BIENVENIDOS

@monteriajs
/monteriajs
monteriajs@gmail.com
¿Por qué crear un portafolio web?
Las startups no contratan títulos, contratan talento
¡Creemos nuestro portafolio web!

¿Qué haremos hoy?

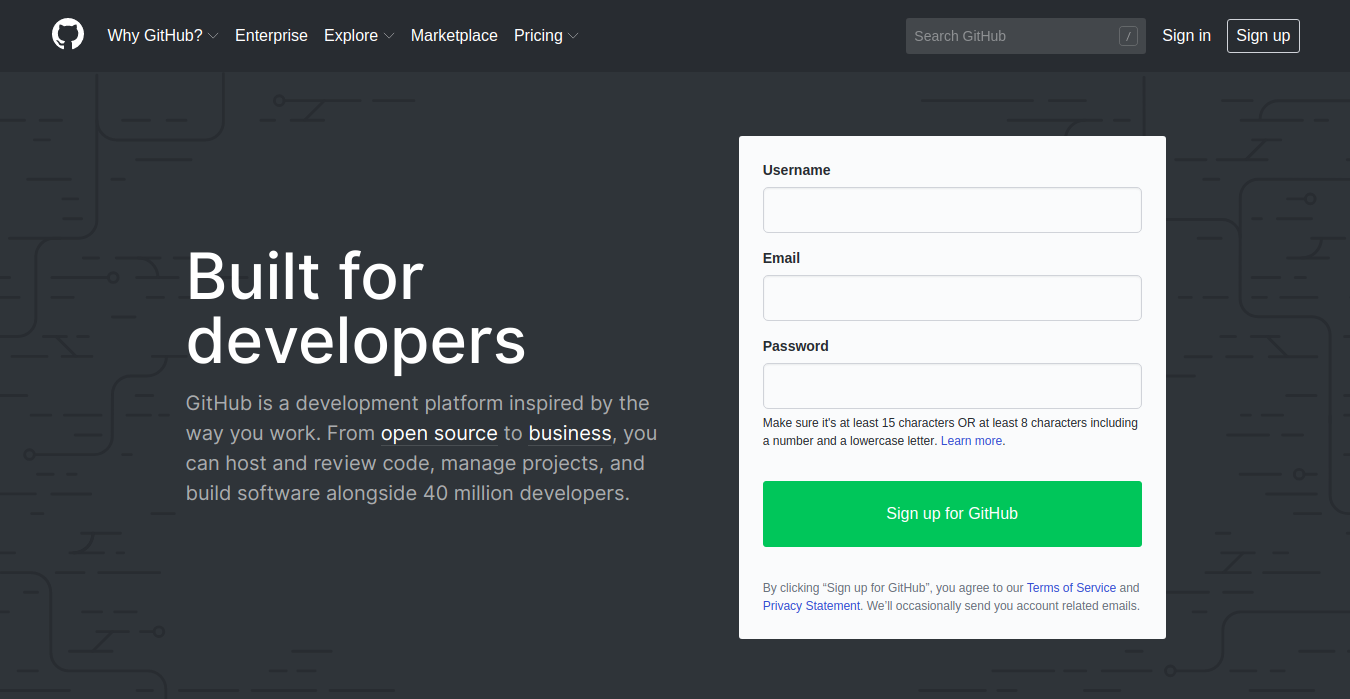
Built for developers
GitHub es una plataforma para desarrollo inspirada en los desarrolladores. Desde código abierto hasta proyectos empresariales, tú puedes alojar tu código, manejar proyectos y construir software junto a los más de 40 millones de desarrolladores.
¿Cómo usar Github?
Registrate en https://github.com


GIT
GIT es un sistema de control de versiones que nos permite manejar el versionamiento de nuestro proyecto a través de sus áreas o estados.
Working Area
Staging Area
Repository Area
style.css
git add style.cssstyle.css
untracked file
tracked file
modified file
style.css
nano style.cssstyle.css
git add -Agit commit -m "diseño terminado"style.css
4f502b
unmodified file
staged file
¿Cómo usar GIT?
Descarga https://git-scm.com/downloads
Configuración
git config --global user.email yair@gmail.comCorreo de registro en Github
git config --global user.name "Yair Gil"Tu nombre
Herramientas para construir nuestro portafolio

HTML
HTML es un lenguaje de etiquetas para la estructuración de la información en la web
Web Semántica
La web semántica nos permite estructurar de manera correcta la información que estamos mostrando en la web.
Esto ayuda a los navegadores a entender nuestro contenido y mejorar el SEO (Search Engine Optimization) de nuestra web.


<header></header>
<nav></nav>
<section></section>
<article></article>
<article></article>
<article></article>
<article></article>
<footer></footer>
CSS
body {
color: blue;
}
Selector
Propiedad
Valor
Regla
Javascript

Javascript es un lenguaje de programación funcional, prototipado y orientado a eventos
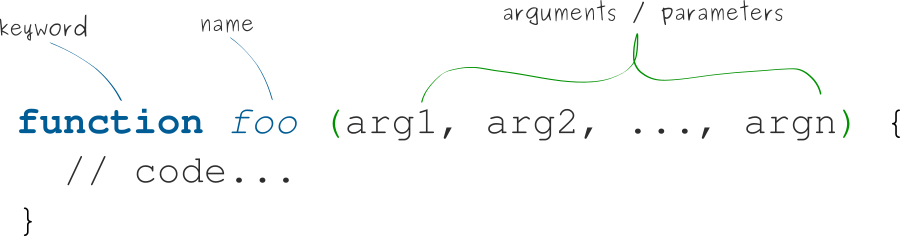
Lenguaje Funcional
Todo objeto, método o clase en Javascript es creada a partir de una función

Prototipos
Todo objeto definido en javascript es construido a partir de un prototipo
Orientado a Eventos
Cada elemento html puede ser manipulado a través de eventos usando javascript
let button = document.querySelector('button')
title.addEventListener('click', function () {
alert('Click!')
})Desplegando nuestro portafolio
zeit.co/now
¡MUCHAS GRACIAS!

@monteriajs
/monteriajs
monteriajs@gmail.com