Contents
-
Introduction of Vue js
-
Vue js features
-
Advantages and disadvantages Vue js
-
Angular vs React vs Vue
What is Vue js ?
-
Open source progressive JavaScript framework to develop interactive web interface.
-
Created by Evan You
-
First version VueJS was released in Feb 2014
Vue js Features ?
Virtual DOM
Data Binding
Components
- Virtual representation of the DOM tree.
- Keeps your data (i.e. your Javascript variables, arrays etc) in sync with your DOM without you having to do anything
- Helps create custom elements to be used in HTML
Computed Properties
- Helps to listen to the changes made to the UI elements and performs the necessary calculations
Differences Features
| Features | Angular | React | Vue |
| UI/DOM Manipulation | |||
| State Management |
|||
| Routing |
|||
| Form Validation & Handling | |||
| Http Client |
Advantages of Vue js

Disadvantages of Vue js

Angular vs React vs Vue
| Angular | React | Vue | |
|---|---|---|---|
| Type | A Framework | Library to build UI | A library |
|
Written in |
TypeScript | JavaScript | JavaScript |
| Founders | Powered by Google | Maintained by Facebook | Created by Former Google Employee |
| Application Types | Native apps, hybrid apps, and web apps | SPA and mobile apps | Advanced SPA and started supporting Native apps |
| Why Choose | If you want to use TypeScript | If you want to go for “everything-is-JavaScript” approach | Easy JavaScript and HTML |
| Ideal for | Focus on large-scale, feature-rich applications | Modern web development and native-rendered apps for iOS and Android | Ideal for web development and single-page applications |
| Framework Size | ~500 KB | ~100 KB | ~80 KB |
Angular vs React vs Vue
| Angular | React | Vue | |
|---|---|---|---|
| Model | Based on MVC (Model-View-Controller) architecture | Based on Virtual DOM (Document Object Model) | Based on Virtual DOM (Document Object Model) |
|
Popularity |
Widely popular among developers | More than 27,000 stars added over the year | More than 40,000 stars added on GitHub during the year |
| Companies Using | Google, Forbes, Wix, and weather.com | Facebook, Uber, Netflix, Twitter, Reddit, Paypal, Walmart, and others |
Alibaba, Baidu, GitLab, and others |
React vs Vue js
Hello World
//REACT
<!DOCTYPE html>
<html>
<head>
<title>React Hello World</title>
<script src="https://reactjs.org/"></script>
</head>
<body>
<div id="greeting"></div>
<script type="text/babel">
var Greeting = React.createClass({
render: function() {
return (
<p>Hello from React</p>
)
}
});
ReactDOM.render(
<Greeting/>,
document.getElementById('greeting')
);
</script>
</body>
</html>
//VUE
<!DOCTYPE html>
<html>
<head>
<title>Vue Hello World</title>
<script src="https://vuejs.org/"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello From Vue'
}
});
</script>
</body>
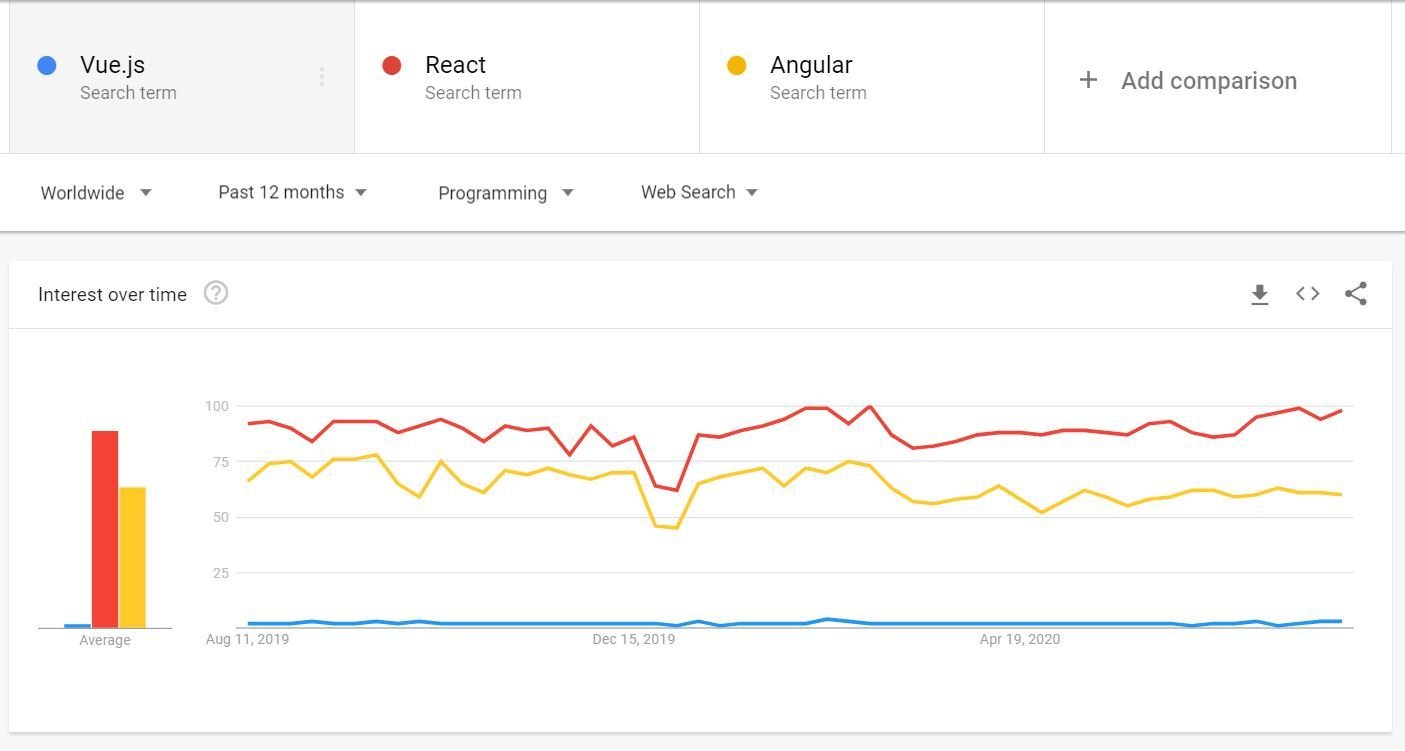
</html>Google Trend 2020

References
- https://vuejs.org/
- https://towardsdatascience.com/what-are-the-pros-and-cons-of-using-vue-js-3689d00d87b0
- https://www.valuecoders.com/blog/technology-and-apps/vue-js-comparison-angular-react/
- https://relevant.software/blog/angular-vs-react-vs-vue-js-choosing-a-javascript-framework-for-your-project/
- https://lanars.com/blog/angular-vs-react-vs-vue
- https://codersera.com/blog/vuejs-vs-reactjs-comparison/
Title Text
