Speeding up Initial Rendering of Rails Pages with render_async


Nikola Đuza
Novi Sad, Serbia
Software Engineer @ Toptal
Open source contributor
Novi Sad JS Organizer

Nikola Đuza
Novi Sad, Serbia
Software Engineer @ Toptal
Open source contributor
Novi Sad JS Organizer


/nikolalsvk
/nikolalsvk



/nikolalsvk
/nikolalsvk
Nikola Đuza
Novi Sad, Serbia
Software Engineer @ Toptal
Open source contributor
Novi Sad JS Organizer
🏍💨 Rails is FAST 🏎💨
Rails is FAST❓
Let's PROVE it
by building a website

Let's PROVE it









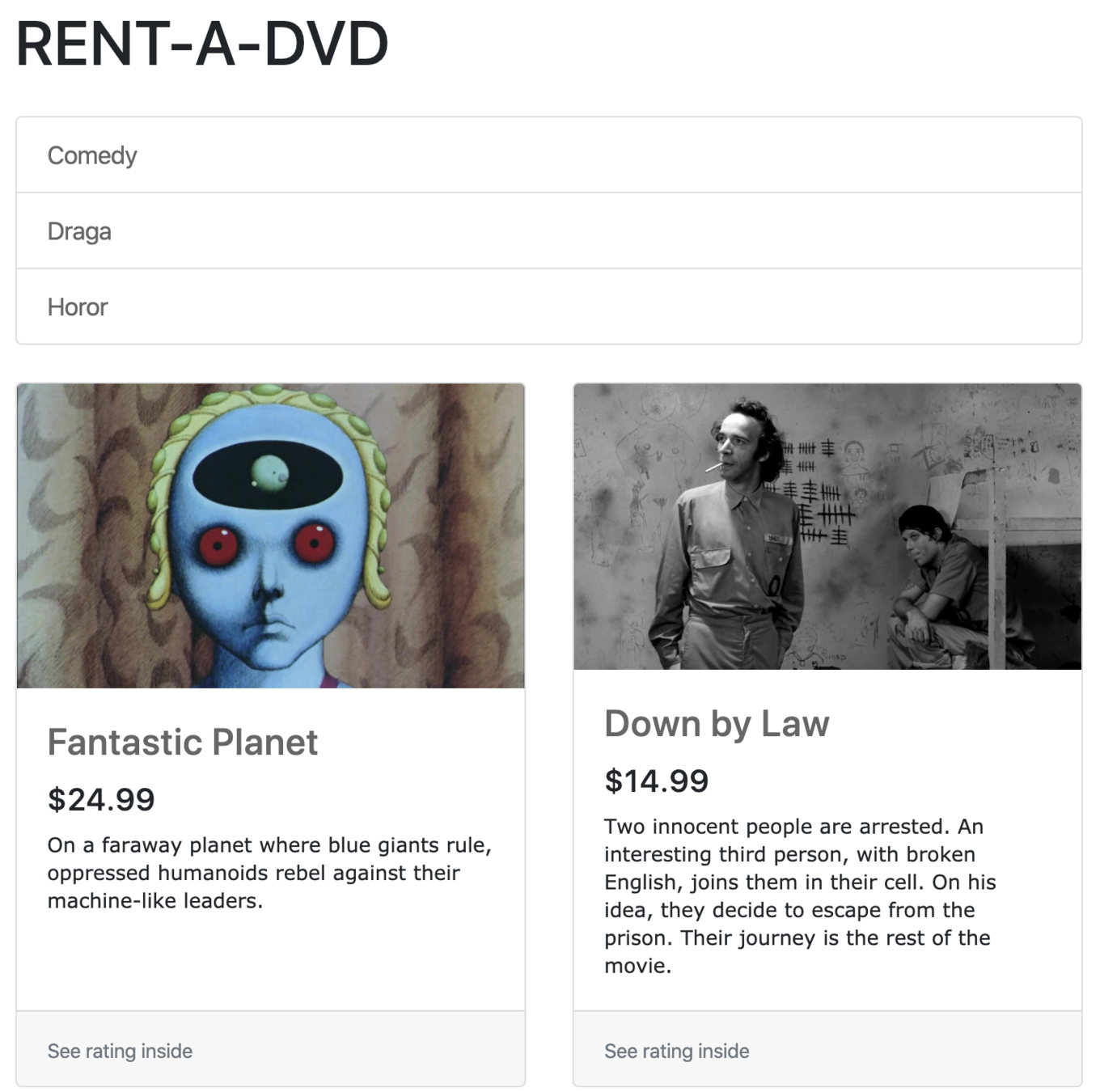
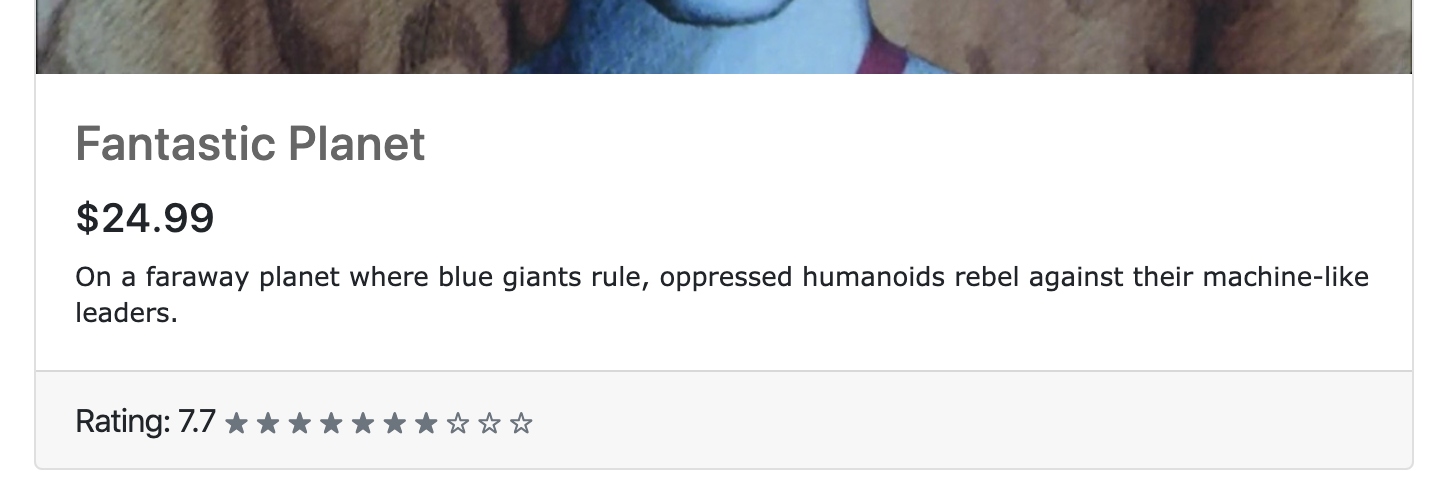
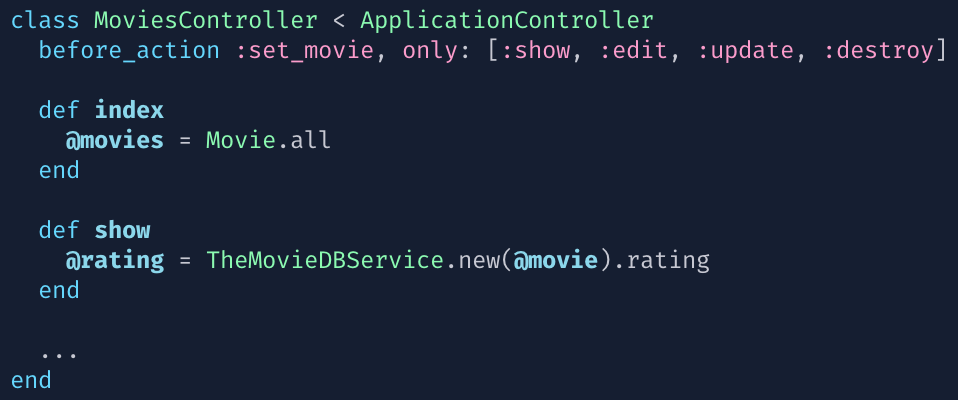
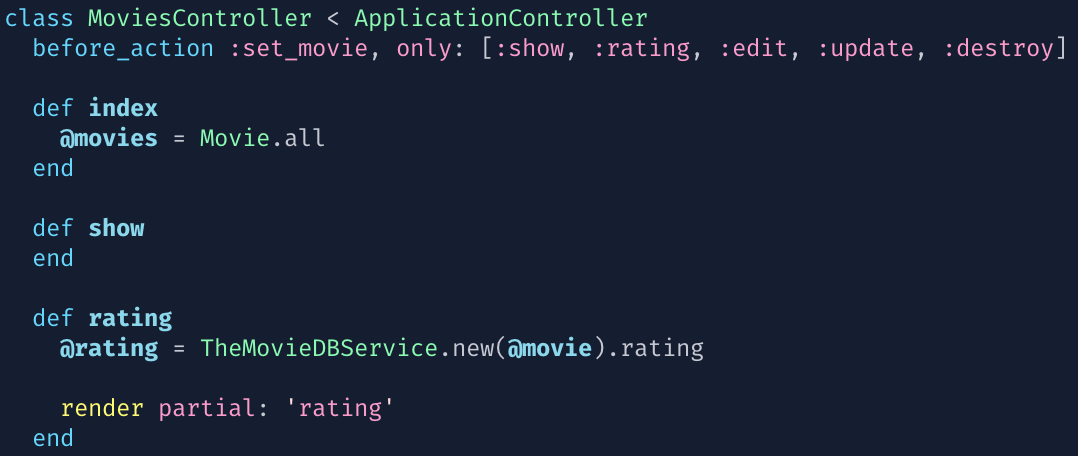
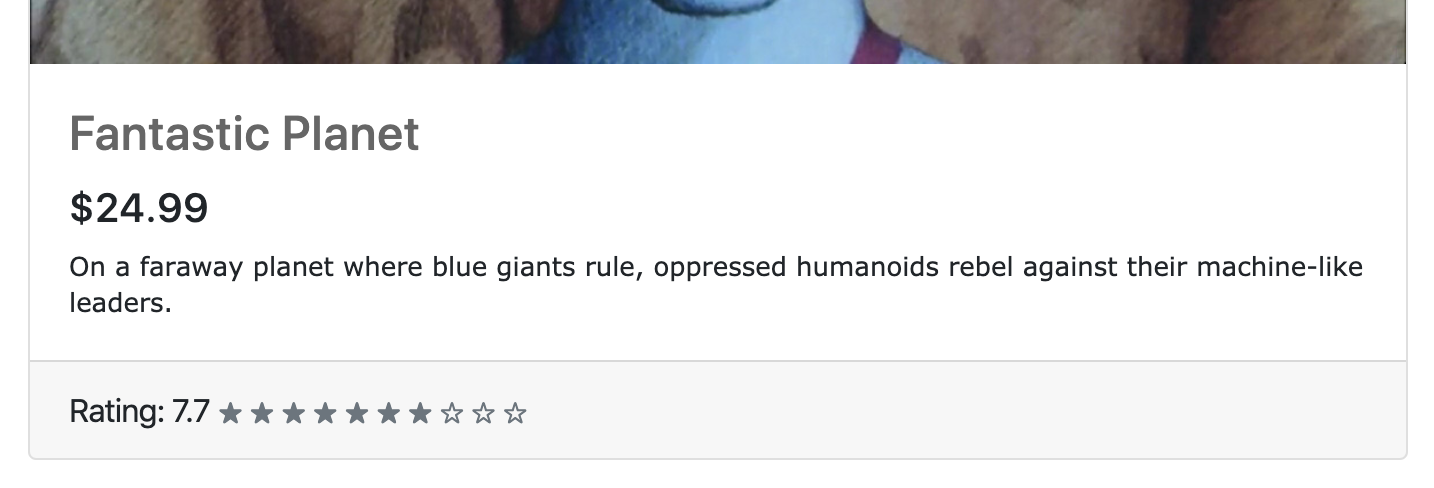
SHOW page
/movies/1

Lets add some ratings



SHOW page
/movies/1




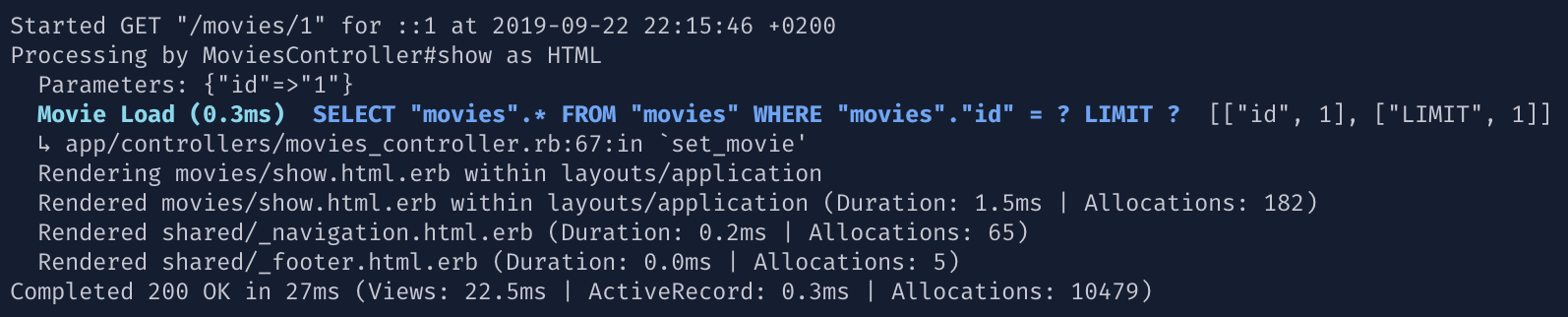
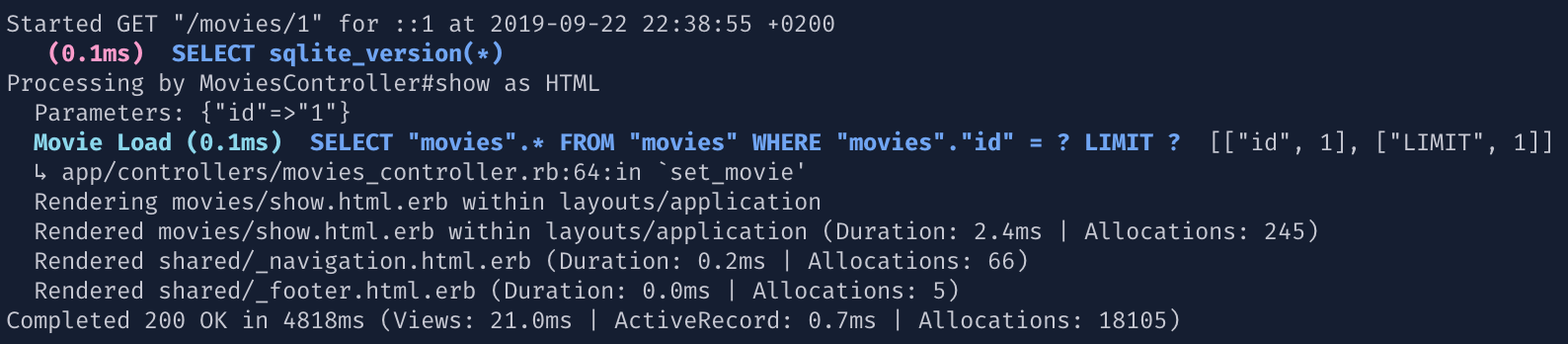
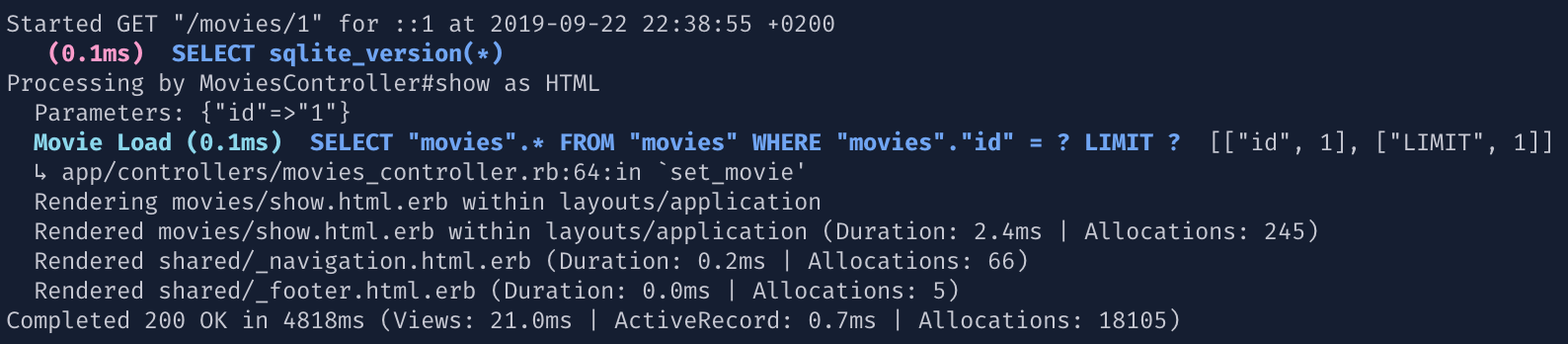
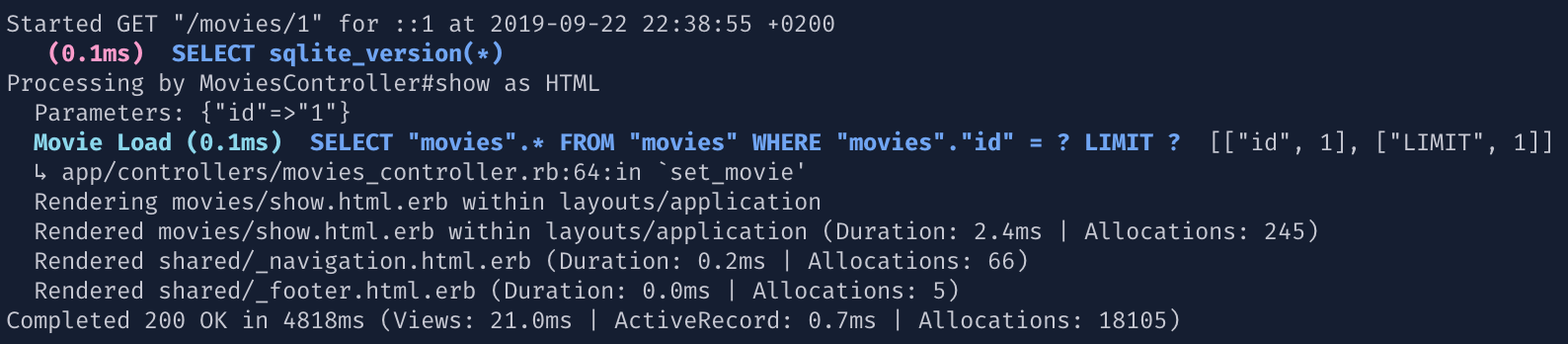
🐌 Rails is SLOW 🛵

It can't be
🐌 Rails is SLOW 🛵

🐌 Rails is SLOW 🛵
WE MADE IT SLOW


SHOUT OUT TO

YOU'RE NOT SLOW ❤️

ANYWAYS
LET'S OPTIMIZE THIS ASAP

WE'RE GOING TO USE render_async
WHY render_async❓

INTERNET POINTS





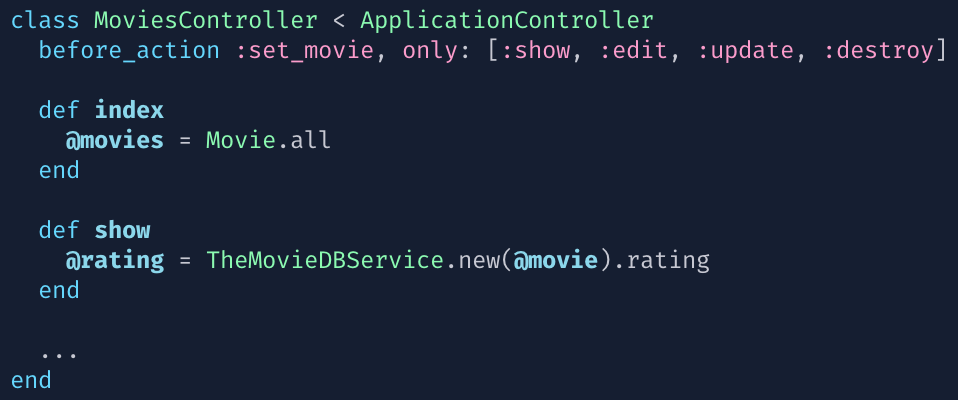
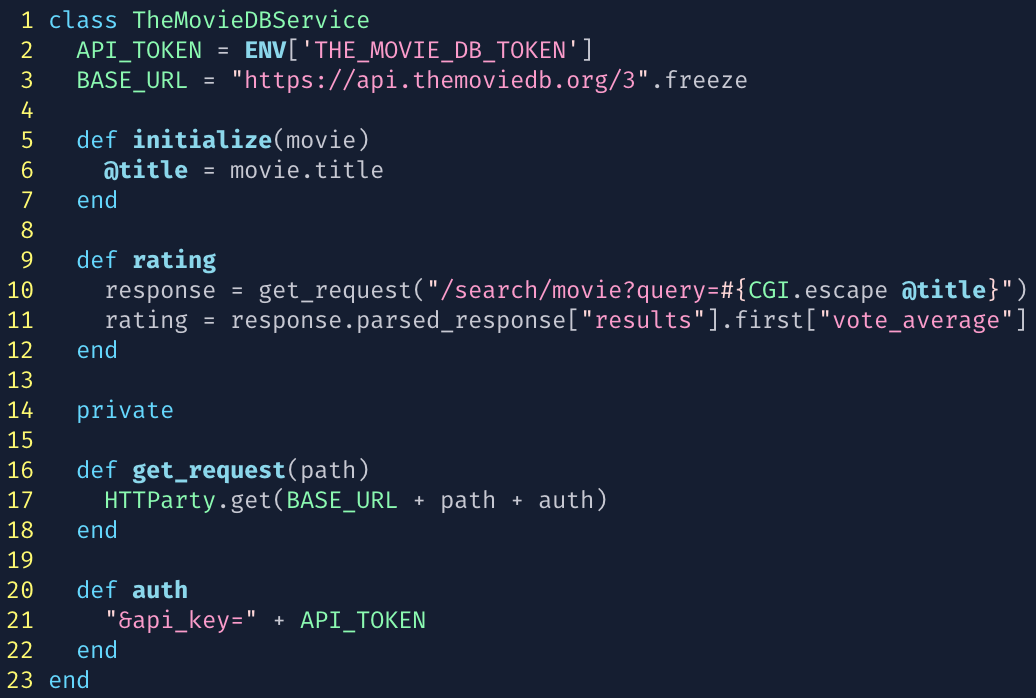
REPLACE THIS INSIDE
app/views/movies/show.html.erb
STEP #1

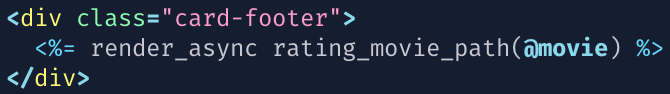
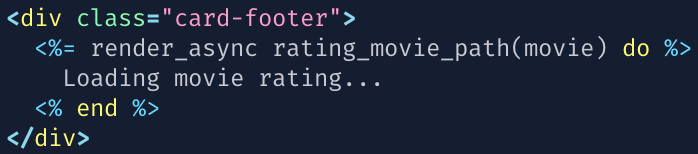
WITH THIS
app/views/movies/show.html.erb
STEP #1
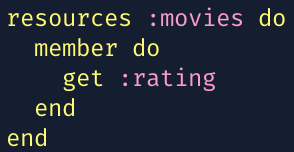
config/routes.rb


STEP #2

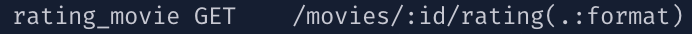
STEP #3

REMEMBER THIS
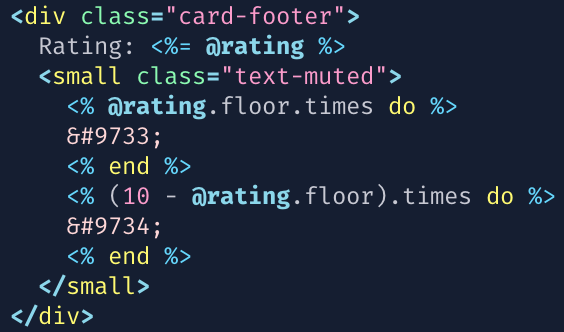
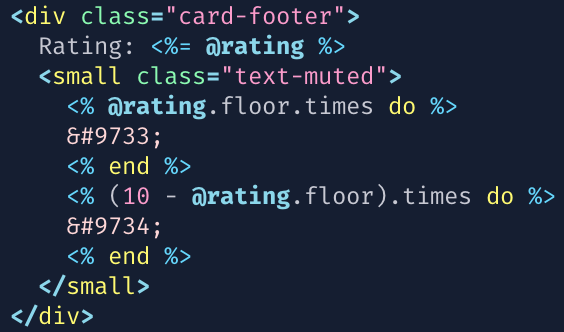
app/views/movies/show.html.erb
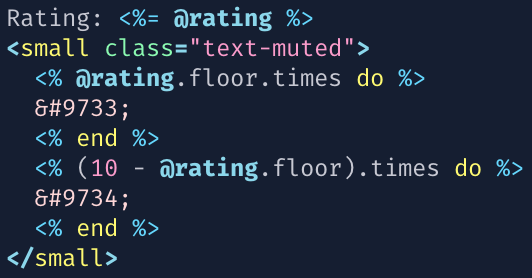
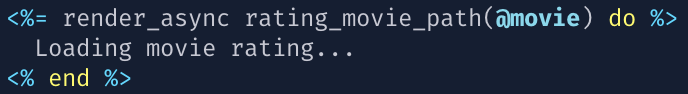
LET'S PUT IT INSIDE
app/views/movies/_rating.html.erb

STEP #4
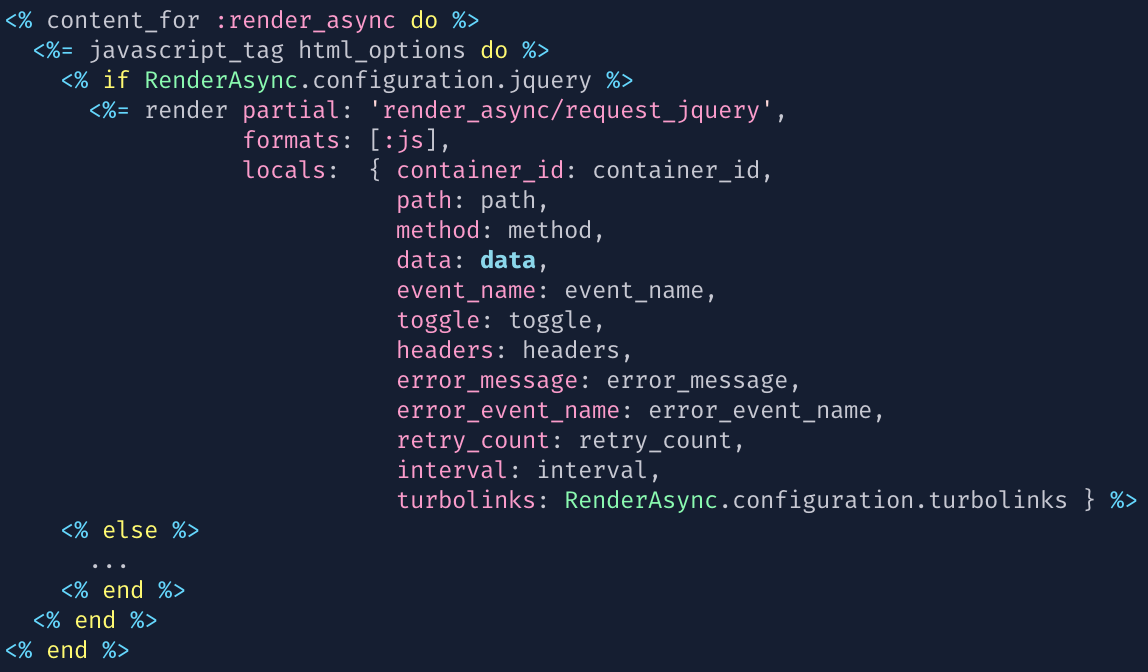
ADD content_for TO
app/views/layouts/application.html.erb

STEP #5



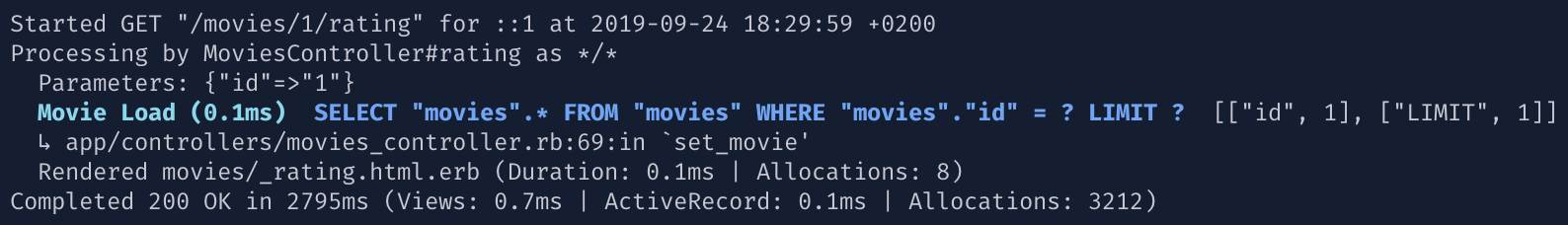
INITIAL PAGE LOAD
REDUCED FROM
4s to 24ms



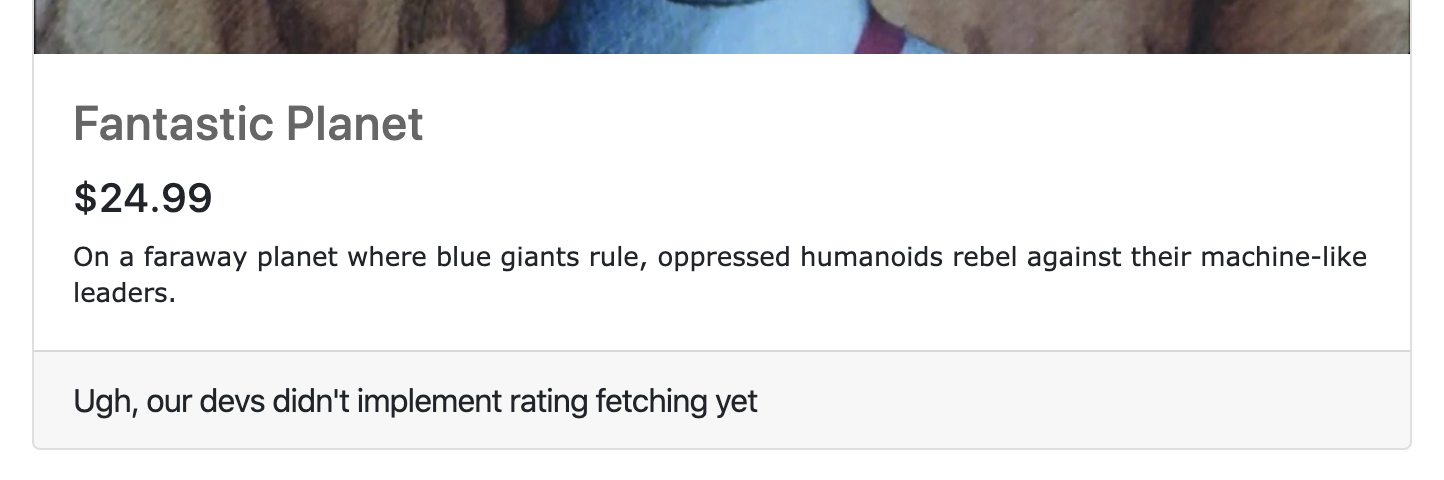
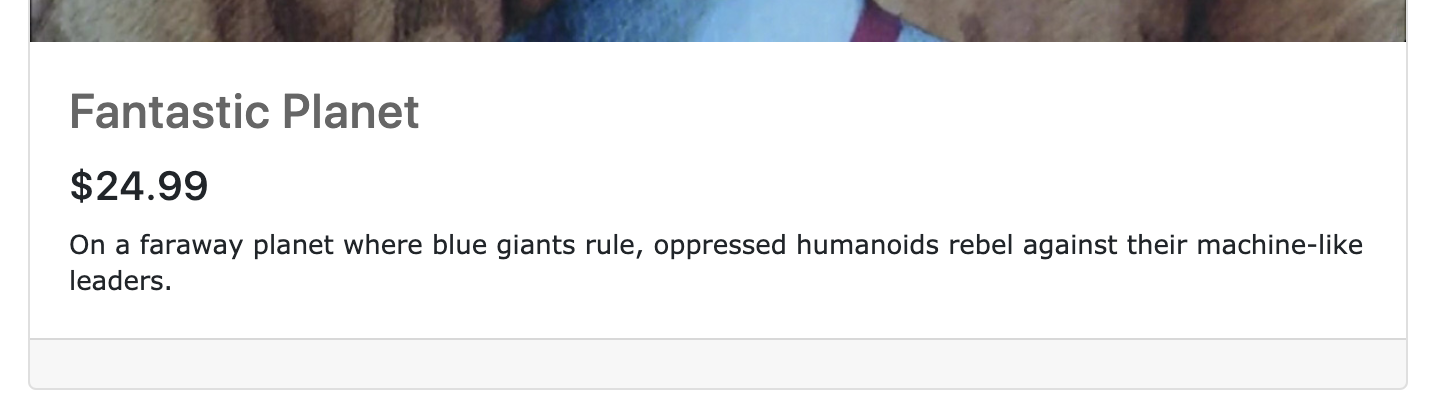
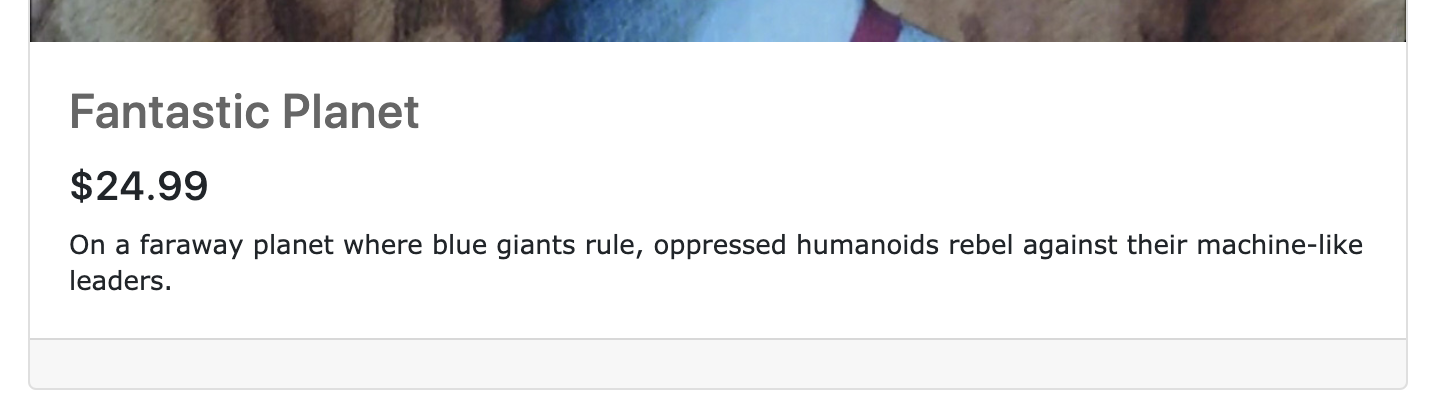
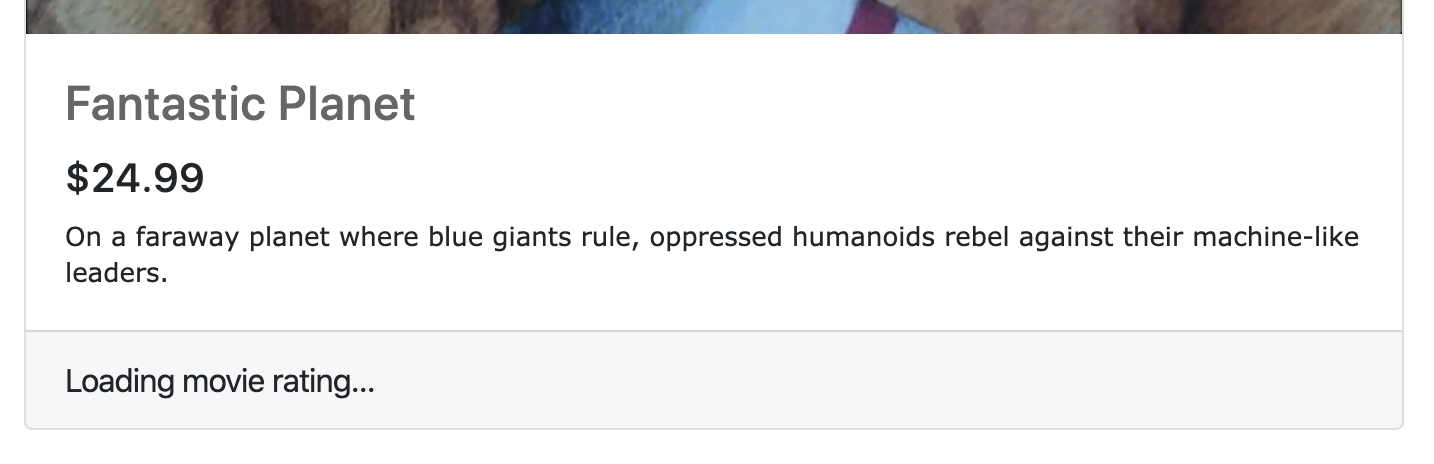
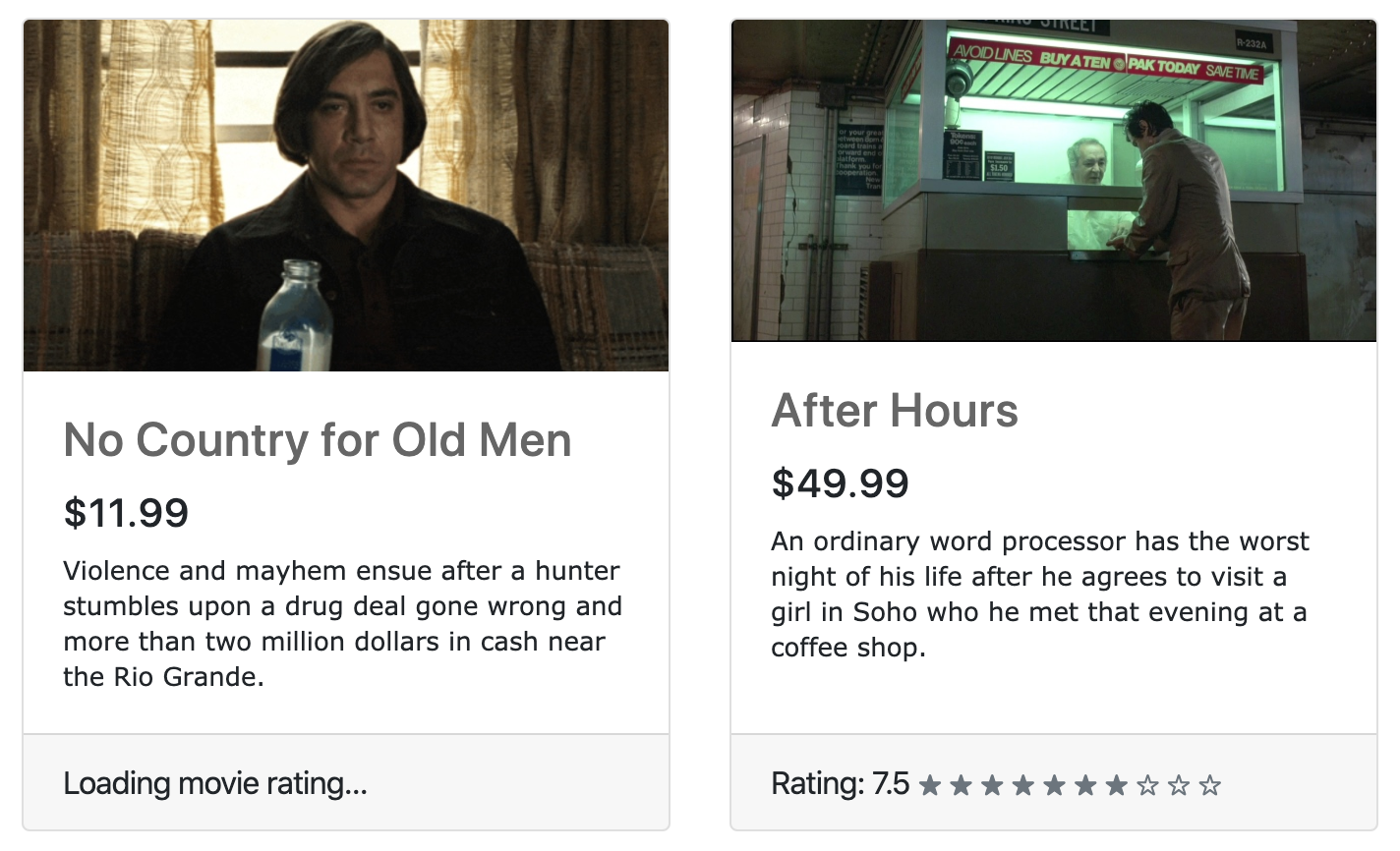
BUT THE USER STILL SEES THIS
LET'S ADD A PLACEHOLDER

app/views/movies/show.html.erb


HOW DOES IT WORK❓
2 PARTS

1. Rails
2. JavaScript


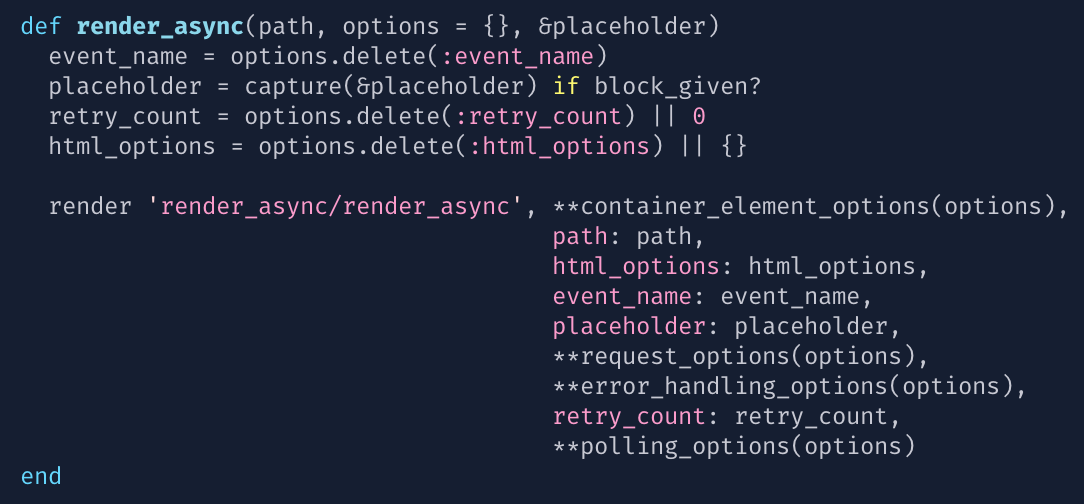
VIEW HELPER
-
defines render_async view helper 📝
-
makes it available in views 👐
-
passes all the arguments to render_async partial 🛂


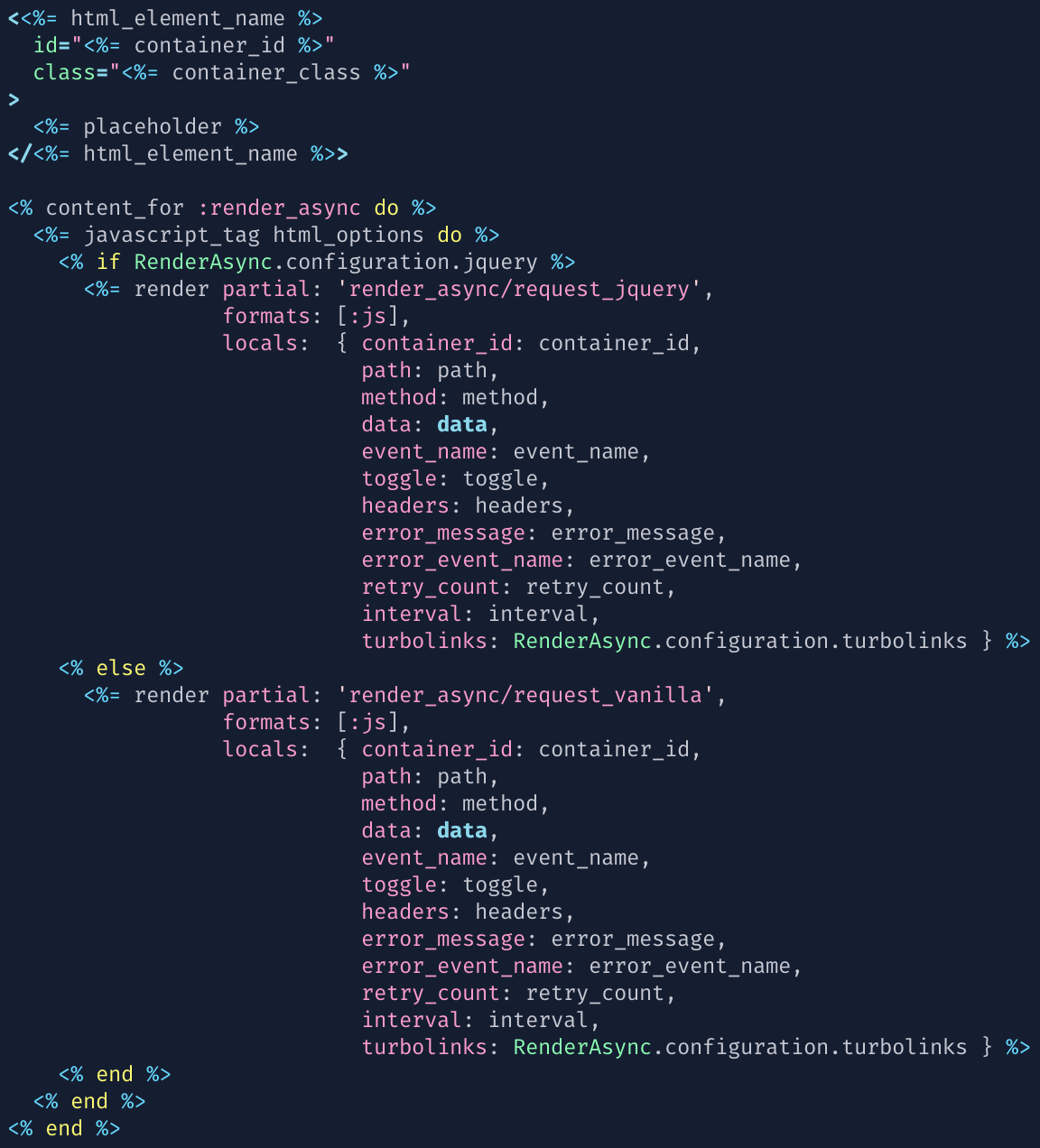
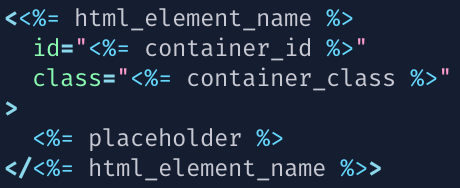
render_async PARTIAL
-
sets up neccessary HTML elements 🏗
-
puts a placeholder 📭
-
passes arguments of render_async call to JS part 🤝

LET'S BREAK IT DOWN


ADD content_for TO
app/views/layouts/application.html.erb

STEP #5
2 PARTS

✅ 1. Rails
2. JavaScript

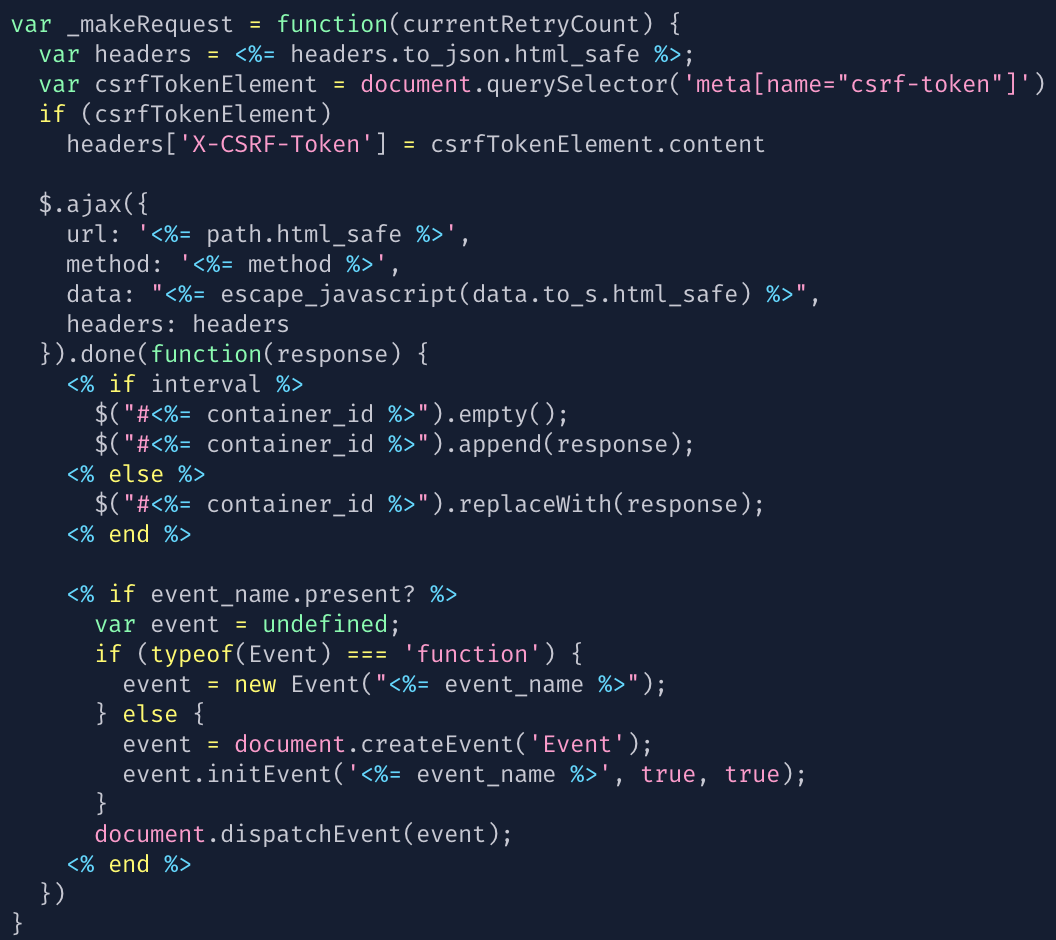
JavaScript part

-
makes a request to a path that we passed to render_async 🚀
-
inserts request response to a page where we put render_async 🛬

2 PARTS

✅ 1. Rails
✅ 2. JavaScript


NOW THIS MAKES SENSE
HOW DOES IT WORK❓
-
It loads partials asynchronously from the server
-
renders them on the page
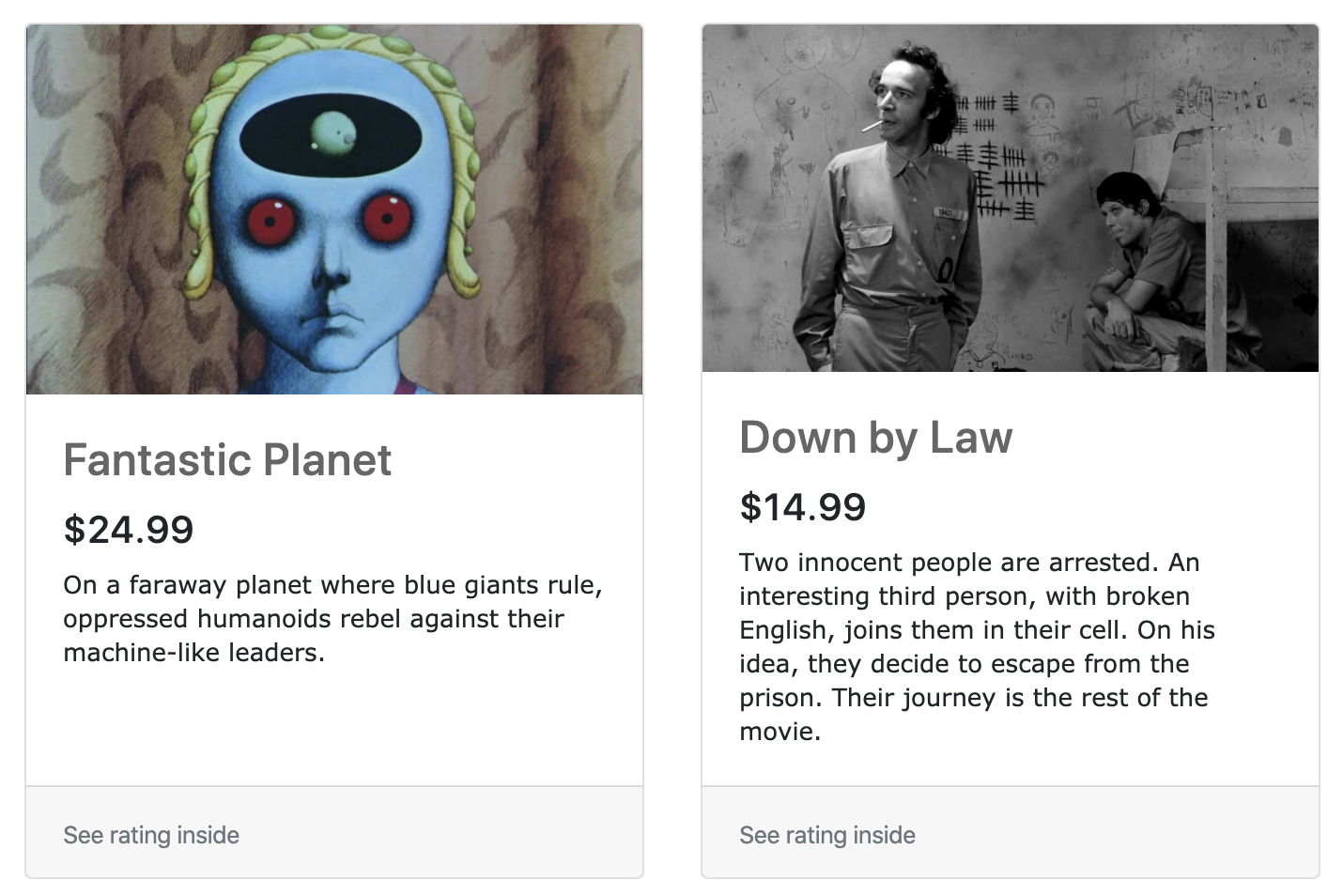
LET'S PIMP OUR DVD WEBSITE

LET'S ADD RATINGS ON INDEX PAGE

app/views/movies/index.html.erb

app/views/movies/index.html.erb


YOU CAN DO OTHER THINGS WITH render_async
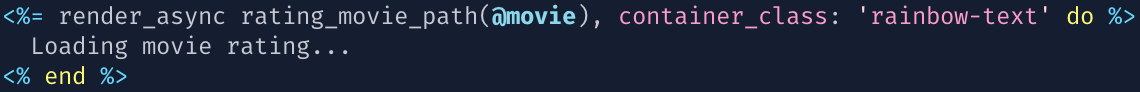
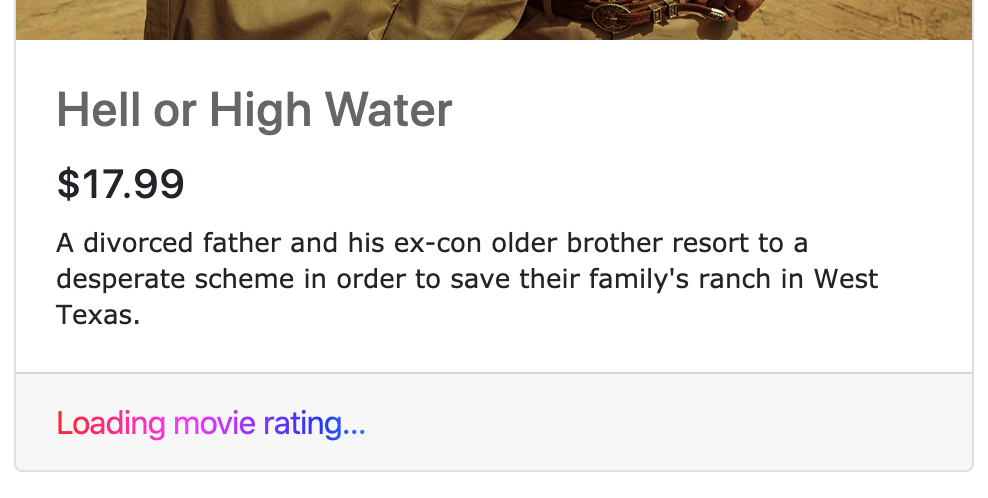
ADD SOME STYLING 💅


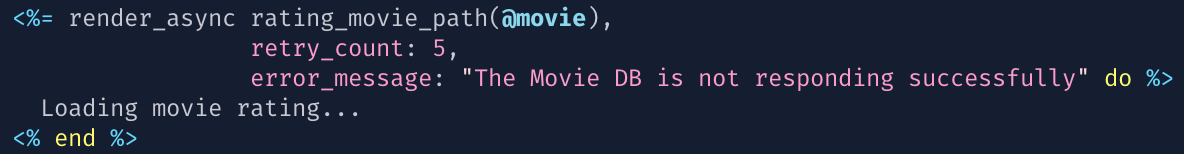
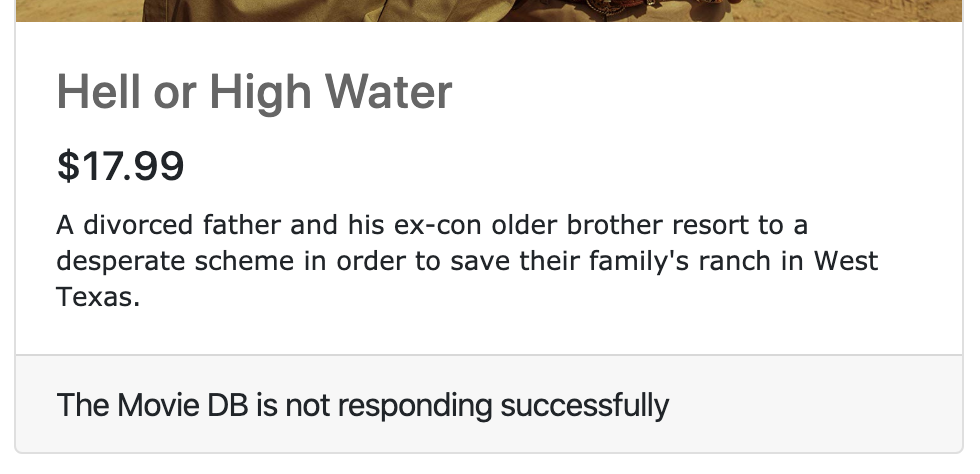
ADD ERROR HANDLING 🌋


OTHER FEATURES
-
Polling 🔃
-
Caching 💽
-
Event dispatching 🎆
-
Toggling 👆
USE render_async TO:
-
Optimize initial page load
-
Some action is doing too much and it's slow
-
It has a tendency to fail and block the whole page
-
You need to poll for changes
Спасибо!