Transformative
Impact and Key
Achievements
Adapting and Excelling in a Changing Business Model

👋🏻
I’m Nirajan Basnet

Lead Frontend Engineer (J4)
Joined JoBins in December 2022
Food, Travels, and Sports

Understand JoBins overview and current market scenario
-
Operates "Job Agent Network Platform (JANP)"
-
Connects over 3,000+ recruitment agents across Japan
Role of Agents
-
Matching companies with suitable candidates.
-
Gathering job requirements from companies.
-
Conducting consultations with job seekers.
-
Ensuring optimal matches between
-
Job seekers and positions.

Challenges
Faced by Agents
-
Difficulty finding jobs matching candidates' skills
and preferences.
-
Low success rates, with only 10% of consultations leading to placements.
-
Limited access to job information and resources, hindering comprehensive support.

JoBins Services and Goals
Increased Success Rate
- Aiming to boost job placement success from 10% to
30-50%.
Reduced Unemployment
- Targeting a reduction in job seekers still unemployed after a year from 87% to as low as 30%.
Platform Vision
- Striving to create a world where more job seekers successfully find employment.
Call to Action
- Encouraging interested individuals to reach out and learn more about the business.
- Connects over 3,000+ recruitment agents across Japan

Key Considerations
as a Lead Frontend Engineer
Understand the
New Business Model
Align
Frontend Strategy
Technical
Adjustments
Collaborate with
Other Teams
Update Development
Practices
User Feedback and
Risk Management
🎯
Let's talk about some major
Frontend Core Changes
1. Integrating Vue3 to Existing System
To leverage its advanced features and benefits
Improved Performance
Composition API and better reactivity system.
Smaller Bundle Size
Better memory usage
Enhanced Code Organization
Composition API for better reusability
and flexibility.
Enhanced Developer Experience
Updated DevTools and improved documentation.
2. Leveraging Vue Router
Seamless Integration with Vue3
Smooth navigation and efficient state management for enhanced user experience.
Client-Side Routing for SPAs
Ensuring fast and seamless transitions between different views
Dynamic Route Matching and Navigation Guards
Enhance performance, flexibility, and security
Support for Nested Routes and
Components
The creation of complex application structures with ease and clarity

2. Enhancing Frontend Workflow

Radix Vue
Component Library
Accessible, design system building blocks

Adapting the Latest
Use of TailwindCSS
Faster development with uniform design language
Importance of Proper Folder Structure
Simplified navigation and upkeep with Cleaner, professional codebase

🫰
Proud Features that I Contributed To

Technical Implementation
- Streamlined API Integration
- Data Standardization
- Automated Matching Algorithms
Practices and Processes
- Practices and Processes
- Agile Development Methodology
- Cross-Functional Collaboration
- Performance Optimization
- Code Review Process
- Continuous Integration and Deployment (CI/CD)
1.
Resume Alliance
Agents share job seeker info for referrals.
2.
Job Alliance
Agents share job listings, expanding opportunities.
3.
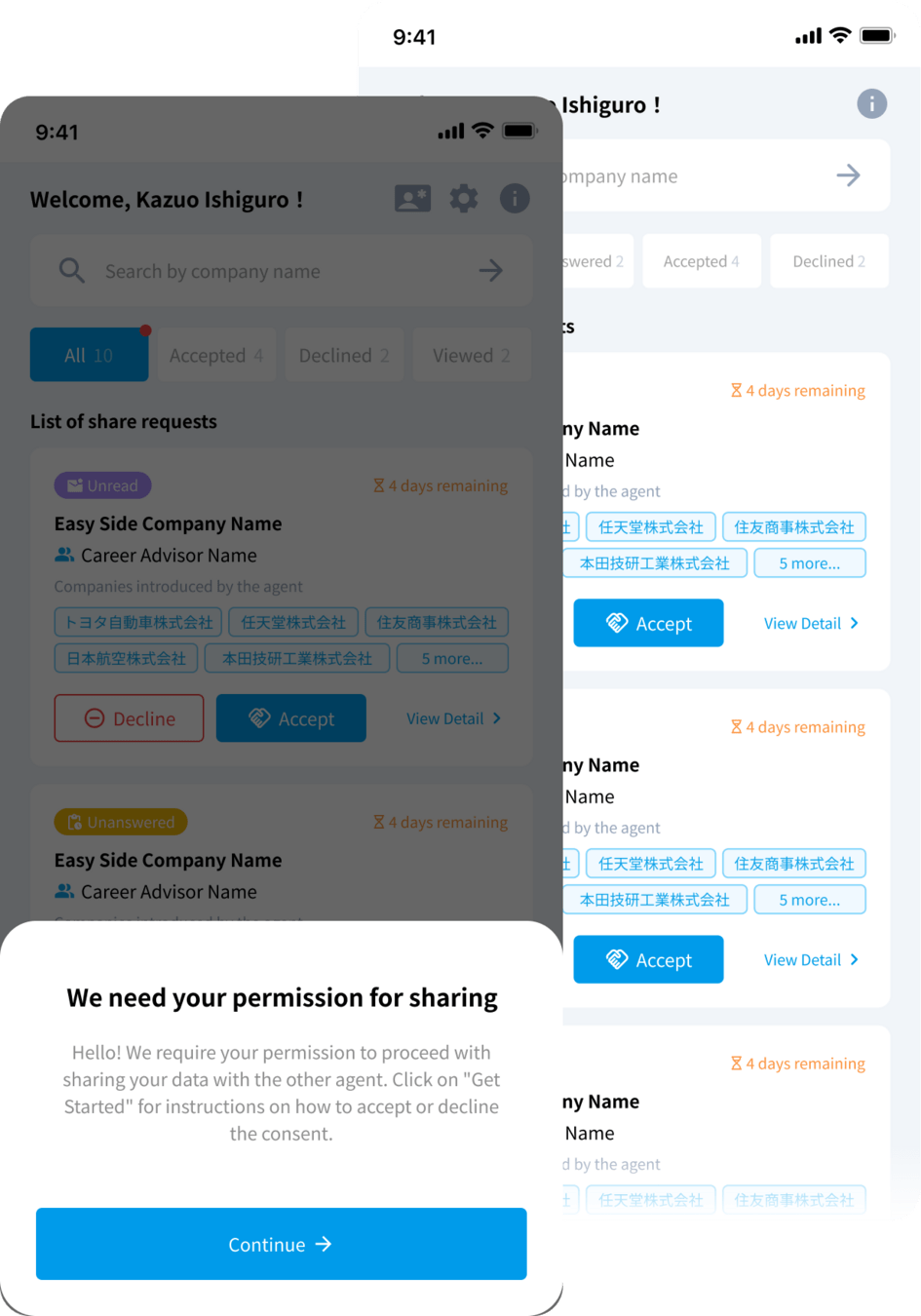
Responsive
Flow for Viewing Agent Profiles for candidates
Interactive pop-up/guide (onboarding flow) to inform users on why and how.
Applying Proper Responsive Design Principles

4.
Agent
Homepage
Redesign
- Visually engaging SVG animations powered by Lottie JSON
- Seamless integration into Vue.js codebase
- Ensured optimal performance and browser compatibility
- Consistent experience across devices

5.
Development of Language Switcher
Feature
- Proper use of Internationalization (i18n) Library
- Dynamic Content Rendering
- User Preferences Management
- Enabled easy identification and resolution of translation issues
- Opened opportunities for growth and international expansion

🎈
Leadership and Team Contributions

Design System Leadership
Led JoBins'
Design System Workflow
Storybook
components for documentation
JIRA
Task Weight Process
-
Provided efficient solutions for a team
-
Workload Management
- Provides clear visibility into task progress and status

Team Motivation
-
Fostered a positive mindset within the team
-
Promoted and maintained a healthy work-life balance
- One-on-one and goal assessment meetings

Awards or recognitions received
Received 🏆
3rd QMVP
Engineer Award

Future Plans
for Company Growth

Introducing TypeScript
- Static type checking to catch errors during development
- Better code documentation and maintainability
- Improved tooling and IDE support
- Easier refactoring and code navigation
01

Vite.js
- Significantly faster build times
- Instant server start and hot module
replacement (HMR) - Lean bundle sizes with optimal loading strategy
- Advanced devtools support
02

Micro Frontend Architecture
- Independent Development and
Deployment - Improved Scalability and Modularity
- Improved Team Autonomy and
Collaboration
03