Stuff



Web Gone VisuA11Y

Obinna Ekwuno
SPEAKER BIO.

Obinnaspeaks

Software Engineer @ Gatsby
Media Developer Expert for Cloudinary
Technical Writer :- Scotch.io, LogRocket, Telerik blog
Accessibility Nuisance / JAMstack Preacher.
Let's talk about the visual web & How the human eye translates this
What is Media Accessibility (M16Y)?
Is it a bird? Is it a plane? Nope, it's not superman.
👀 🤔 😄
See -> Use -> Understand
Elements of media Accessibility
-
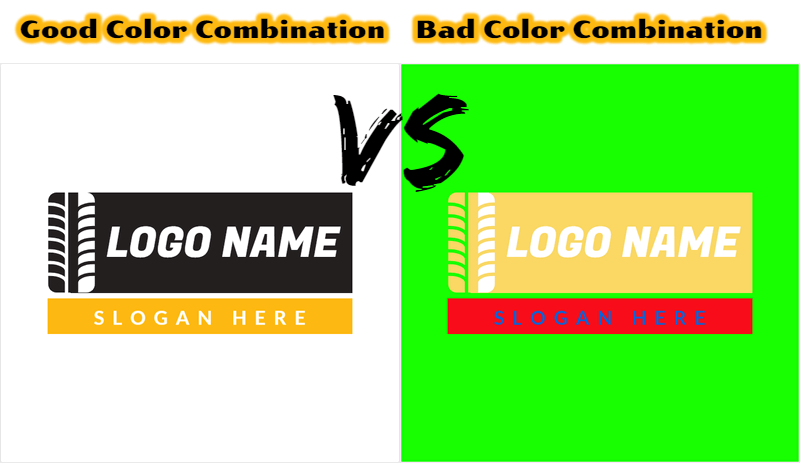
Color Usage – How we combine colors
-
Text – Text and background
-
Design elements in the platforms
Photophobia Light sensitivity

Solution
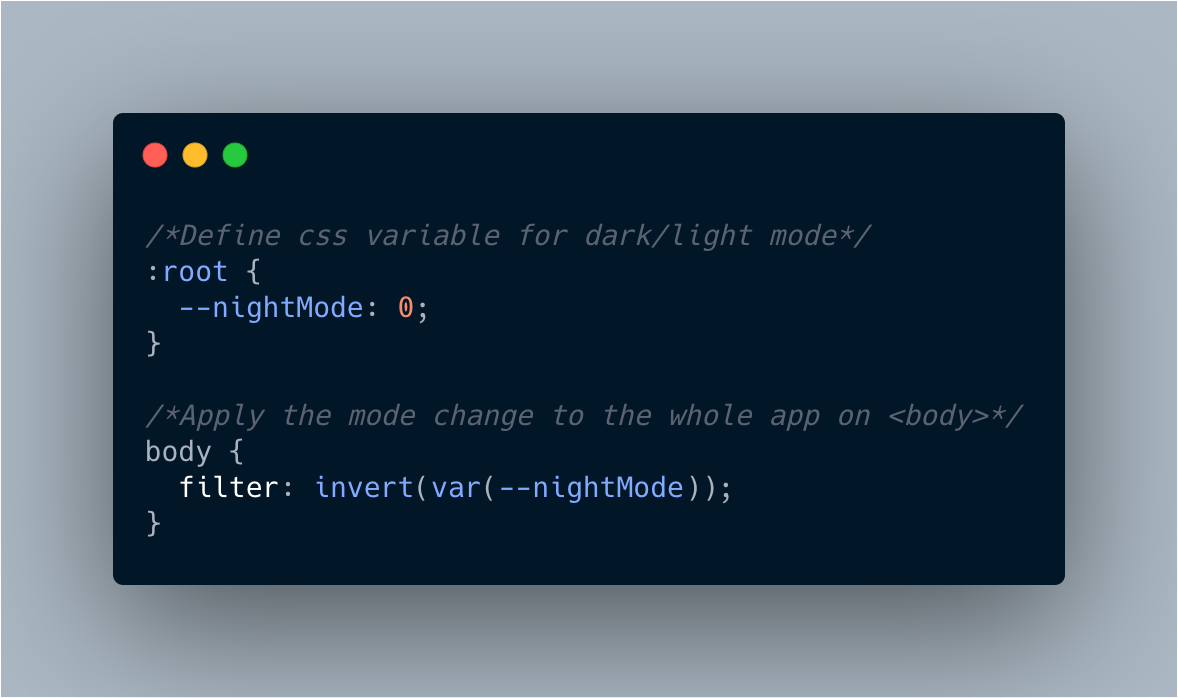
Dark mode will save you.
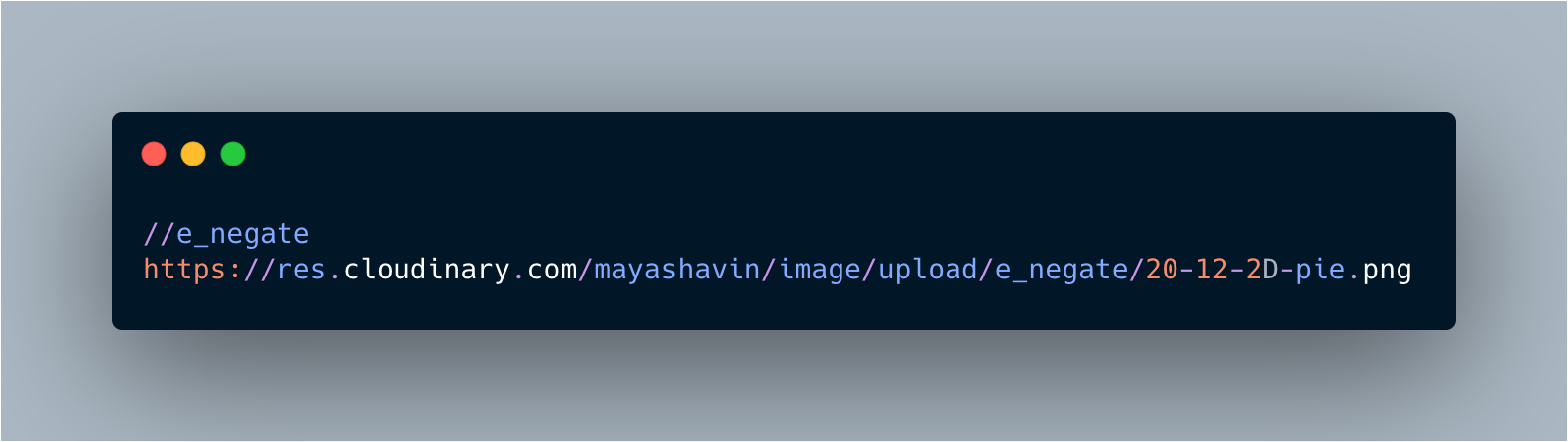
Filter: invert()



Contrast sensitivity


Contrast sensitivity

The right Color combinations are the basics of M16Y. However, what users understand is more important
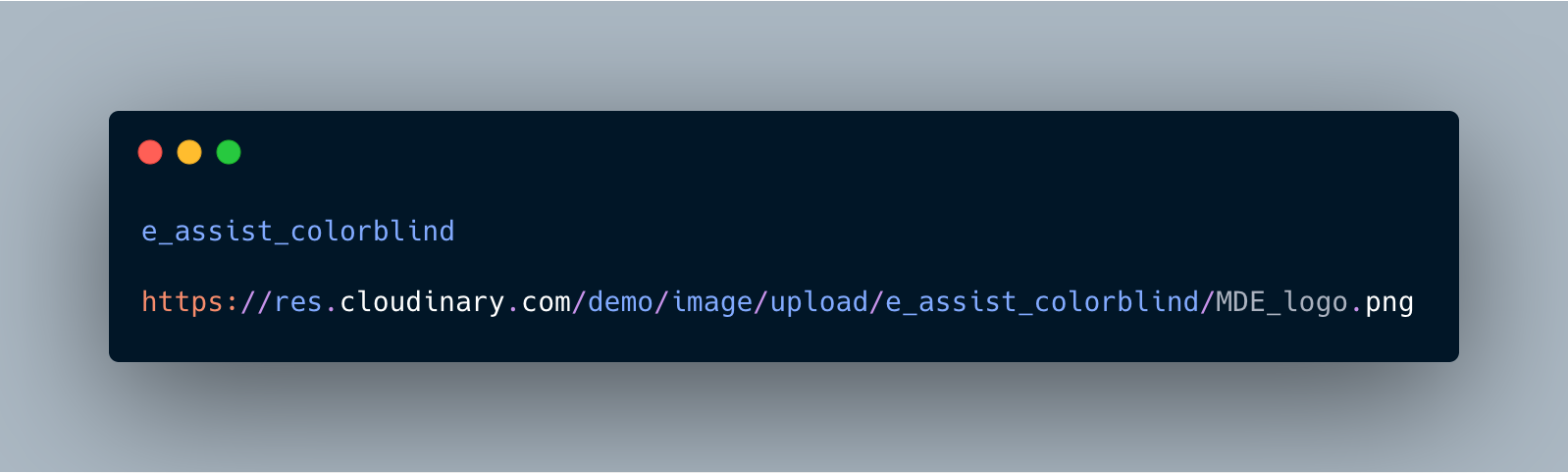
Deuteranopia (Red and Green )



Achromatopsia
Blindness.

What is going on here !!!!!!!!

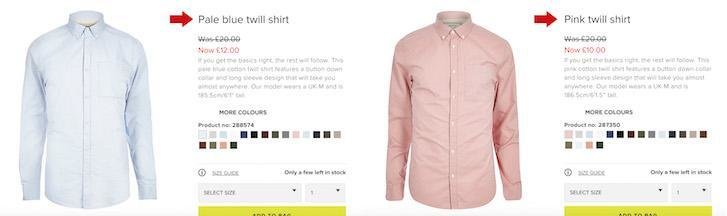
Use clear color names

Use effective colour search filters
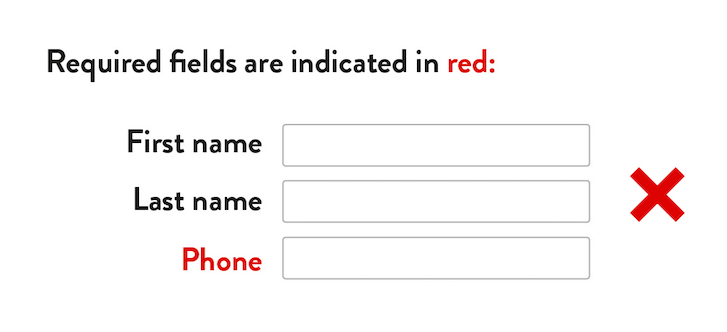
Avoid colour-specific instructions

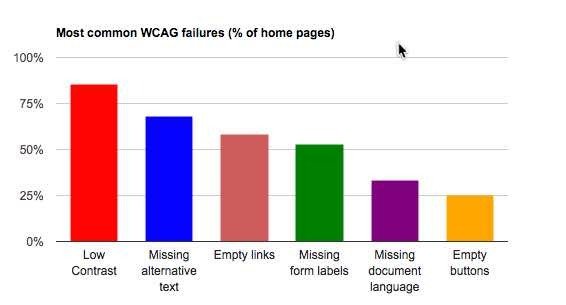
Avoid low-contrast design

Use Patterns where you can

Use Patterns where you can

Test your work!!