Title Text
AngularJS
A Brief Introduction
{ By: Nirmal V }
Title Text
Text
An-gu-lah?
Why should I?

Title Text
Text
To answer that question
a little bit of history recap is needed...
Title Text
Text
Web History
Text
Static Pages
<html>
<body>
<h1>Mattias homepage</h1>
<p>Welcome to my homepage</p>
</body>
</html>Text
Generated Pages
$name = "Mattias";
print "<html>";
print "<body>";
print "<h1>$name homepage</h1>";
print "<p>Welcome to my homepage</p>";
print "</body>";
print "</html>";Perl
Php
<html>
<body>
<h1><?php $name="Mattias"; echo $name ?> homepage</h1>
<p>Welcome to my homepage</p>
</body>
</html>Text
Javascript & DOM
<html>
<body>
<h1></h1>
<p>Welcome to my homepage</p>
<script>
h1 = document.getElementsByTagName("h1")[0];
h1.innerHTML = "Mattias Homepage";
</script>
</body>
</html>- DOM Manipulation
- Browser Compatibility Problems
Text
JQuery
<html>
<body>
<h1></h1>
<p>Welcome to my homepage</p>
<script>
$("h1").innerHTML("Mattias Homepage");
</script>
</body>
</html>- Powerful element selection
- Browser Compatibility handled by Library
- Same DOM Manipulation
Title Text
jQuery.
Text
Once a best friend forever
...until the era of webapps
Title Text
It has grown from
a handy DOM manipulation tool...
Text
to an all-in-one juggernaut
without much forethoughts
Web Apps

jQuery + Webapp = Headaches
- Structureless spaghetti code
- Selectors creating tight coupling
- Not enough high level abstractions
Then, there is
Backbone.js
It brings structures to our codes
...but still uses jQuery to handle the Views
Issues Solved by Backbone
- Spaghetti code
Issues NOT Solved
by Backbone
- Selectors creating tight coupling
What about
High Level Abstractions?
Well, since Backbone is unopinionated...
It lacks the necessary tools
to easily manage any webapp
above a certain threshold in complexity
From personal experiences...
- Single view? Cool.
- Multiple sibling views? Cool.
- Multiple nested views? OMG.
(Many real-world webapps belong to this category)
In the end,
Backbone asks you to write
A Lot More Codes
to get what you want
AngularJS
Text
Here to save your day
What the * is
AngularJS
and why should I use it, exactly?
Text
It's
FAST
(Once you two become good buddies)
It brings
QUALITY
(Both in terms of code structure and robustness)
It's
FREE
(w00t!)
AngularJS
Text
puts a heavy emphasis on
Separation of Concerns
It's better to build UI
DECLARATIVELY
It's better to separate
DOM MANIPULATION
from
REAL LOGICS
It's better to separate
Client Code
from
Server Code
Text
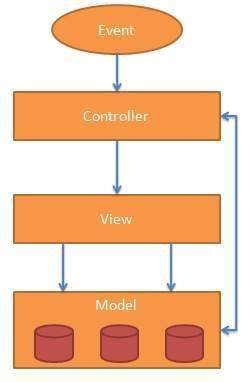
AngularJS - MVC Architecture
Text
Model − It is the lowest level of the pattern responsible for maintaining data.
View − It is responsible for displaying all or a portion of the data to the user.
Controller − It is a software Code that controls the interactions between the Model and View.
AngularJS - MVC Architecture
Text

AngularJS - Important Parts
Text
ng-app − This directive defines and links an AngularJS application to HTML.
ng-model − This directive binds the values of AngularJS application data to HTML input controls.
ng-bind − This directive binds the AngularJS Application data to HTML tags.
AngularJS - Directives
Text
ng-app − This directive starts an AngularJS Application.
ng-init − This directive initializes application data.
ng-model − This directive defines the model that is variable to be used in AngularJS.
ng-repeat − This directive repeats html elements for each item in a collection.
AngularJS
Scope & Controller
Scope in AngularJS
is a plain old Javascript object
$scope
{
$$childHead: Child
$$childTail: Child
$$listeners: Object
$$nextSibling: Child
$$prevSibling: null
$$watchers: Array[2]
$id: '004'
$parent: Child
...
}
Each
Controller Instance
has its own Scope
The properties of a Scope is the
corresponding Controller's
Model
And the
View Template
knows nothing about the Controller
...except those
exposed through the Scope
Kinda Like a ViewModel
Let's practice with some examples!
Questions?
nirmalkamath@gmail.com
http://codenirmal.com/