Dashboard SDK

Motivation
- We don't want logic code to sit inside wix.js (b/c of our versioned js)
- Do api calls from wix.com
- Supply "inside" information from the hosting app
- Use Wix's vast services (app as a service)
SDK in Action

Button
handler() {
Wix.Dashboard.bla(
() => console.log('got callback'));
}My Awesome App
post
messages
handler
post
messages
handler
A Deeper Look
A Deeper Look
let addListener = () => {
if (!isListening) {
$window.addEventListener('message', handlePostMessage);
isListening = true;
}
};handlePostMessage(event) {
msg = JSON.parse(event.data);
if (shouldHandleMessage(msg)) {
messageHandlers[msg.type](msg.data, generateResponseFunction(event, msg));
}
}
function shouldHandleMessage(msg) {
if (msg && msg.intent === INTENTS.TPA_MESSAGE) {
return doesHandlerExist(msg.type) && isCorrectCompId(msg.compId);
}
return false;
}Things to Consider
- Do we want all of handlers to be in the same project? Some has a lot of logic
- Domain Specific handlers (smart actions)
- Multiple instances in one html
- Common code for multiple products (my account / onboarding)
Introducing Lazy Registraion
.config(dashboardSdkProvider => {
dashboardSdkProvider.registerHandler('pmName', 'service', 'method', 'namespace');
dashboardSdkProvider.registerHandler('openMediaDialogRaw', 'sdkMediaGallery', 'openAndReturnRawData', 'Dashboard');
dashboardSdkProvider.registerHandler('echo', 'dashboardSdkEchoHandler');
dashboardSdkProvider.registerHandler('scrollTo', 'dashboardSdkScrollToHandler');
});Introducing Lazy Registraion
this.registerHandler = function (eventName, handlerServiceName, methodName, namespace) {
handlers[eventName] = function () {
if (instanceInjector.has(handlerServiceName)) {
var handlerFunc = instanceInjector.get(handlerServiceName);
if (methodName) {
handlerFunc = handlerFunc[methodName].bind(handlerFunc);
}
handlerFunc.apply(this, arguments);
}
};
};What about Widgets?



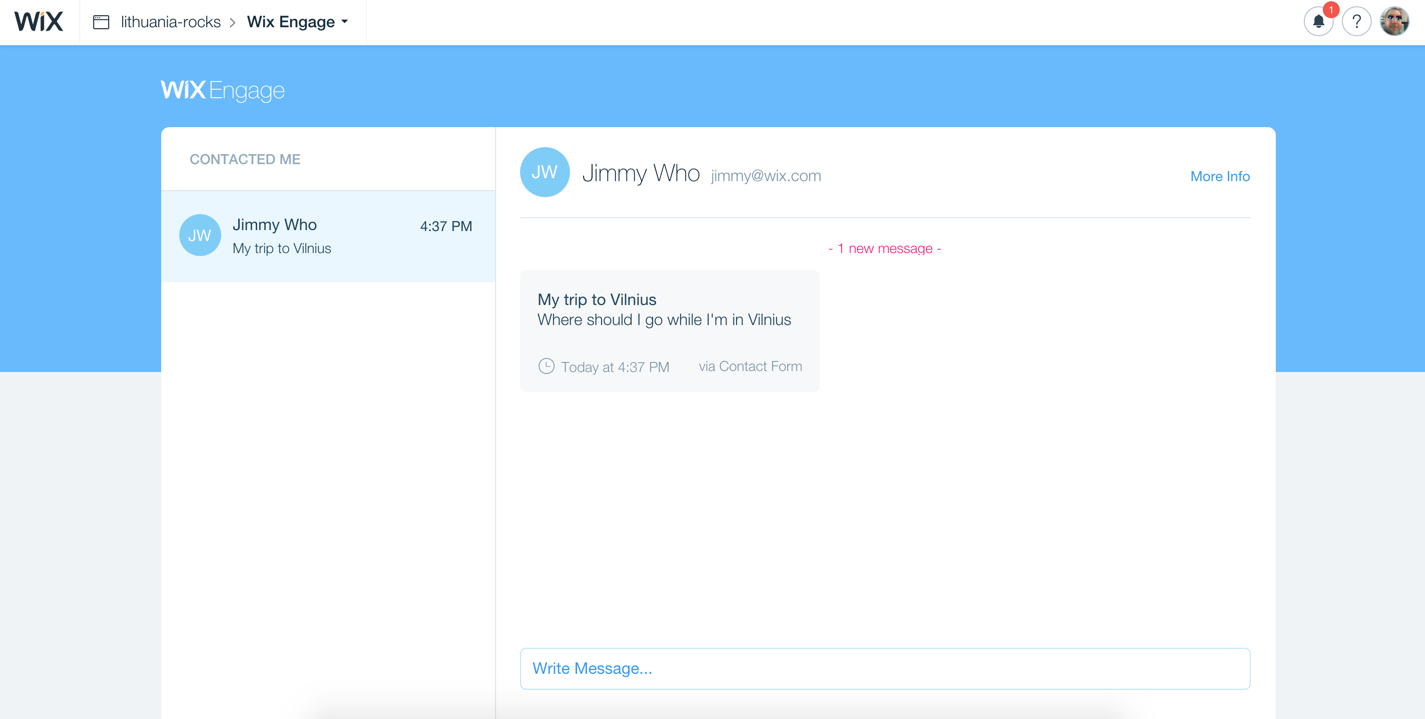
The Wix Service
private getContacts(query) {
return this.Wix.Contacts.search({search: query})
.then((response) => response.items);
}- No post messages
- Works with promises! \o/
SuperApps
Wix apps often have special requirements
No need for fancy specs
Can be for a very specific use case
Faster dev time to production
Wix.
Wix.SuperApps.Features.isSupported(experimentName, callback);Play with It
(App as a service demo)
Thanks