Приготовление иконок

в формате шрифта
1
История начинается
Схема получения иконок для проекта "Эталон"


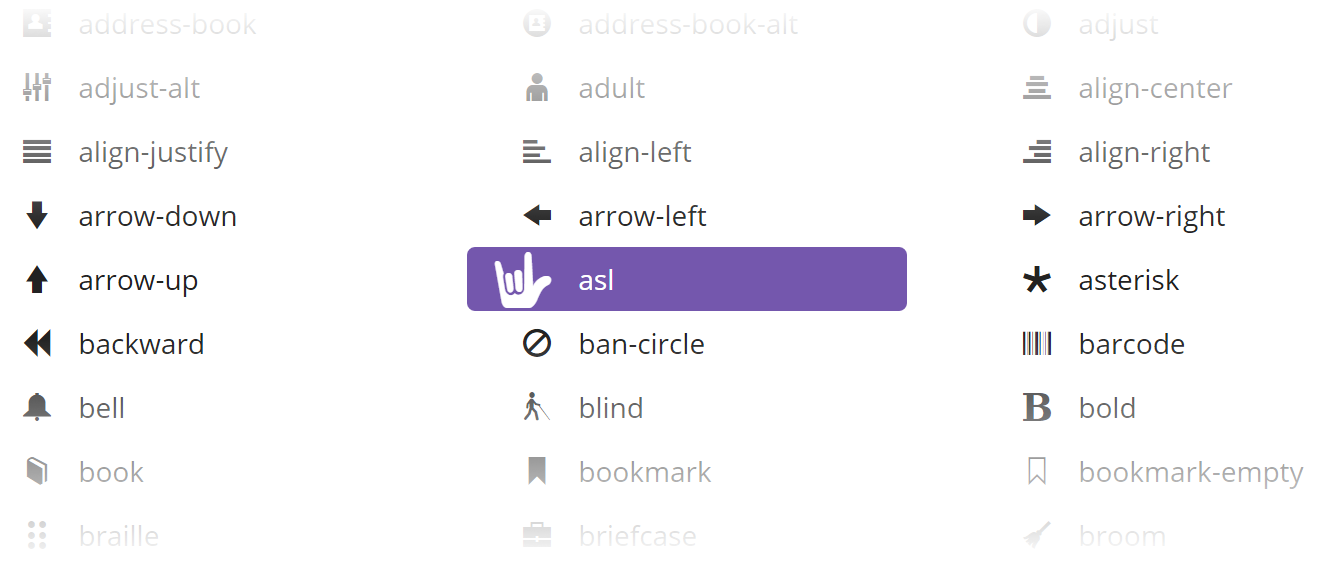
elusiveicons-webfont.ttf




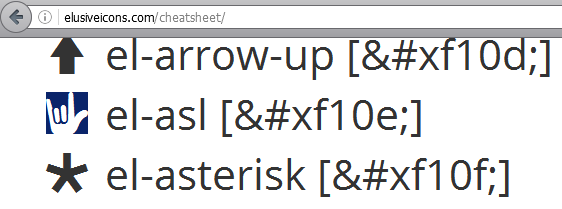
/cheatsheet
elusiveicons.com
2







1.png
2.png
3.png
3


...

В проекте
4



5





Сюрприз!
6
Проблемы
1)
Сложный процесс преобразования иконок
2)
Много вариаций одной иконки
3)
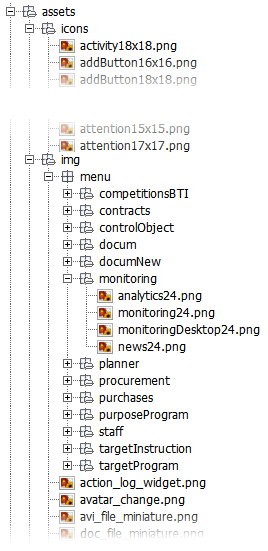
Полный хаос в структуре ресурсов
7
Проблемы
1)
Сложный процесс преобразования иконок
2)
Много вариаций одной иконки
3)
Полный хаос в структуре ресурсов
Решение?
Есть одна мысль... :)
8
Встречайте!
IconFonts в Эталон!
Механизм создавался простым и максимально наглядным.
Он состоит из следующих слоев:
Фабрика глифов
Разметка символов
Глиф
Менеджер
Схема иконок
Схема стилей
1
2
3
4
9
Из жизни одной иконки

FontIconManager.getBitmapData(
FontIconNames.BTN_COOL_ROUND_ICON)1
public class IconFontNames
{
public static const collection:ArrayCollection = new ArrayCollection();
public static const BTN_COOL_ROUND_ICON:IconFont = addFontIcon(
"btnCoolRound",
ElusiveFontSet.instance, "el-asl",
IconGlyphStyles.CIRCLE_ORANGE_STYLE );
private static function addFontIcon(iconName:String, fontSet:IFontSet, glyphName:String,
glyphStyle:IconGlyphStyle):FontIcon
{
var fontIcon:FontIcon = new FontIcon(iconName, fontSet, glyphName, glyphStyle);
collection.addItem(fontIcon);
return fontIcon;
}
CollectionValidator.validate(collection, "iconName");
}
public class IconGlyphStyles
{
public static const collection:ArrayCollection = new ArrayCollection();
public static const CIRCLE_ORANGE_STYLE:IconGlyphStyle = new IconGlyphStyle(
"Круглые оранжевые иконки", 32,
0xff6c47, new SolidColor(0xfff0f5, 1),
GlyphTypes.CIRCLE_GLYPH );
private static function addGlyphStyle(name:String, fontSize:uint = 16, fontColor:uint = 0,
backgroundFill:IFill = null, glyphType:String = null,
rotateAngle:int = 0, flipMode:String = null,
transformMatrix:Matrix = null):IconGlyphStyle
{
var glyphStyle:IconGlyphStyle = new IconGlyphStyle(
name, fontSize, fontColor, backgroundFill, glyphType, rotateAngle, flipMode, transformMatrix);
collection.addItem(glyphStyle);
return glyphStyle;
}
CollectionValidator.validate(collection, "name");
}2
3
10
public class ElusiveFontSet implements IFontSet
{
private static var _instance:ElusiveFontSet;
private static var _iconCheatlist:Dictionary;
public function get fontName():String
{
return "FontElusive";
}
public function get fontNameNonCFF():String
{
return "FontElusiveNonCff";
}
public static function get instance():ElusiveFontSet
{
if (_instance == null)
{
_instance = new ElusiveFontSet();
}
return _instance;
}
public function get cheatList():Dictionary
{
return _iconCheatlist;
}
public function get glyphFactory():IGlyphFactory
{
return ElusiveGlyphFactory.instance;
}
public function ElusiveFontSet()
{
if (_instance != null)
{
throw new IllegalOperationError("Please use instance property");
}
else
{
initialize();
}
}
public function getSymbolCode(name:String):uint
{
return _iconCheatlist[name];
}
protected function initialize():void
{
_iconCheatlist = new Dictionary();
...
_iconCheatlist["el-asl"] = 0xf10e;
}
}3
11
public class FontIconManager
{
private static var _cachedIconsDictionary:Dictionary =
new Dictionary();
public static function getBitmapData(fontIcon:FontIcon):BitmapData
{
if (_cachedIconsDictionary[fontIcon] == null)
{
_cachedIconsDictionary[fontIcon] = createBitmap(fontIcon);
}
return _cachedIconsDictionary[fontIcon];
}
private static function createBitmap(fontIcon:FontIcon):BitmapData
{
return createGlyph(fontIcon.fontSet.glyphFactory, fontIcon.glyphName)
.applyStyle(fontIcon.glyphStyle)
.toBitmapData();
}
private static function createGlyph(factory:IGlyphFactory, iconName:String):IGlyph
{
return factory.create(iconName);
}
}1
public interface IGlyphFactory
{
function create(name:String):IGlyph;
}
public interface IGlyph
{
function redraw():IGlyph;
function rotate(angle:int):IGlyph;
function flip(mode:String):IGlyph;
function fill(fill:IFill, glyphType:String):IGlyph;
function transform(matrix:Matrix):IGlyph;
function applyStyle(style:IconGlyphStyle):IGlyph;
function toBitmapData():BitmapData;
}4
12
Что делать с картиночками?
Сделаем свой шрифт...

13
Теория

earth.png
Ожидание

earth.svg


earth.png
Фатальная реальность

earth.svg

14

GIMP
GNU Image Manipulation Program (сокращённо GIMP) — мощный и многоцелевой графический редактор.

earth.png

earthMask.png
15

InkScape
Графический редактор Inkscape предназначен для создания и редактирования графики SVG.

earthMask.png

earth.svg
16

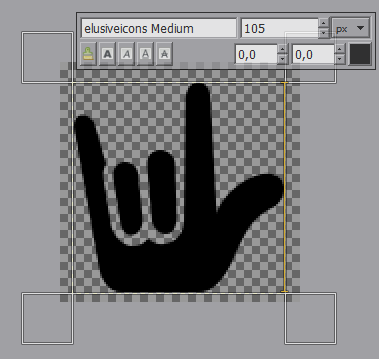
Type3
Легкий инструмент для редактирования и создания шрифтов.
Утилита выпускается в двух вариантах:
- Полнофункциональный инструмент. В демонстрационном режиме есть ограничение. Можно сохранить в одном шрифте не более 50 глифов.
- Light версия. Нельзя создавать глифы на основе существующей графики. Все контуры рисуются в самой программе.
17

векторные изображения
SomeFont.ttf



...

18
Проблемы
1)
Сложный процесс преобразования иконок
2)
Много вариаций одной иконки
3)
Полный хаос в структуре ресурсов
Решения
1)
Процесс стал проще т.к. иконок взятых "с потолка", а не из готового шрифта немного. А для уникальных случаев - есть вполне понятная процедура - с аналогичным эффектом окончания :)
2)
Есть одна иконка, которую можно отобразить с разными стилями.
3)
Слой 2 хранит в себе большую часть необходимой информации. Это всего 2 класса!
19
Планы
Перенос иконок в проекте в один иконочный шрифт;
1)
Разработка регламента по добавлению и сопровождению иконок в проекте;
2)
В механизме остаются места на "Подумать".
3)
20

Спасибо за внимание!
21
Перенос растрового изображения в вектор
22
Создание сборного векторного глифа
и добавление полученного вектора в набор шрифта
23