CSS Grid Layout
aka "Grid"
Introduction
- Latest powerful layout system available in CSS.
- It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system.
- Grid is the very first CSS module created specifically to solve the layout problems
- Working with Grid Layout by applying CSS rules both to a parent element (which becomes the Grid Container) and to the children of that element (which become Grid Items).
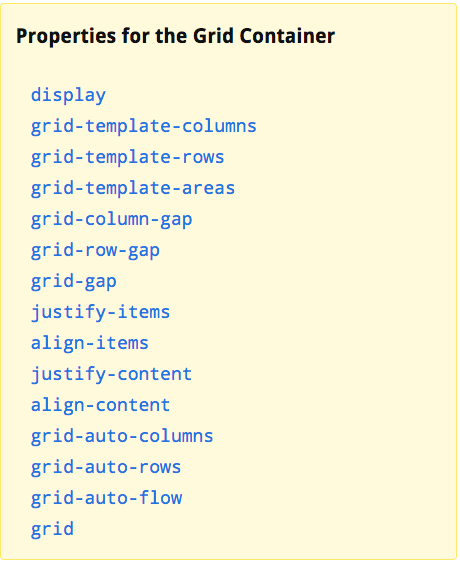
Properties for the Grid Container