Geodev Hackerlab
slides.com/nixta/geodev-hackerlab-yale-2017
Nick Furness @geeknixta
Jim Barry @jimbarry


Informal - Interactive - Tips & tricks - Follow along or try yourself
What is a "GeoDev Hackerlab" anyway?
Demos & Short labs
1) ArcGIS Online (maps, data, services, analyses)?
2) ArcGIS JavaScript development?
Not at all? A bit? Plenty?
Questions
How familiar are you with:
Getting Started
ArcGIS Developer Resources
ArcGIS Platform


Sign up for developer account:
developers.arcgis.com
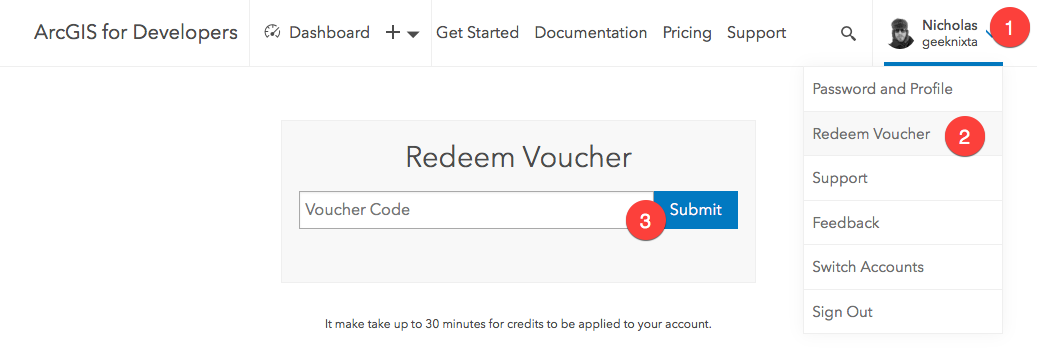
Redeem Voucher: YALE1017DEV
developers.arcgis.com/redeem-voucher
Then go here for the labs:
github.com/esri/geodev-hackerlabs
developers.arcgis.com/redeem-voucher
Voucher Code: YALE1017DEV

HackerLabs on Github

github.com/Esri/geodev-hackerlabs


jsbin.com or IDE


Part 1
Data
ArcGIS Online
Store data
in the cloud
Hosted Services
- Feature Service
- Tile Service

1. Import Data
- ArcGIS Online
- Use "Add Item"
- View and Query REST endpoint
2. Create and Edit Data
- ArcGIS for Developers
- Create Dataset
- Define schema interactively
- ArcGIS Online Map View to add data
3. Make Data from Data
- GeoEnrich Data
- Buffers
- Drive/walk time
- Spatial Analyses
Your turn!
Redeem Voucher: YALE1017DEV
developers.arcgis.com/redeem-voucher
Part 2
Design
Create a new web map
- ArcGIS Online Map Viewer
- Add layers and basemaps
- Create, Edit, Share data
- Use in apps
- Stored and accessible as JSON
Style Layers
- Default Renderers
- Points
- Lines
- Polygons
- Use custom symbology
Style Popups
- Override default popup settings
- Format - title, body, fields, values
- Charts
Smart Mapping
- "Smart" styling of layers based on data
- Apply symbols and colors
- Based on fields, data, formulas
- Color ramps with breaks
- Override
Save Layer Styles
- Copy and save layers with custom symbology
- Save as new items
- Inspect JSON
- Use JSON in apps
Style Vector Tiles
- New basemaps in ArcGIS Online (beta)
- Easy to edit and style root.json
- Re-upload to update your layer
Style 3D layers
- Use Scene viewer or JS API 4x
- Access layers
- Apply 3D symbols
Code
- Add a styled layer to an app
- Style a layer with JSON
- Style a layer popup
- Add vector tile basemap
Your turn!
Part 3
Develop
Templates, Builders & APIs
Three Patterns

- Fastest and easiest way
- Re-use data, design (symbols) and configuration
- Easy to get title, subtitle, legend, map, popups
Edit remotely, no need to update apps!
Apps from Web Maps
1. Configurable Apps
- Share
- Configure
- Save
- Re-configure
- Download code (My Contents)
- Build/host your own
2. Web AppBuilder
- Share
- Configure
- Save
- Re-configure
- Download (option)
- Build/host your own
3. ArcGIS JS API
- ArcGIS for Developers
- Samples and sandbox
- Use your own webmapID!
Apps from Layers
1. ArcGIS JS API
- Get REST endpoints
- Load into map
- Sort/order
- Default symbols or override
2. Esri-Leaflet
- Get REST endpoints
- Load into map
- Sort/order
- Default symbols or override
- HINT: Use Esri-Leaflet-Renderer!
Your turn!
Summary
- ArcGIS Dev Pattern: Data, Design, Develop
- ArcGIS Online, Web maps and ArcGIS APIs
- Create and share apps quickly
- Apps/APIs access REST API and Services...
- Homework! Finish the other exercises!