CSS3 Flexbox
奥山幸彦 / @FiNGAHOLiC
What is CSS?
Cascading Style Sheets (CSS)とは、HTML や XML (XHTML・SVGなどを含む)で記述された文書の体裁や見栄えを表現するために用いられるスタイルシート言語です。CSSは、構造化された要素が画面上で(あるいは紙や音声といった別のメディア上で)どのように表現されるのかを定義します。
CSS3ってことは
CSS1とCSS2もあるの?
_人人人人人人人人人_
> 1も2もありまあす <
 ̄YYYYYYYYY ̄

- background
- border
- color
- font
- height
- width
CSS 1
53
properties
- margin
- padding
- float
- text-align
- vertical-align
- etc...
- content
- cursor
- max-height
- max-width
- outline
- overflow
CSS 2.1
115
properties
- empty-cells
- position
- min-height
- min-width
- top
- etc...
- animation
- box-shadow
- box-sizing
- filter
- flex
- grid
CSS 3
314
properties
- opacity
- transform
- word-wrap
- text-overflow
- text-shadow
- etc...
やっとFlexbox!
What is Flexbox?
CSS3 Flexible Box (可変ボックス)、または flexbox は、ページレイアウトを様々なスクリーンサイズやディスプレイデバイスに適応しなければならない場合に、ページ上の要素が指定した通りに配置されるレイアウトモードです。多くのアプリケーションにおいて、flexible box モデルは、float を使わず、そして flex container のマージンがそのコンテンツのマージンを相殺することも無く、block モデルを超えるための手段を提供します。
で、これが使えると
何が便利なの?

画面中央にコンテンツを配置したいが、
そのボックスの幅、高さは
デザイン中で、まだ決まっていない
UI Designer
Flexboxが使えない場合
Flexboxが使える場合
テキストでいいからドックナビ作って。
ナビの数は不明だけど。
UI Designer
Flexboxが使えない場合
Flexboxが使える場合
Flexboxは
RWDで本領を発揮する…

Viewportに応じたメニューの切り替え
Viewportに応じたサイトレイアウトの切り替え
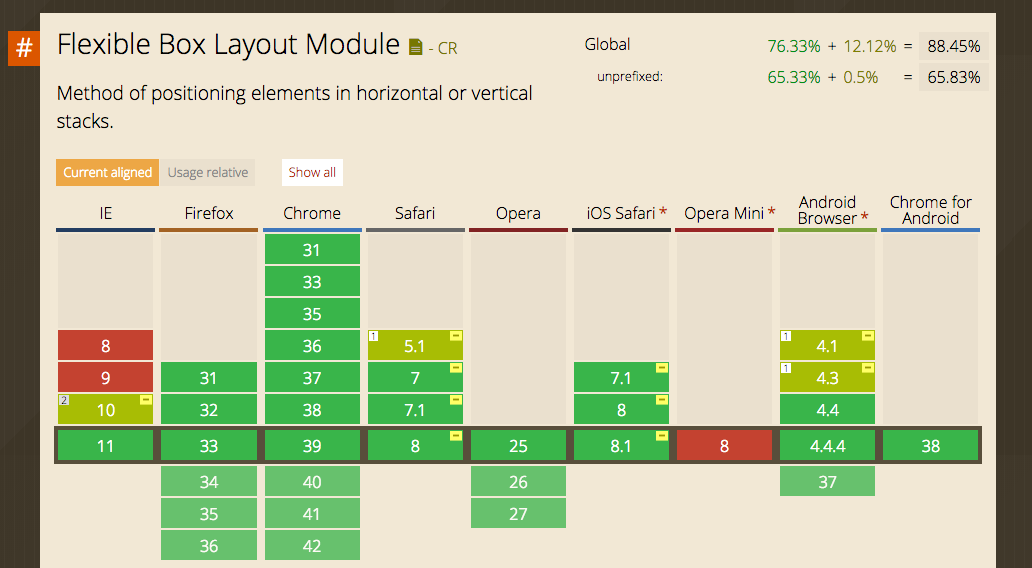
ちなみにブラウザの
サポート状況は?


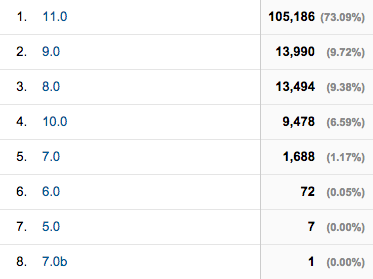
約20%
sumally.comのIEユーザーの割合
Text
(25 / 100) * (20 / 100) * 100 = 5%
Sumallyユーザーの25%がIEユーザーで、そのうちの20%がIE8/9

キタ──ヽ('∀')ノ──!!
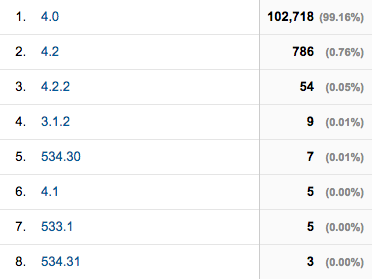
m.sumally.comのAndroidユーザーの割合