HEadless Drupal
Is now a thing
(HEadless Drupal)



Web Developer, Drupalero, Mobile Developer (iOS Especialist)
Pocket Lab / @omers / Drupal ID: omers / Git User: omero
puntos a discutir
- La Actualidad Drupal
- Tendencias
- Lo de Hoy (Frameworks nice)
- Drupal Headless
- Angular
- Drupal 7
- Drupal 8 <3
la actualidad drupal
Good News: La demanda de desrrollo en Drupal es cada vez mayor
Actualmente el poder que Drupal está adquiriendo en el mercado para aplicaciones robustas es MUCHO, debido al gran poder de escalabilidad que nos ofrece la herramienta
Title

entonces ?

No aun tenemos una solucion
tendencias

lo de hoy (frameworks nice)


ventajas
- Es lo de hoy (te puedes sentir a la moda)!!
- Menos Codigo Desarrollo Agil (no reinventar la rueda).
- Mejores Practicas, Standares (El lenguaje que todos debemos hablar y hacer del mundo un lugar mejor :P ).
- Performance
- Comunidad :)
headless drupal

por que este concepto
- Creemos en el poder y flexibilidad de Drupal en su Back-end
- Drupal tambien posee grandes caracteristicas en su Front-end, pero el UI/UX cada vez es mas "rico" y complejo
- The Drupal Way no es opción
- Necesitamos alternativas
- Y lo mejor Drupal esta listo para poder hacer uso de estas alternativas :)
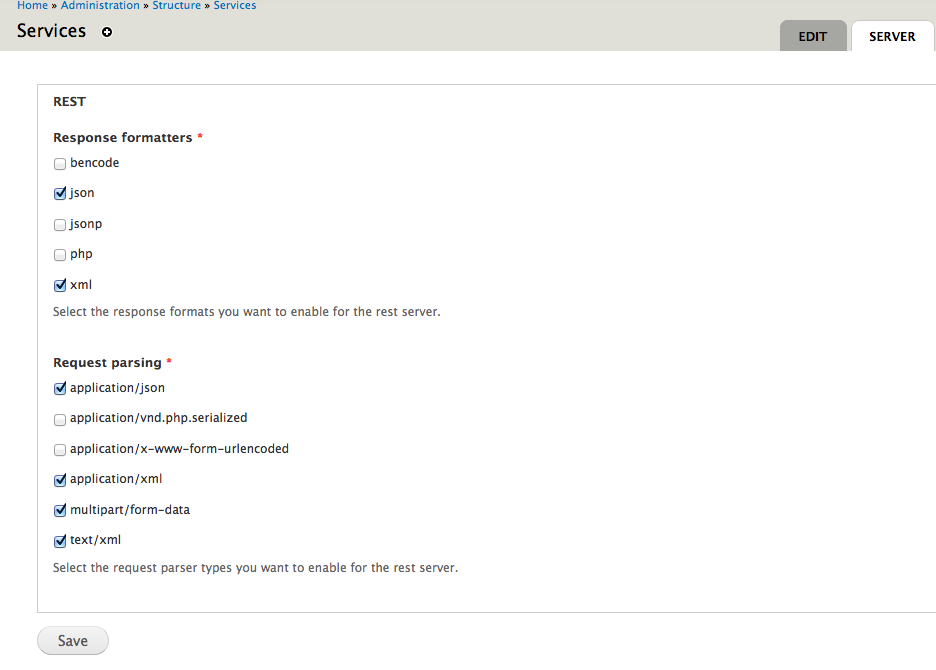
Services
importante

cors

Necesitamos decirle a nuestro servidor que se encarga de enviar los datos, a que dominios se le deben entregar
http://www.w3.org/TR/cors/
 +
+ = <3
= <3
angular js
Framework MVC JavaScript tipo Front-end que nos permite desarrollas Aplicaciones de tipo SPA
Es una solucion completa no tiene comparacion con librerias como jQuery, Knocout, etc
ventajas
Extencion de vocabulario del html (directivas)
No se manipula el dom directamente (selectores)
Data binding (brujeria)
Es noble (no tiene conflictos con librerias terceras)
conceptos
$scope
DataBinding
Form
Filter
Directivas
Dependency Injection
$scope
Es un objeto que se refiere a la aplicacion del modelo, el contexto de ejecucion para las expresiones angular
Es el pegamento entre el controlador de la aplicación y la vista.
data binding
Es la sincronización de datos entre el modelo y la vista
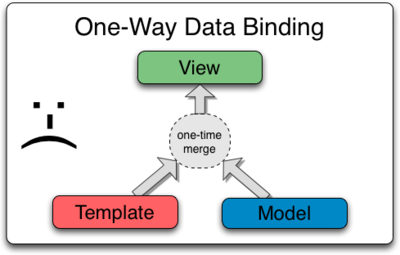
Data Binding Tradicional

data binding en angular
Two-Way Data Binding

La plantilla se compila en el navegador. El paso de compilación produce una vista en vivo. Cualquier cambio a la vista se reflejan inmediatamente en el modelo, y cualquier cambio en el modelo se propagan a la vista.
More Info
form
Se pueden hacer validaciones inmediatas
Facil asimilación del two-way data Binding (ng-model)
Mejor UX (retroalimentación instantanea)
filter
Un filtro formatea el valor de la expresión para mostrarla al usuario
{{ expression | filter }}More Info
Directivas
Es de donde proviene el poder de extension del html
Desde un punto de vista superficial, las directivas son marcadores del DOM (atributos, elementos HTML)
<date-picker></date-picker>
<input date-picker>
ejemplo
var app = angular.module('myapp', []);
app.directive('helloWorld', function() {
return {
restrict: 'AE',
replace: 'true',
template: 'Hello World!!'
};
});
Dependency injection

More Info
drupal 7 (modulos)
services
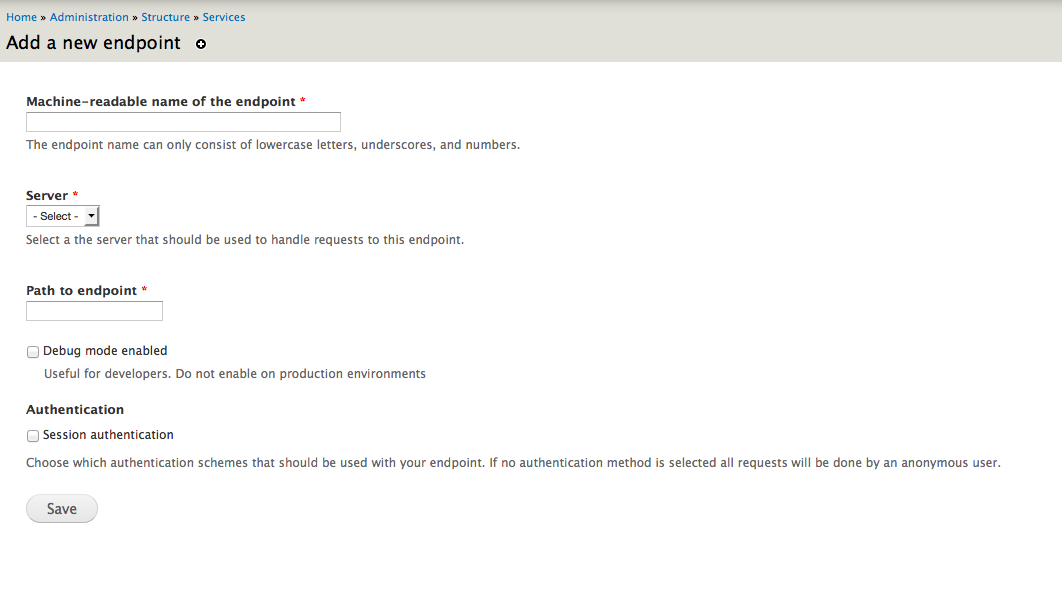
- Agregar EndPoint
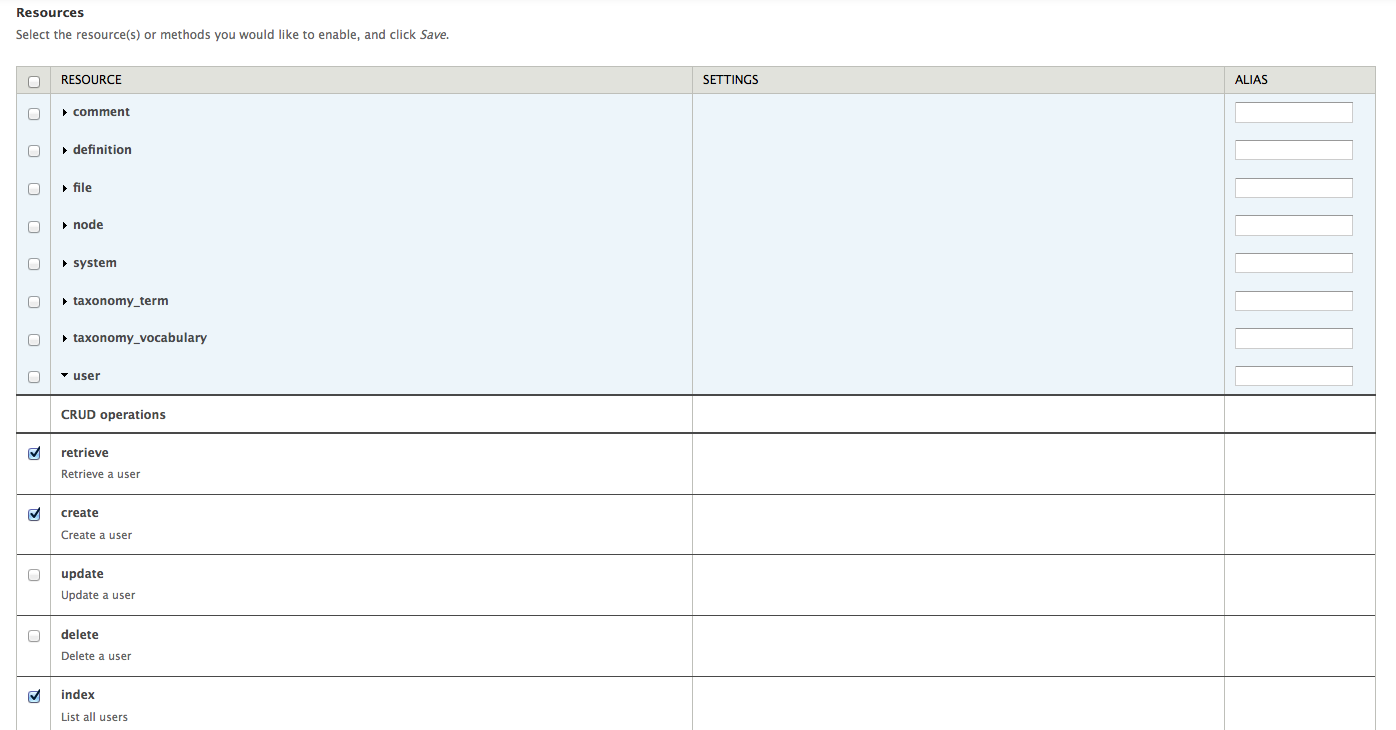
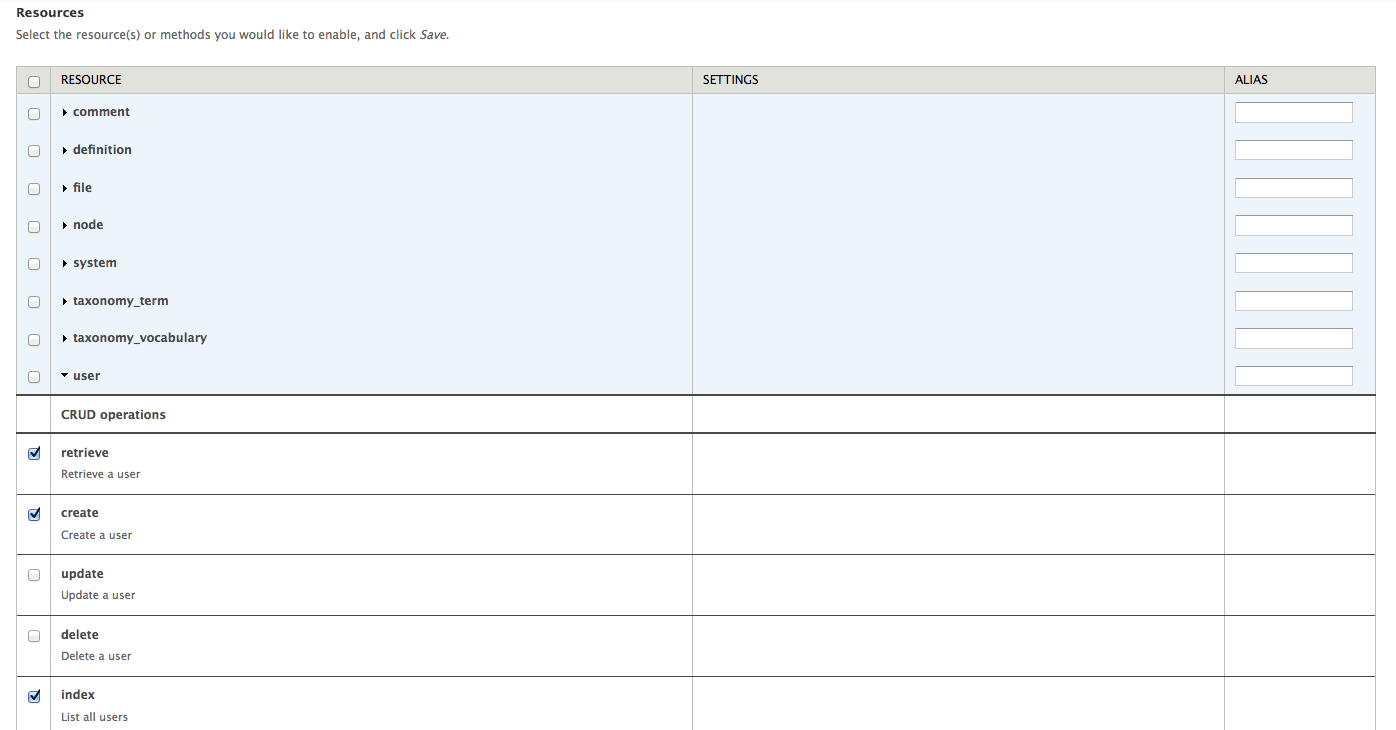
- Habilitar Recursos
a jugar :D
add endpoint

Configurar salidas

habilitar recursos

algo de ayuda (definition)

drupal 8 <3
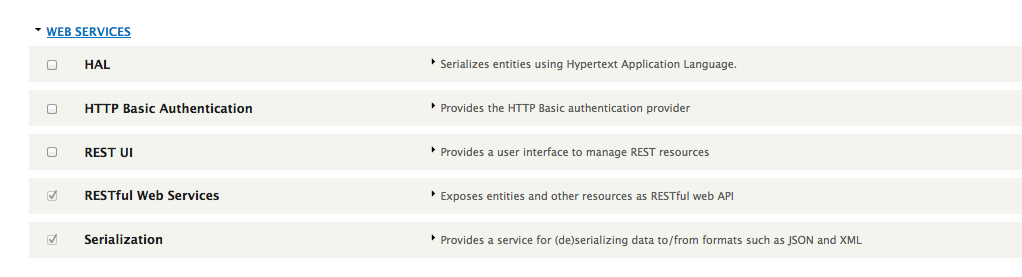
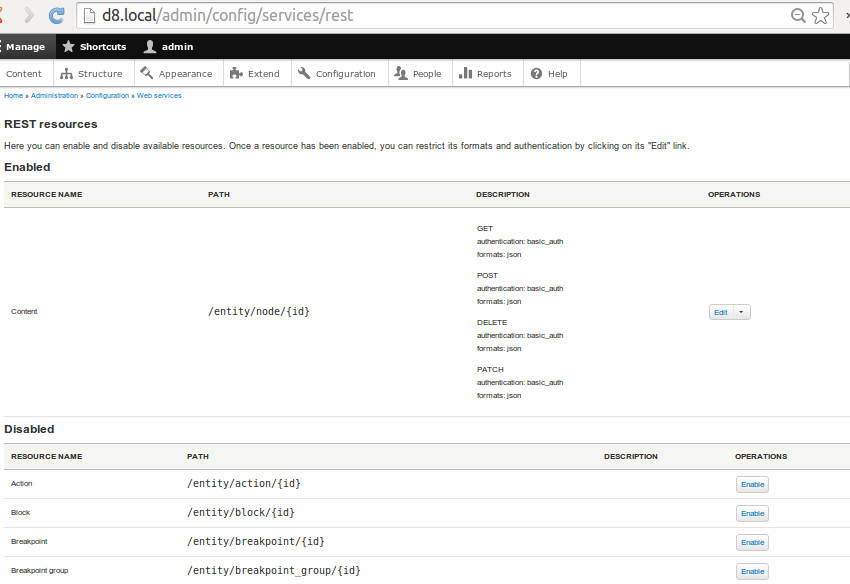
services in core

ahora todo es un response
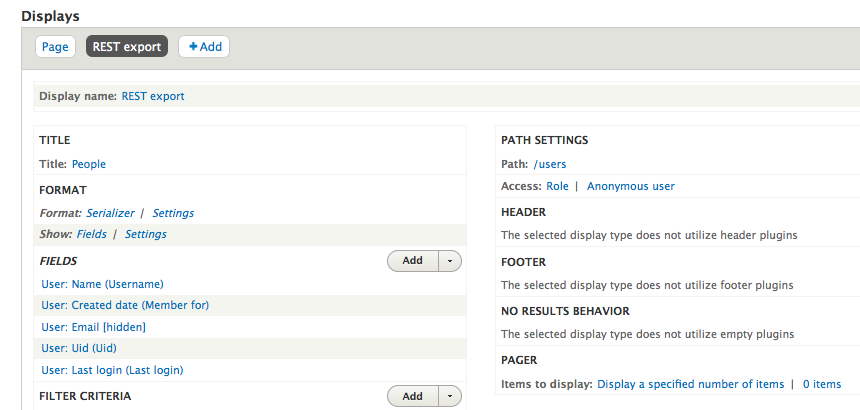
y recordemos que ahora casi todo es una view
Recurso index innecesario (REST export is the new sexy)

modulos de ayuda
Interfaz basica para el modulo REST

views es taaaaan 'drupal way'
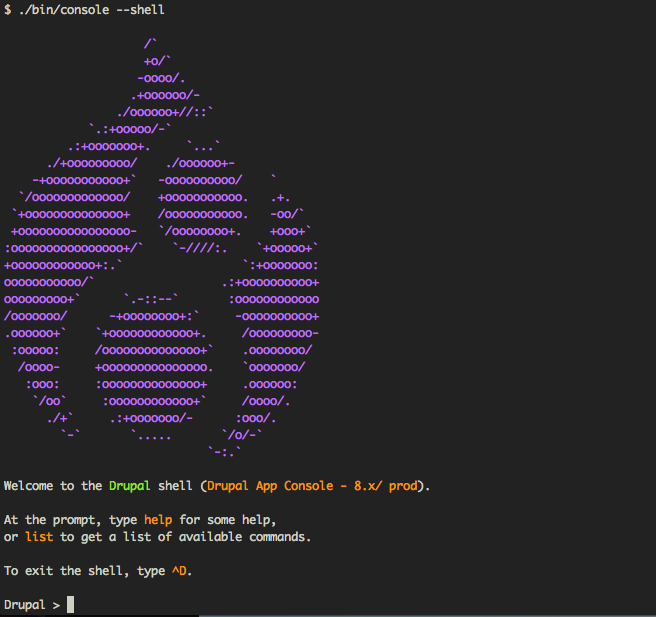
lets make some code

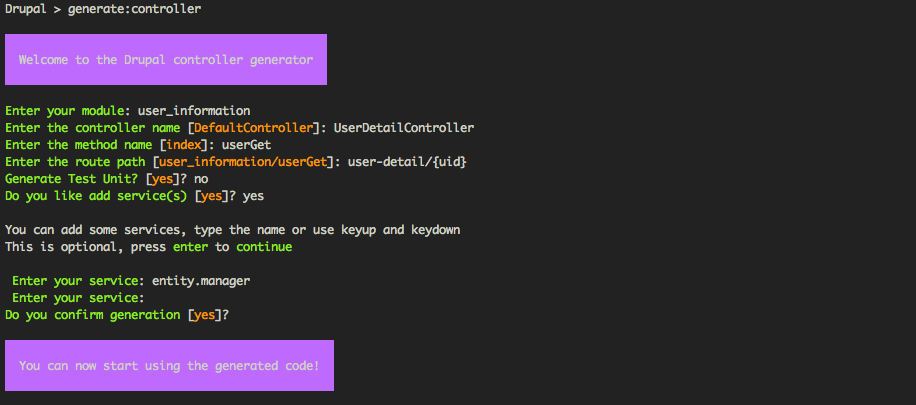
Let's use the console :)

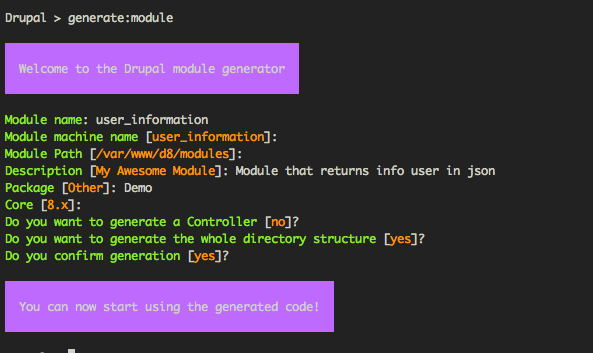
generate:module

generate:controller
definimos nuestra ruta
user_detail.user_detail_controller_userGet:
path: 'user-detail/{uid}'
defaults:
_controller: '\Drupal\user_detail\Controller\UserDetailController::userGet'
_title: 'user_detail Title'
requirements:
_permission: 'access content'
implementamos nuestro controlador
public function userGet($uid)
{
$account = $this->user->load($uid);
if (isset($account)) {
$picture = $account->get('user_picture')->getValue();
$url = $this->file->load($picture[0]['target_id']);
$arr_user = $account->toArray();
$json_user = [
'uid' => $arr_user['uid'][0]['value'],
'mail' => $arr_user['mail'][0]['value'],
'name' => $arr_user['name'][0]['value'],
'created' => $arr_user['created'][0]['value'],
'login' => $arr_user['login'][0]['value'],
'field_name' => $arr_user['field_name'][0]['value'],
'field_last_name' => $arr_user['field_last_name'][0]['value'],
'field_twitter' => $arr_user['field_twitter'][0]['value'],
'field_facebook' => $arr_user['field_facebook'][0]['value'],
'field_description' => $arr_user['field_description'][0]['value'],
'user_picture' => $url->url(),
];
return new JsonResponse($json_user);
}
return new JsonResponse('User Null :P');
}
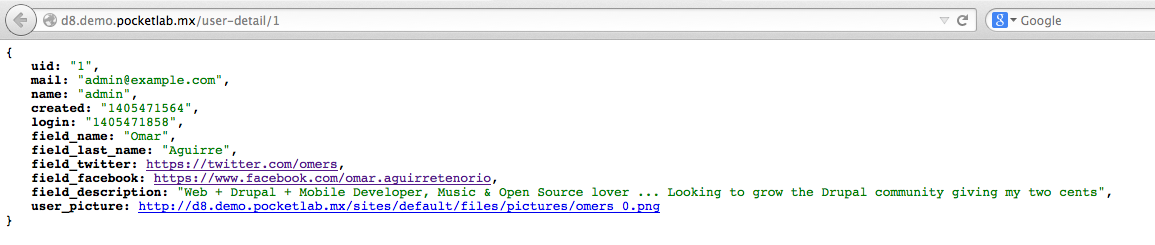
accedemos a la ruta

demo

q & a
referencias
http://7sabores.com/blog/implementar-cross-origin-resource-sharing-drupal-7
https://github.com/omero/user-finder
https://github.com/omero/User-Deatil-Drupal8
esto esta empezando a
ponerse de moda
https://www.getpantheon.com/blog/headless-websites-headless-drupal-options
https://www.getpantheon.com/blog/headless-drupal-demo-working-code-and-call-action
https://groups.drupal.org/headless-drupal
se necesitan manos
Join us !!!!