Title Text

Title Text

Title Text

Title Text

WHY?
Building a Static Site with GatsbyJS and SanityIO 🧰

Obinna Ekwuno
SPEAKER BIO.

Obinnaspeaks

Software Engineer @GatsbyJs
Media Developer Expert for Cloudinary
Technical Writer with Scotch.io, LogRocket, Telerik
Accessibility Nuisance / JAMstack Preacher.
Every great idea is born out of a problem - Some wise human.
The initial CHALLENGES of modern web development
-
Getting started is overwhelming
-
Methods of handling data is evolving fast
-
Getting it right is really hard

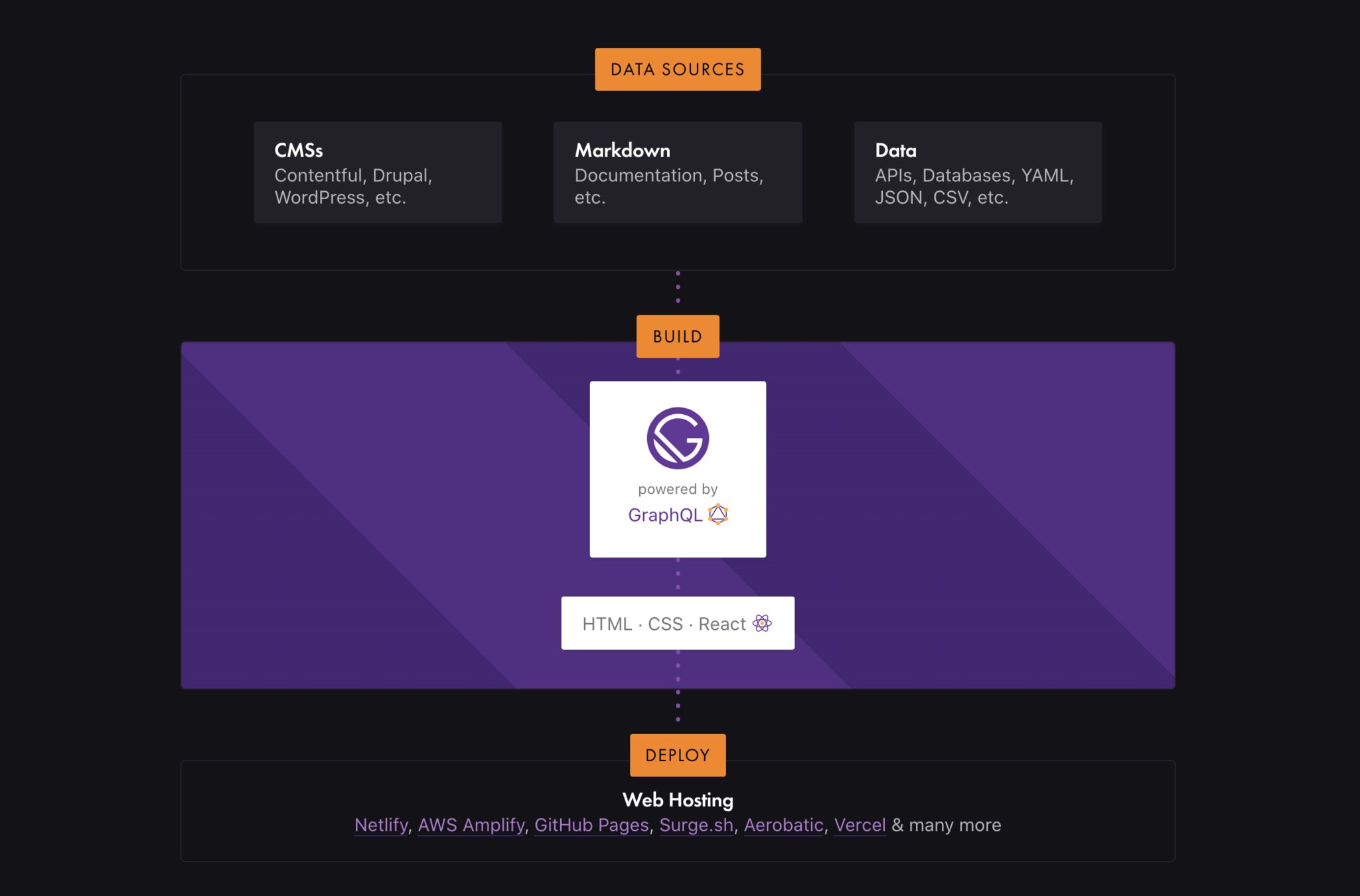
What is GatsbyJS ?

Gatsby != Just a SSG
Why Gatsby?

Great Plugin Ecosystem.
Amazing feature out of the box.
-
Follow the PRPL Principles for performance.
-
GraphQL at Build time (No you don't have to learn GraphQL )
-
Generate only static sites assets
-
Optimize and lazy-load assets
-
Normalize 3rd party data


Pulling data from different sources

Gatsby builds SUPER FAST "static" sites

Gatsby Cloud.
Features of Gatsby Clouds
-
Cloud quick start
-
Real-Time Preview
-
CMS Integrations
CMS - {SanityIO}
Sanity is a hosted backend for structure content, it comes with a fully customizable API built in React.