Sup?
about:me
Nap Joseph N. Calub
Web Developer at Ingenuity
Part-time instructor at AdDU
Open source enthusiast
ʕ ∗ •́ ڡ •̀ ∗ ʔ


What is Mobile Development?
Mobile application development is the process by which application software is developed for handheld devices, such as personal digital assistants, enterprise digital assistants or mobile phones.

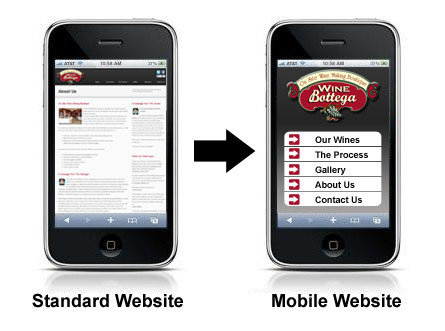
Responsive Web Design

Snippets to make your life easier.

So (RWD == Native) ?
False
What is a Native app?
- Has to be built from scratch for each different type of device (Apple’s iOS, Android, Windows, etc.)
- Has to be downloaded from an app store, specific to each type of device
- Some can be used offline after the app has been downloaded
- Separate from both desktop and mobile websites, need to be updated and maintained separately
- Can incorporate the mobile device’s functionality such as camera or maps


You gotta learn them all!

You are a native developer now.
Enter
Why use Titanium?
- Rapid Prototyping
- Web-oriented
- JavaScript
- Cross-platform
- Growing Community
- Increasing complexity
- Toolkit pain
- Flexibility limitations
Pros
Cons
TL;DR...
Titanium:
If you want to develop apps rapidly

Great! How do I start?
- Node.js and Node Package Manager
- Android and Xcode SDKs
- Titanium Alloy SDK
- Genymotion (optional)
- Titanium Studio (optional)
- http://docs.appcelerator.com/titanium/3.0/
- https://github.com/njncalub/TiProjectTemplate
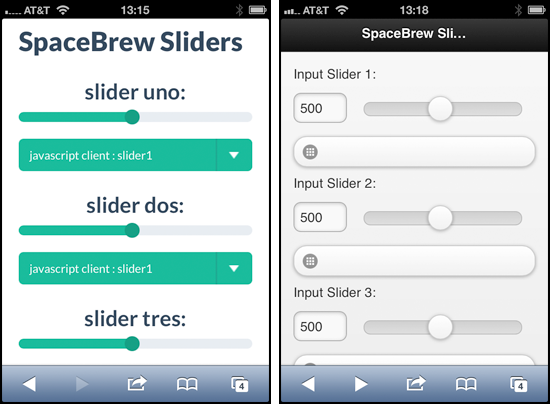
Demo
Sample Commands
ti create
alloy new
alloy generate controller "name"
ti build -p ios -C ?
ti build -p android -C "Google Nexus 4 - 4.1.1 - API 16 - 768x1280"The Anatomy
of Your Titanium Application
Models (.js)
- provides the business logic, containing the rules, data and state of the application.
- e.g. a Person model with the properties: lastName, firstName, middleName , and the methods create, delete, update

Views (.xml)
- provides the GUI components to the user, either presenting data or allowing the user to interact with the model data.
- e.g. a registration form for a Person with the text fields: lastName, firstName, middleName .

Styles (.tss)
- provides the styling and configuration for the GUI components of a View.
- e.g. the TextFields will have a backgroundColor of blue and fontSize of 15.

Controllers (.js)
- provides the glue between the Model and View components in the form of application logic.
- e.g. when the Signup Button is clicked, the application will save the Person and display an alert.


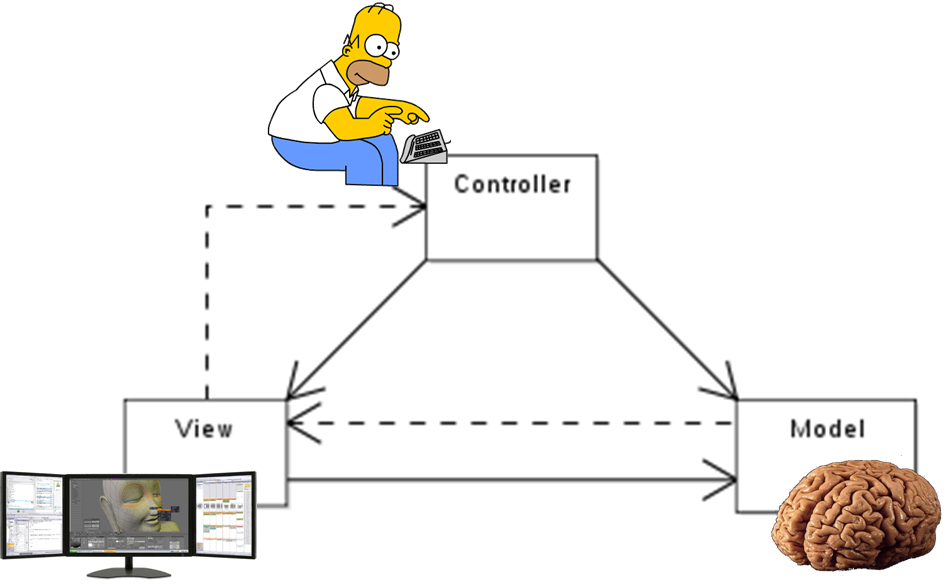
The MVC Pattern
That's it, pansit!
about:me
Nap Joseph N. Calub
Web Developer at Ingenuity
Part-time instructor at AdDU
Open source enthusiast
ʕ ∗ •́ ڡ •̀ ∗ ʔ