Bootstrap and jQuery
Do more with less!
About me
-
Consultant by profession
-
Open source contributor by passion
-
Traveller & Trekker by heart
@ niranjan_jan007
Niranjan-J007


Audience poll
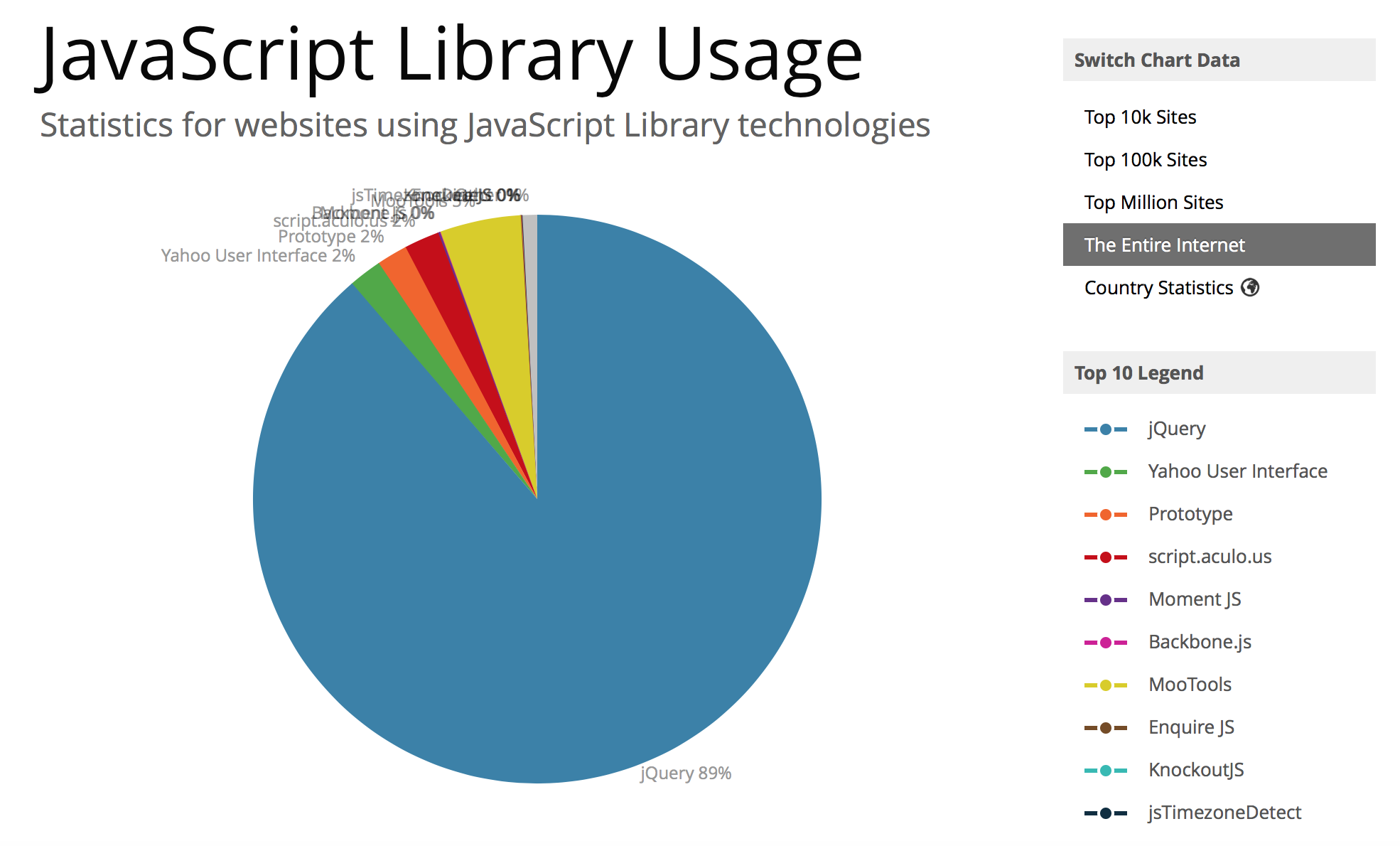
jQuery usage worldwide

Source: https://www.quora.com/What-is-the-future-of-jQuery-for-2017-and-later

Bootstrap
V4, V3
Bootstrap V4 - What's new?
- Cards [Panels, Thumbnails, Wells]
- New breakpoint for smartphones [576px]
- New classes
Bootstrap V4 - What's new?
- Uses relative pixel size - rem
- Uses SAAS
- No glyphicons, pagingation class
- Additional JS - Tether.js
Bootstrap V4 - What's new?
- Browsers: IE 10, iOS 7
- Non-responsive usage of Bootstrap is no longer supported

Hello world!
- $ is an alias to jQuery
Title Text
$(document).ready(function() { alert('The DOM is ready!'); });
Title Text
$(function() { alert('This is a shortcut') });
Select
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
Action
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
Get
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
Set
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
Tips & Tricks
Chaining
- Bullet One
- Bullet Two
- Bullet Three
Caching
- // uncached selections $('.slide').fadeIn(); $('.slide').css('color','blue'); $('.slide').on('click',function(){ console.log('hello jQuery'); }); // cache the selection var slides = $('.slide'); // use as needed slides.fadeIn(); slides.css('color','blue'); slides.on('click', function(){ console.log('hello jQuery'); }); How to avoid re-querying the DOM unless absolutely necessary
Caching
- // uncached selections $('.slide').fadeIn(); $('.slide').css('color','blue'); $('.slide').on('click',function(){ console.log('hello jQuery'); }); // this also supports chaining! var slides = $('.slide'); slides .fadeIn() .css('color','blue') .on('click', function(){ console.log('hello jQuery'); }); How to avoid re-querying the DOM unless absolutely necessary
data
- How to use : Data var last = $('.slide:last'); // Set some data last.data('description', 'Summarizes content'); // You can then access this data // as follows: console.log(last.data('description')); // Summarizes content Storing and retrieving arbitrary data using specific DOM elements – Can be used to store data in key/value pairs – Data is stored against any DOM elements <ul> <li class='slide'>CSS</li> <li class='slide'>AJAX</li> <li class='slide'>Summary</li> </ul>
data
- How to use : Data var last = $('.slide:last'); // Set some data last.data('description', 'Summarizes content'); // You can then access this data // as follows: console.log(last.data('description')); // Summarizes content Storing and retrieving arbitrary data using specific DOM elements – Can be used to store data in key/value pairs – Data is stored against any DOM elements <ul> <li class='slide'>CSS</li> <li class='slide'>AJAX</li> <li class='slide' data-description='Summarizes content'>Summary</li> </ul>