Theming Volto
without SemanticUI:
is it possible?
Nicola Zambello

Nicola Zambello
Frontend developer @ RedTurtle
Volto Team member @ Plone

@nicolazambello


nzambello
A bit of history
RedTurtle and PA
In the history of web



RedTurtle and PA
AGID 2017

RedTurtle and PA

AGID 2019

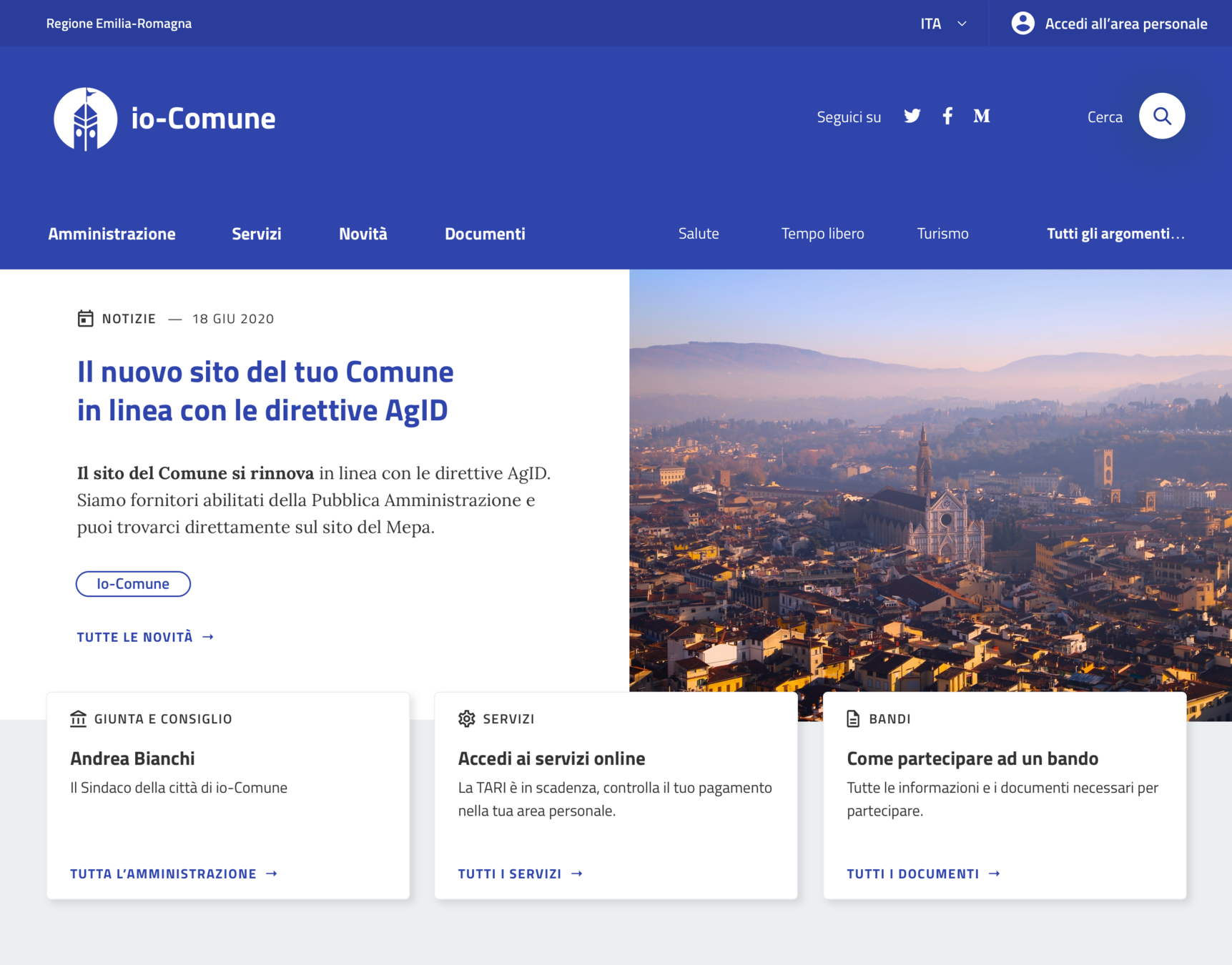
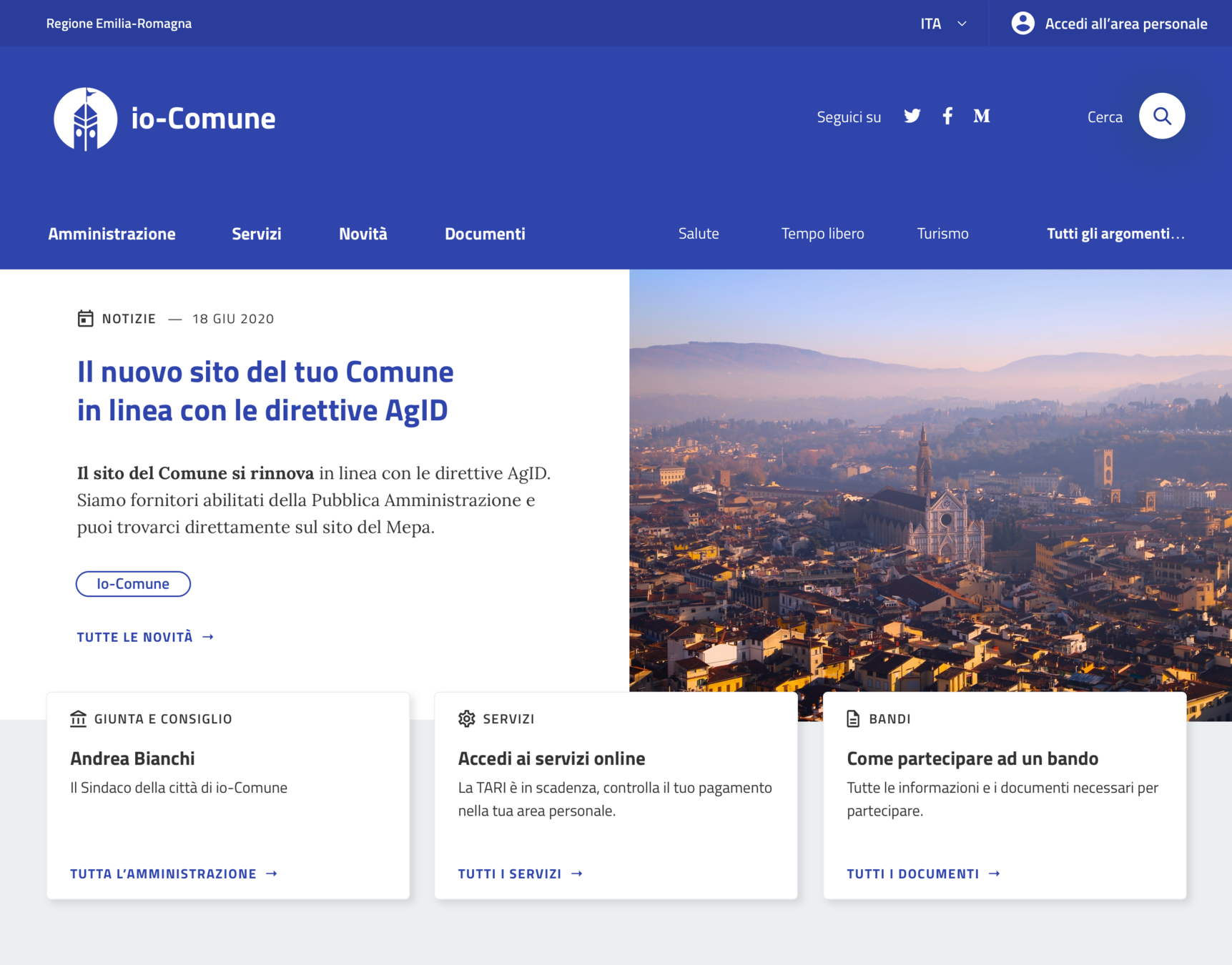
AGID and PA
Reusable and customizable themes for PA websites

AGID and PA
Reusable and customizable themes for PA websites
Bootstrap-based kit
React kit implementation

Let's break it down
We want to adopt Volto
We have to include Bootstrap
We have SemanticUI in Volto
The scenario:

Try... catch...

Try harder
Me solving conflicts:

A cheap sane approach

How's the dealio?
A new theme: pastanaga-cms-ui
Load only the CSS needed for Volto admin UI
- cms-ui for management interfaces
- public-ui for end-user/public facing views


How can I use it?
- import 'semantic-ui-less/semantic.less';
+ import '@plone/volto/../theme/themes/pastanaga-cms-ui/extras/cms-ui.semantic.less';
import '@plone/volto/../theme/themes/pastanaga/extras/extras.less'
+ // Import your site styles, i.e.:
+ import '../theme/site.scss';In your
src/theme.js

How can I use it?
- @container : 'pastanaga';
+ @container : 'pastanaga-cms-ui';And in your
theme.config

What about sass?
Add to your workspace
razzle-plugin-scss
What about sass?
const volto_config = require(`${voltoPath}/razzle.config`);
module.exports = Object.assign({}, volto_config, {
modify: (config, { target, dev }, webpack) => {
...
},
plugins: [
{
name: 'scss',
options: {
sass: {
dev: {
outputStyle: 'expanded',
sourceMap: true,
includePaths: ['node_modules'],
},
prod: {
outputStyle: 'expanded',
sourceMap: true,
includePaths: ['node_modules'],
}
},
},
},
],
});Adapt your
razzle.config.js
Normalize base styles
body.cms-ui {
.public-ui {
font-size: 18px;
font-weight: 300;
}
}
and wrap your components with
.public-ui
Let's go back to the original problem
AGID and PA


Building a product
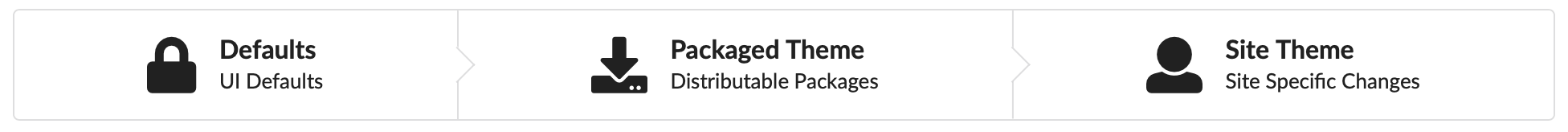
Base common package

Building a product
Base common package


Building a product
Base common package
New intermediate layer for SemanticUI

Building a product
New intermediate layer for SemanticUI

pastanaga
design-volto-theme
Site

Building a product
Base common package
New intermediate layer for SemanticUI
New config layer for razzle/customizations
Template for actual projects

Building a product
Template for actual projects
Project template:
design-volto-kit
Yeoman generator:
create-italia-volto-app



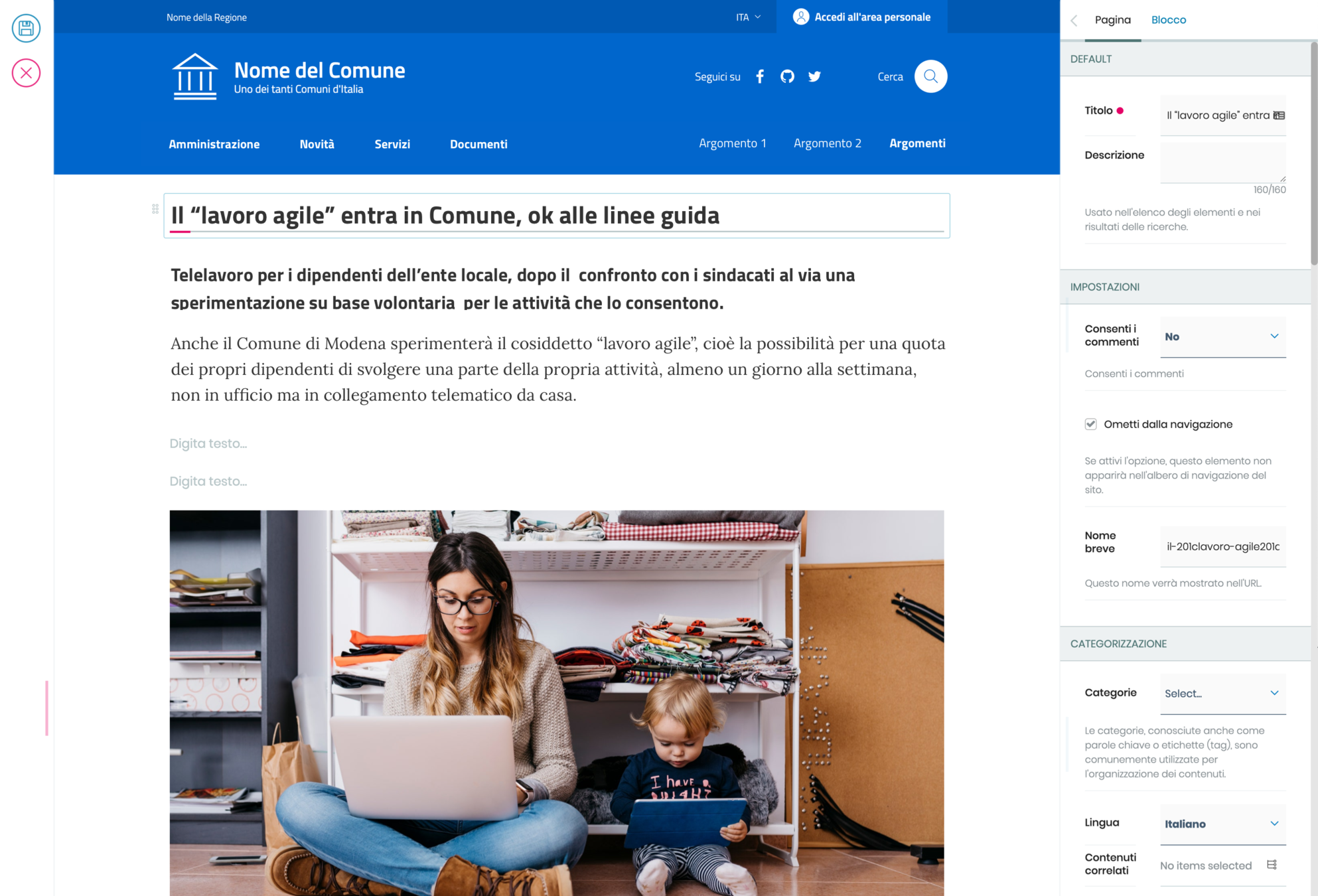
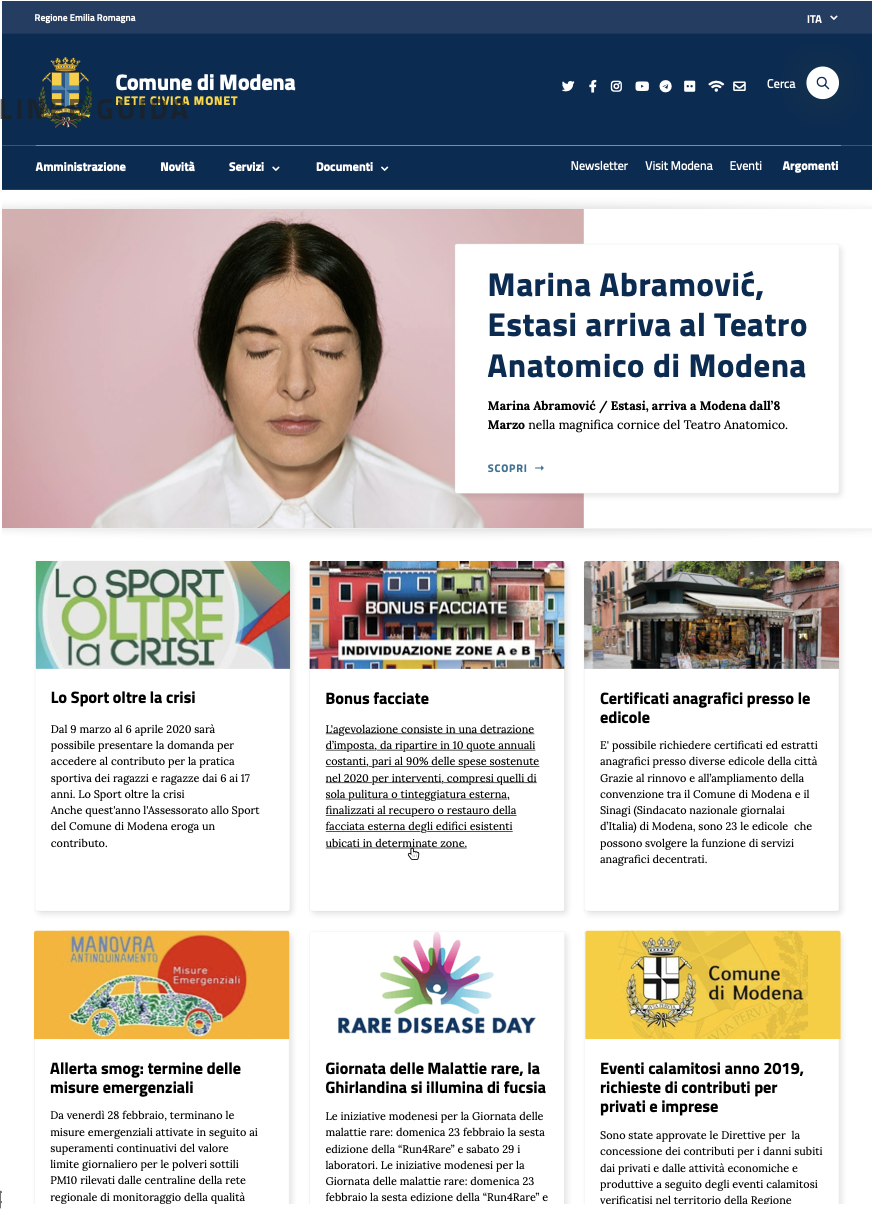
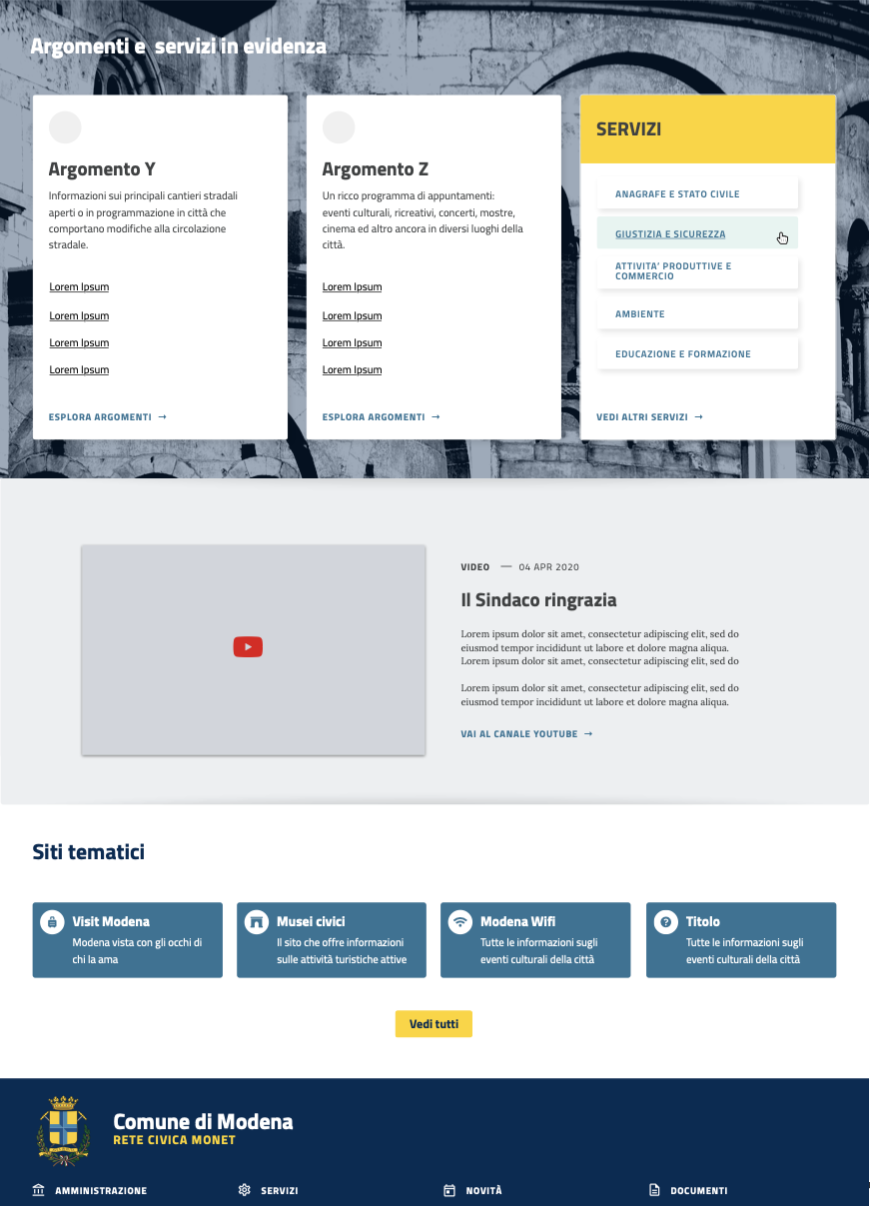
Comune di Modena

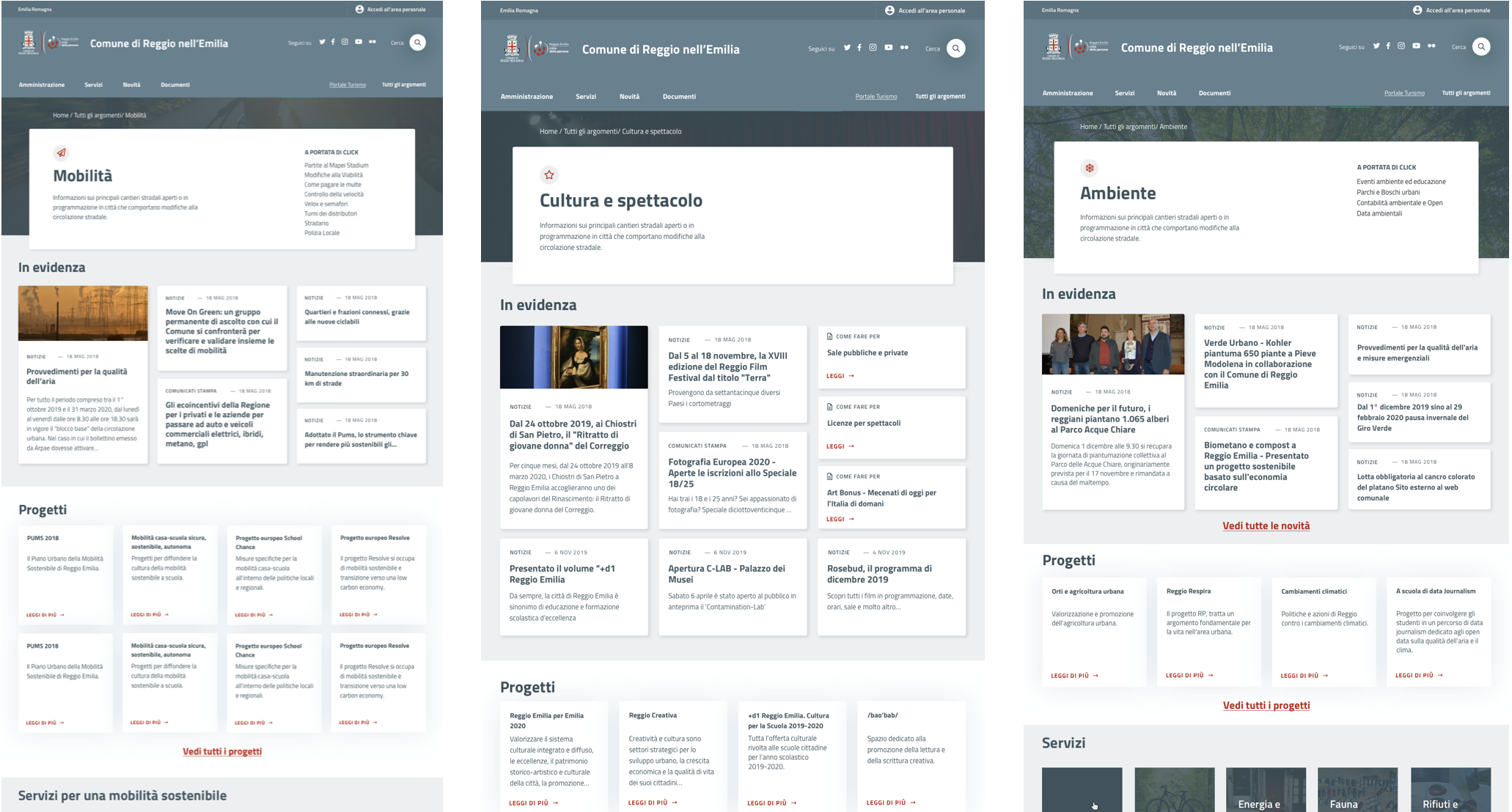
Comune di Reggio Emilia




So the meaning of life is having fun
̶ Linus Torvalds
Thank you!

̶