同じものをVueと
Reactで作ってみた
個人的感想
2018.8.30 山田 典明 | @noliaki

Vue
- 業務で結構使ってる
React
- 業務で使ったことがある
私の経験値
作ったもの
簡易見積りSimulator
※ コストテーブルはものすごく適当です
- マークアップ、CSSは共通
- コストテーブルも共通
- コンポーネント粒度も同じ

Category
Item
作った動機
-
見積もりのブレを少なくしたかった
-
誰でもある程度の金額を知れるようにしたかった
-
見積もった項目の共有をしたかった
-
何かってとVueを選択してたのでReactも触ってみたかった
Vue
- カジュアル系男子
React
- 理系男子
個人的印象


データの更新
今回使用したデータ
[
{ "id": 1, "subject": "トップページデザイン", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "デザイン" },
{ "id": 2, "subject": "下層ページデザイン", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "デザイン" },
{ "id": 3, "subject": "バナーデザイン", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "デザイン" },
{ "id": 4, "subject": "トップページマークアップ", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" },
{ "id": 5, "subject": "トップページCSS設計", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" },
{ "id": 6, "subject": "下層ページマークアップ", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" },
{ "id": 7, "subject": "下層ページCSS設計", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" },
{ "id": 8, "subject": "JSコーディング 難易度:高", "cost": 50000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" },
{ "id": 9, "subject": "JSコーディング 難易度:中", "cost": 40000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" },
{ "id": 10, "subject": "JSコーディング 難易度:低", "cost": 30000, "volume": 0, "totalCosts": 0, "totalHours": 0, "category": "フロントエンド" }
]配列の中にObjectがある
これを costTable というkeyに
それぞれぶっ込んだ
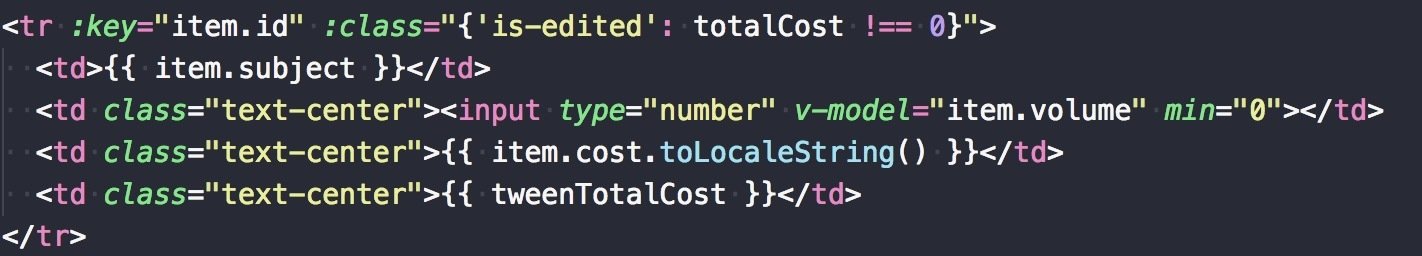
Vue

プロパティで渡ってきたObjectの値を直接編集できちゃう
今回の規模ではこれでもOKな気がする。
でも、今後大きくなっていくと、どこでデータを更新してるのかわからなくなるので、親のイベントを発火させるようにした

Itemコンポーネント
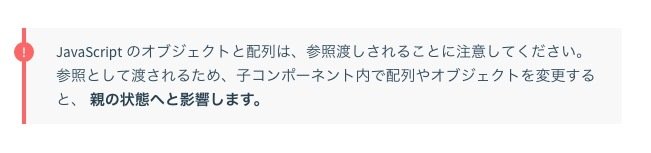
React
↑ ムリシャリ、こうやれば、プロパティの値は変更出来るけど 親に影響しない
なので、素直に親のイベントを発火させて状態の変更をする
this.props.content.volume = 10this.setState({
hoge: fuga
})基本的に setState を呼び出して、データの変更を行う
配列の値変更の違い
Vue

onChangeVolume(id, volume) {
const index = this.costTable.findIndex(item => item.id === id)
const cloneItem = Object.assign({}, this.costTable[index], { volume })
this.costTable.splice(index, 1, cloneItem)
}今回は splice を使った
React
onChangeVolume (id, volume) {
const index = this.state.costTable.findIndex(item => item.id === id)
const cloneItem = Object.assign({}, this.state.costTable[index], { volume })
const newCostTable = [
...this.state.costTable.slice(0, index),
cloneItem,
...this.state.costTable.slice(index + 1)
]
this.setState({
costTable: newCostTable
}, () => {
this.tweenTotalCost()
})
}新しい配列を作って、ぶっこむ感じ
まとめ
- このくらいの規模だと、違いというのは そこまで感じずに出来た(メソッドとかもほぼコピペで出来たし)
- どっちをコーディングしてても、楽しくコーディングできた
- 今回はpugやTypeScript、CSS modulesとか使ってないので、ここらへん使おうとなると 結構変わってくるのかなーといった印象。(ReactはJSX 1択のようだけど)
- 次回はAngularもやってみたい
今後
- コストテーブルをGoogle Spread Sheet とかに移して、サクッと更新できるようにする
- 何なら それで見積書まで作れるようにする
(個人開発としてはやる気はない)