React + Accessibility (M16y) =Awesome web for all
1

Obinna Ekwuno
SPEAKER BIO.

Obinnaspeaks

Front End developer
Media Developer Expert @ Cloudinary
Technical Writer with Scotch.io, LogRocket, Telerik
Accessibility Nuisance
Can React applications be made accessible ?

What is Web accessibility ?
👀 🤔 😄
See -> Use -> Understand
Accessibility is for everyone not just people with disabilities.
It refers to user experience

UI != UX
Writing more Semantic CODE
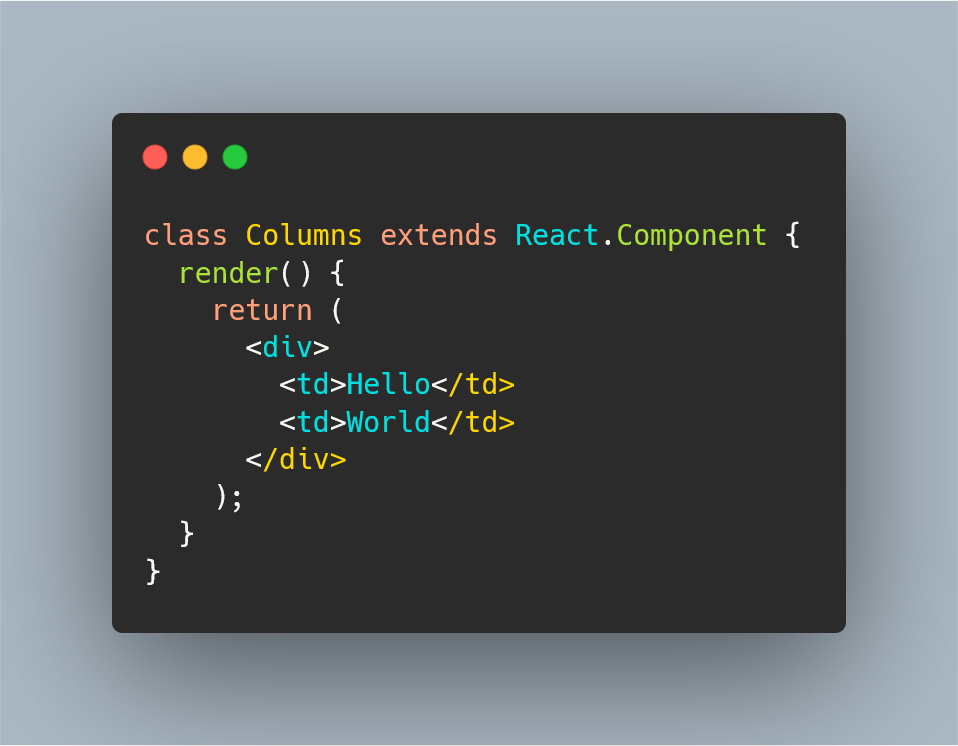
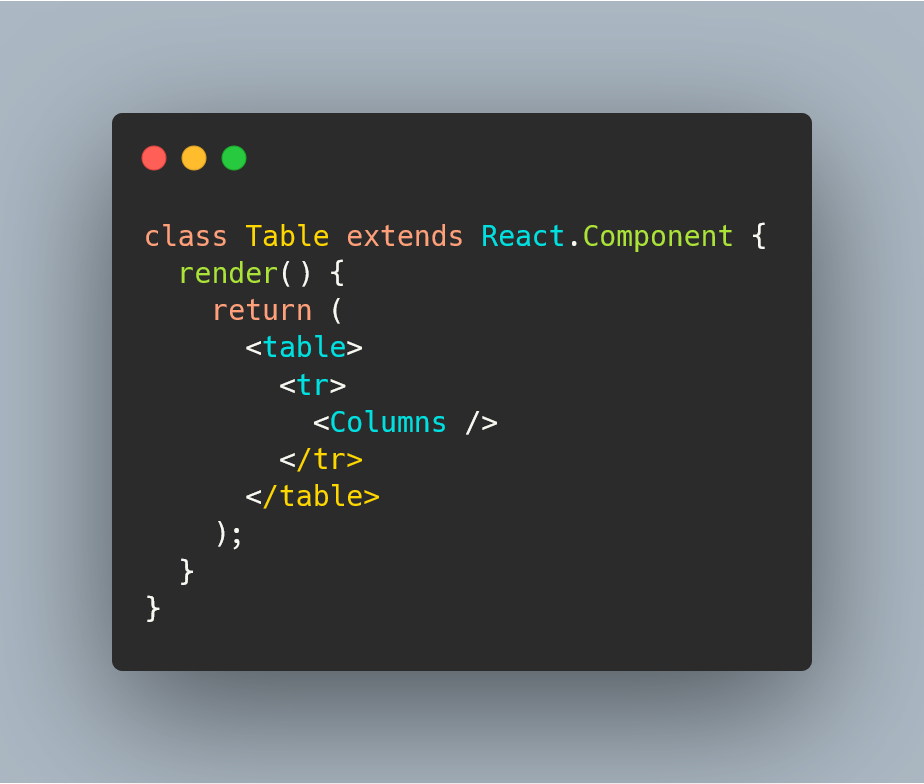
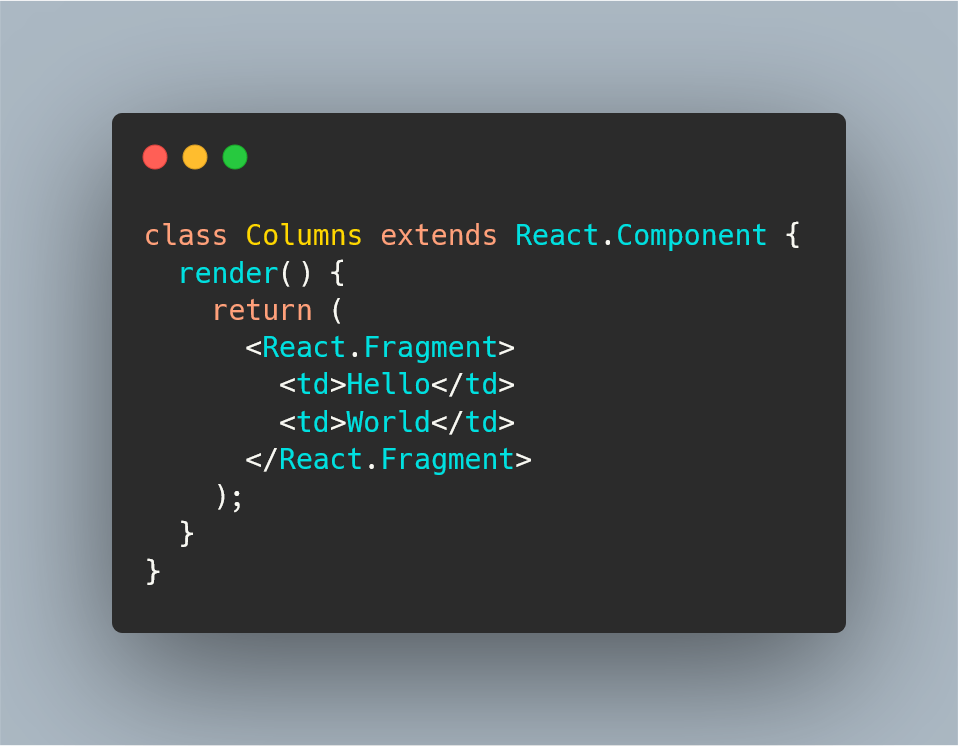
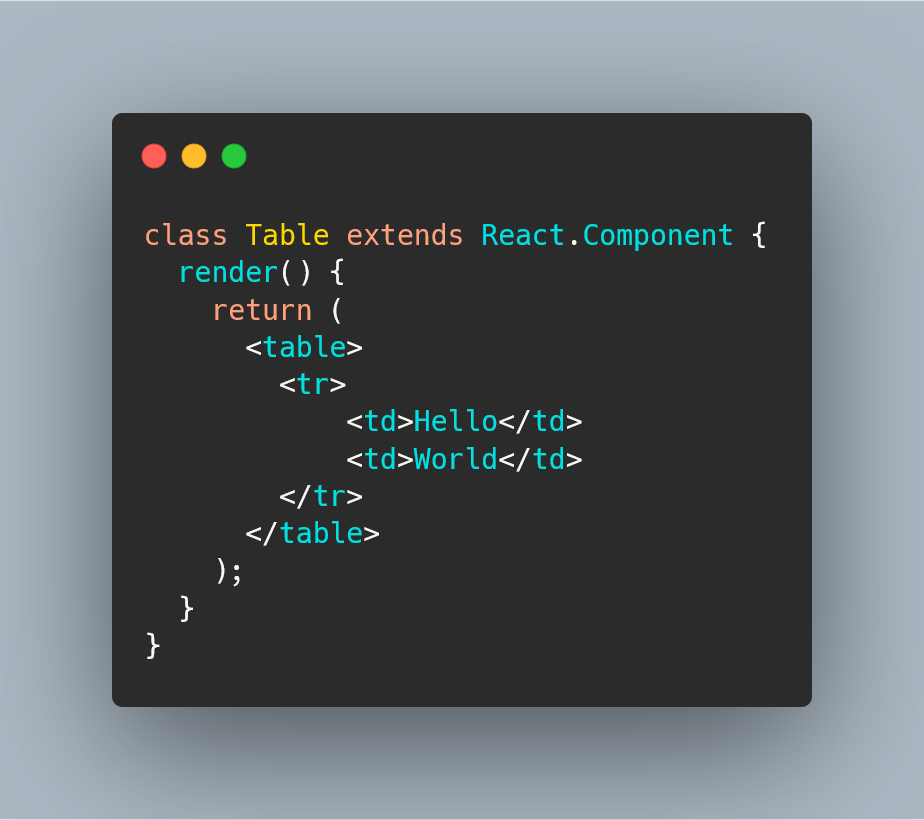
Writing more Semantic JSX
React Fragments :)





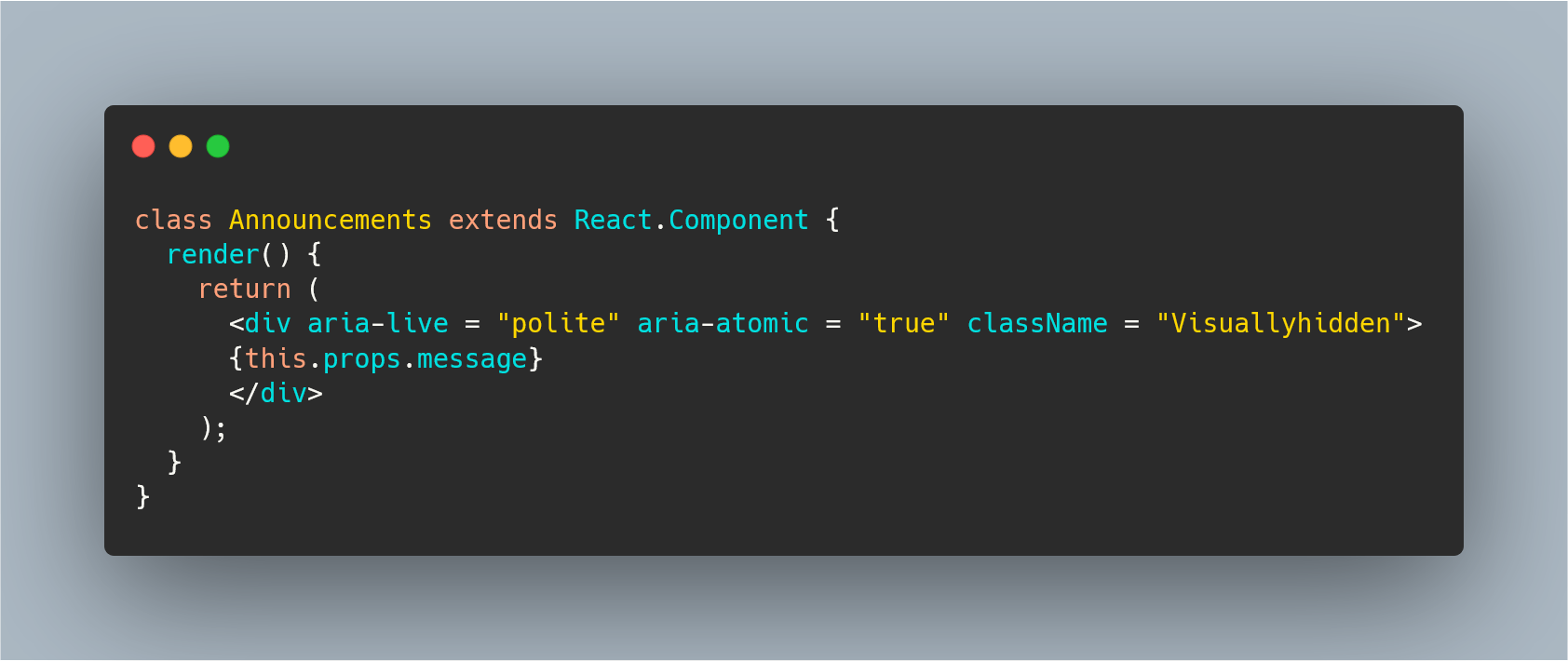
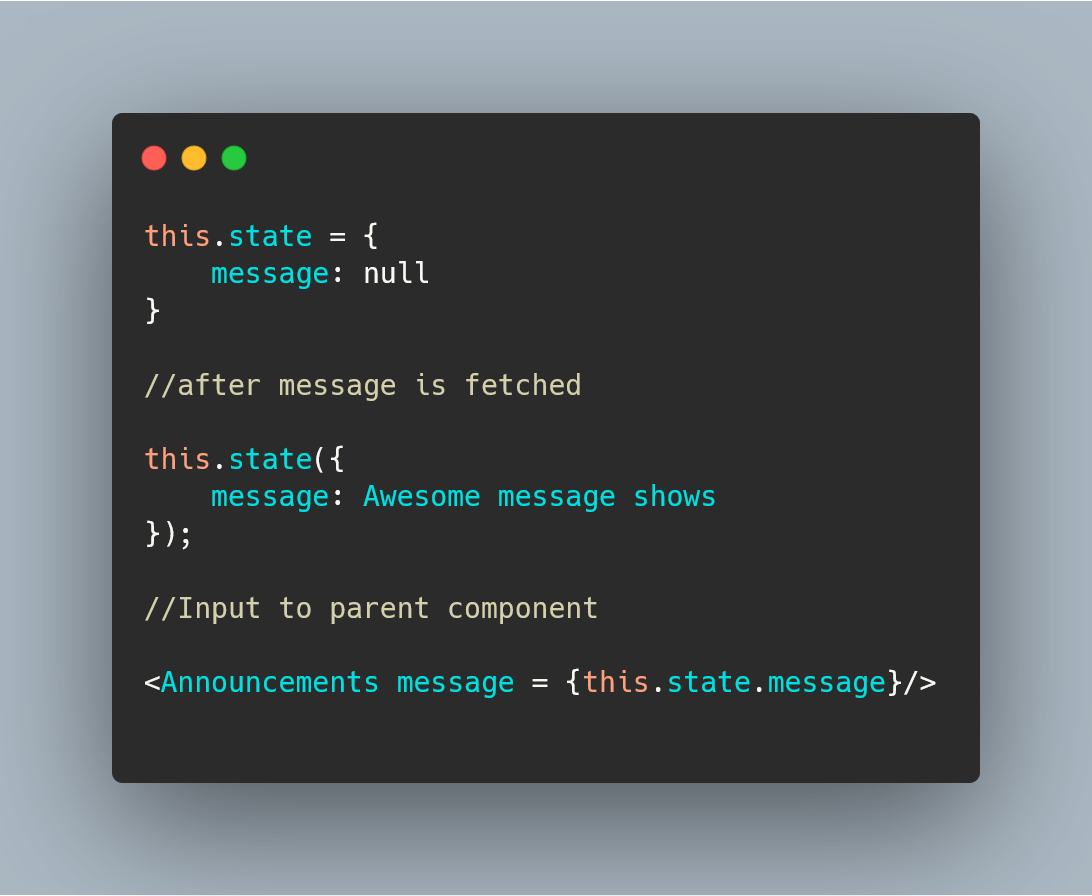
Live Announcements


Labelling and using ARIA.

ARIA: For The Win


Things ARIA can't do.
⋆Modify accessibility tree
⋆Add semantics to an element when no semantics exists
⋆Modify semantics ( adding role of switch to a button to set state)
Things ARIA can do.
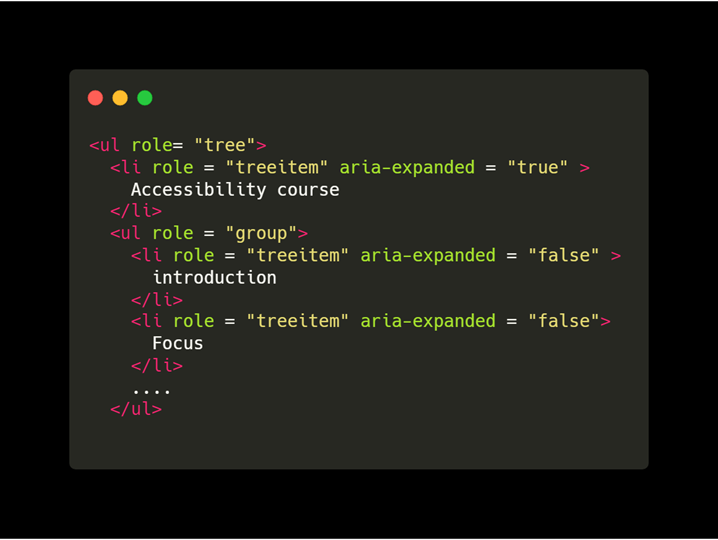
⋆Express MORE UI patterns
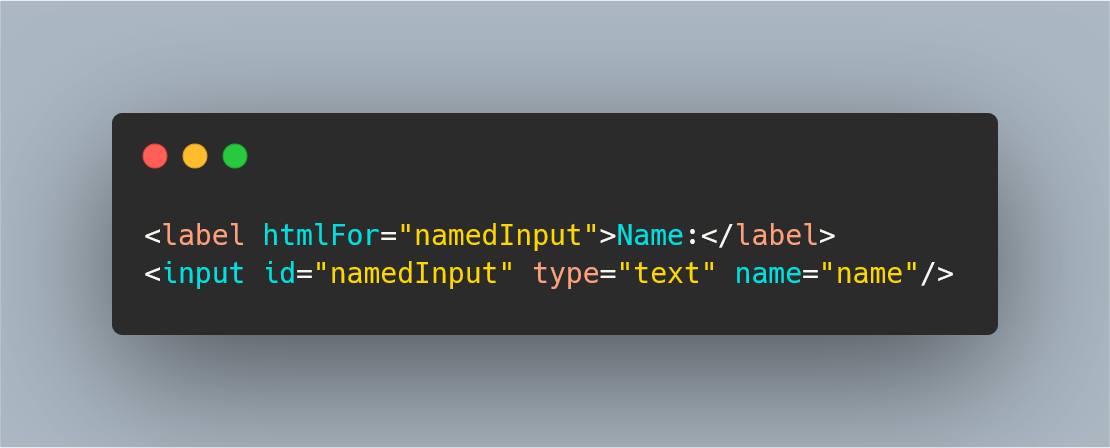
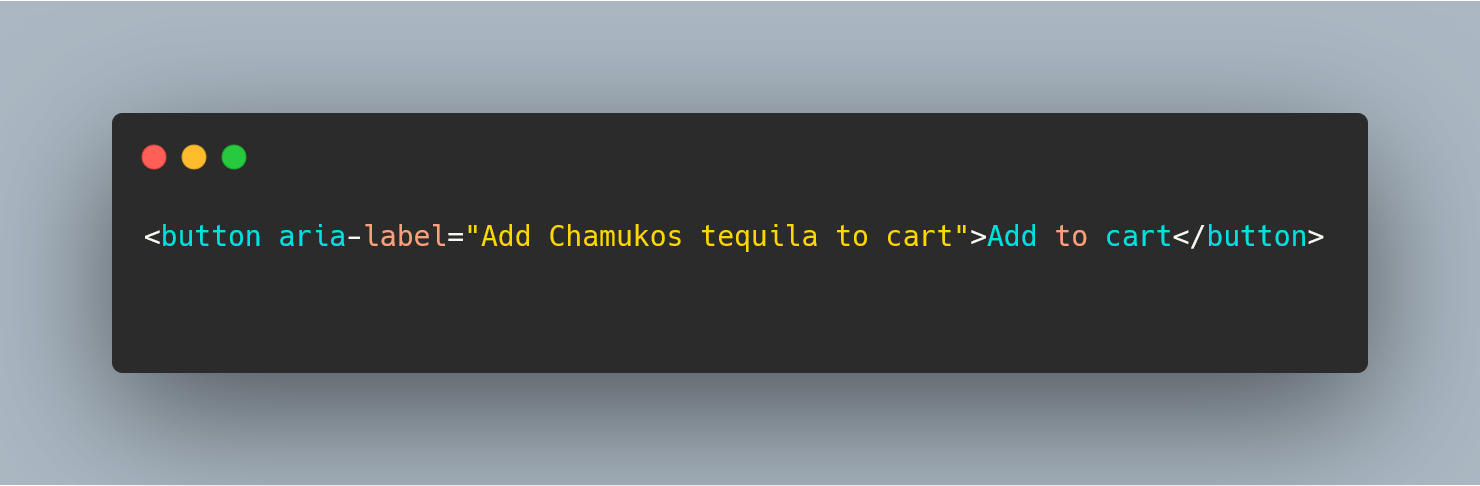
⋆Provide extra labels and descriptions (aria-label )
⋆Can provide extended semantic relationship elements
⋆Works with assistive technology (role alert )
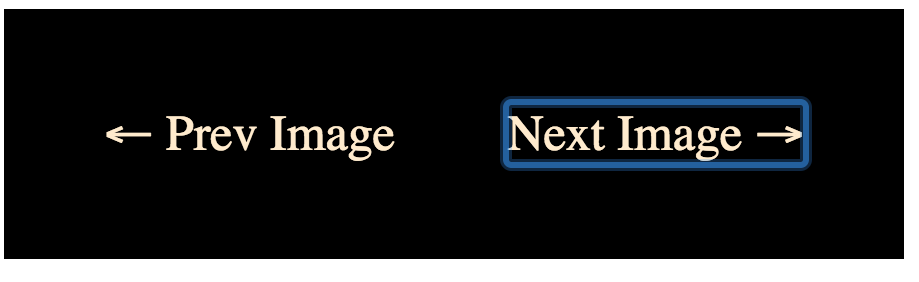
Focus & Focus Management.

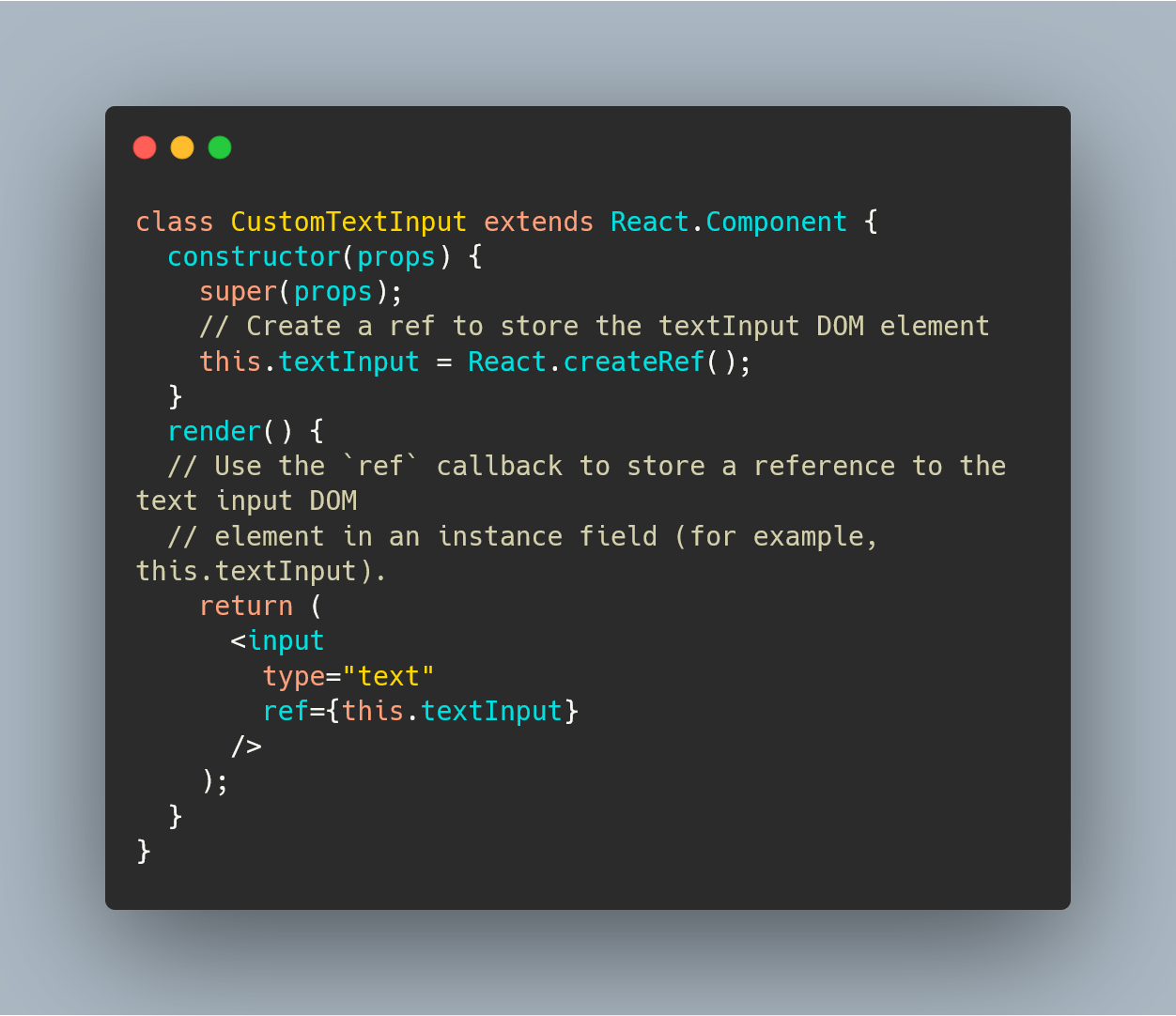
React Ref



Media Accessibility (M16Y)
Elements of media Accessibility
-
Color Usage – How we combine colors
-
Text – Text and background
-
Design elements in the platforms
Photophobia Light sensibility
Solution – Dark mode (Night-shift mode )
Using CSS filter and Invert ()
Contrast sensitivity
Solution – Implement contrasting color background with text
Deuteranopia ( Red and Green color blindness )
Solution - Add patterns to Images or use descriptive text.

Achromatopsia ( The don’t see color )
Solution – Add tags so they can see what color the iteams are

#A11Y CHALLENGE
TRY OUT MEDIA ACCESSIBILITY FEATURES HERE
