
Server Component
Client Component

















Mouse Down
Mouse Up
Mouse Enter
Mouse Double Click









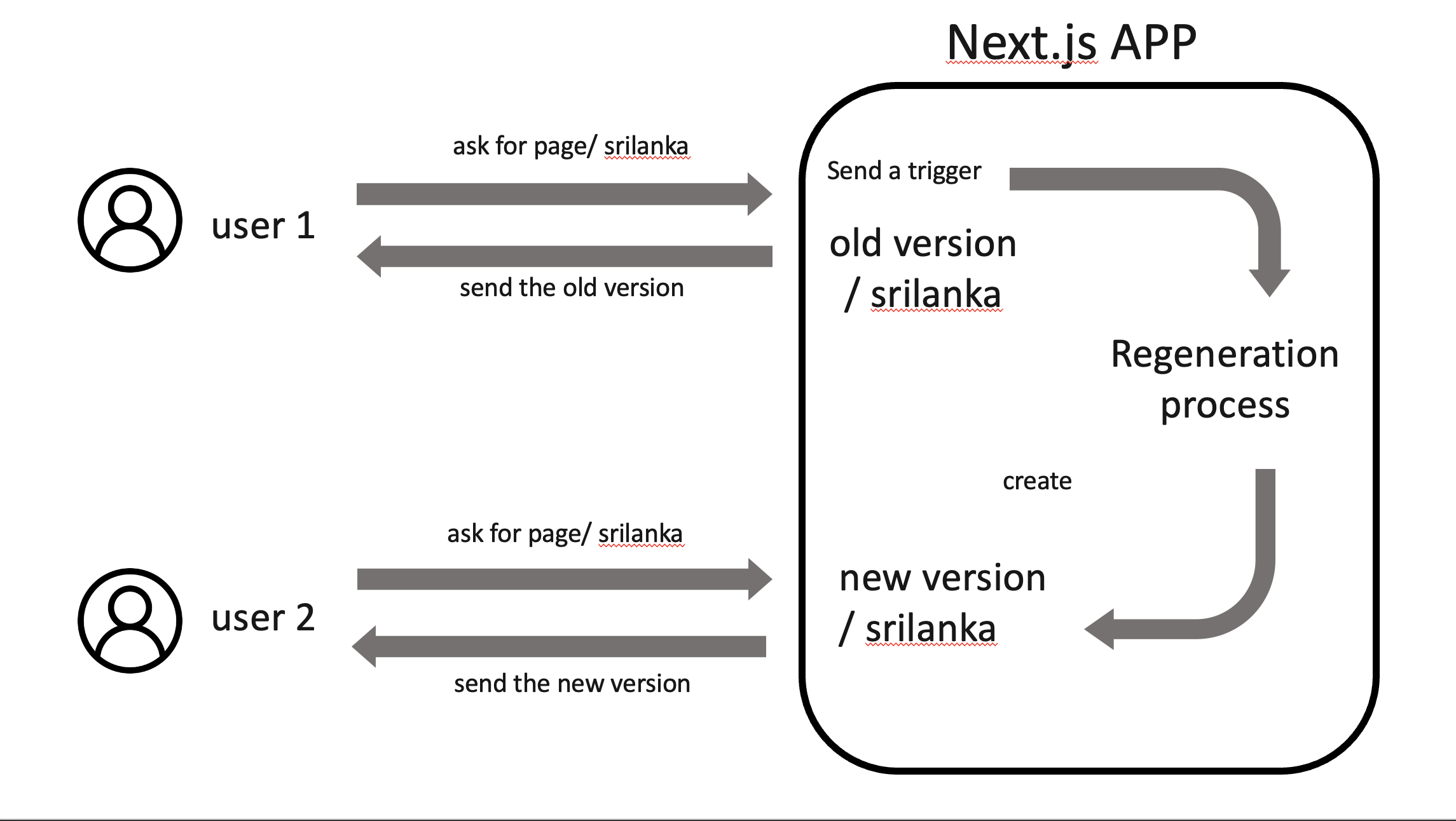
/ srilanka
/ srilanka
Next.js
ask for page /srilanka
ask for page /srilanka



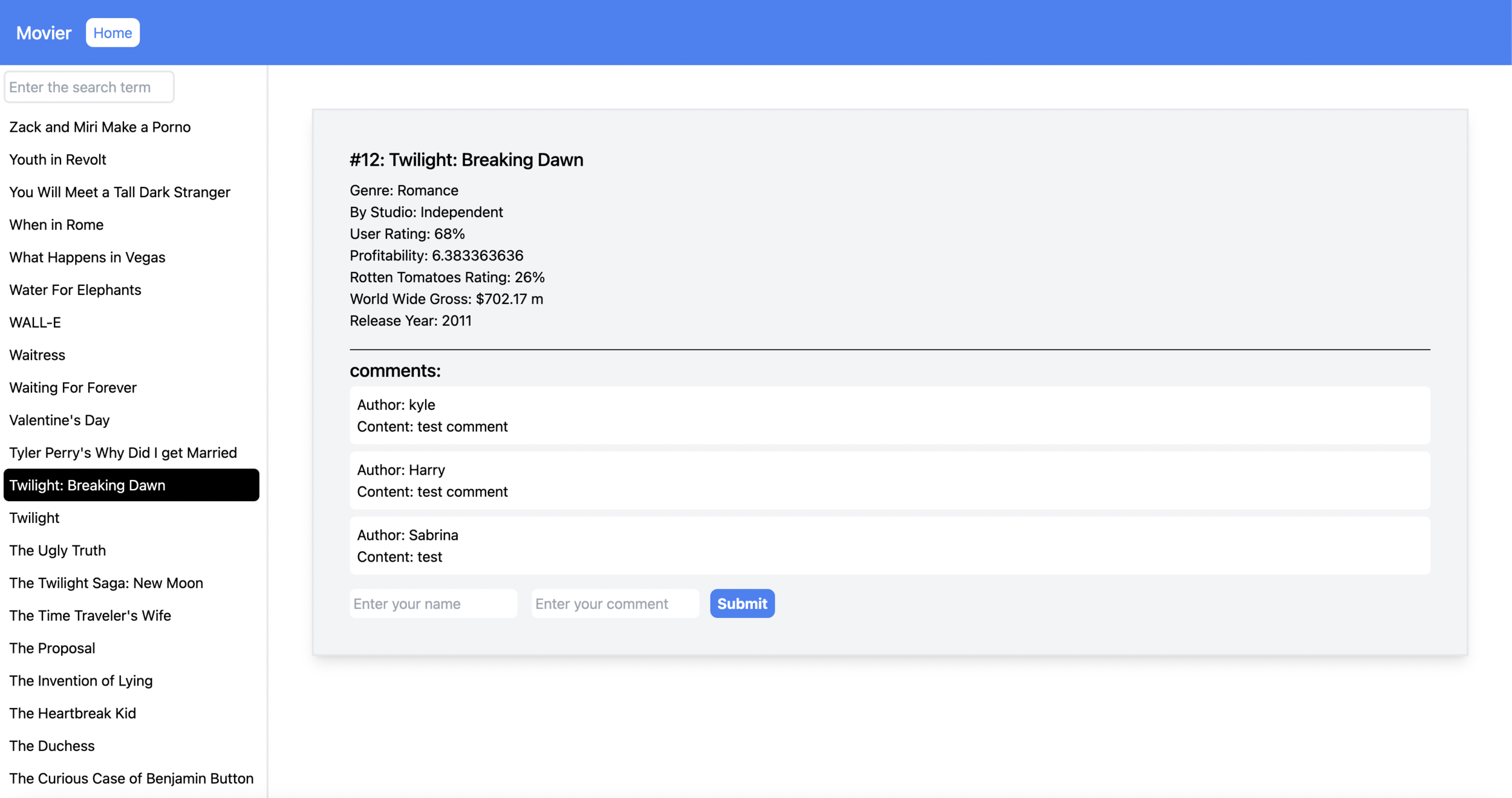
📸
JSTF
Service 1
Service 2
Service 3
Service 4




$ npx create-jstf-next-app <project-name>


???




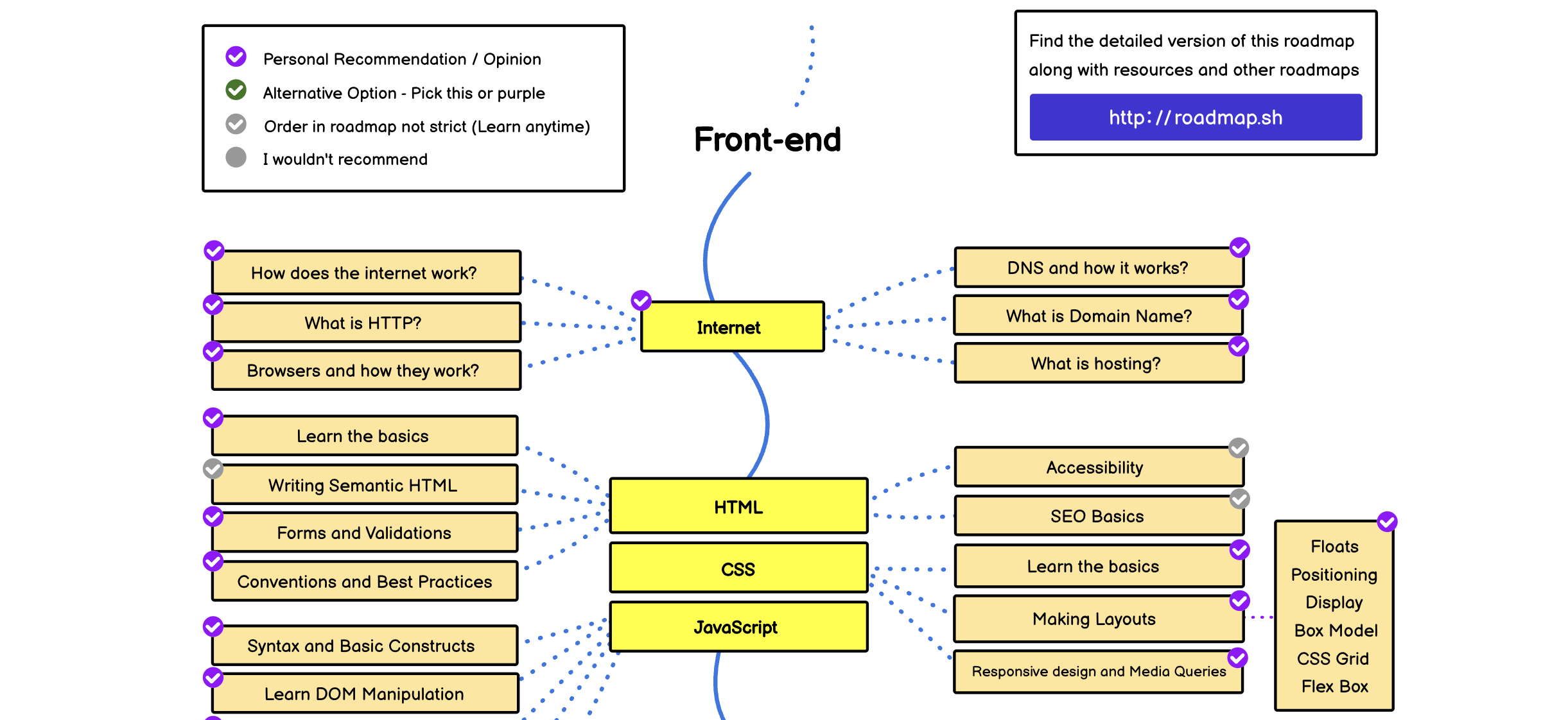
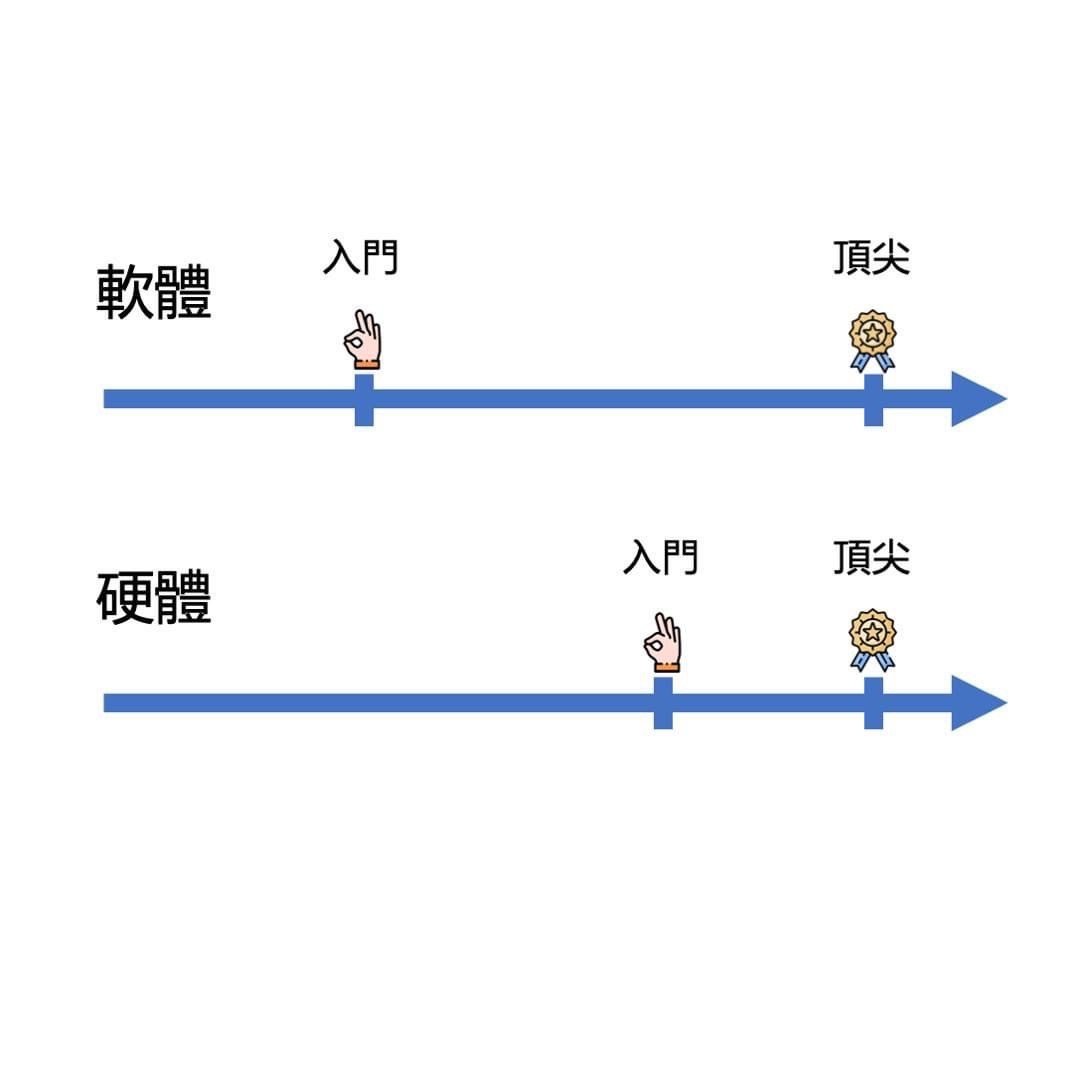
易入門
不易入門



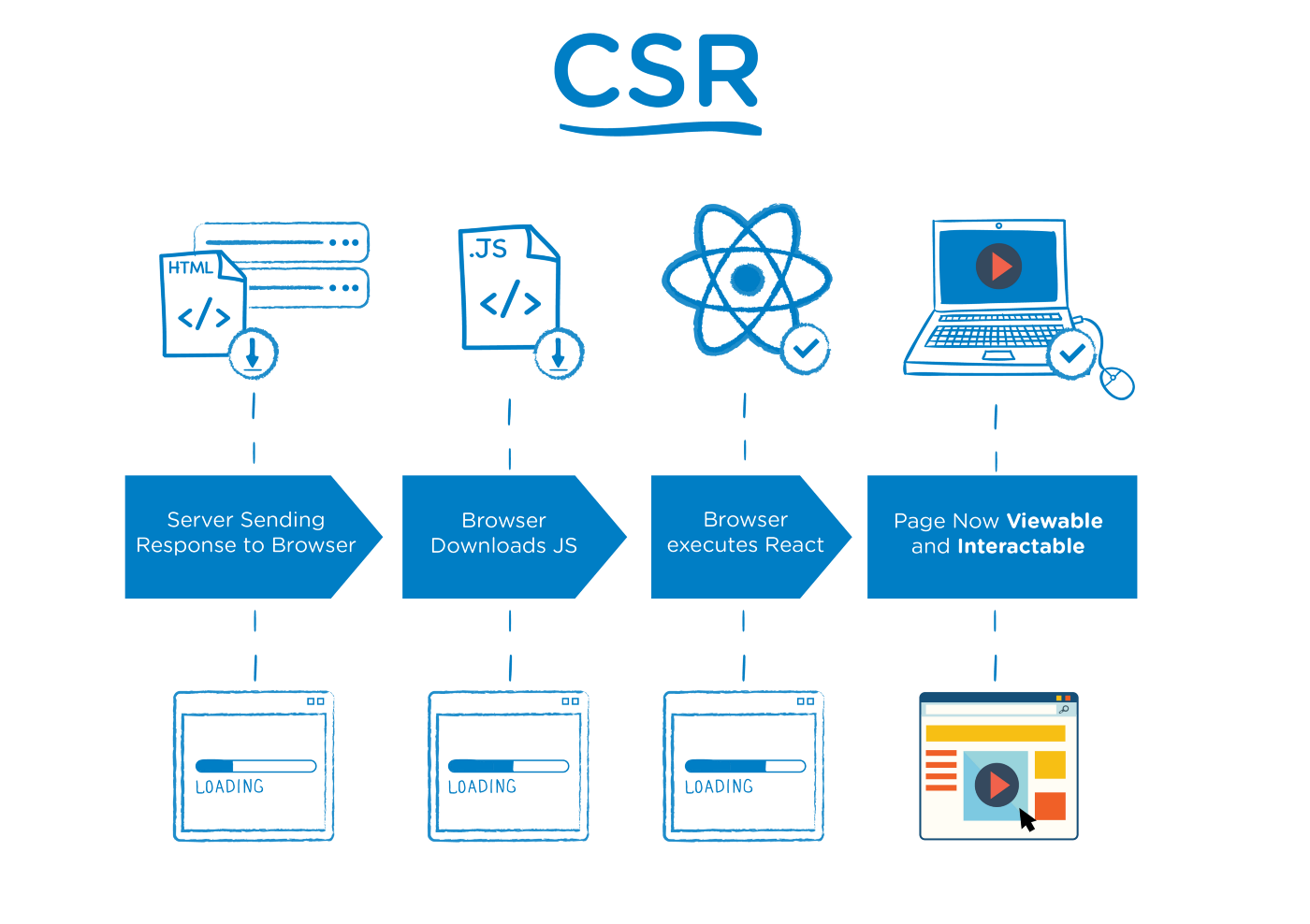
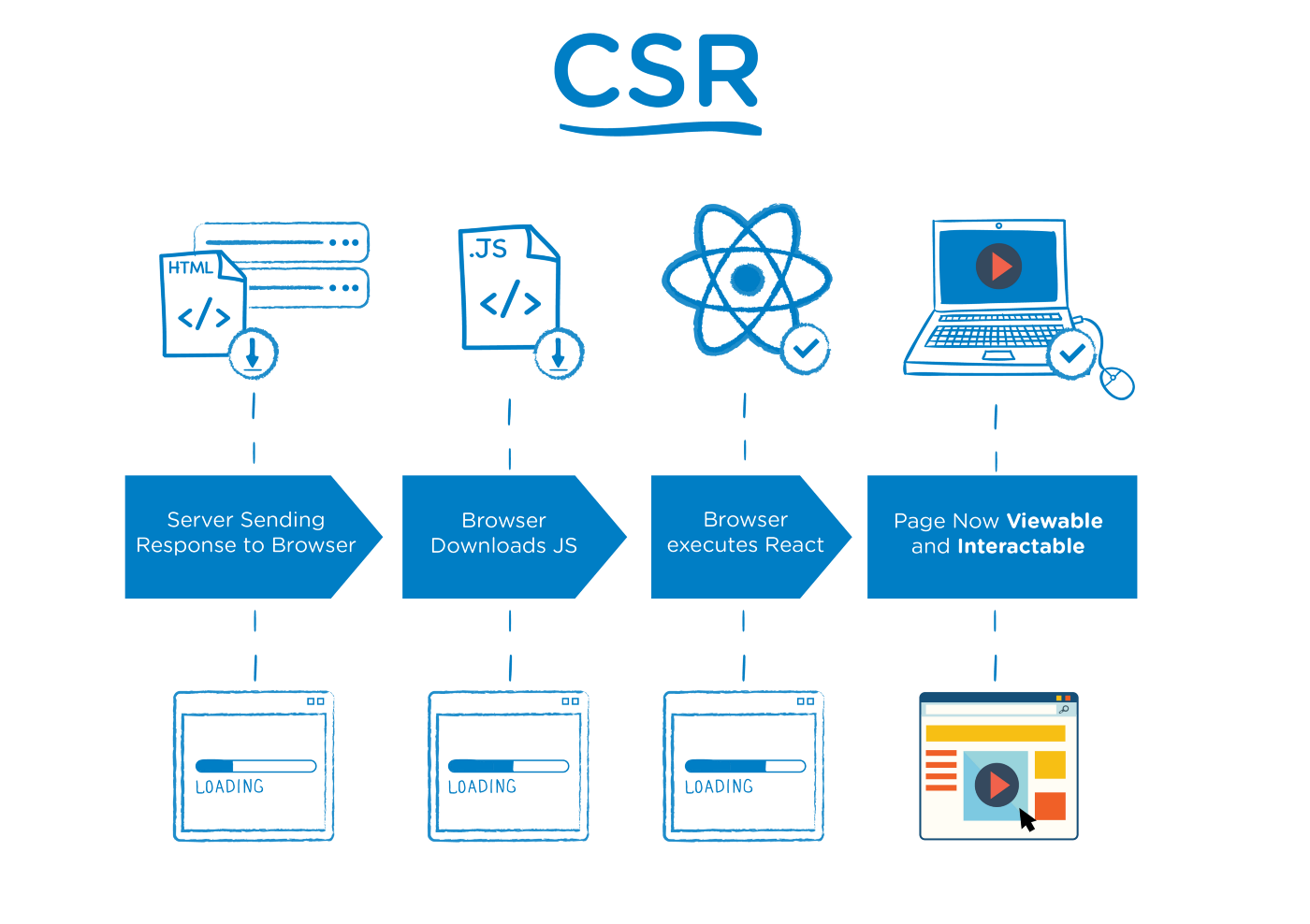
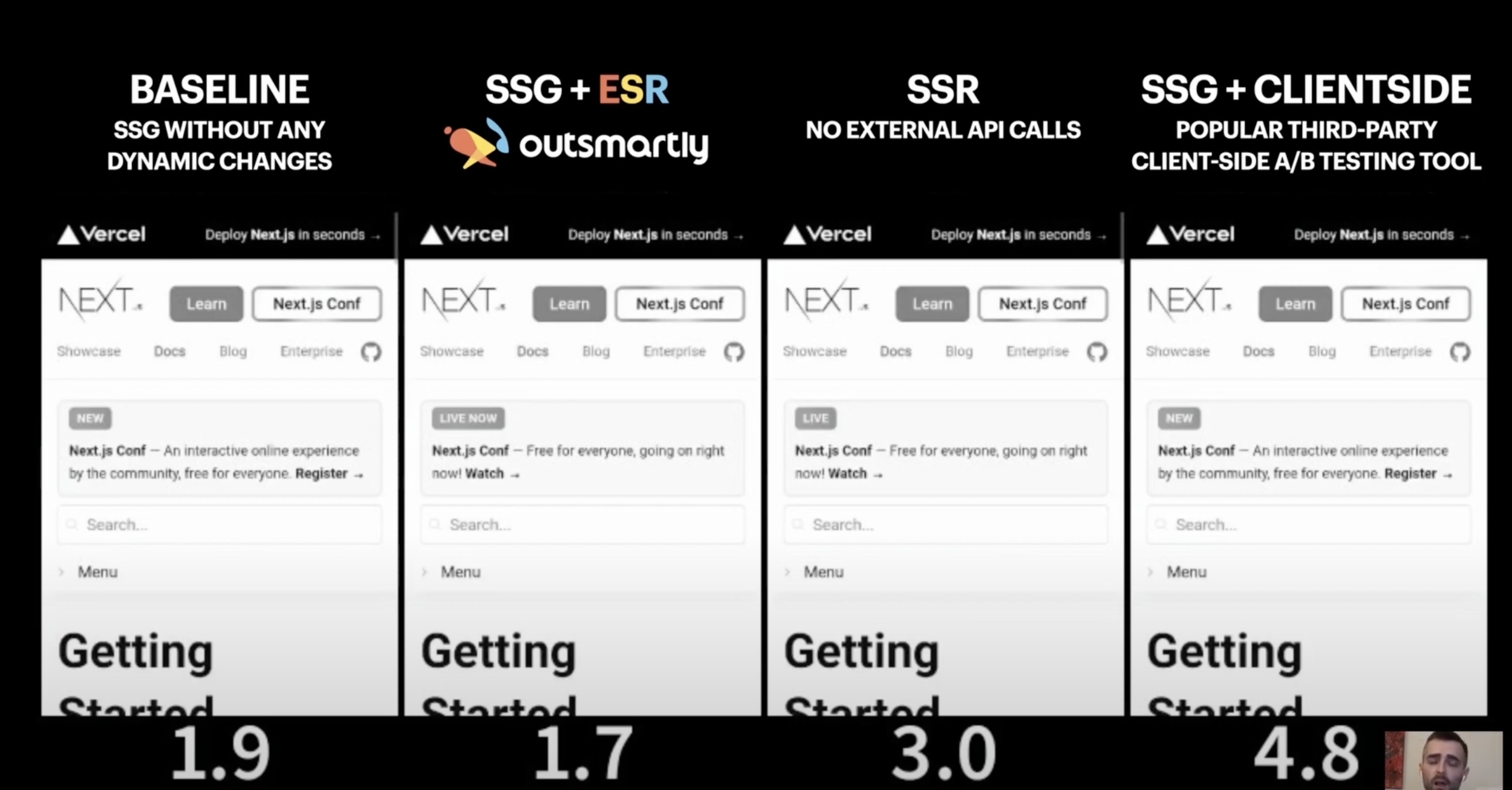
Client Side Rendering



Loading...
Loading...
Loading...

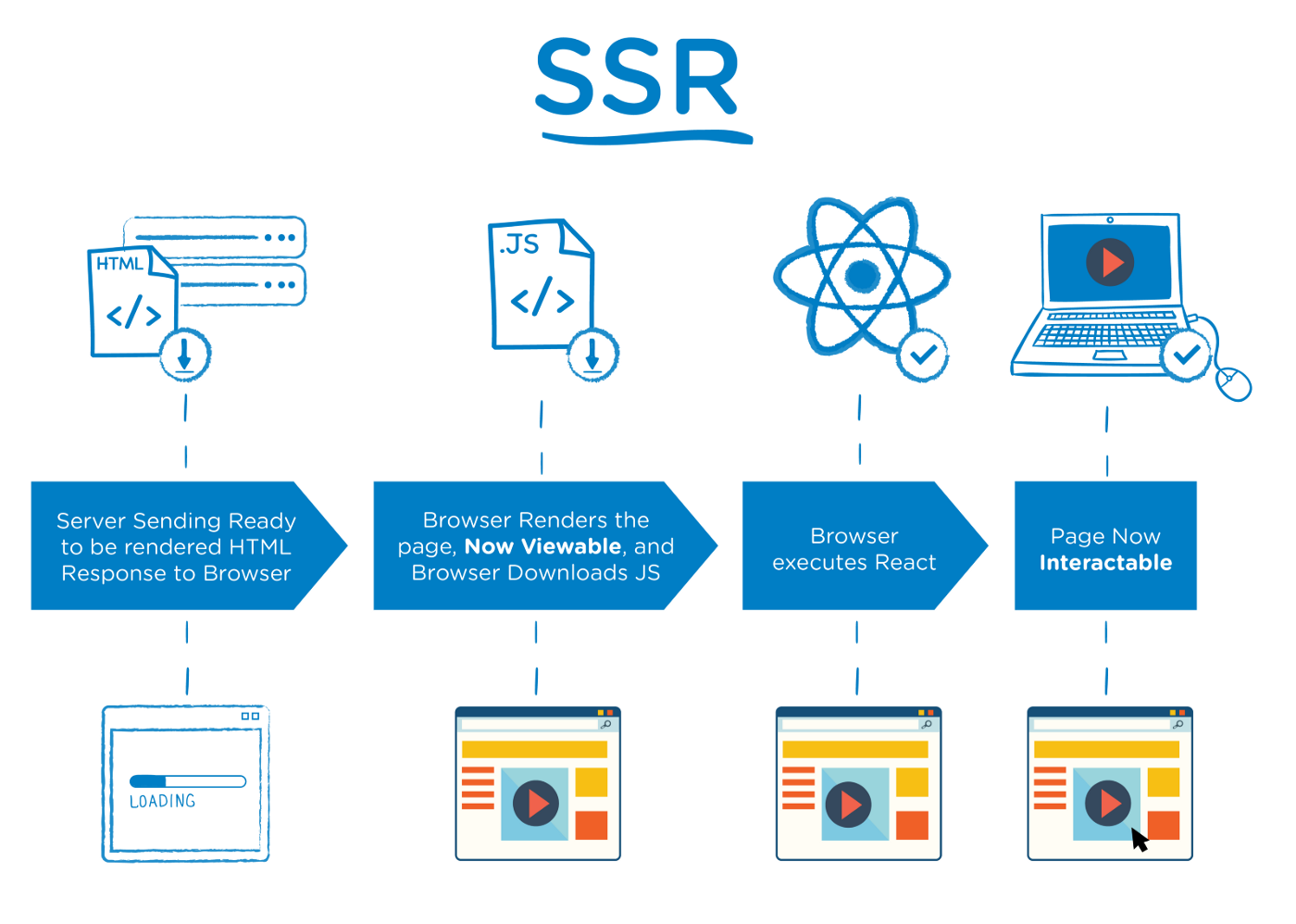
Server Side Rendering

Loading...

Streaming Server Side Rendering



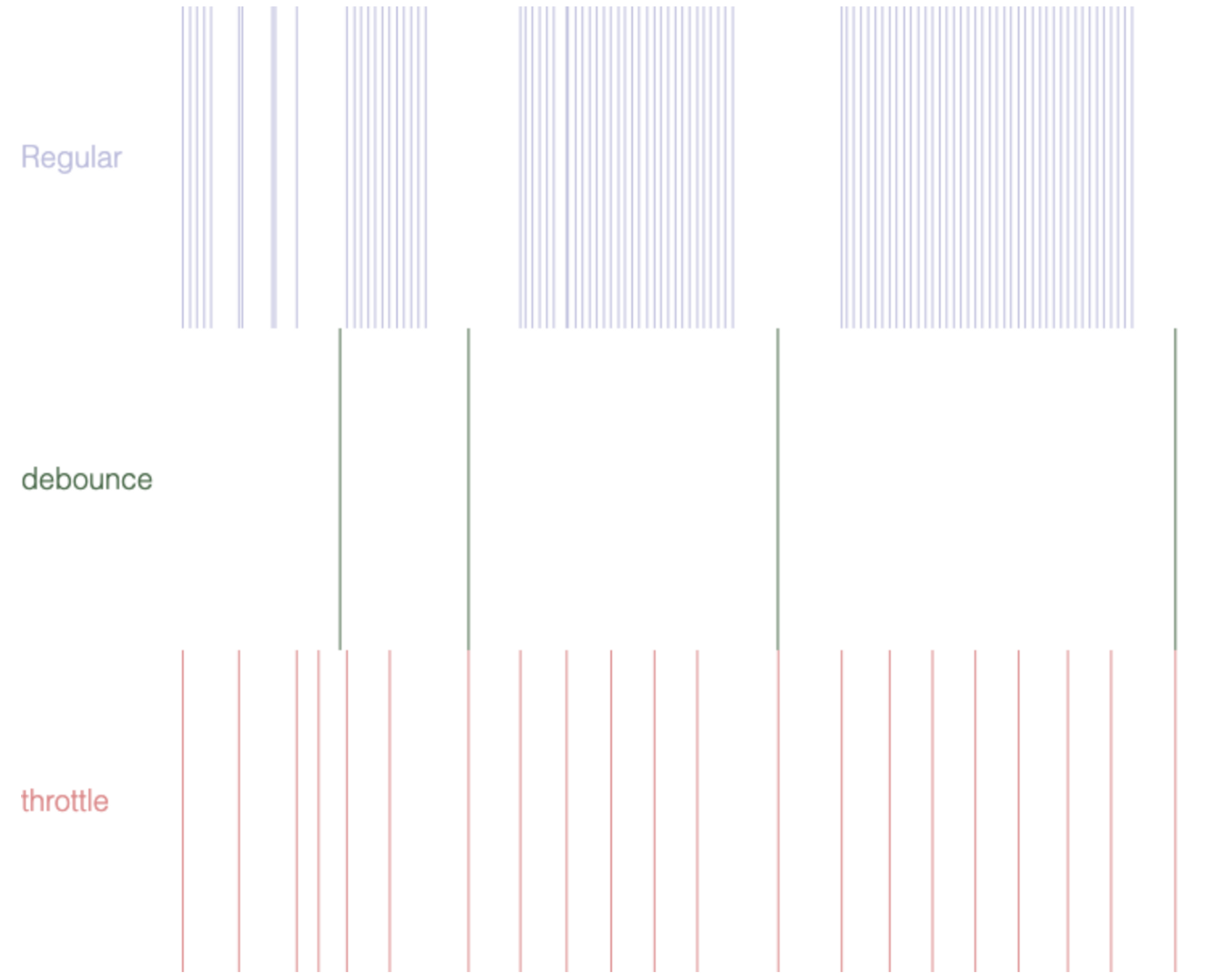
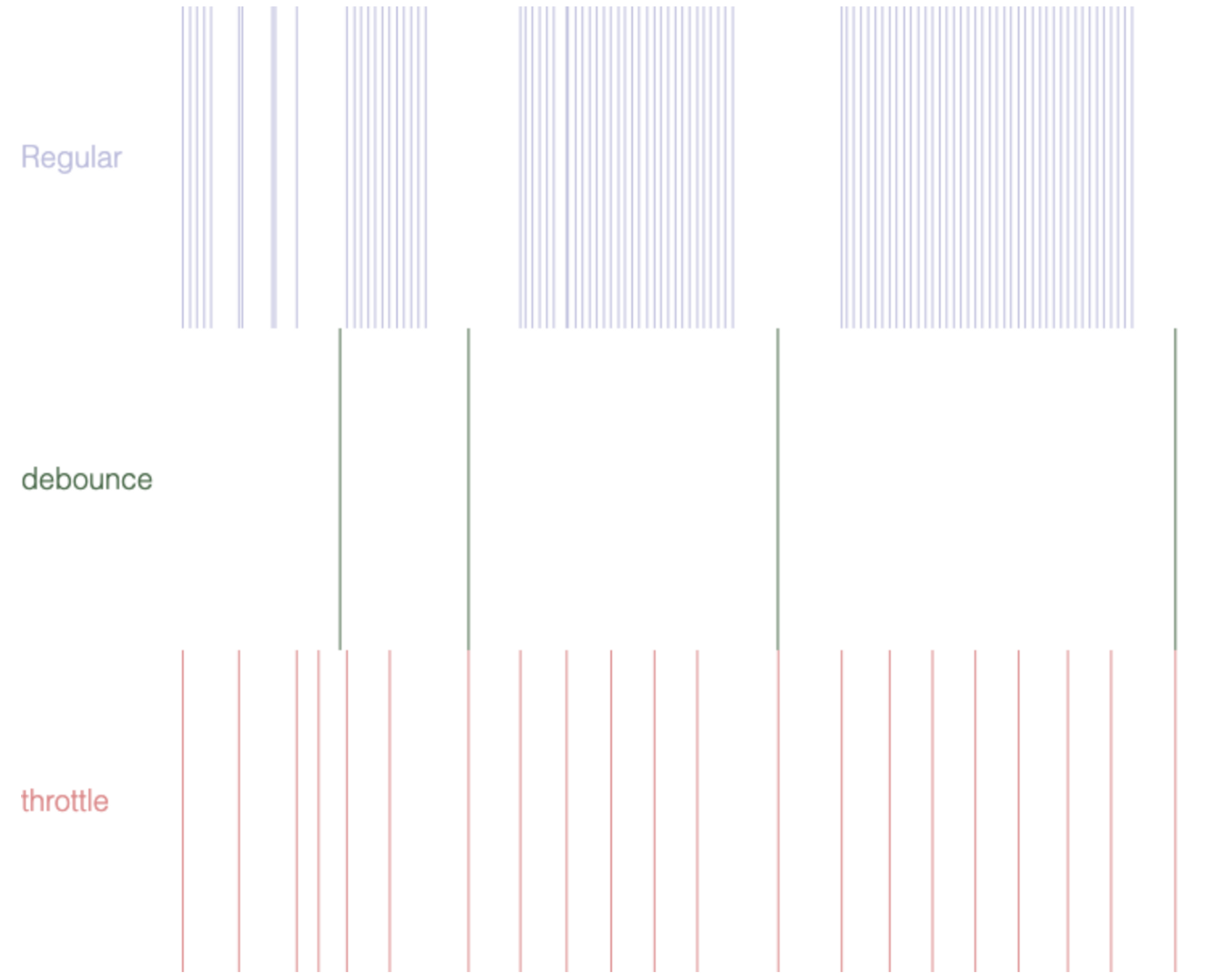
Regular
Debounce
Regular
Throttle









Install Web Worker
Main Thread
Main Thread Can Still Execute Other Jobs
Parallel Thread
Send Message To Web Worker
Receive Data
Change DOM Structure
Receive Message
Execute Task
Send Data Back To Main Thread
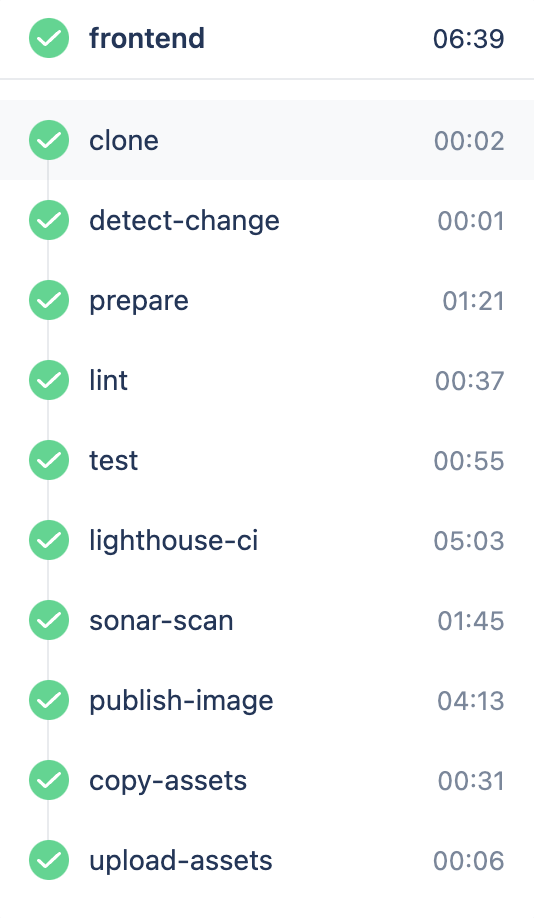
clone
detect-change
prepare
lint
test
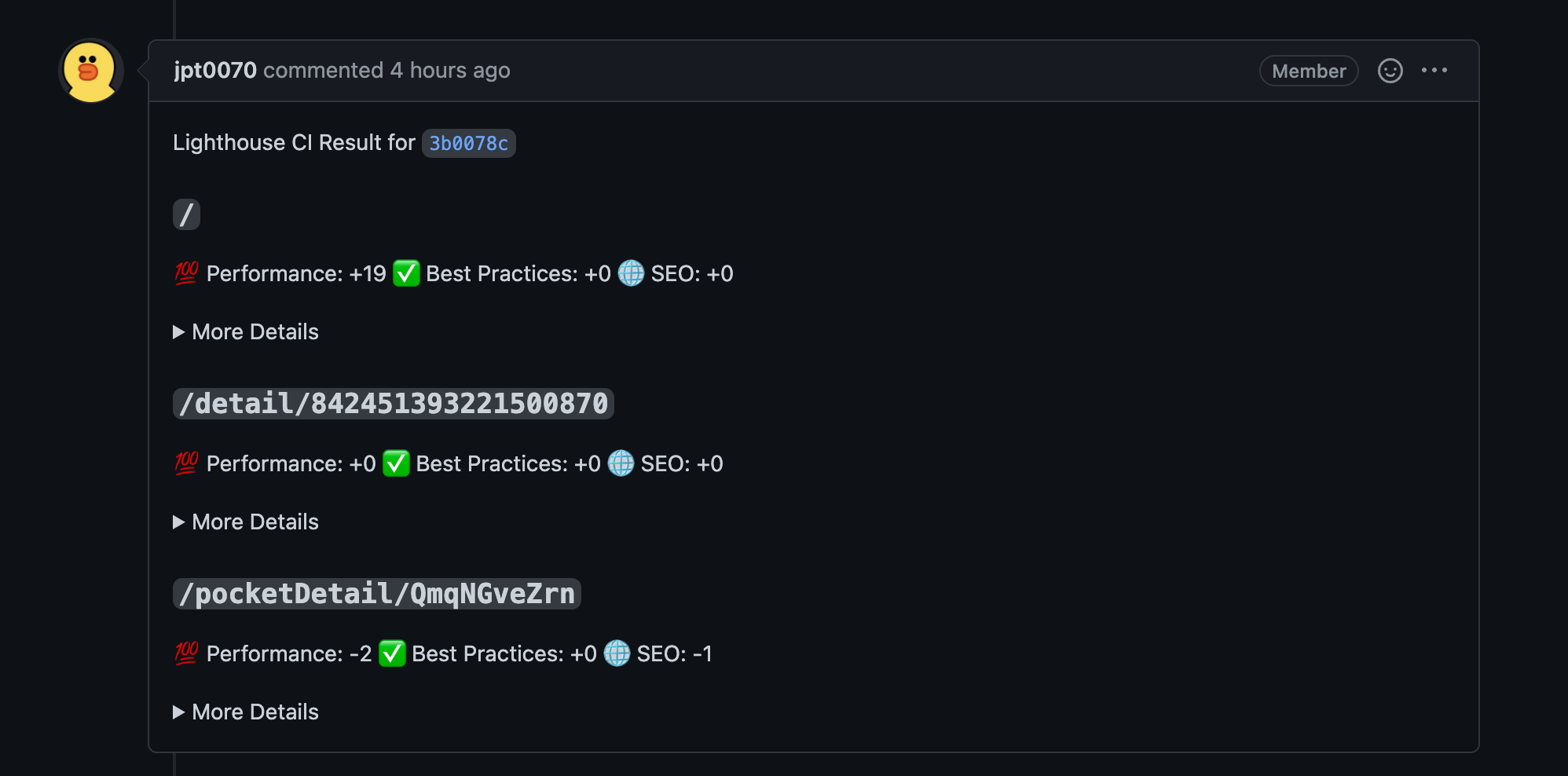
lighthouse-ci
build-image
sonar-scan
C++, C or Rust

WASM
+
JS
CSS
HTML



要等資料回傳才會刷新畫面
Request
Response Cache
Send request return response, update cache
Cache-Control stale-while-revalidate
No
Yes
Cache Valid ?
No
Return cached response
Cache Stale ?
Yes
Send request, update cache


Installing
Activated
Error
Idle
Terminated
Fetch/Message
Age: 25
Id: 3
Age: 32
Id: 2
Age: 40
Id: 7
Age: 48
Id: 21
Age: 59
Id: 5
Age: 18
Id: 10
Non-Clustered Index Tree
Non-Clustered Index Tree
Heap
Non-Clustered Index Tree
Name: Kyle Age: 25 Id: 3
Name: Kelly Age: 32 Id: 2
Name: James Age: 40 Id: 7
Name: Jones Age: 18 Id: 10
Name: Mike Age: 48 Id: 21
Name: Morant Age: 59 Id: 5







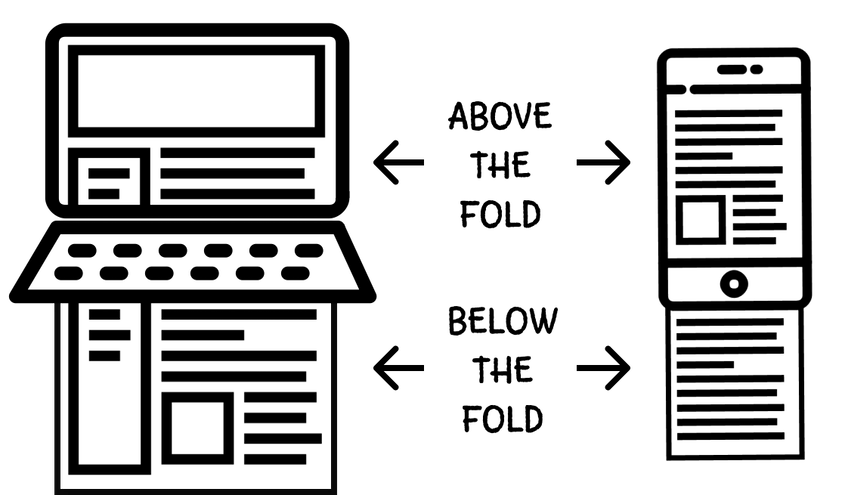
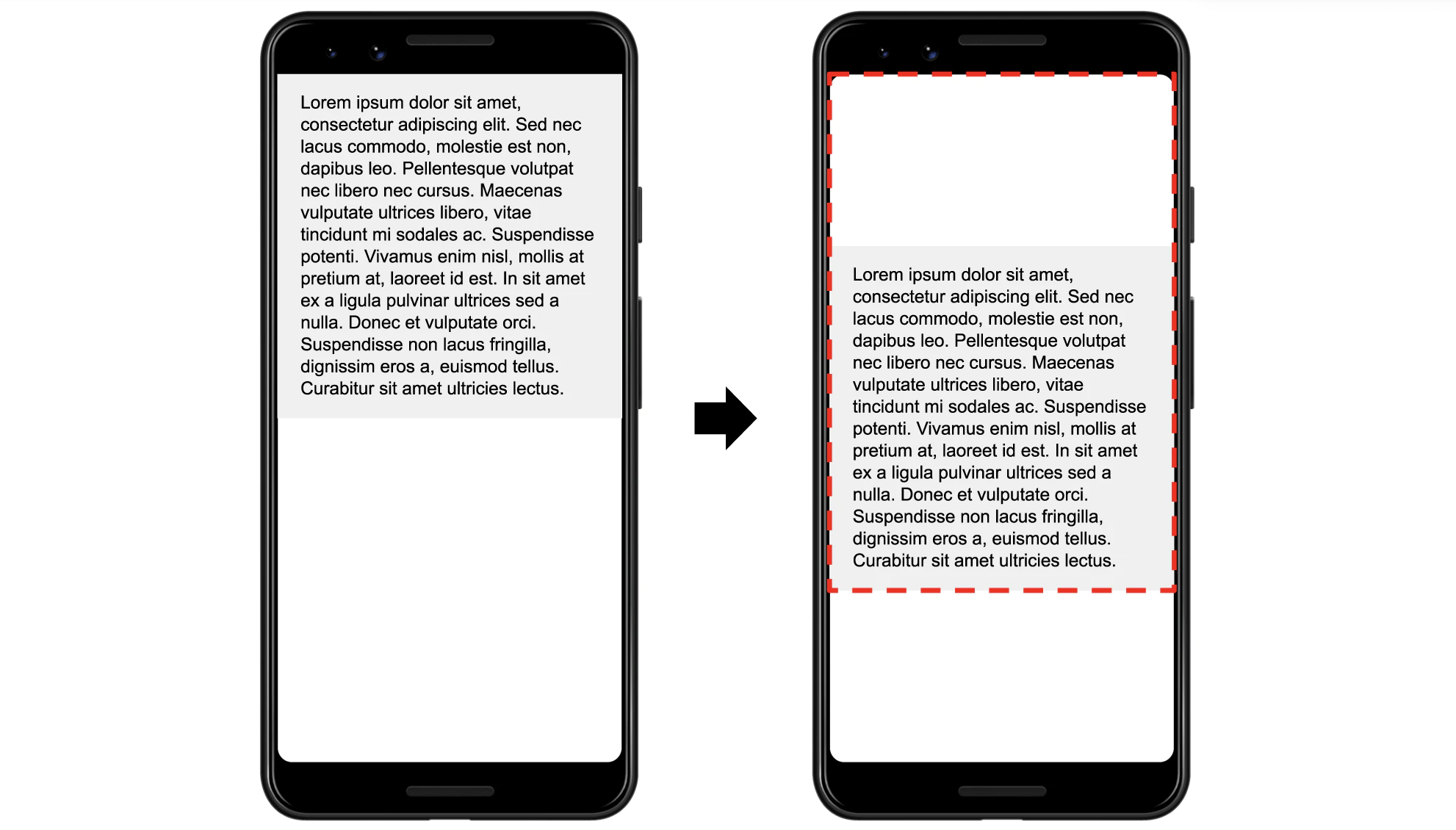
Above The Fold
Below The Fold





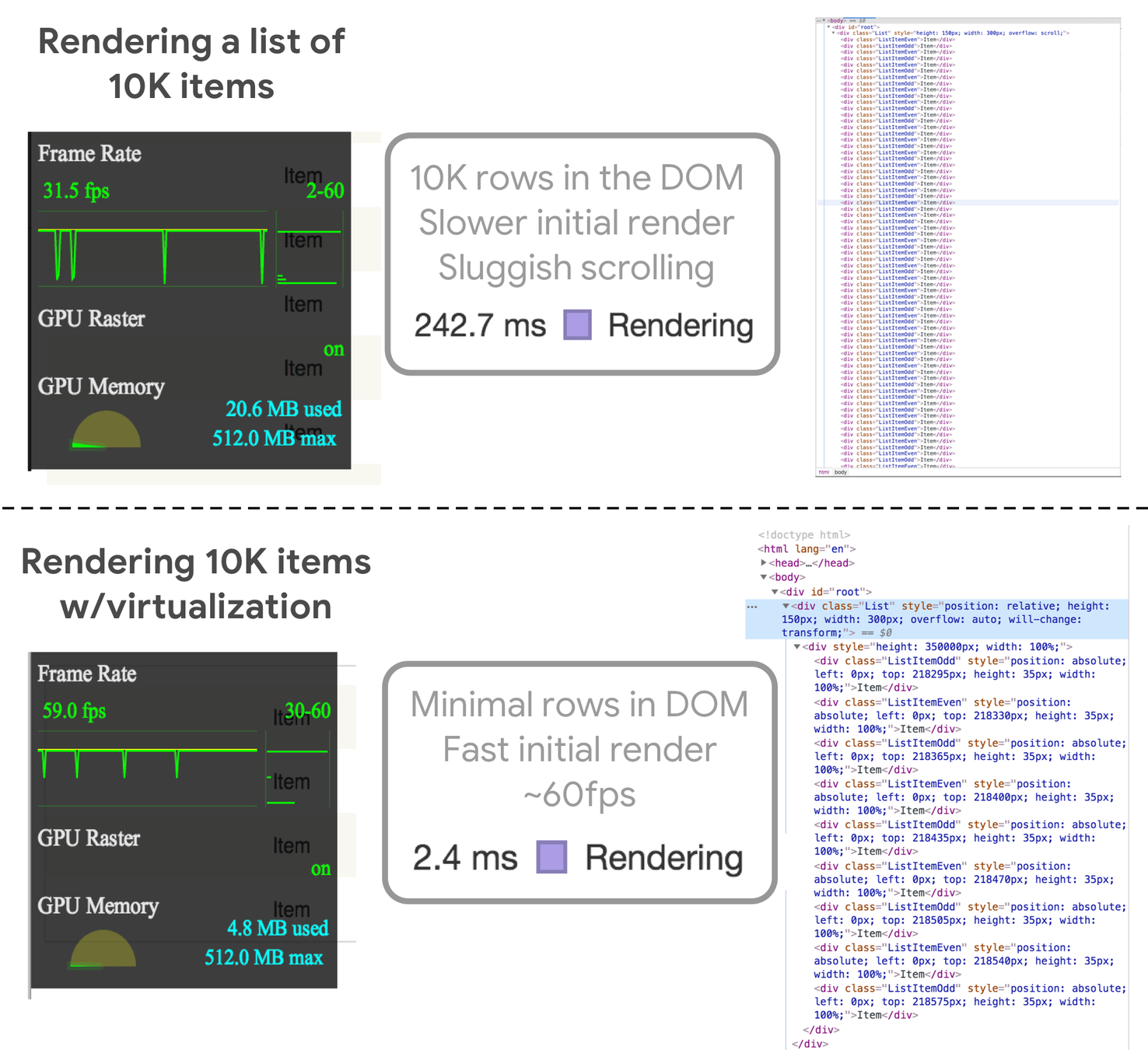
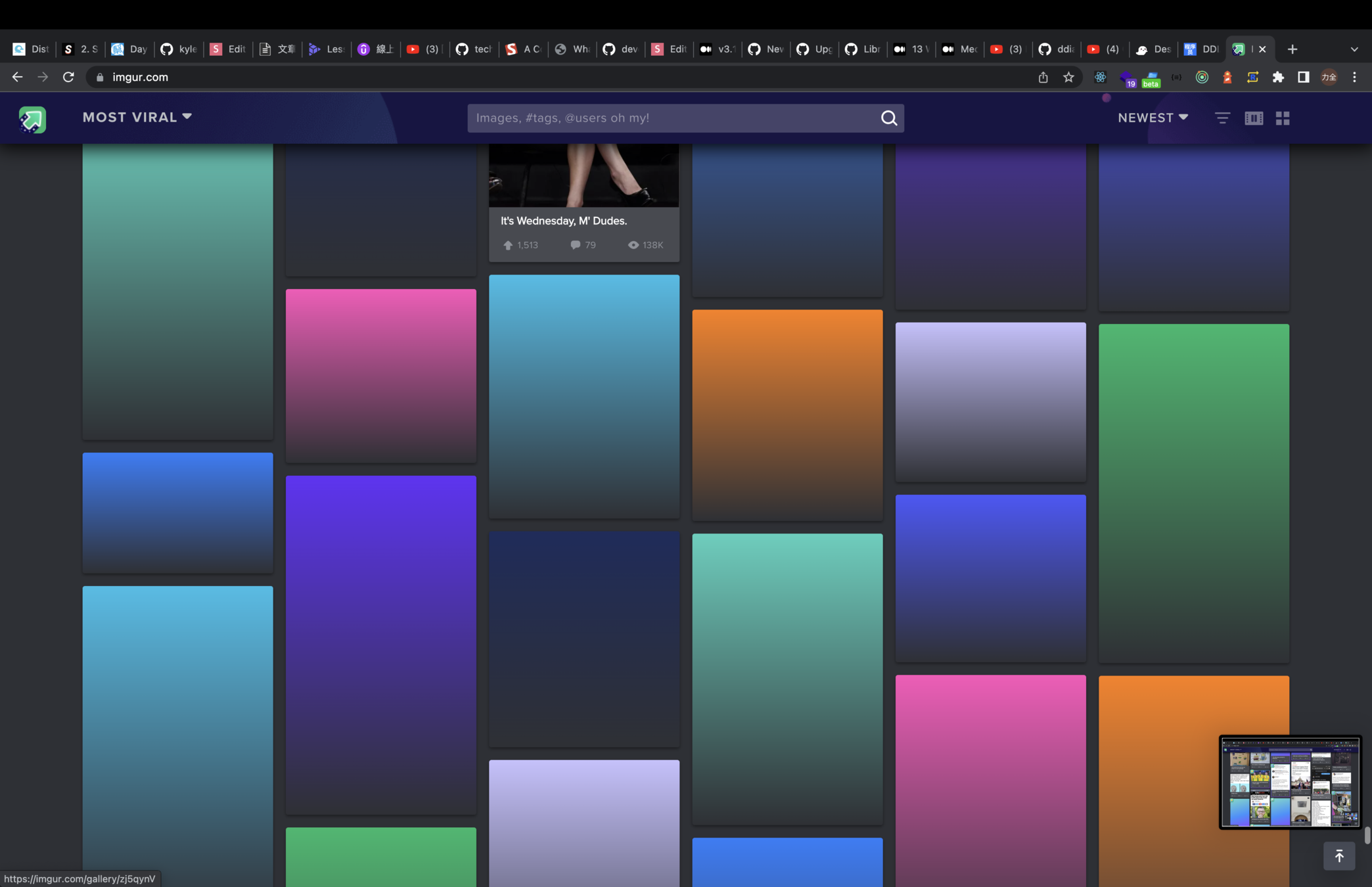
直接渲染大量元素
使用 Windowing
在 DOM 渲染接近 10K 個元素,滑動時畫面卡頓
DOM 只需要渲染少量元素,frame rate 穩定畫面順暢
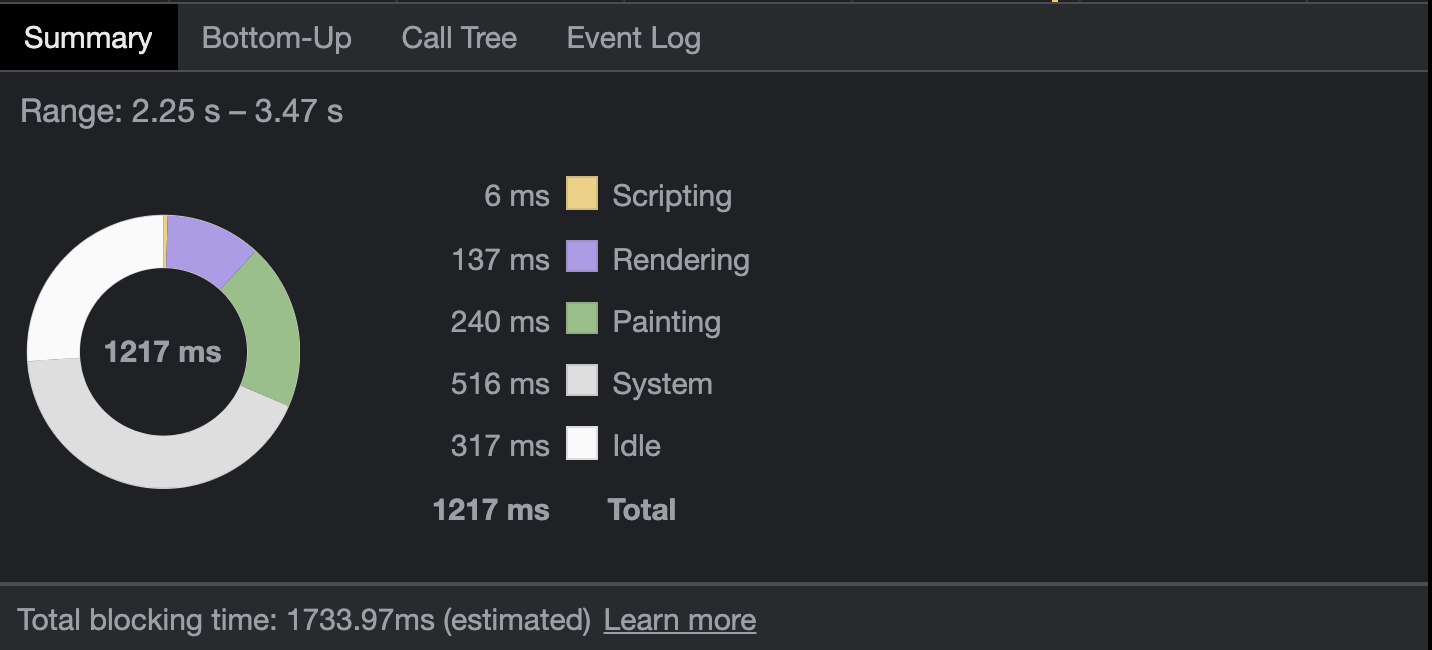
2.6 ms
237.6 ms


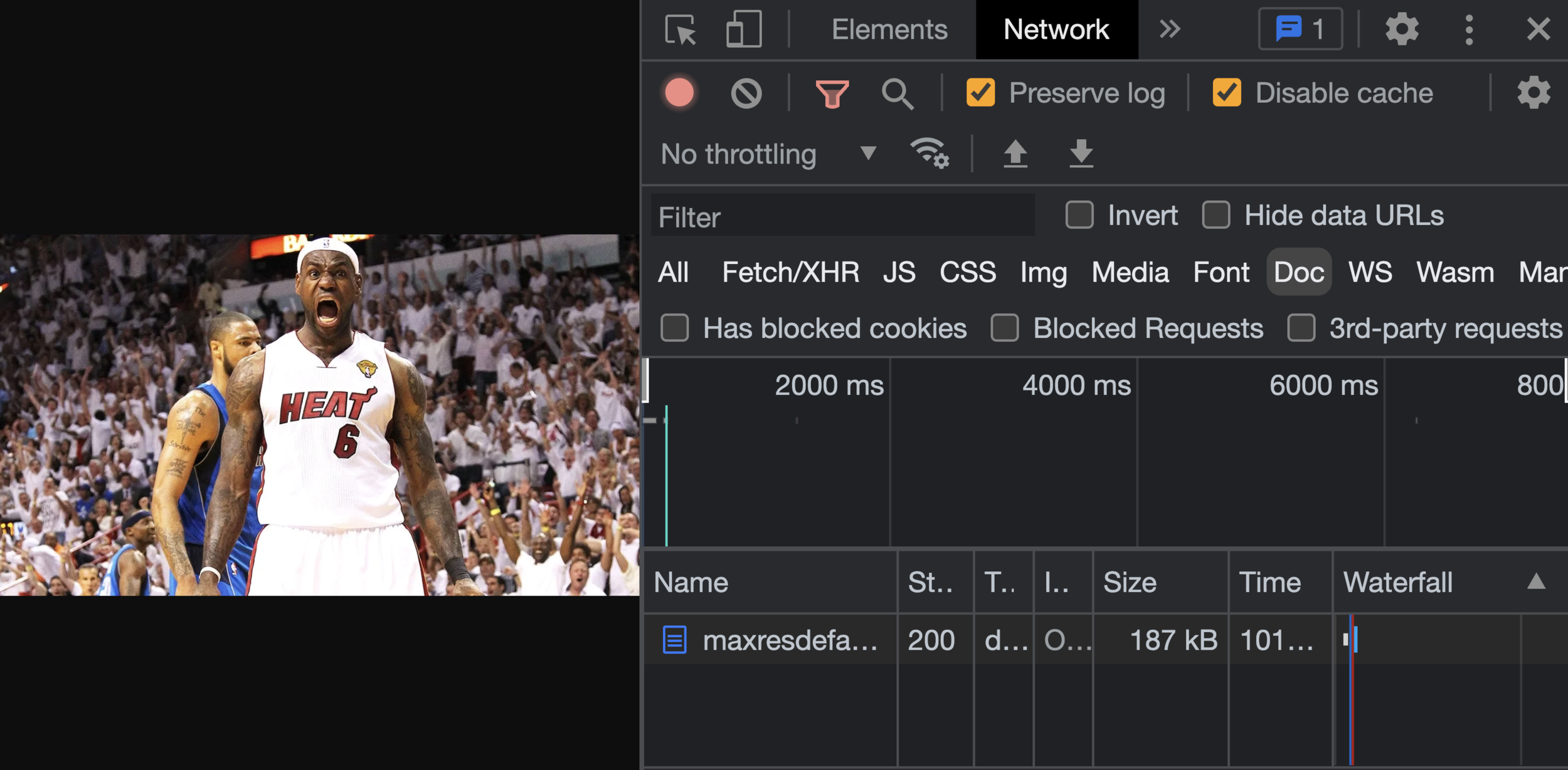
DNS Lookup
Initial Connection
SSL Negotiation
Time to First Byte
https://kylemo.com
socket setup & potential preconnect savings
Time

CSS Pixel
Device Pixel
1X
2X
3X
Single Process Browser
Process
Page Thread
JS Thread
Other Threads..
- Page Rendering
- Page Display
- JS Env
- Plugins

idle task
idle task
idle task
idle task
input handling
layout/paint
input queued
<------- 100 ms ------->
input
response
up to 50ms
up to 50ms
blocked
event handler
購買
購買
本來準備好要點選購買了
突然插入廣告讓使用者不小心點擊到
廣告
Client
Proxy
Proxy
Server
intermediary node
intermediary node
...
HTTP message
Compressed
HTTP message
Compressed
intermediary nodes don't uncompress the message
Client
Server
GET /demo HTTP/1.1
Accept-Encoding: br, gzip
HTTP/1.1 200 OK
Content-Encoding: br
Vary: Accept-Encoding
X
FaaS
Function As A Service
BaaS
Backend As A Service
AWS Lambda
Azure Functions
...
Message Queue
Cloud Storage
Logging
...
Google Cloud Functions
是否可以直接用快取的檔案
瀏覽器發出請求
Expires
Cache-Control
max-age 過期了嗎?
否
是
繼續用快取的檔案
瀏覽器發出請求
current time < expires time ?
否
是
繼續用快取的檔案
是否需要抓取新的版本
使用 Etag 的話,檢查是否改變
檢查 If-Modified-Since 帶入的時間後是否有再更改
瀏覽器發出請求
瀏覽器發出請求
否
否
繼續用快取的檔案
繼續用快取的檔案
抓取新的版本

Client
CDN
Server
Request
Static HTML From Cache
Dynamic Request
Dynamic Content
空白畫面
靜態 HTML
HTML Parse
CSS Download
JS Download
初頻靜態畫面
動態渲染畫面

Frontend
Backend
Serverless



Micro Service A
Micro Service B
Micro Service C
Function
Function
Function
Function
Function
Function
Function
Function
Function
Function
Function
Function
Global Execution Context
ironman function's execution context
Call stack
Heap
Address
Value
Variable
Value
Four
Three
Two
One
鐵人賽
鐵人賽
666
666
664
665
666
...
...
...
{ author: 'Kyle Mo'}
Global Execution Context
ironman function's execution context
Call stack
Variable
Value
Four
Three
Two
One
鐵人賽
鐵人賽
666
666
ironman function 執行完後,回收它的執行環境並進行 Context Switch,指針回到 Global Execution Context
執行完就將執行環境與 stack 空間回收
JS
GC
JS
Main Thread
Incremental Marking
GC
JS
......
Young Generation
物件區域
空閒區域
Old Generation

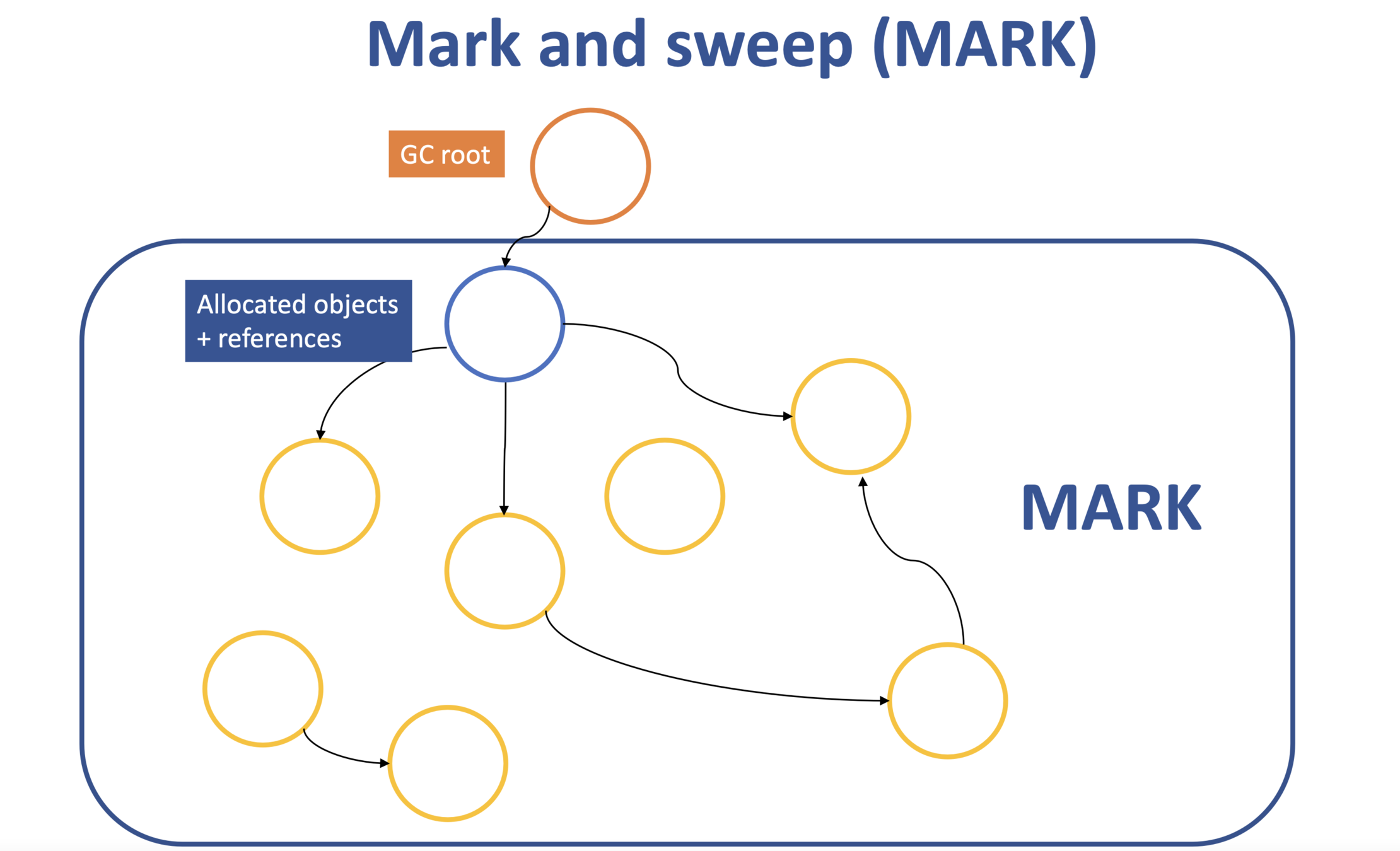
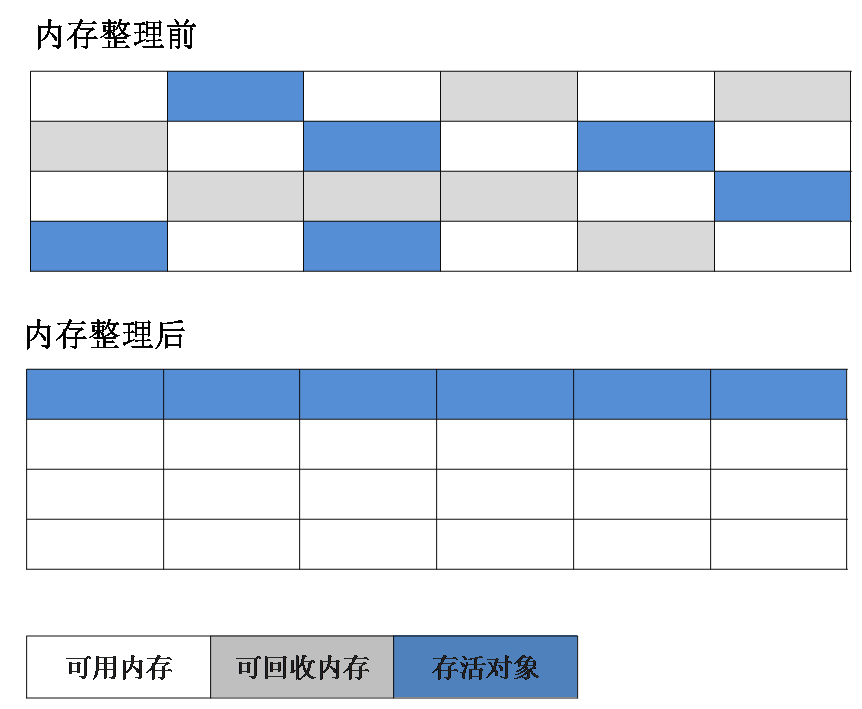
存活
垃圾
可用(白色)








X
面對高流量,前端可以做些什麼?🧐
Day 029
Browser
Cache
Server
Browser: 我要 /ironman.png
Cache: 我這邊有欸,直接給你吧
不會經過這裡
優點1: 降低延遲
優點2: 減少 bandwidth
優點3: 減輕 server 壓力
Network Request
DNS 解析
Server
Server
Server
Database
Database
Database
Network Request










Network Request



負載均衡器
Load Balancer
Server
Server
Server
Server
Server
Message
Queue
Message
Queue
Server
DB
Cache
















Inner Height
(Long List 的長度)
ScrollTop
代表 Long List 被滑動的距離,也就是 Long List 的 Top 到可視區的距離
Window Height
Virtualized List 的長度
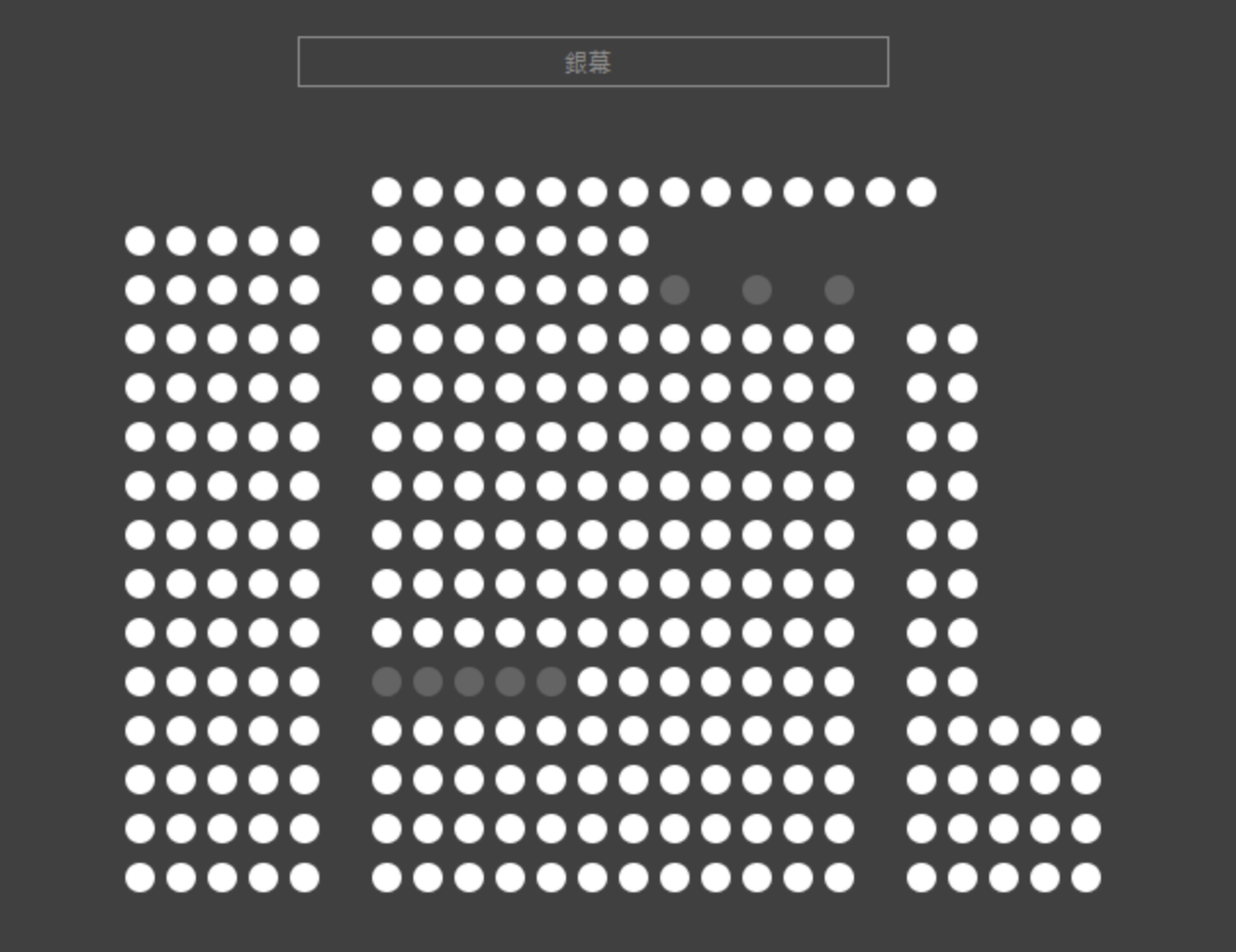
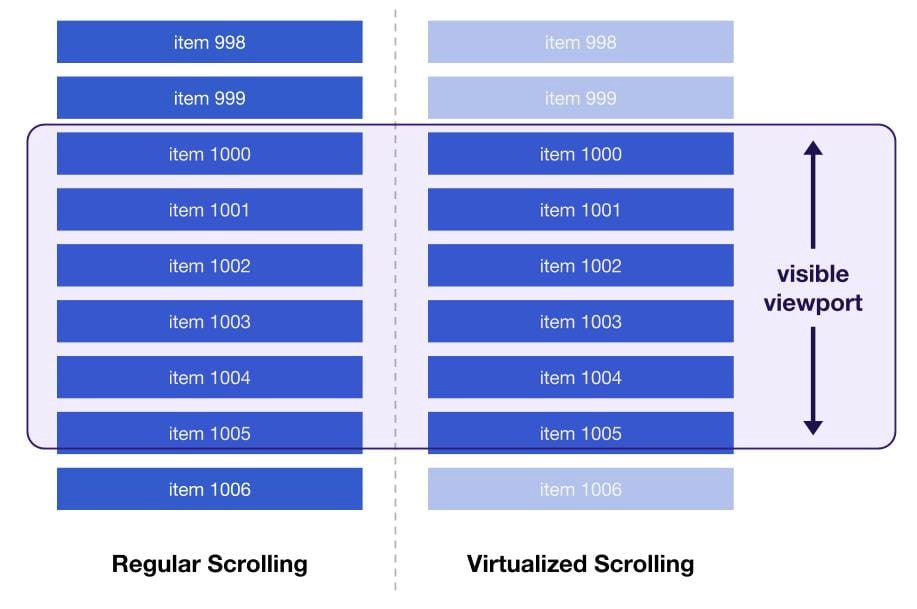
Visible
Viewport
Regular Scrolling
Virtualized Scrolling
Item 1000
Item 1001
Item 1002
Item 1003
Item 1004
Item 1005
Item 1006
Item 999
Item 999
Item 1000
Item 1001
Item 1002
Item 1003
Item 1004
Item 1005
Item 1006



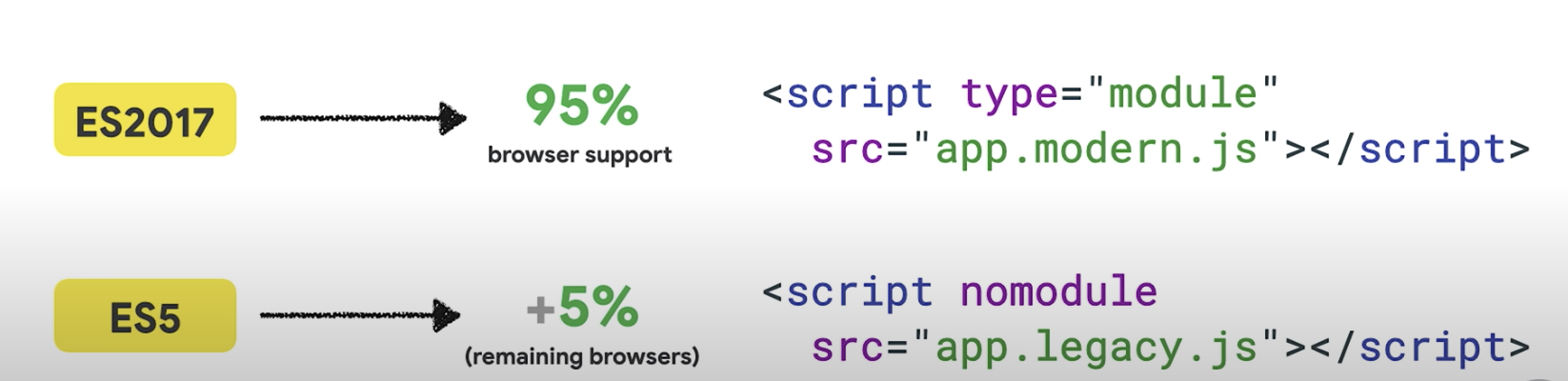
New Browsers
Old Browsers
<script type="module" src="module.js"></script>
<script nomodule src="fallback.js"></script>

25% = 0.25
移動距離
影響範圍
75% = 0.75
CLS Score = 0.25 * 0.75 = 0.1875
Monolithic Architecture
MicroServices Architecture
DB
UI
Business Logic
Data Access Layer
UI
Microservice
Microservice
Microservice
Microservice
DB
DB
DB
DB
UI
Microservice
A
Microservice
B
MicroserviceC
Microservice
D
DB
DB
DB
DB
Micro Frontend A
Micro Frontend B
Micro Frontend C
Micro Frontend D
Frontend Container

Posts
Cart
Container
Layer 4 LBs
Layer 7 LBs
??
??
Client
IP 55.1.1.1.1
IP 55.1.1.1.2
IP 55.1.1.1.3
IP 55.1.1.1.4
Client
IP 55.1.1.1.1
IP 55.1.1.1.2
IP 55.1.1.1.3
IP 55.1.1.1.4
(Cart Services)
(Cart Services)
IP 55.1.1.1.1
IP 55.1.1.1.2
GET /cart
Client
Load Balancer
Application Server
DB
Distributed File Storage
Cache
Application
DB
Inline Cache
Look-Aside Cache
Cache
Application
DB
Cache
Application
DB
1. Cache Hit 直接返回
2. Cache Miss 從 DB 拿資料
3. 把資料寫進 Cache
Cache
Application
DB
1. Cache Hit 直接返回
2. Cache Miss 從 DB 拿資料
並存到快取中
Cache
Application
寫入 Cache
寫入 DB

data=0
修改快取
data=200
修改快取
data=100
修改 DB
data=100
修改快取
data=200
Request A
Request B
data=0
刪除快取
讀快取
data=0
修改 DB
data=200
Request A(寫)
Request B(讀)
Failure !






Backend For Frontend (BFF)
Client
讀取照片
上傳照片
Image Server

Image metadata
File Storage For Image
Client
Client
讀取照片
上傳照片

Image metadata
File Storage For Image
Client
Server For Download Image
Server For Upload Image
Queue
Handle Upload
Client
讀取照片
上傳照片

Image metadata
File Storage For Image
Client
Server For Download Image
Server For Upload Image
Queue
Handle Upload





Browser Process (瀏覽器主程序)
下載資源
管理 IPC
顯示 Renderer
Process 生成的圖片
Renderer Process
(渲染程序)
Plugins Process
(外掛程式程序)
Parse
Render
Exec JS
Browser Process (瀏覽器主程序)
資料儲存
管理 IPC
顯示 Renderer
Process 生成的圖片
Renderer Process
(渲染程序)
Plugins Process
(外掛程式程序)
Parse
Render
Exec JS
Network Process
GPU Process

X

=
Lambda@Edge