
Nikola Đuza
Software Engineer
Novi Sad
Rails and React

Bez alata nema zanata:
Kako optimizovati React aplikaciju
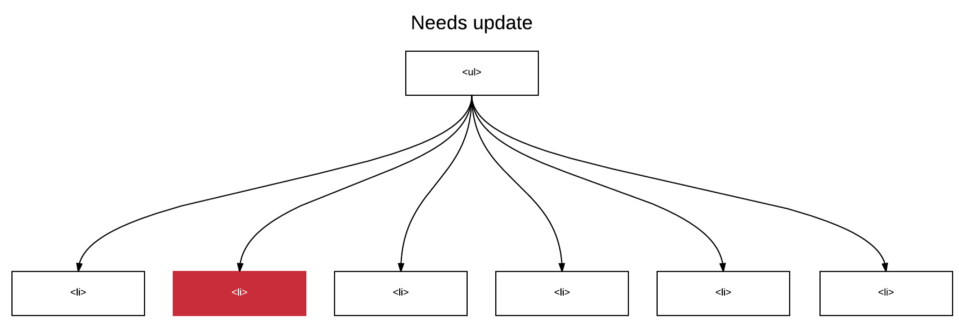
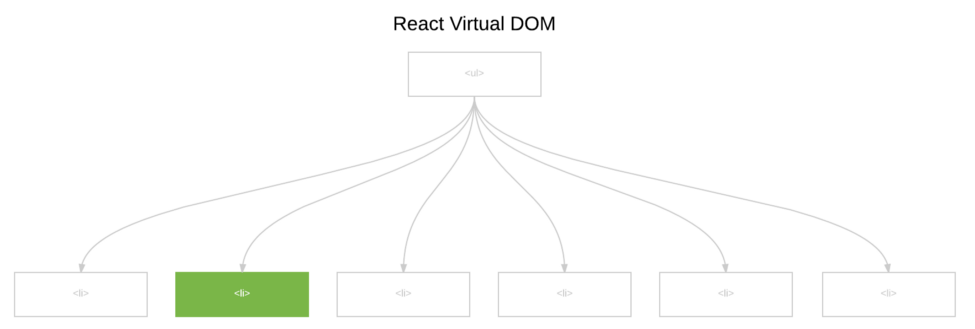
React is fast
Virtual DOM
Virtual DOM
- copy of the DOM in the memory
- reconciliation algorithm


React is slow

React is can be slow
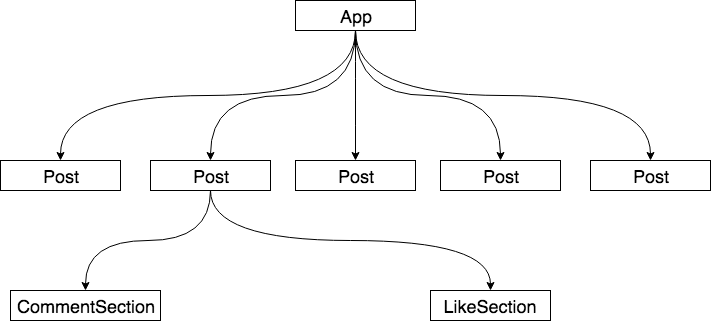
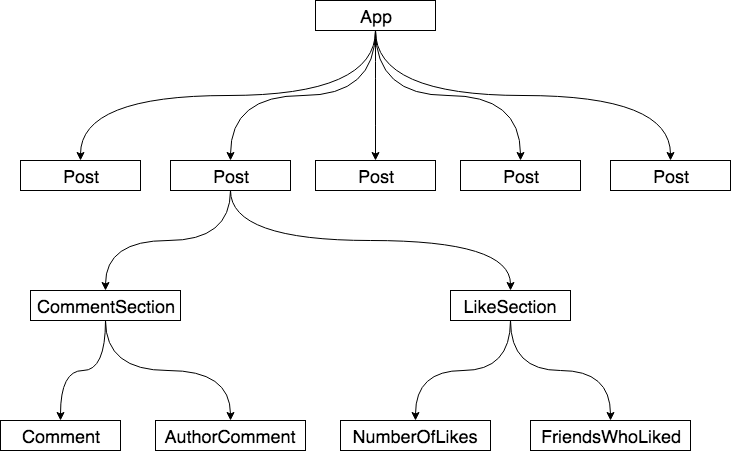
Useless component rerenders



What happens if
we update one of the Post components?

Children rerender if the parent changes
Useless component rerenders
- can be expensive
- can be avoided
... but how?!?!

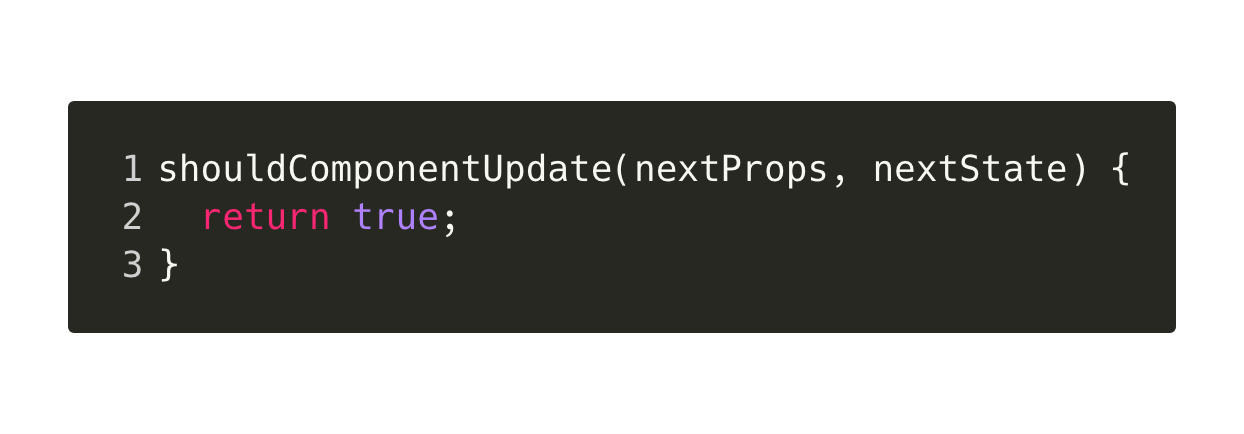
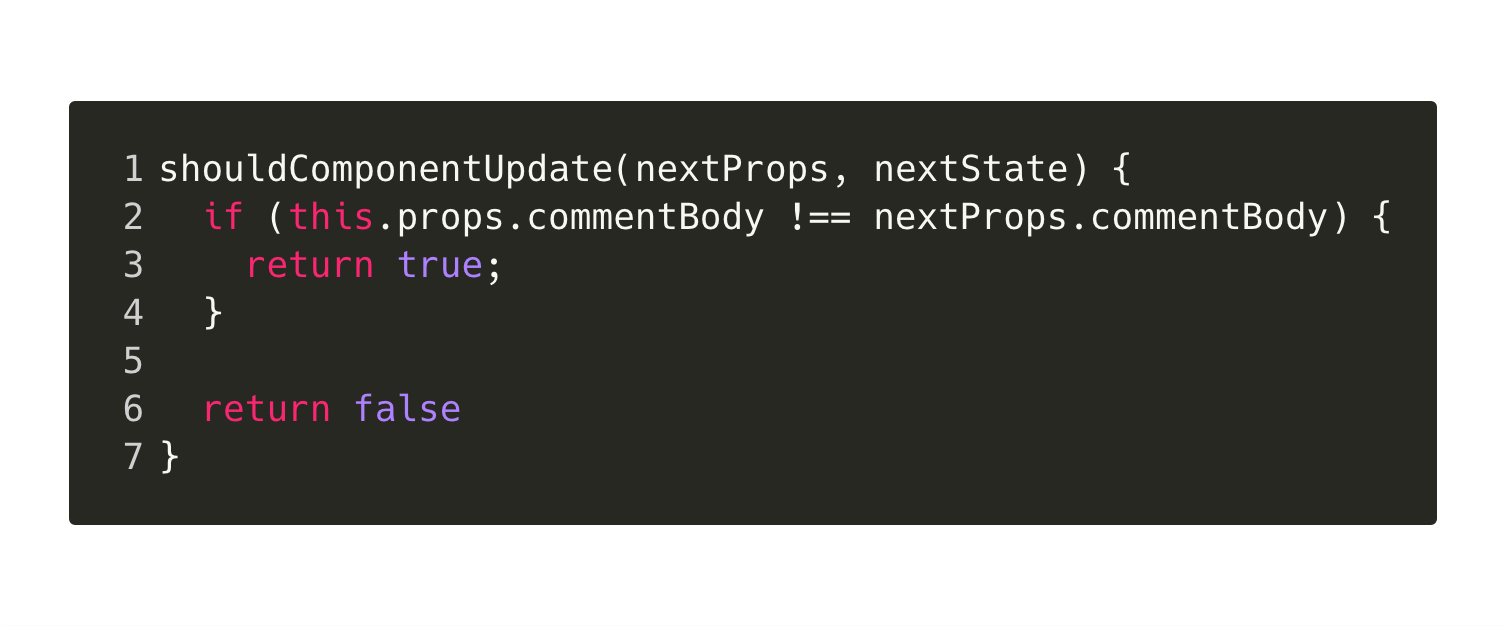
shouldComponentUpdate




shouldComponentUpdate
- DO NOT use too early
- DO NOT use everywhere
PureComponent
-
does a shallow equality check
-
think of the children 🧒
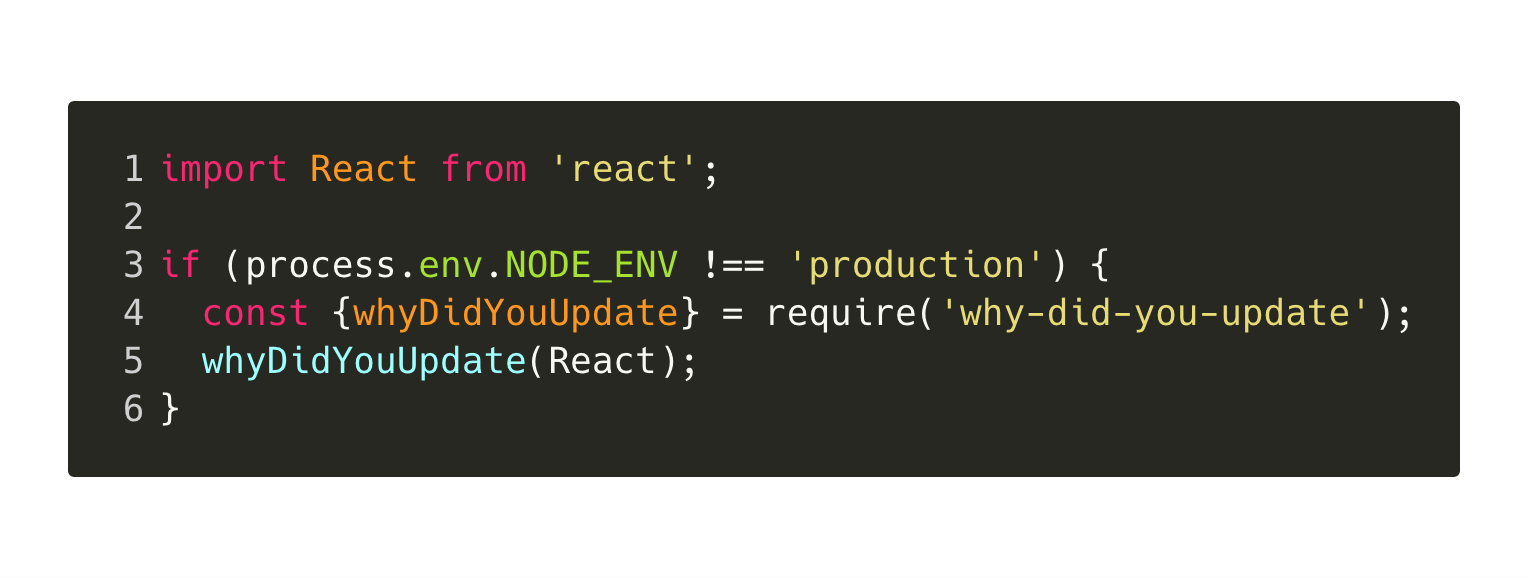
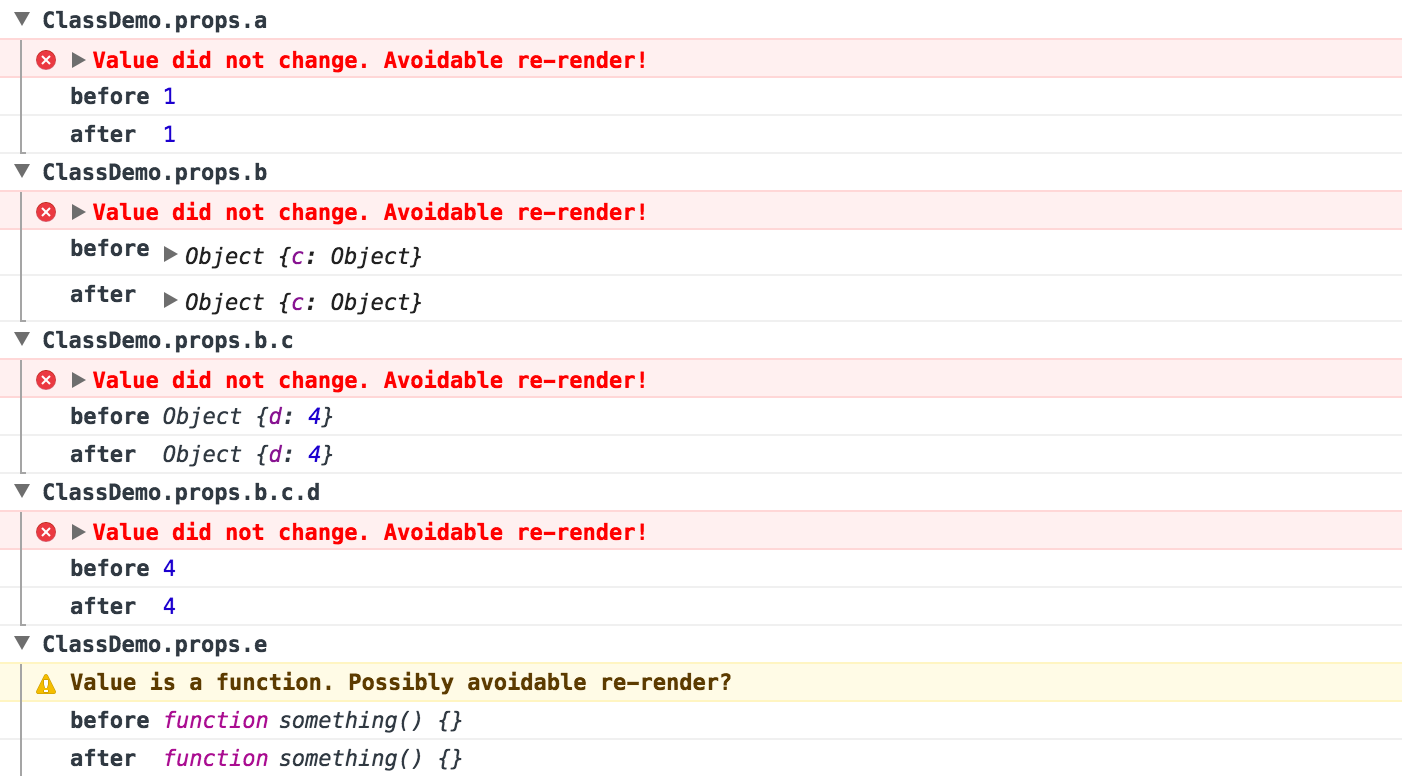
why-did-you-update
why-did-you-update

why-did-you-update


React is can be slow
-
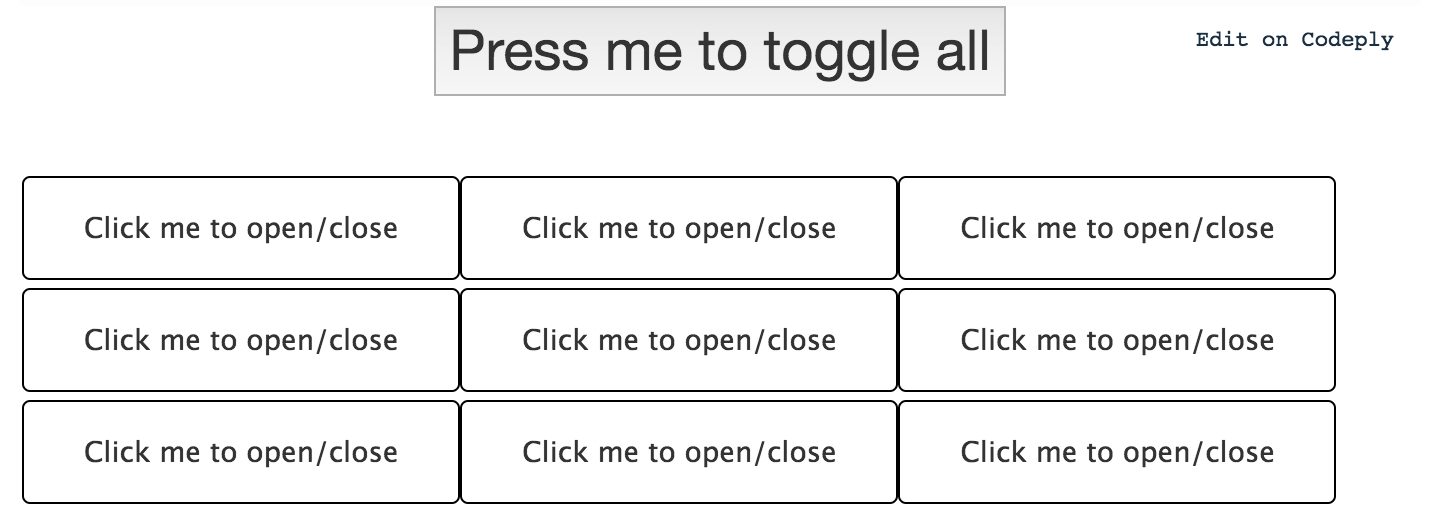
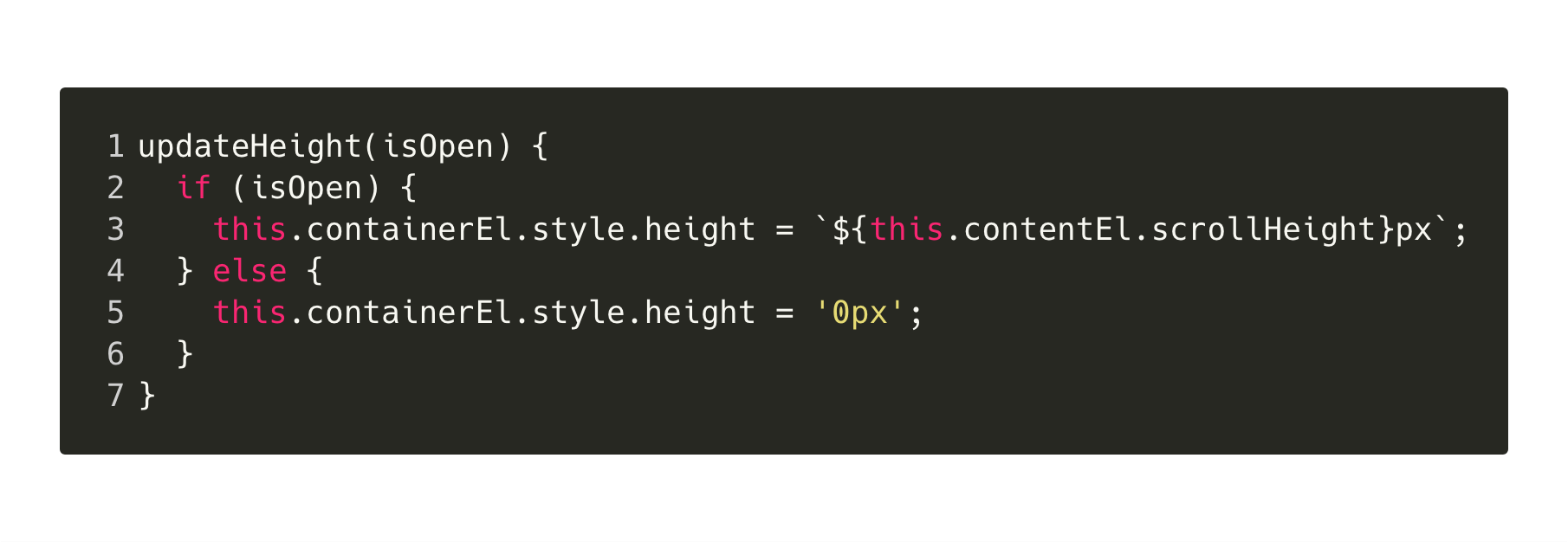
Triggering Layout
-
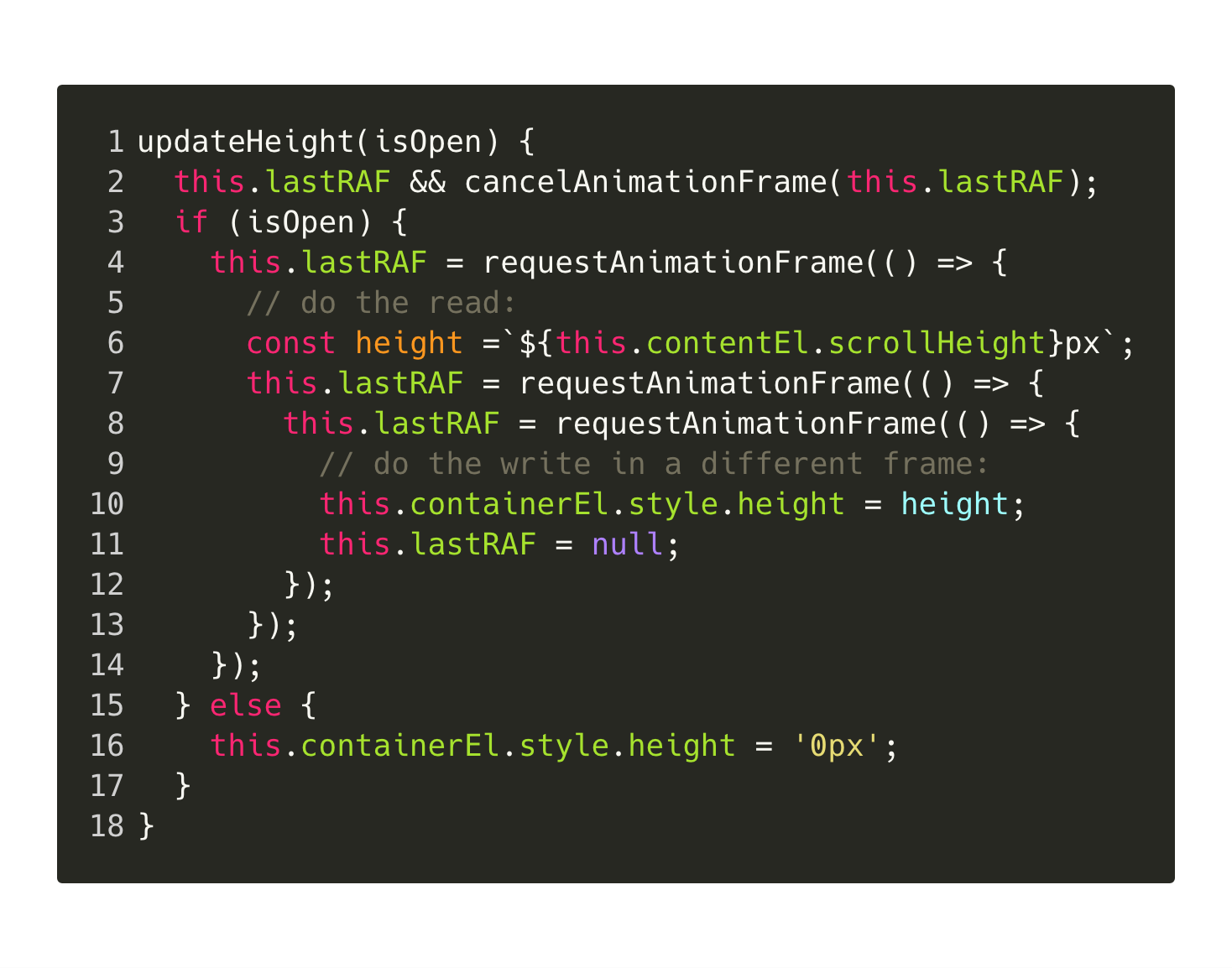
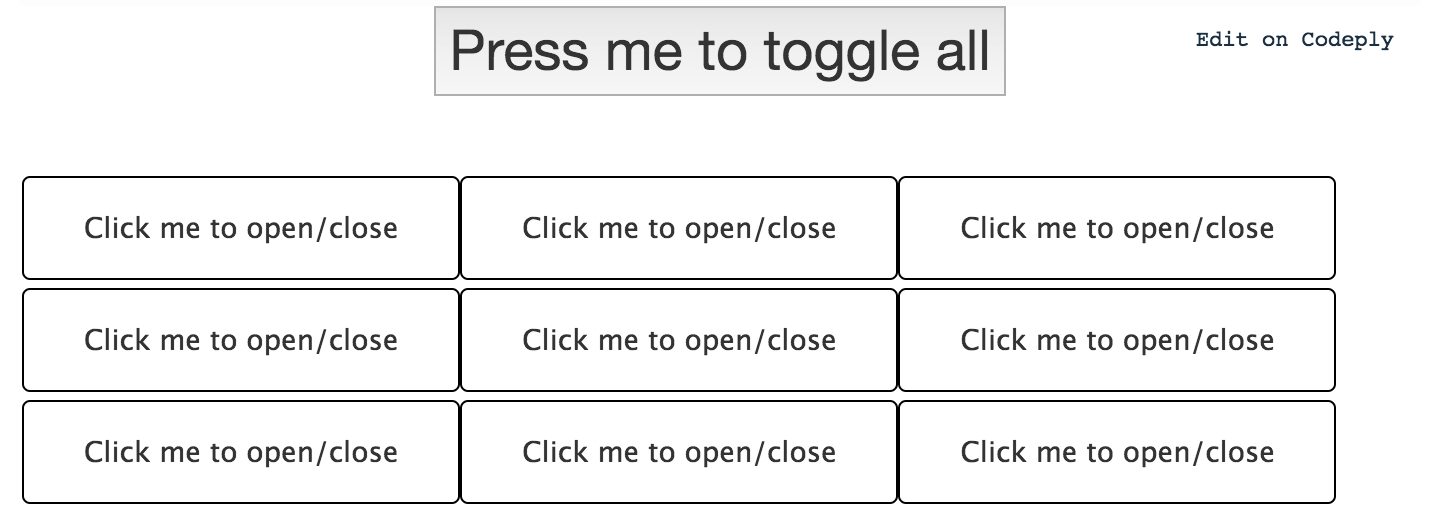
Layout trashing




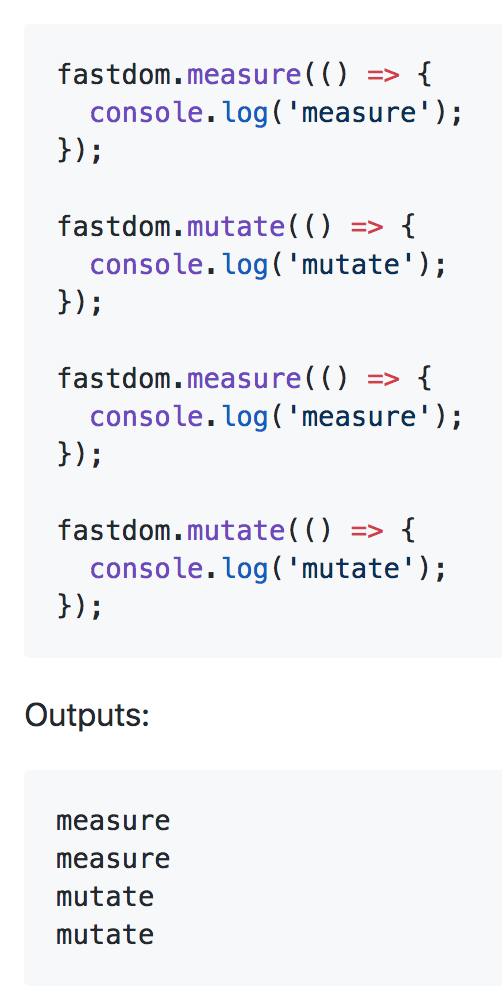
FastDOM


More useful tools
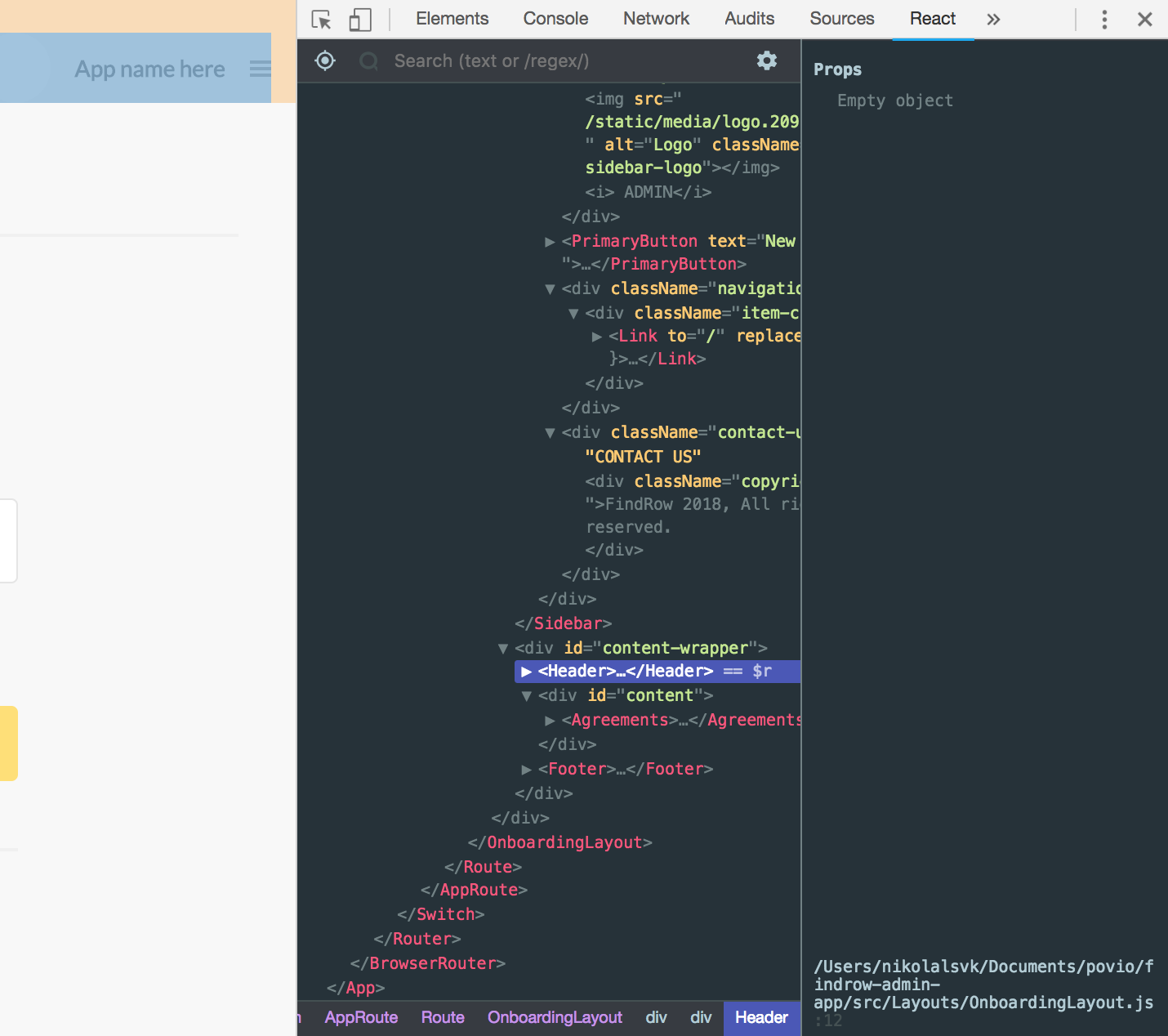
React DevTools

React DevTools

Chrome Performance Tab

Performance is the art of avoiding work, and making any work you do as efficient as possible.
Paul Lewis
Useful links
- https://medium.com/myheritage-engineering/how-to-greatly-improve-your-react-app-performance-e70f7cbbb5f6
- https://reactjs.org/docs/optimizing-performance.html
- https://developers.google.com/web/fundamentals/performance/rendering/avoid-large-complex-layouts-and-layout-thrashing
- https://developers.google.com/web/fundamentals/performance/rendering/reduce-the-scope-and-complexity-of-style-calculations
- https://medium.com/@paularmstrong/twitter-lite-and-high-performance-react-progressive-web-apps-at-scale-d28a00e780a3
- https://calibreapp.com/blog/2017-11-28-debugging-react/