Title Text


Building an empathetic web for the next billion users
Text

Obinna Ekwuno
SPEAKER BIO.

Obinnaspeaks

Front End developer
Media Developer Expert @ Cloudinary
Technical Writer with Scotch.io, LogRocket, Telerik
Accessibility Nuisance




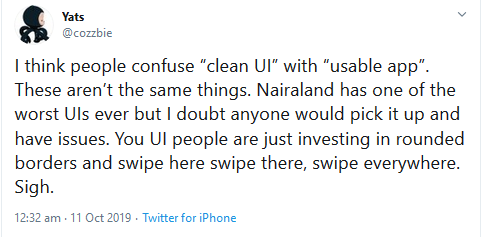
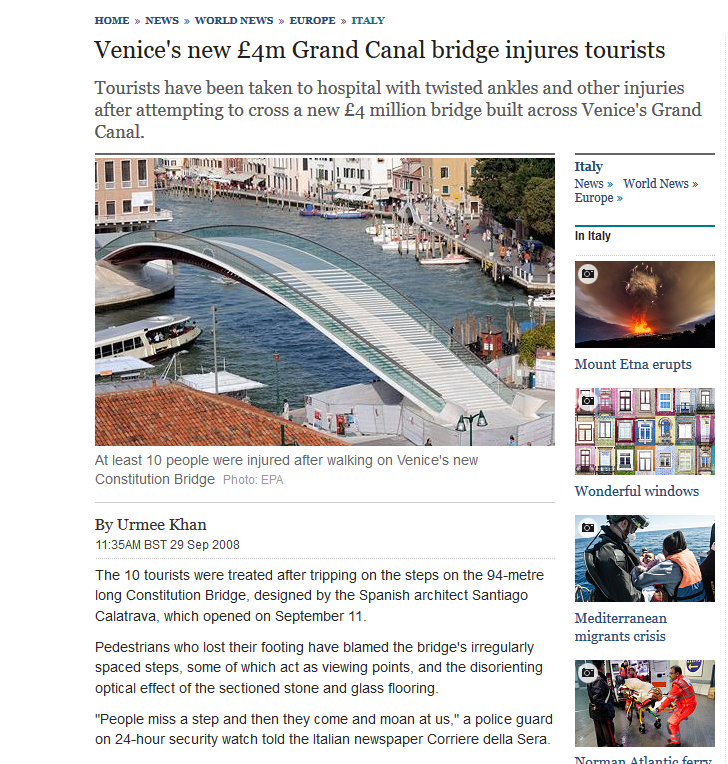
UI != UX
WHO
WHY
HOW



WHO
WHO

WHY
MORE USERS = $$$
WHY

HOW

HOW
P - Perceivable
O - Operable
U - Understandable
R - Robust
-
Changing a div to an article/section can make a huge difference (Semantic HTML )
-
Use h1 – h6 for anything that is a header to notify screen readers about the page sections
-
Use links for navigation
-
Handle all On-click functions with a button
-
If an element is off-screen, ensure that its visibility is set to hidden
-
Making good use of ARIA which helps to add a semantic behavior to an element that isn’t implicitly semantic
-
Labeling buttons to give additional information on what the button does
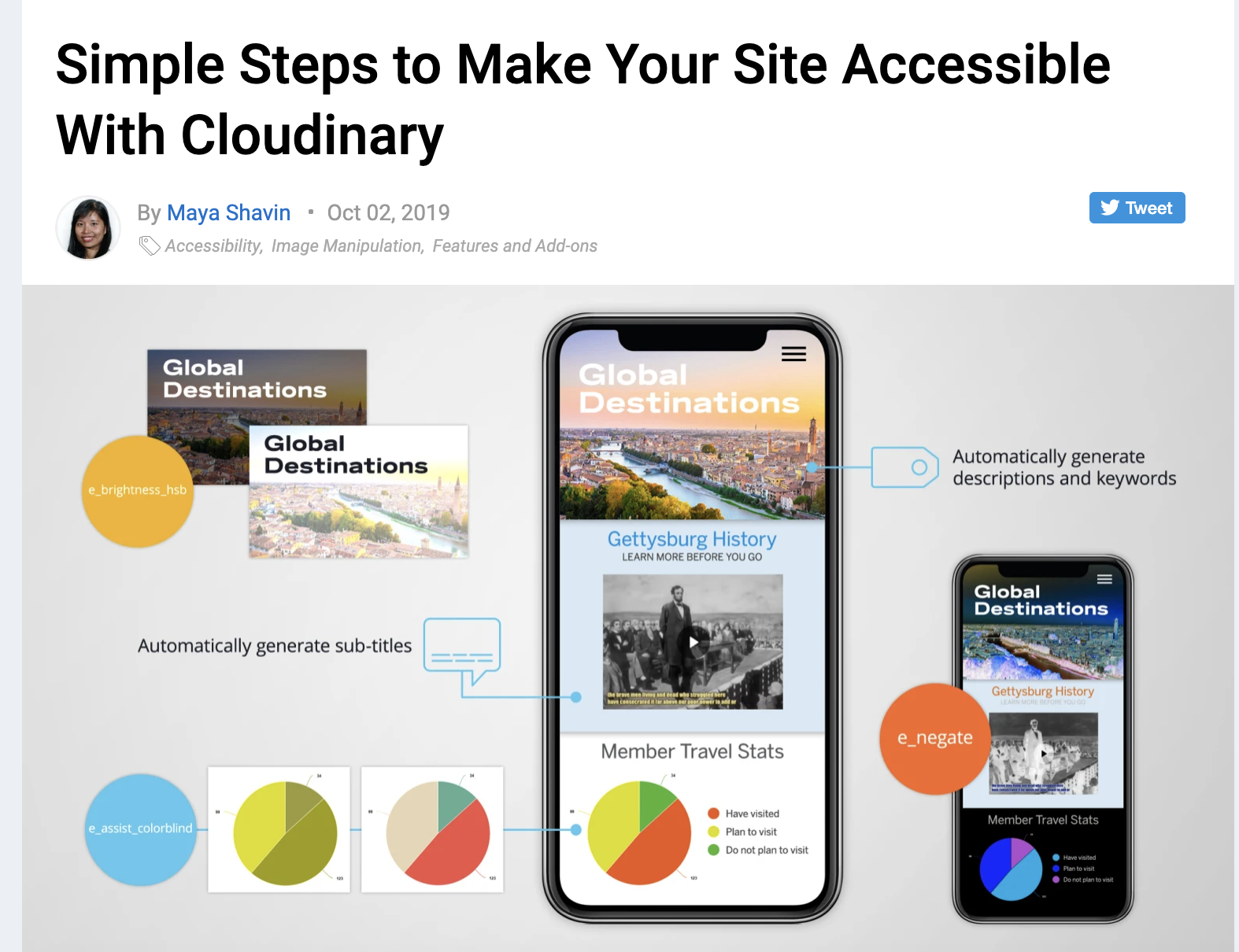
MEDIA ACCESSIBILITY
MEDIA ACCESSIBILITY

MEDIA ACCESSIBILITY