE KEY PROP

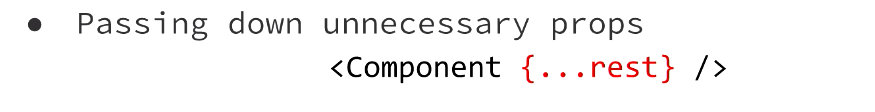
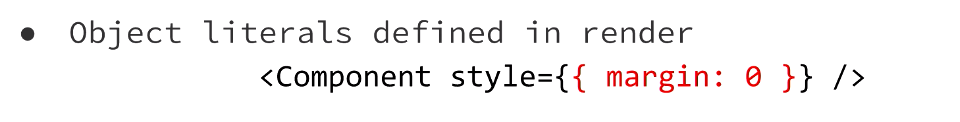
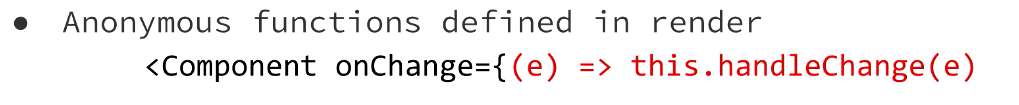
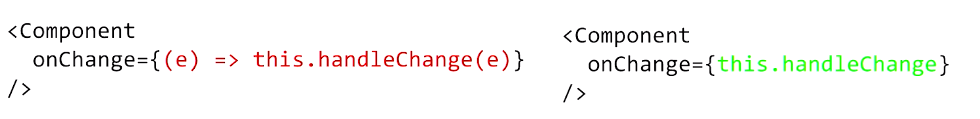
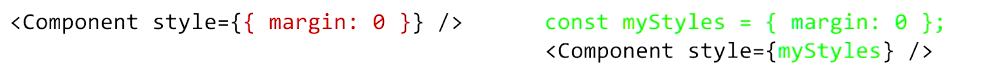
WHAT CAUSES EXCESS RECONCILIATIONS?



HOW TO REMOVE IT?




"WHAT ELSE?"
-
SCU
-
Pure components
-
React.memo()
AGENDA
Lazy Loading ,Code Splitting and profiling
Virtualization with windowing
Removing un-necessary re-renders
React's Reconciliation





BOOM ! NOW ITS FAST

SOME GREAT SOURCES





FIND THE CODE AT:-
}
https://github.com/nik72619c/Facebook-Dev-Circles-Talk
https://codesandbox.io/s/nnqmmmz1o0
https://github.com/nik72619c/Optimise_Rerenders_Facebook_DevC
OPTIMISE YOUR APPS TODAY !
THANK YOU