Simple Testable Side Effects
for Redux Applications

Nikhil John
Generator Functions
Functions which can be exited and later re-entered.
Context (variable bindings) will be saved across re-entrances.
// Regular Function
function regularFunction() {
console.log('Start');
setTimeout(
() => console.log('Async'), 0);
console.log('End');
}
// Generator Function
function* generatorFunction() {
yield console.log('Start');
yield setTimeout(
() => console.log('Async'), 0);
yield console.log('End');
}
regularFunction();
/*
Output:
Start
End
Async
*/
___________________________
const iteratorObj = generatorFunction();
/* Output:
undefined
*/
iteratorObj.next()
/* Output:
Start
{value: undefined, done: false}
*/
iteratorObj.next()
/* Output:
Async
{value: 1234, done: false}
*/
iteratorObj.next()
/* Output:
End
{value: undefined, done: true}
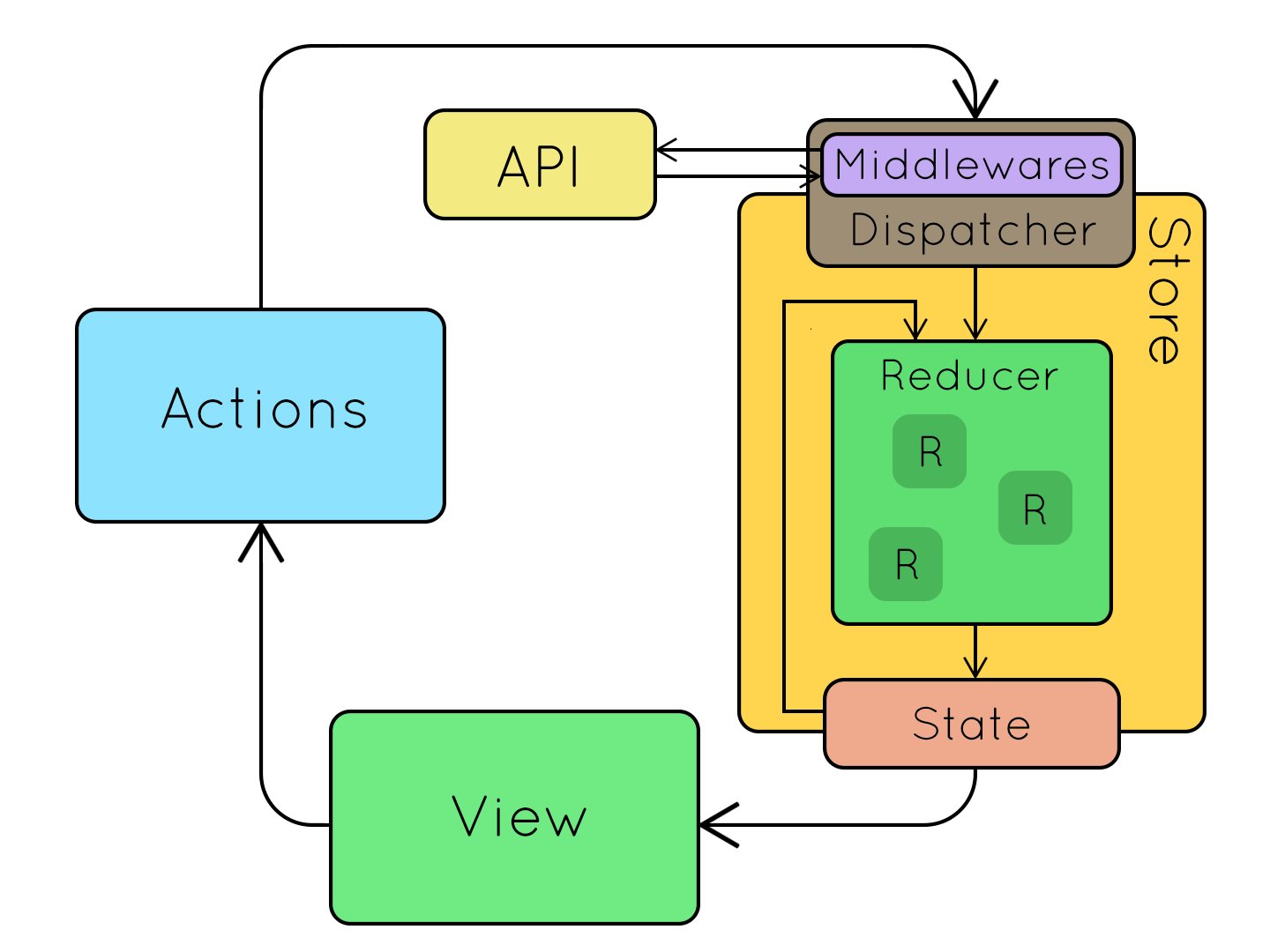
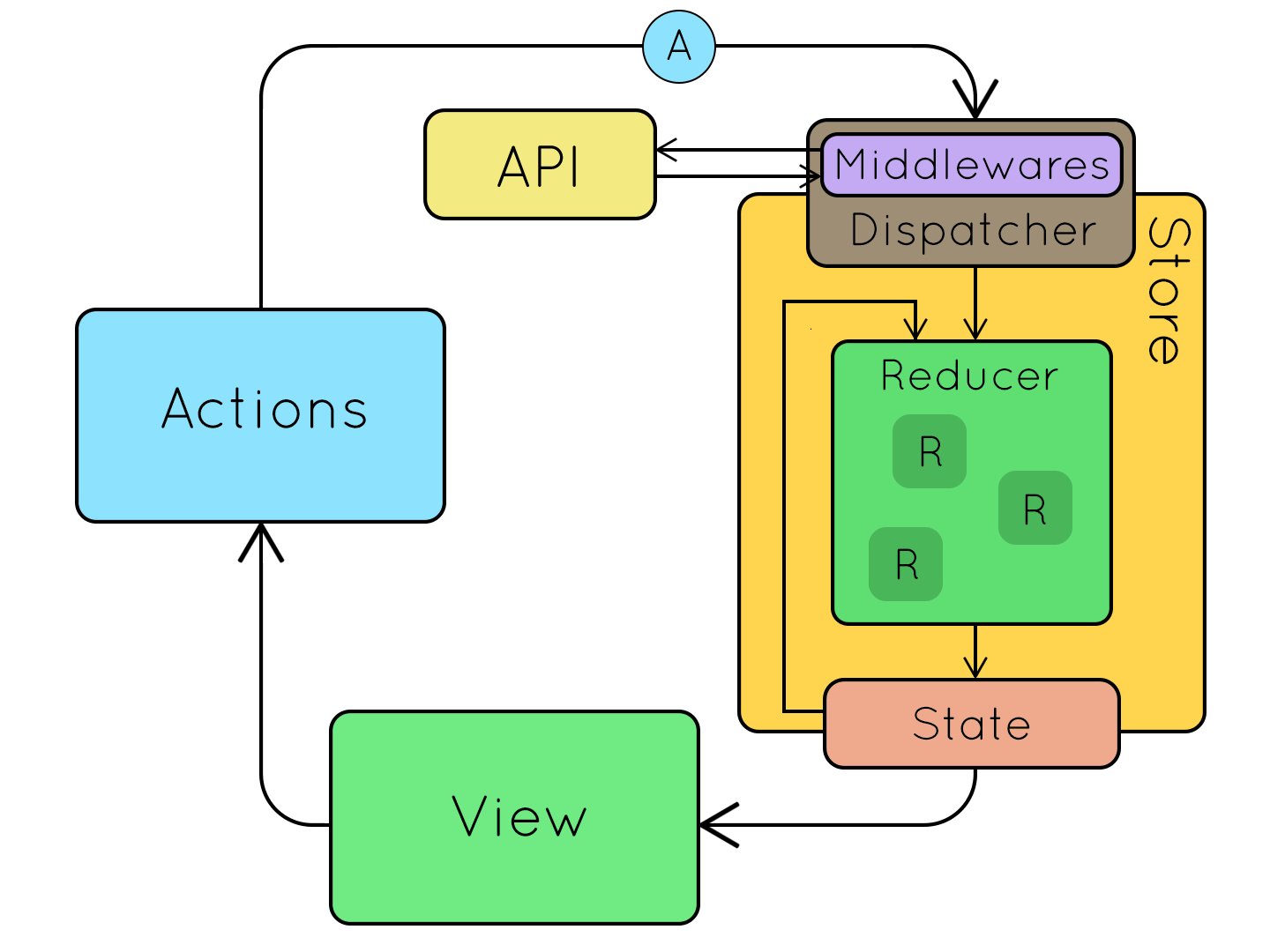
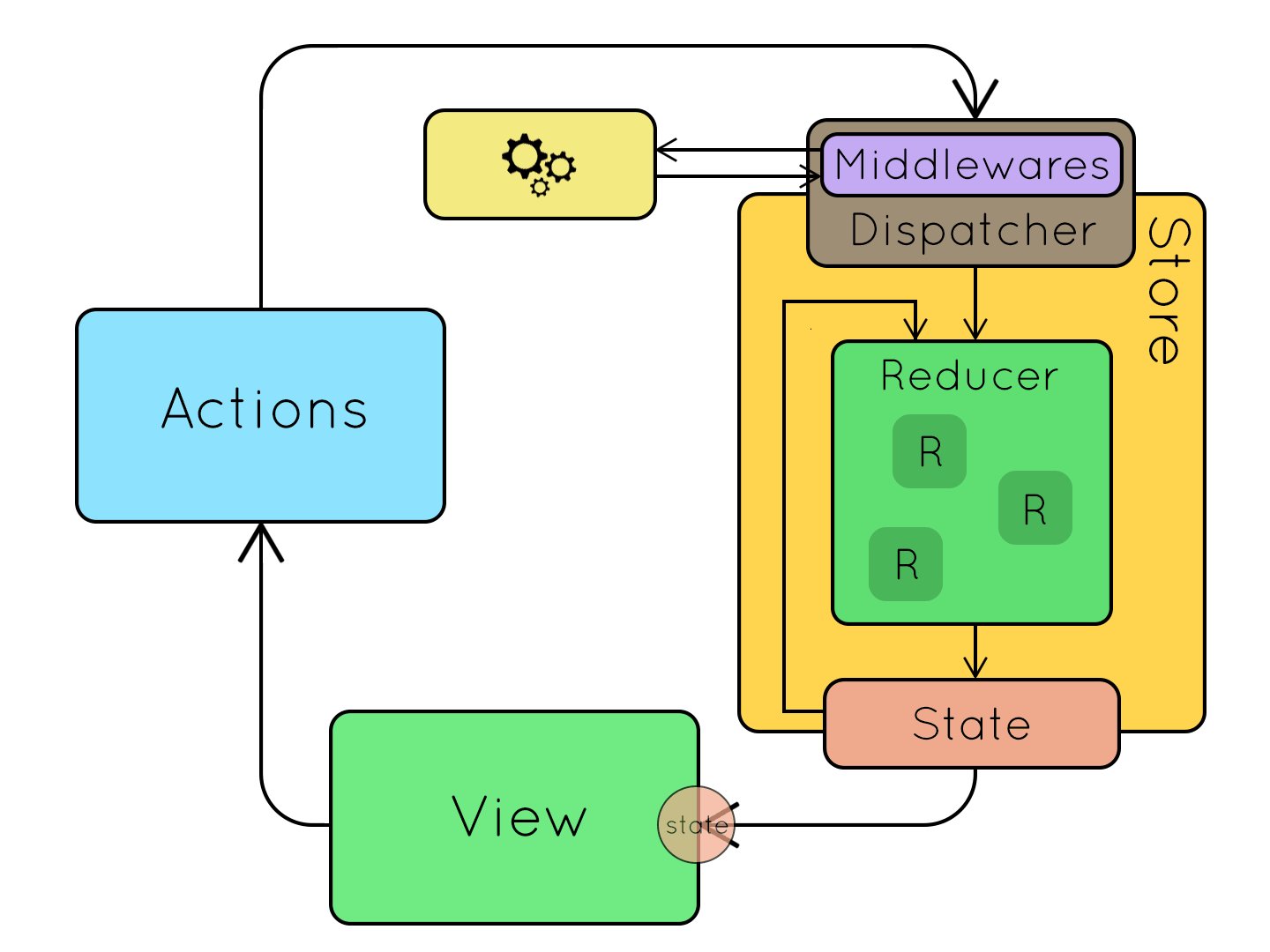
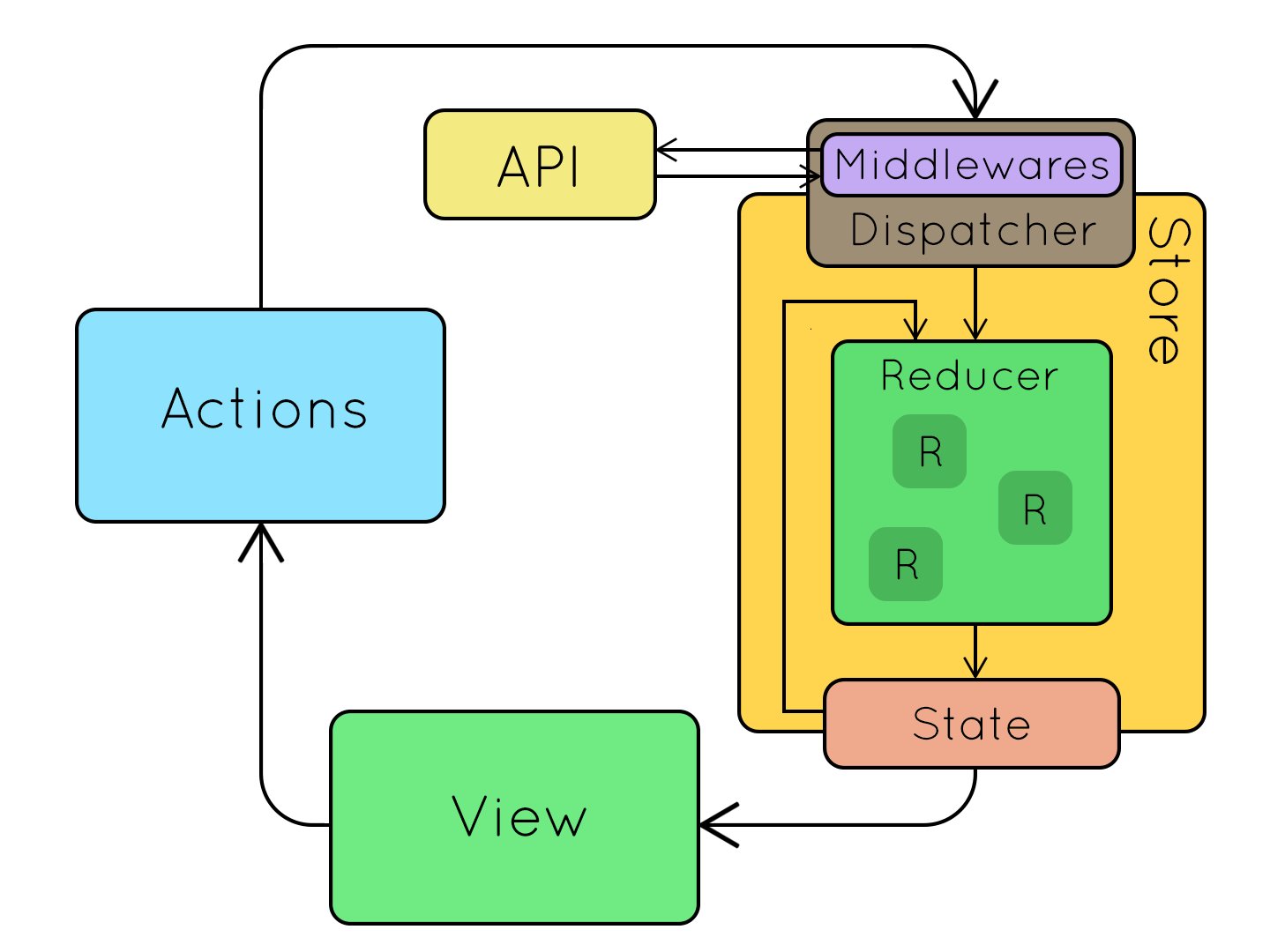
*/The Redux Flow

Redux Saga
A Redux Middleware Library that aims to make application side effects (i.e. asynchronous things like data fetching and impure things like accessing the browser cache) easier to manage, more efficient to execute, simple to test, and better at handling failures.
- Helpers: takeEvery, takeLatest
- Declarative Effects: call, put, select
Redux Saga
Middleware

- Simple code for even complex side effect chains
- Declarative style
- Ease of testing