Your web app works slowly.
Ola Kunysz
T I P S E R .
Now what?
Client says

Ola Kunysz
- software engineering since 2007
- JVM programming since 2013
- e-commerce in Scala, C# and JS since 2016
- (Geek Girls) Carrots, Code Carrots 2014/2015

@OlaQnysz
PeggyBrown

Your awesome app
-
clean code
-
it's SOLID
-
modern SPA
-
hipster frameworks '18
-
it's beautiful


Honestly?
if every screen loads 4 s

... or it just "feels" slow
Performance is subjective
... but you can still measure most of it
Where to start?

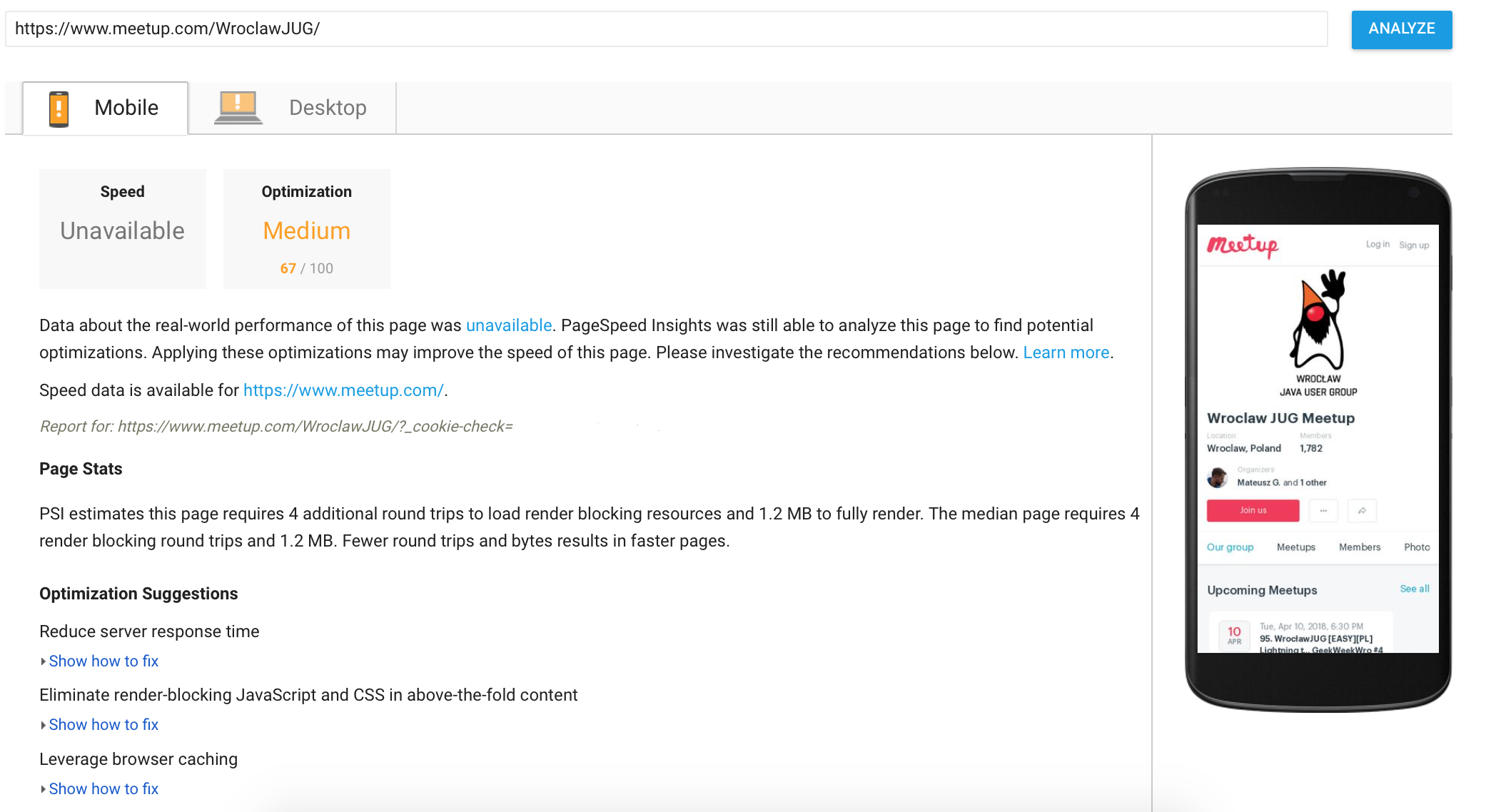
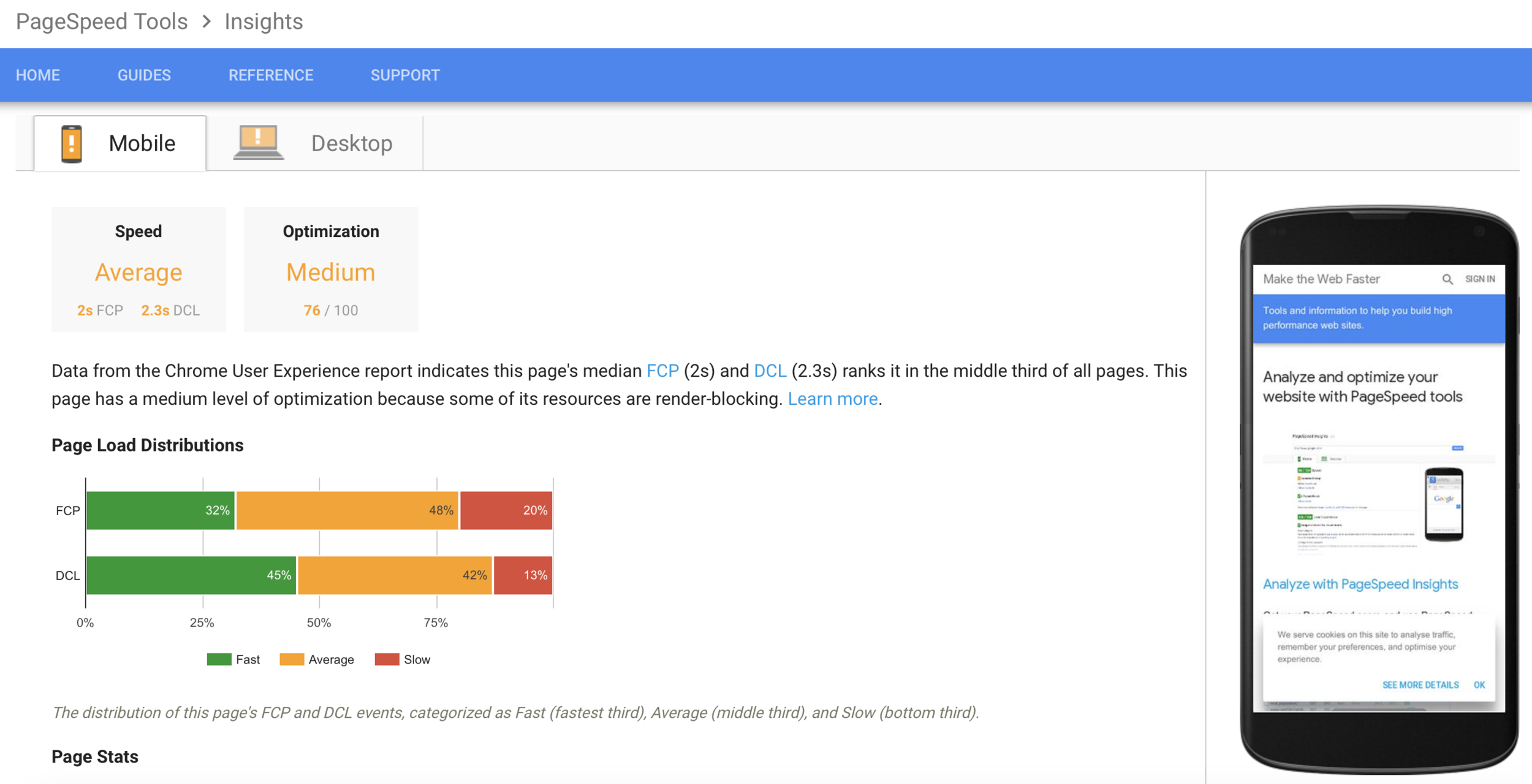
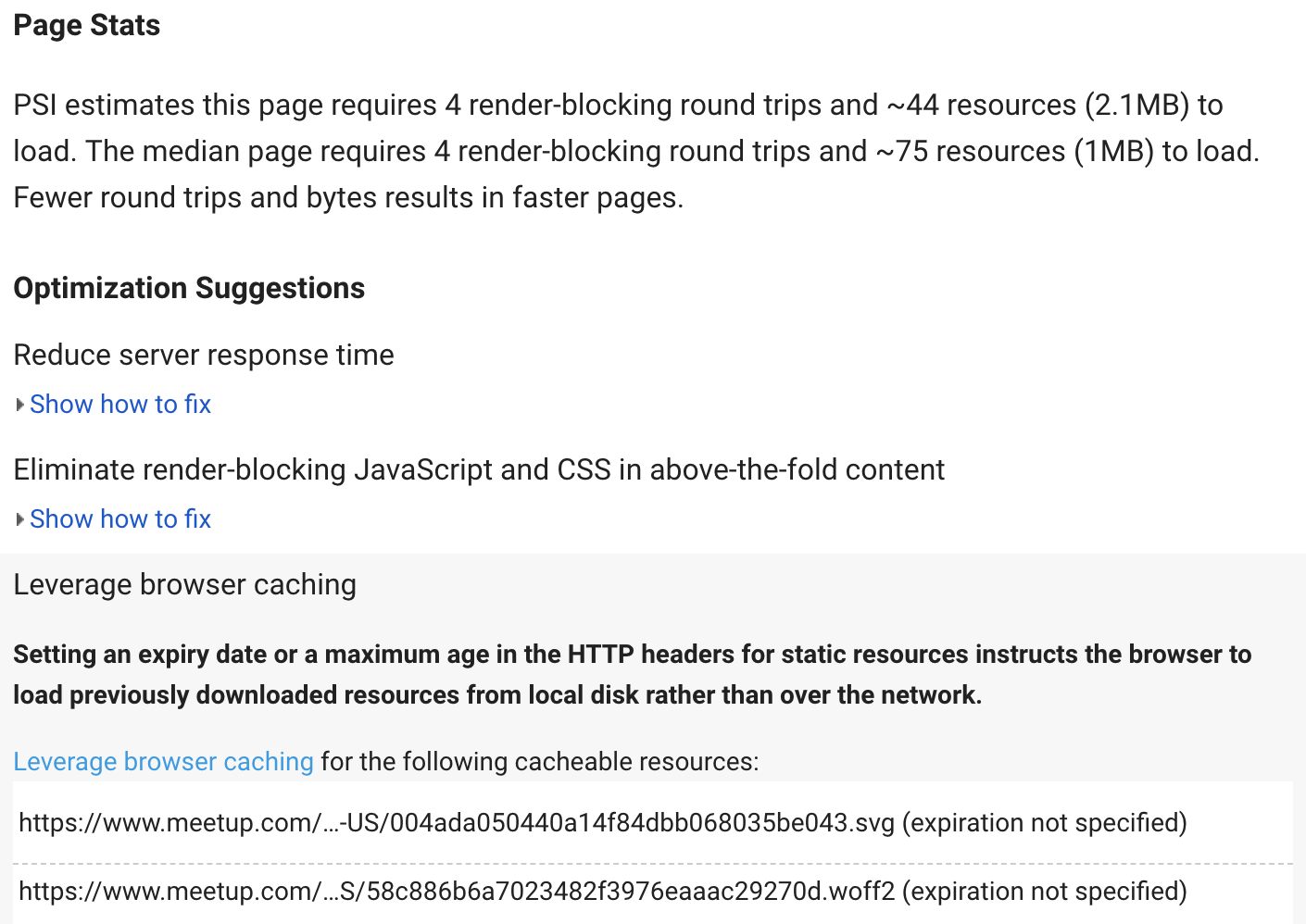
Page speed
Insights


Page speed
Insights

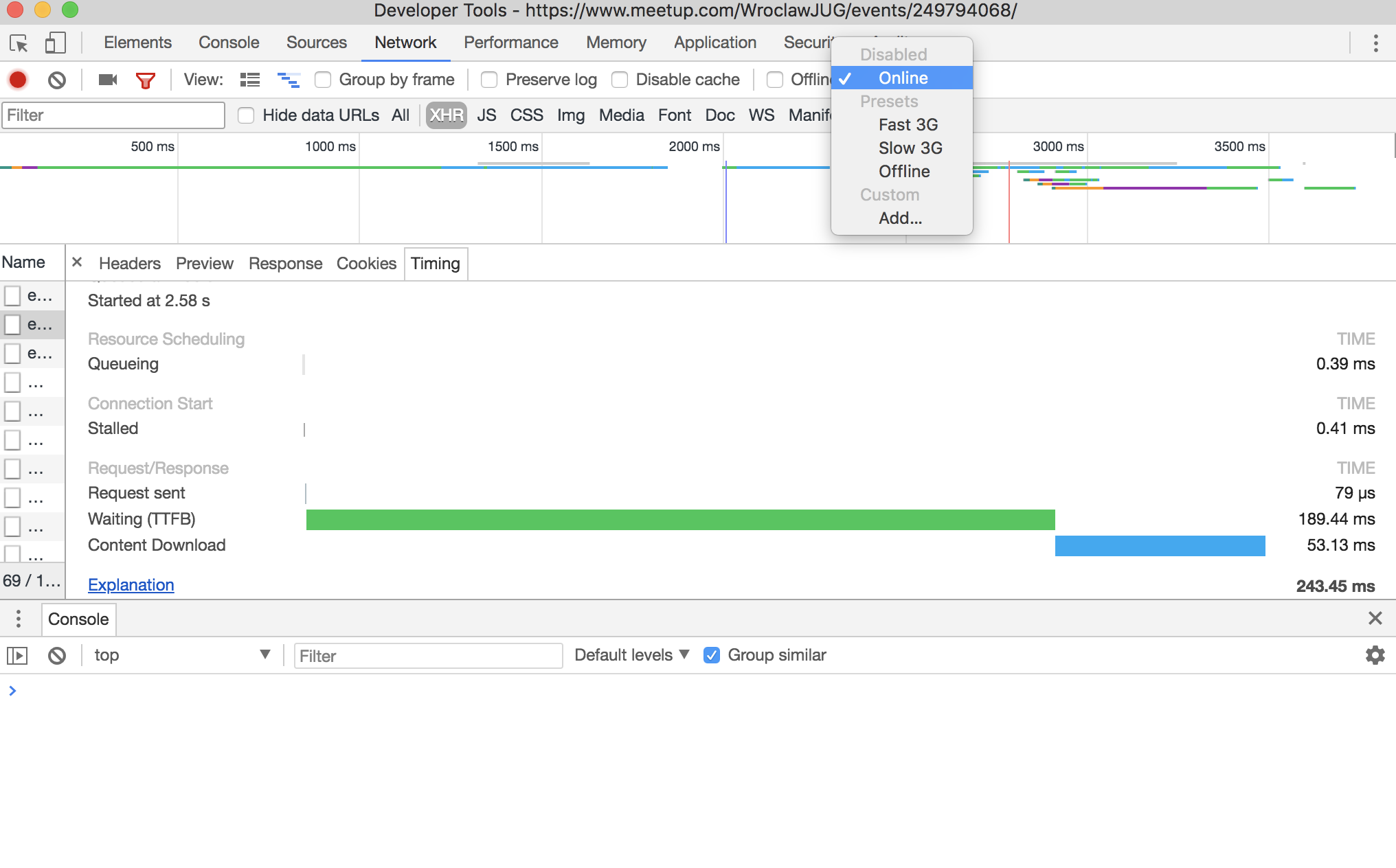
Developer Tools in browser(s)

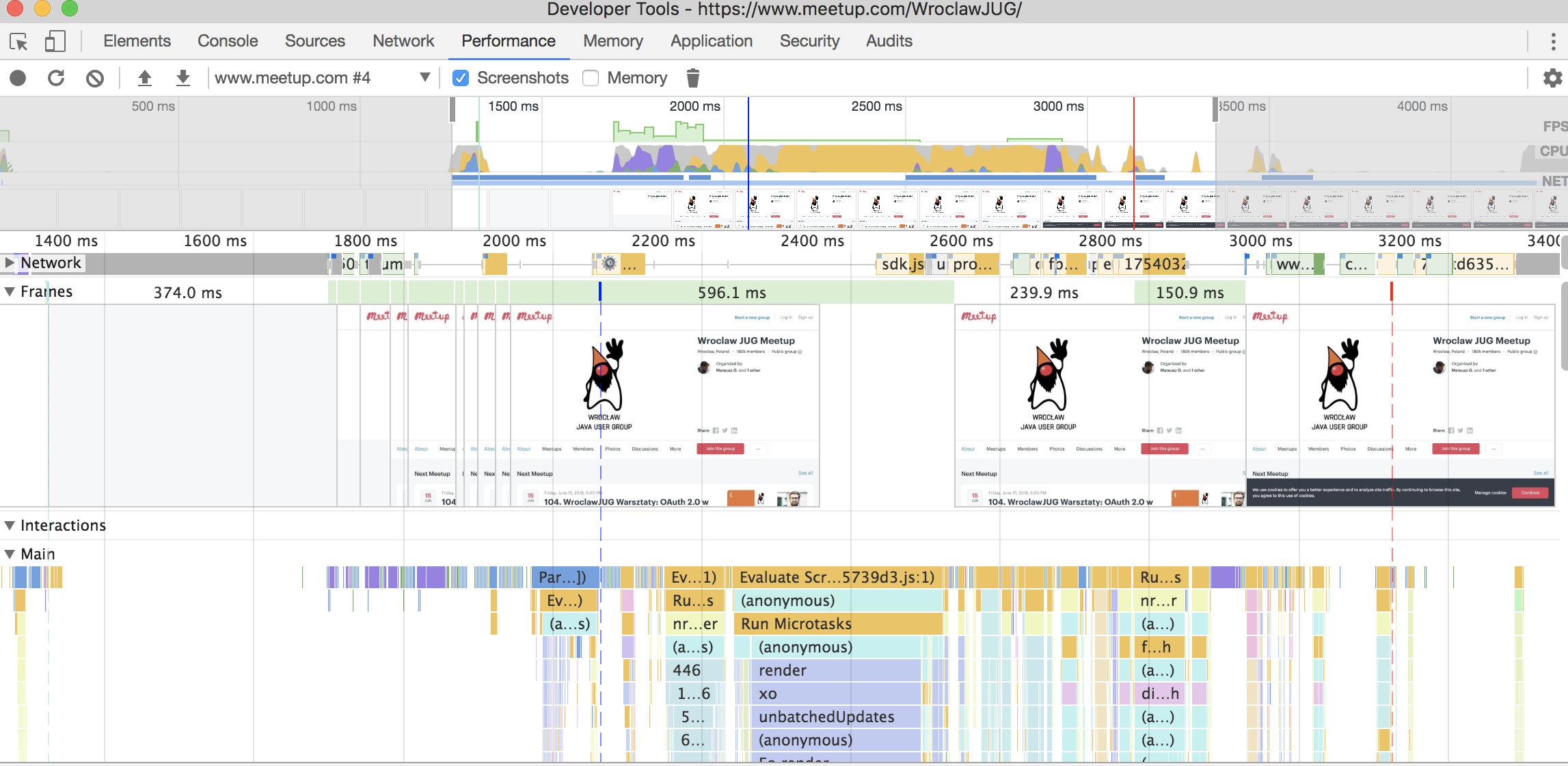
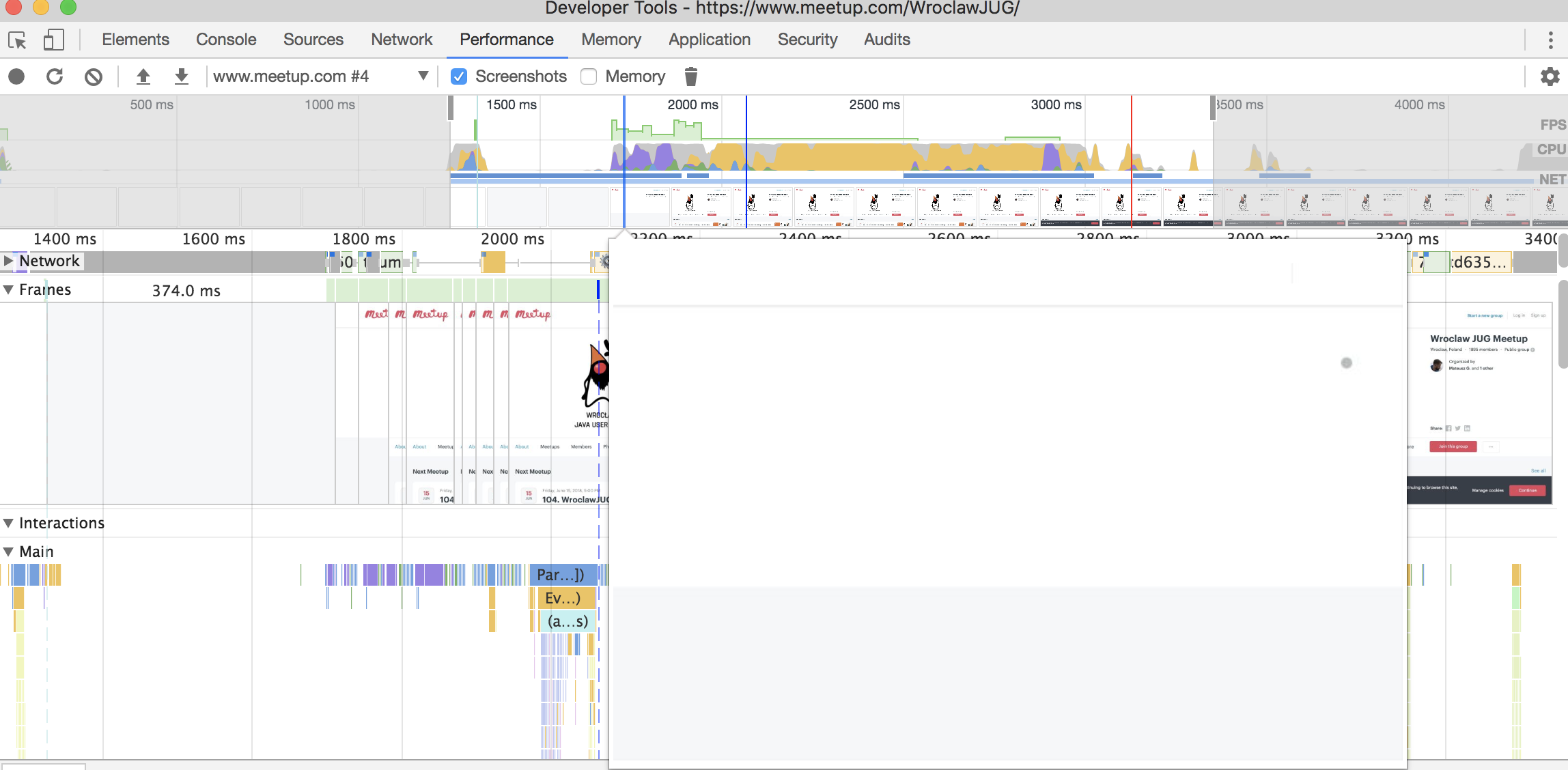
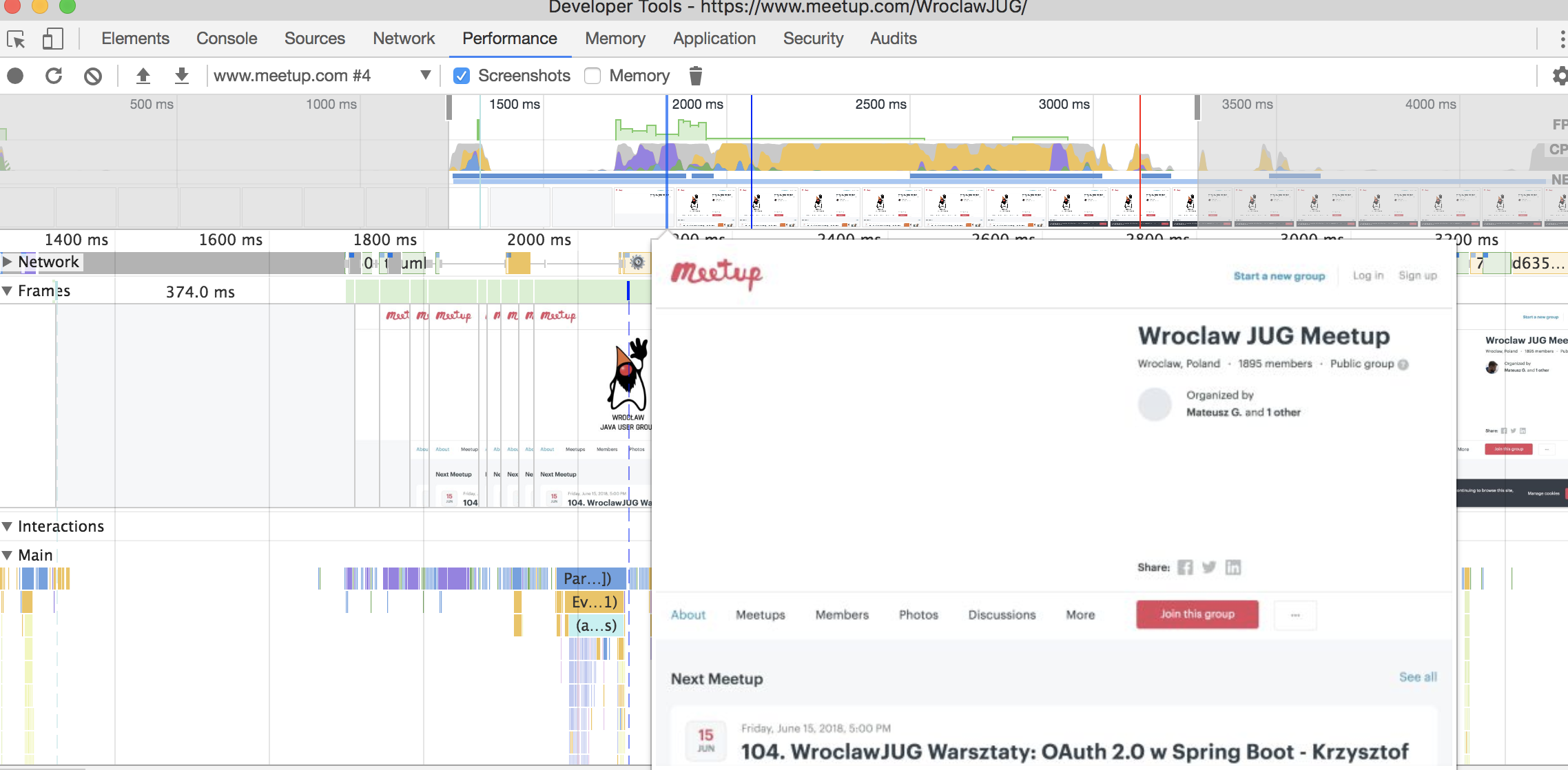
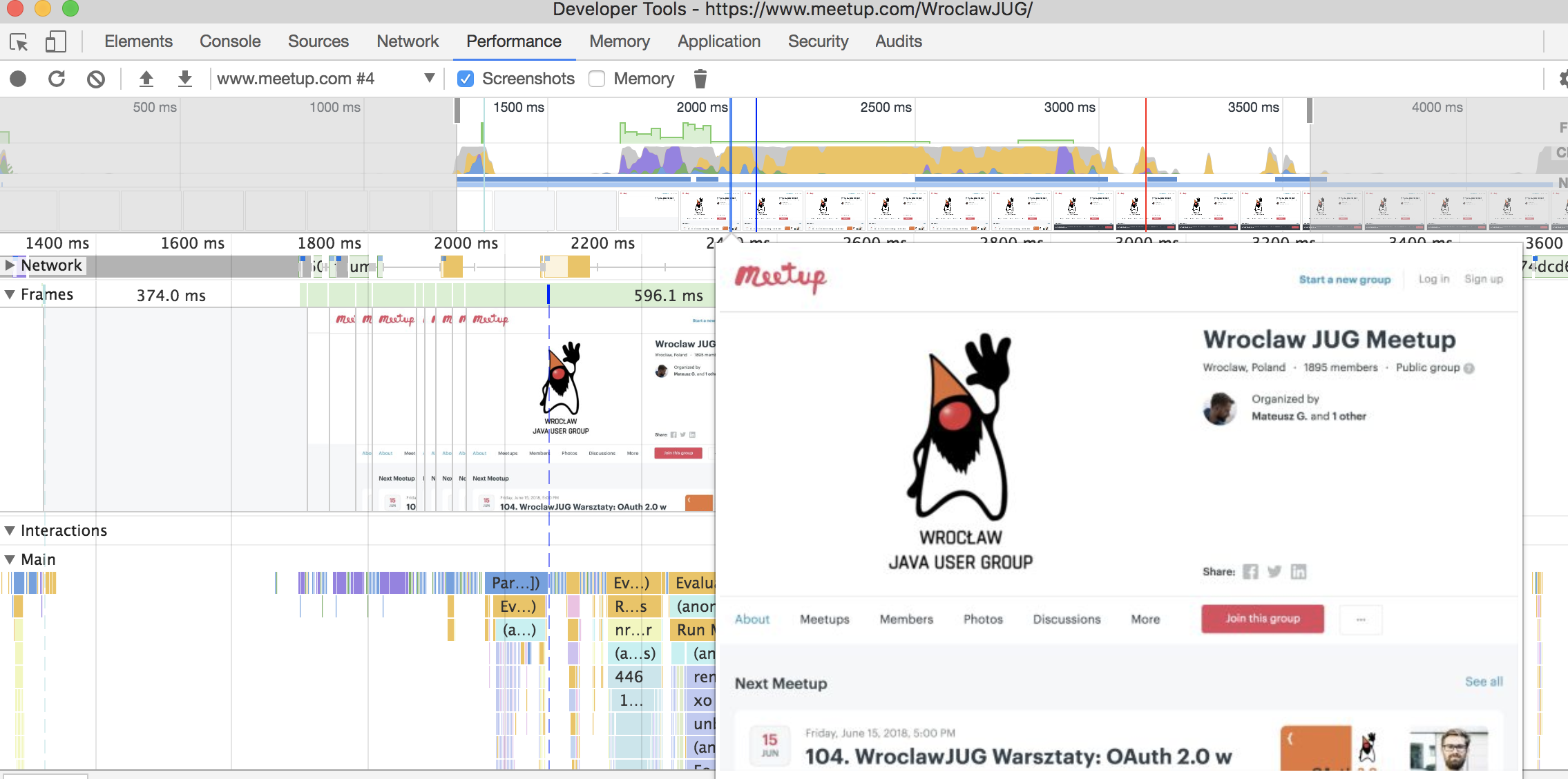
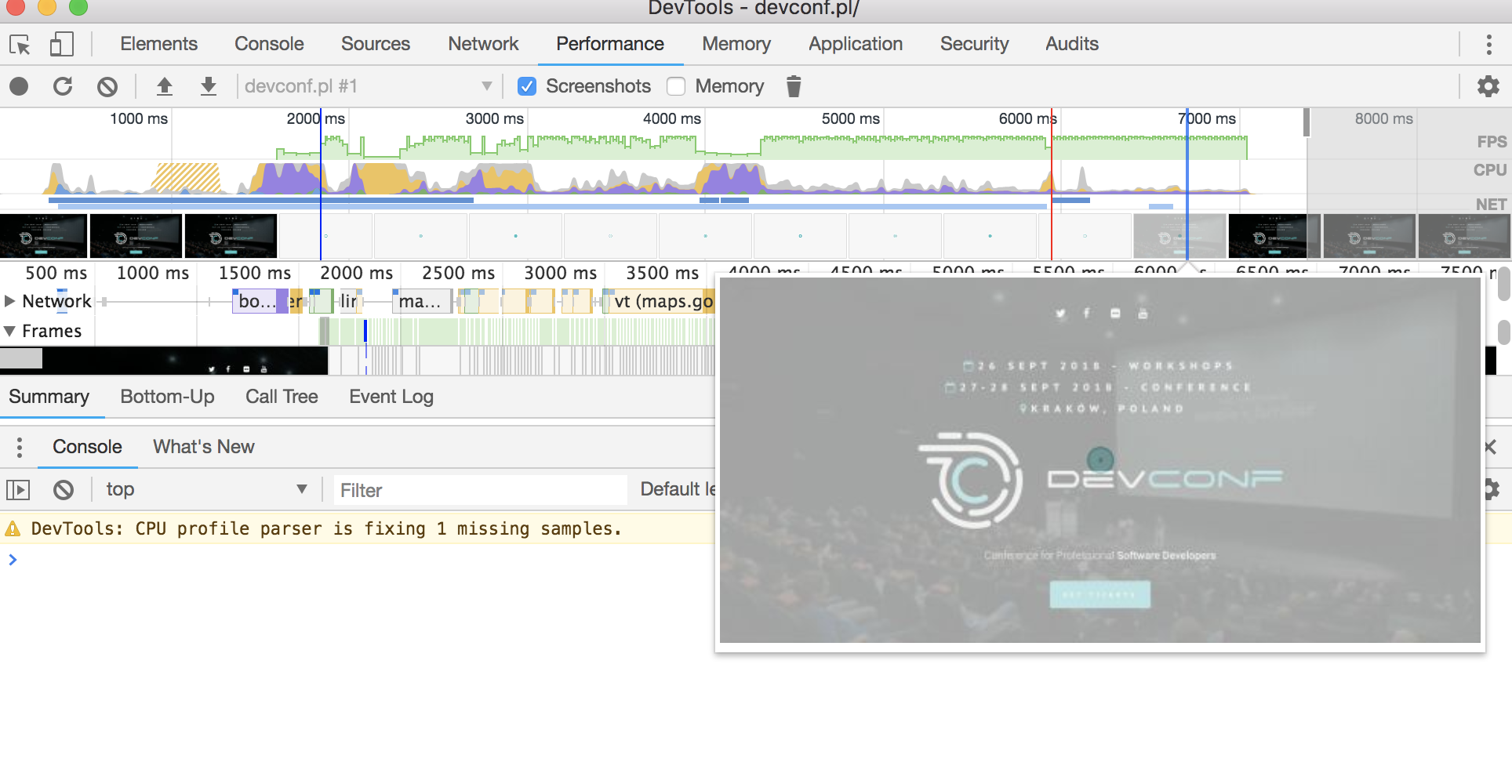
Developer Tools - performance





Monitoring
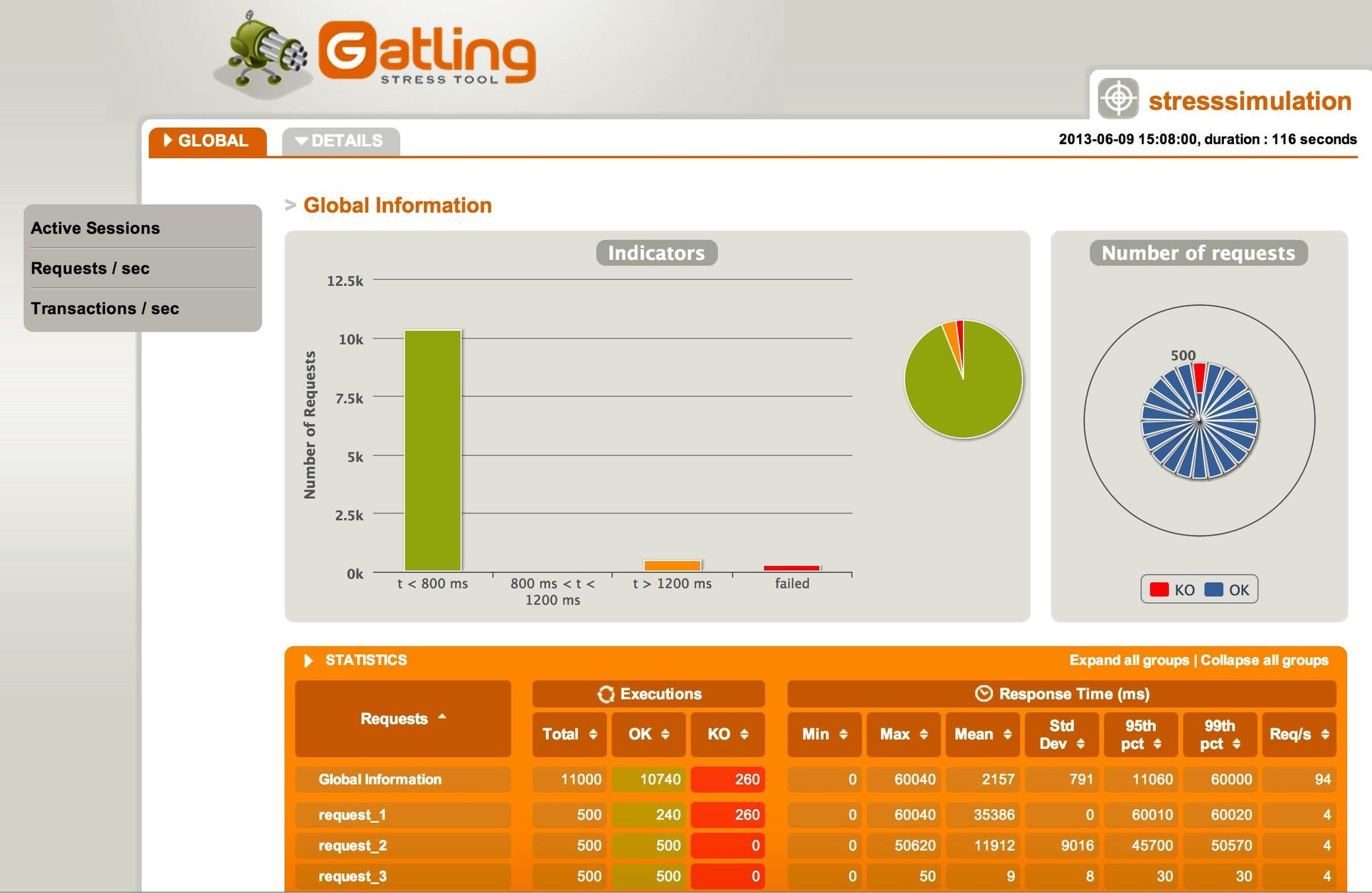
Load and performance testing

Monitoring

val productsScenario = scenario("Products")
.exec(
http("products")
.post("/")
.param("name", "Vita skor")
.param("price", "100")
.check(status.is(200)))
.repeat(10) {
.exec(
http("products")
.get("/")
.check(status.is(200)))
}
Monitoring
at least simple stress tests from time to time
$ ./getSomeStress.sh
3.736713
2.478001
2.350695
2.422105
2.327605 ...
for i in `seq 1 10`;
do curl -XGET -s -o /dev/null -w "%{time_total}" "http://localhost:9000/products"; echo; done;
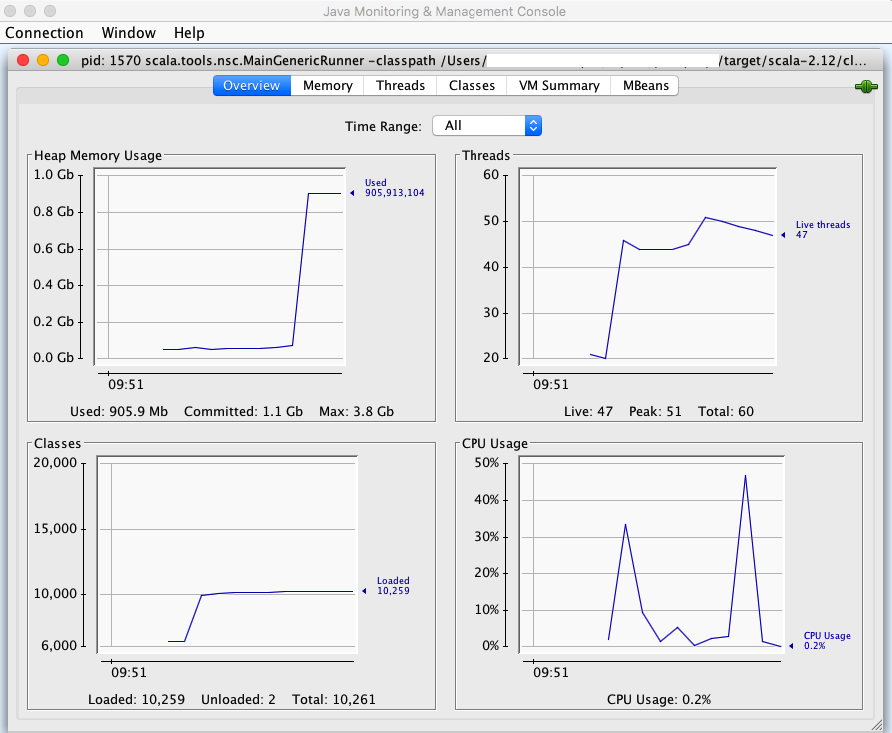
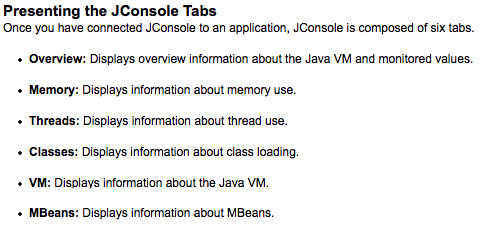
JConsole (for JVM)


Prometheus

data as time series
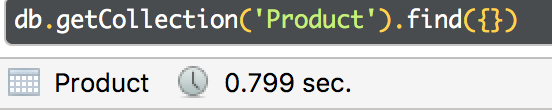
Database calls


What to tune up on the front?
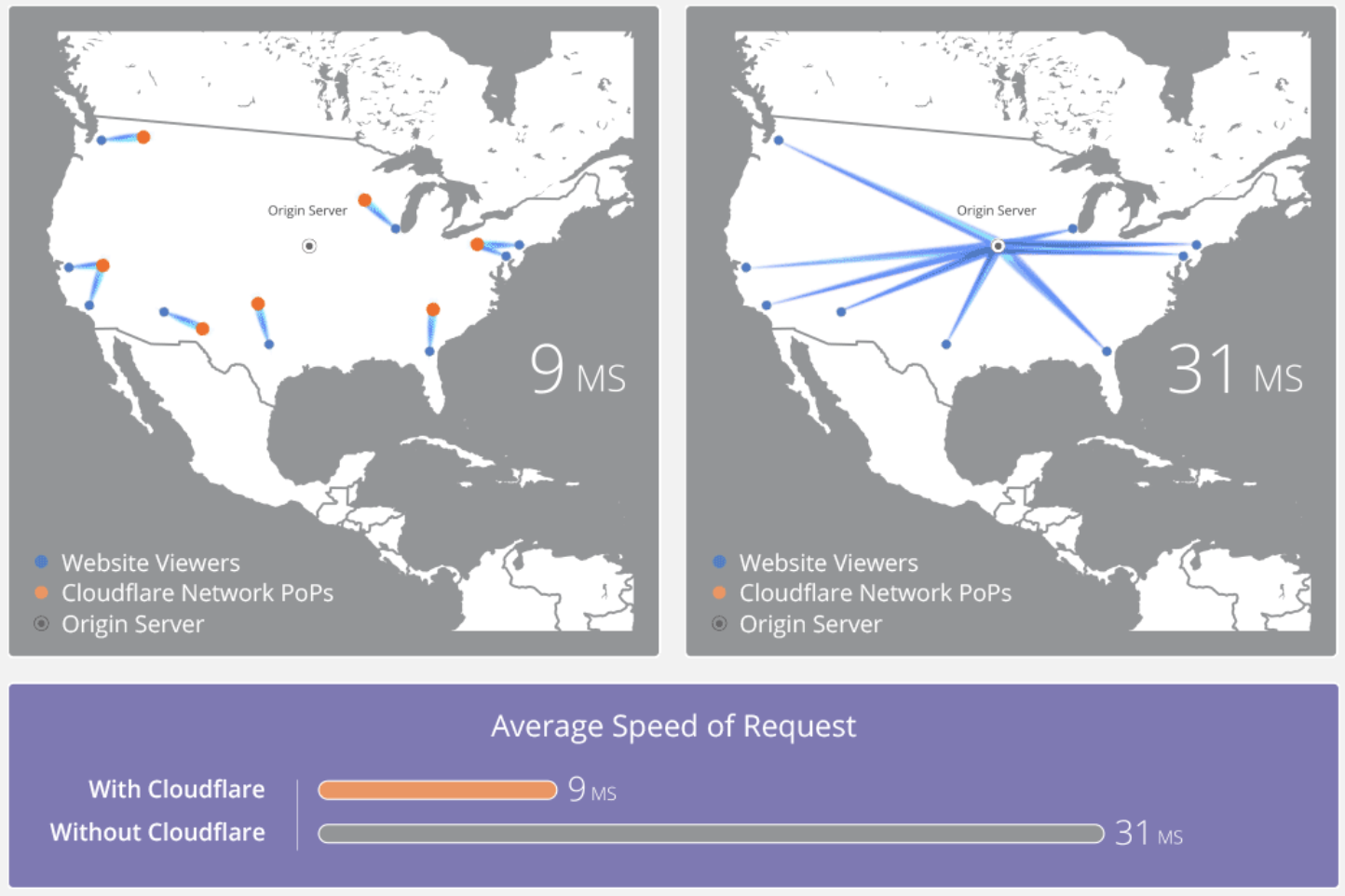
Store as much as possible on CDN (Content Delivery Network)
Cache

- data centres across countries
- delivering locally
- increase speed
CDN


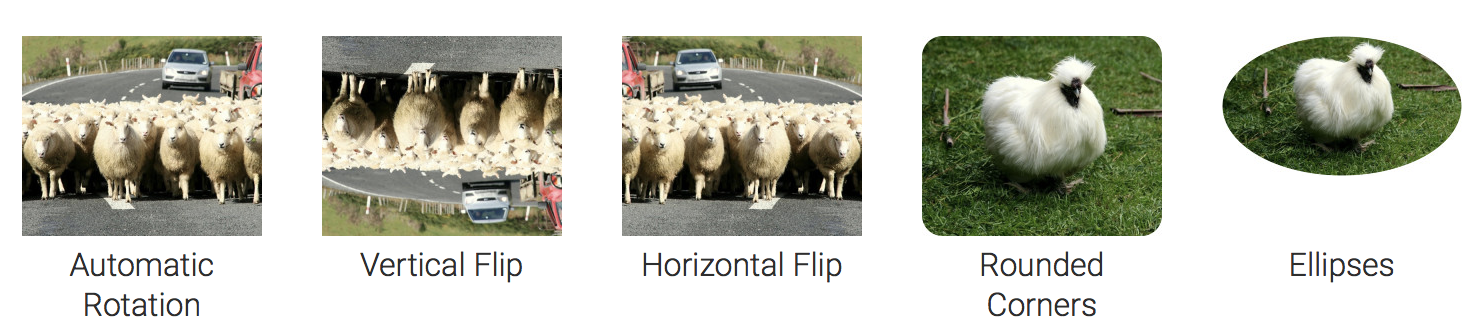
Let someone serve you images and videos

Cache
- responsive and scaled images
- storage
- real time manipulation

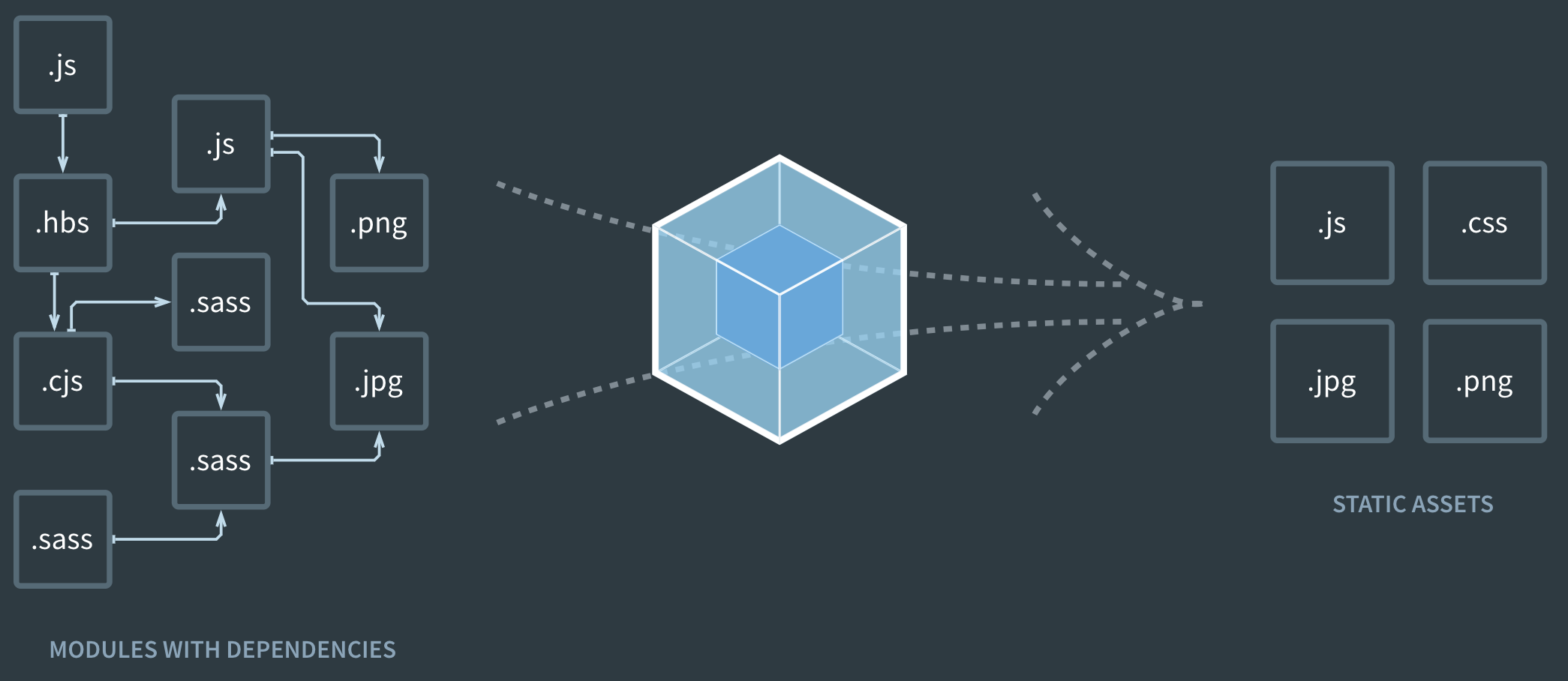
CSS and JS
minified
| nonblocking
| concatenated
| compressed

Problem?

Where is the load?

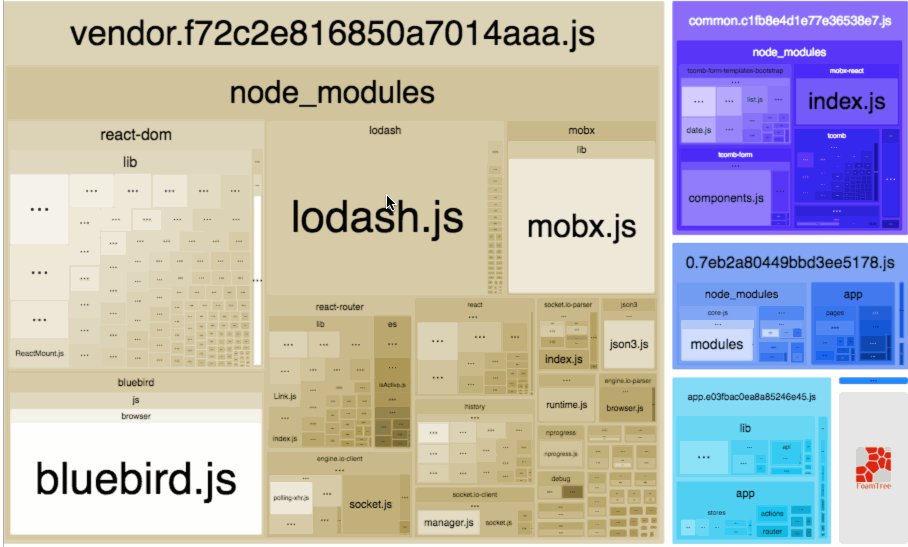
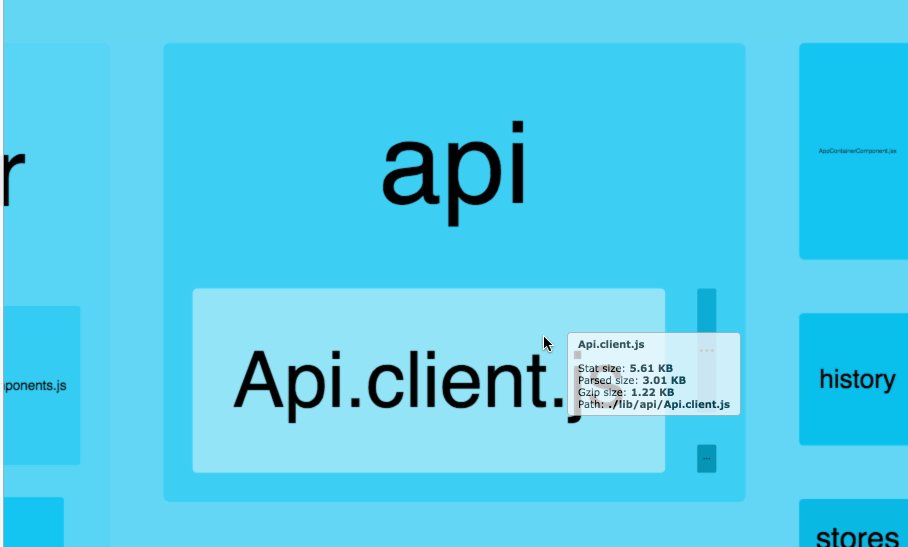
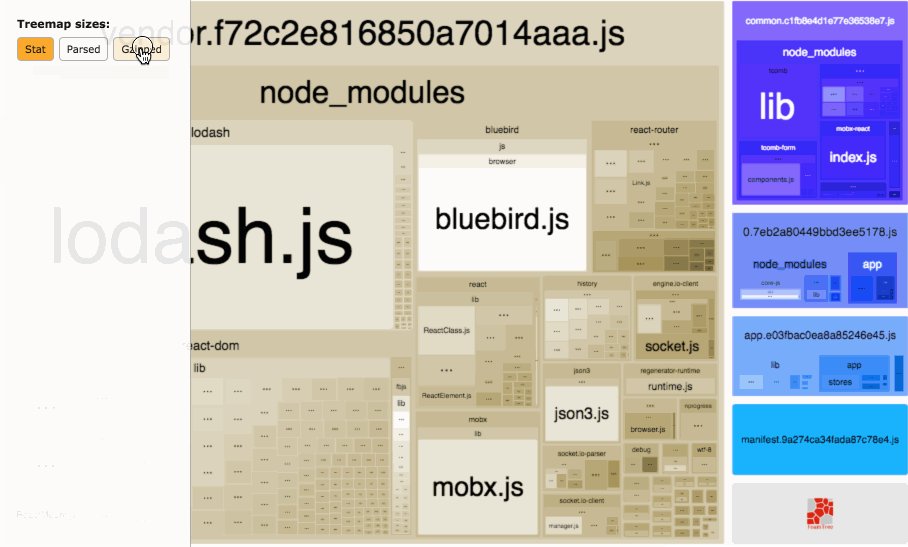
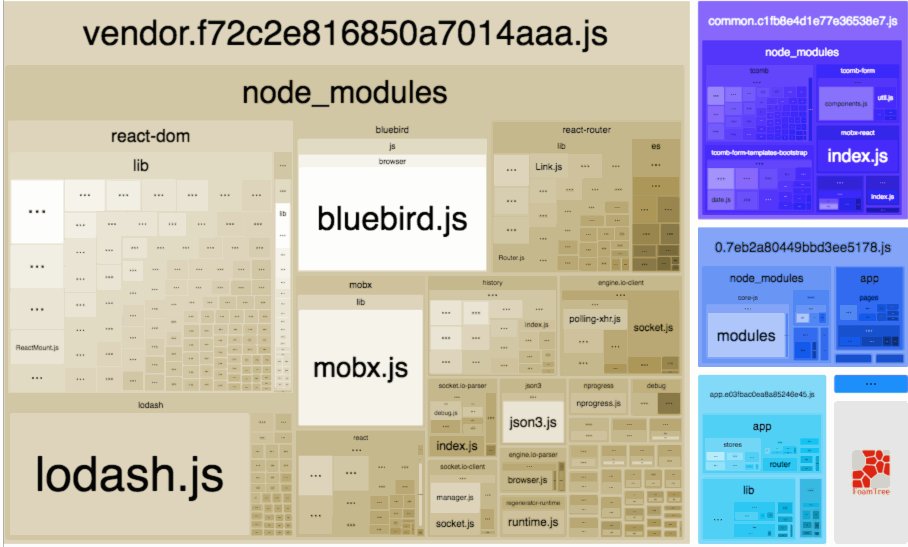
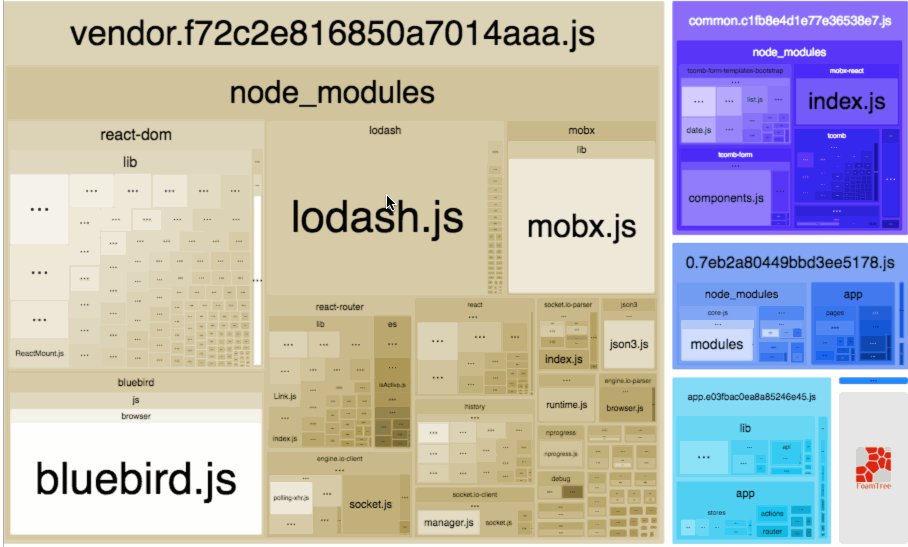
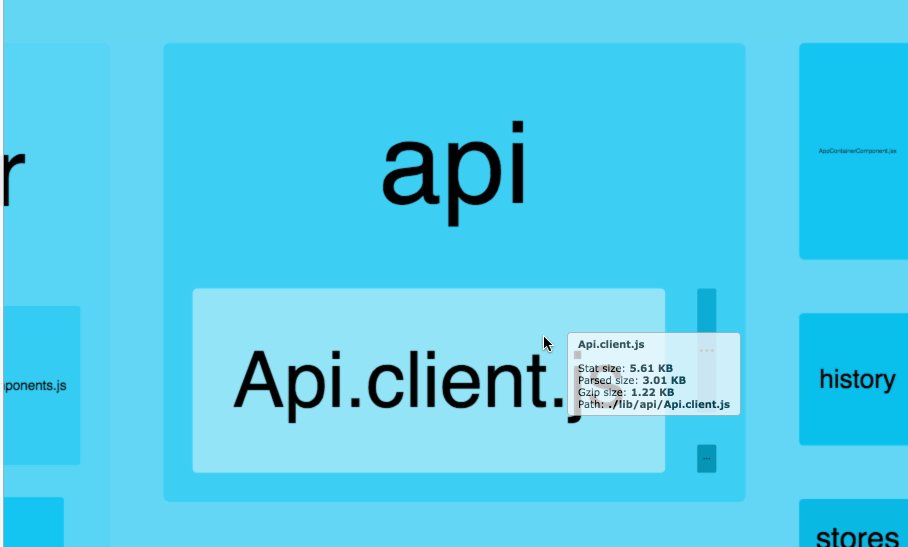
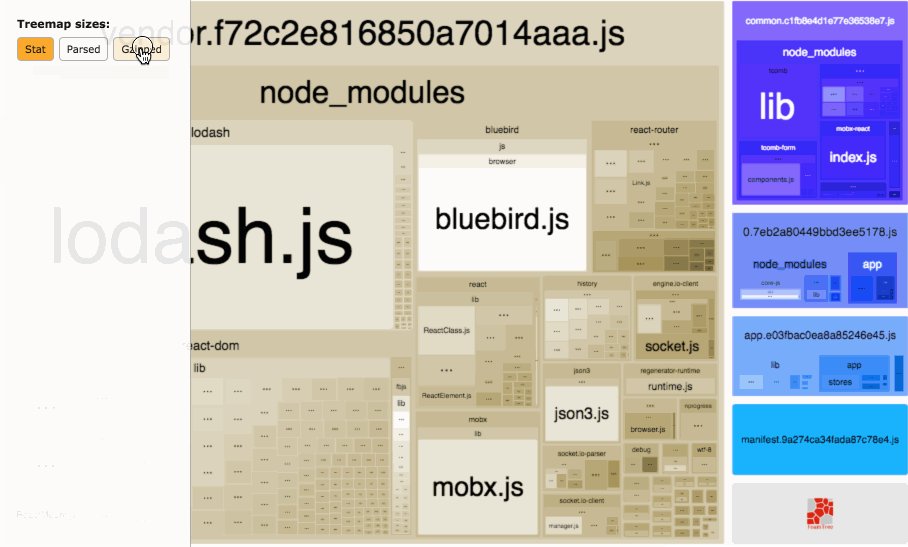
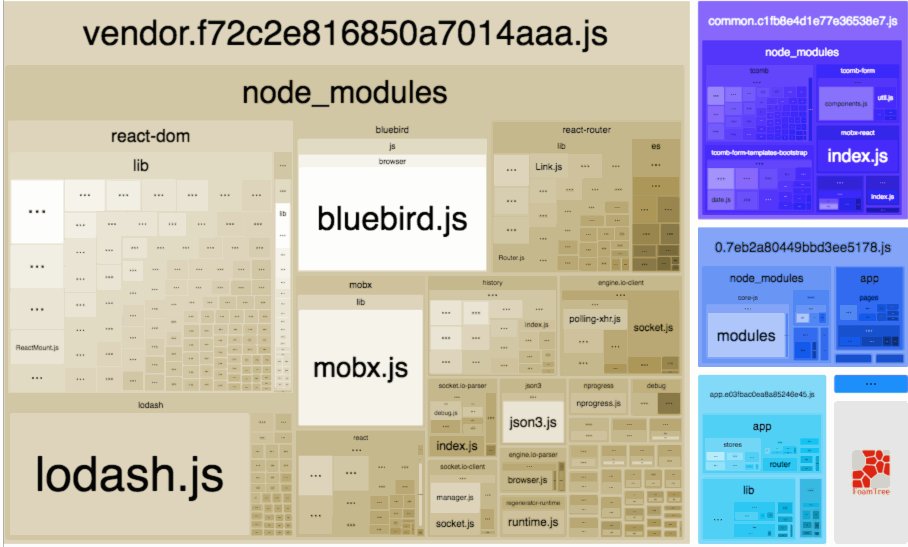
Webpack Bundle Analyzer

- installed with npm or yarn
- generates json file
- runs interactive tree map on localhost
- visualises the contents of your bundles
Dynamic imports

import modules on-demand (or conditionally)
- preload: resource might be needed during the current navigation
- prefetch: resource is probably needed for some navigation in the future
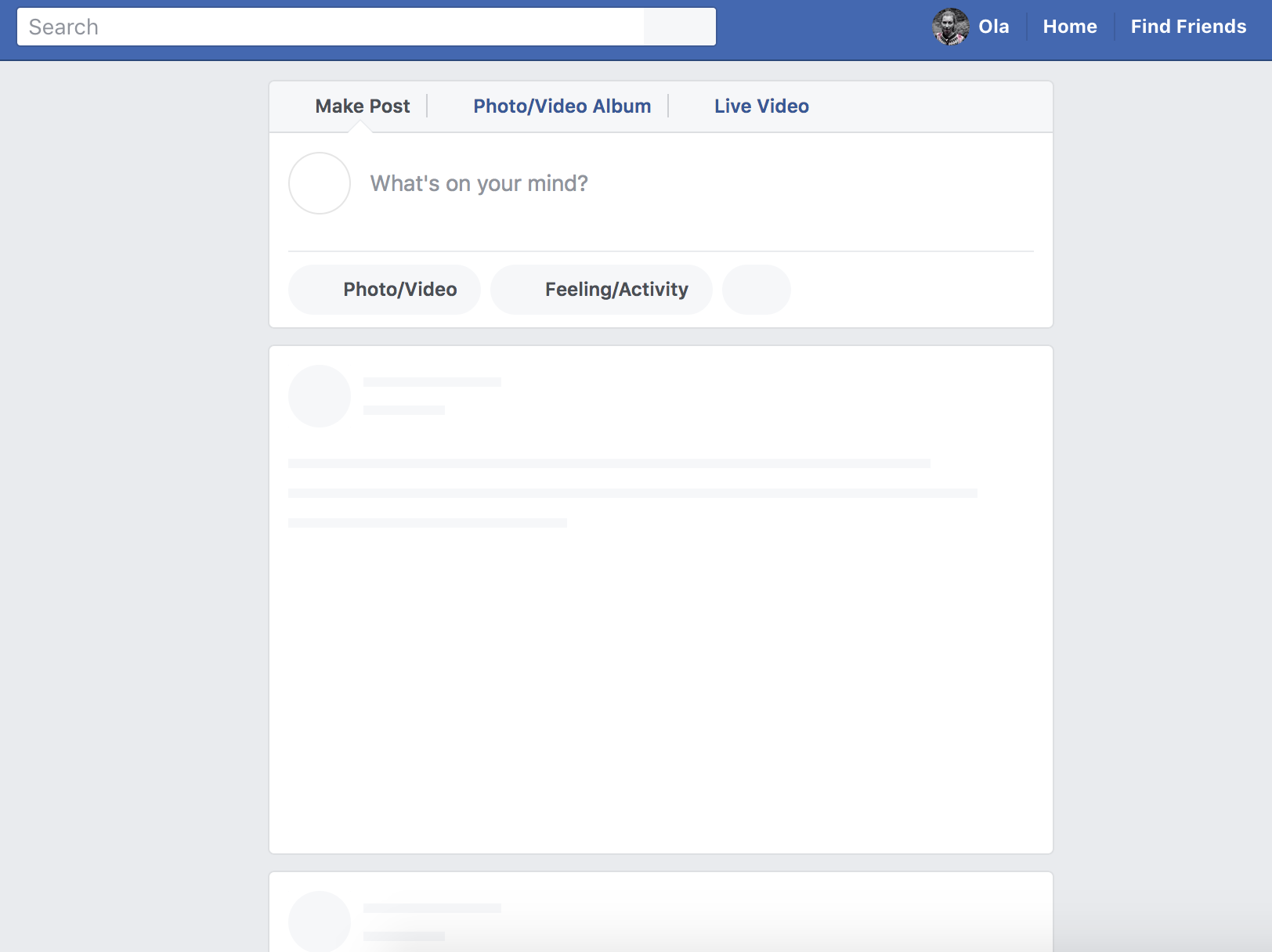
Content placeholding


Optimistic updates
(where it makes sense)



What to tune up on the backend?
REST
/products?skip=0&take=20
use paging
/products?skip=0&take=1000
6000 ms
200 ms
Fast 3G
???
700 ms
BUT don't use paging on frontend, please
(only lazy loading)

REST
send only necessary information


~3 KB
~10KB for 20 products
REST
- consider excluding expensive data to additional endpoints
- consider gzip-encoded responses
- consider caching
Last-Modified: Mon, 04 Jun 2018 15:29:14 GMT ->
If-Modified-Since: Mon, 04 Jun 2018 15:29:14 GMT (in GET)
If-None-Match: "88d979a0b78942b5bda24ace4214516a" (in GET) ->
304 Not Modified
Content-Length: 0
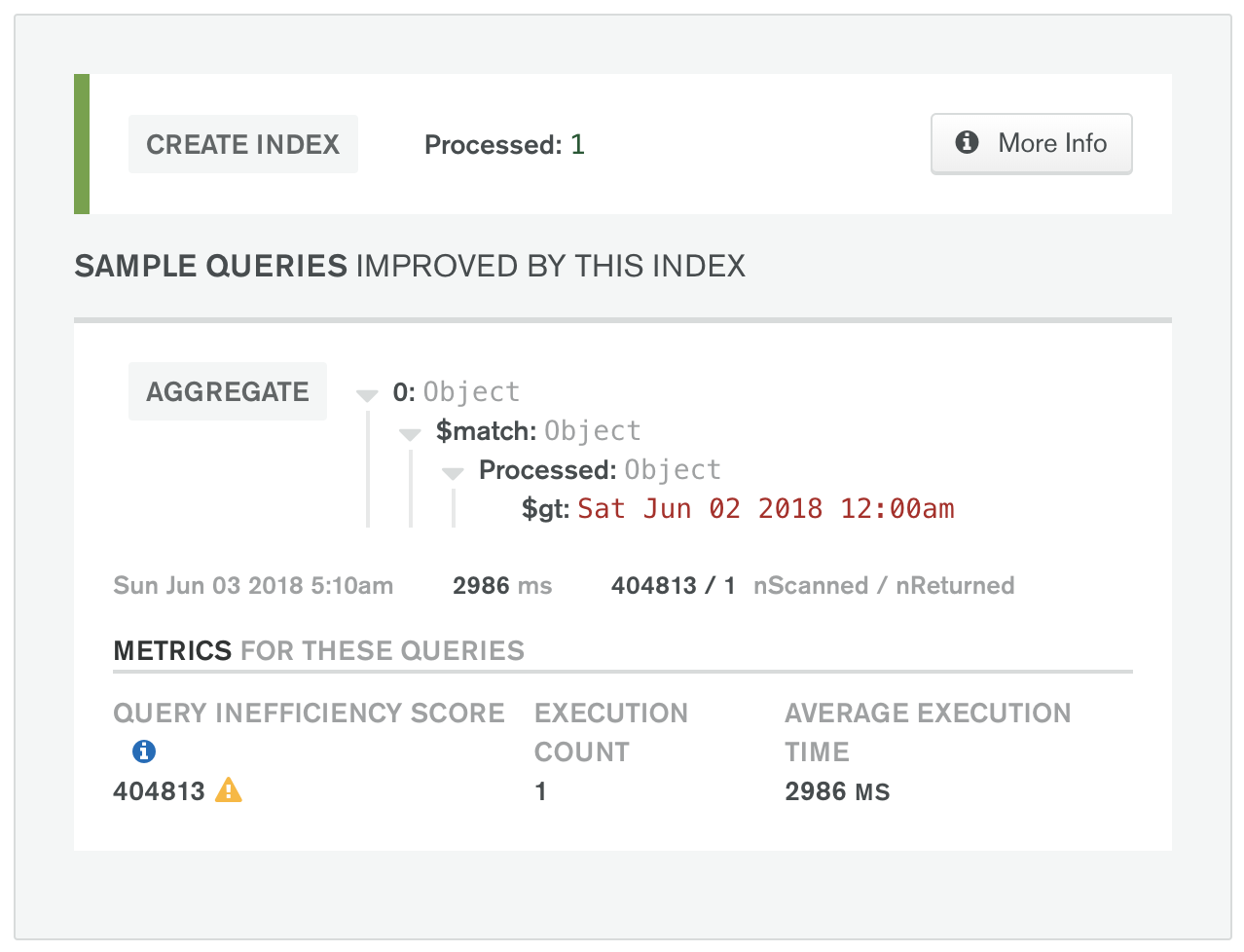
Performance Advisor for Mongo DB
Database
Indexes for expensive and/or common requests

update vs replace
Database
Update smartly
hours vs days
Database
Duplicated data
- when you have mostly GET requests
- when you have resources that are used everywhere
- when performance is more important, that consistency
Here's the plan:
-
Observe and measure
-
Find bottlenecks
-
Fix a little bit
-
Repeat
Thanks!
@OlaQnysz
PeggyBrown

- https://www.bloomberg.com/company/announcements/bloomberg-women-in-technology-bwit-taking-gender-out-of-coding/
- https://imgur.com/gallery/CakjE
- https://tenor.com/view/draw-spinner-fidget-spinners-gif-8647480
- https://devrant.com/search?term=frontend
- https://steemit.com/steem/@zombee/dmania-v0-6-better-performance-and-improved-user-onboarding
- https://devrant.com/rants/1233263/front-end-vs-back-end
- https://forums.gtracer.net/threads/bad-car-tuning.2778/
- https://en.wikipedia.org/wiki/Cloudinary
- http://gatling.io
- https://github.com/jamiebuilds/react-loadable
- https://mage2.pro/t/topic/912
- https://www.tipser.com
- https://developers.google.com/drive/api/v3/performance
- https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching
- http://www.apiacademy.co/how-to-http-caching-for-restful-hypermedia-apis/
- https://www.mongodb.com/blog/post/improving-mongodb-performance-with-automatically-generated-index-suggestions
- https://medium.com/front-end-hacking/webpack-and-dynamic-imports-doing-it-right-72549ff49234
- http://laurent.bristiel.com/getting-started-with-gatling-for-stress-test/
- https://webpack.js.org/guides/code-splitting/#prefetching-preloading-modules
- https://prometheus.io/docs/introduction/first_steps/
More info
Images