Toyota
Personel Servisleri Projesi

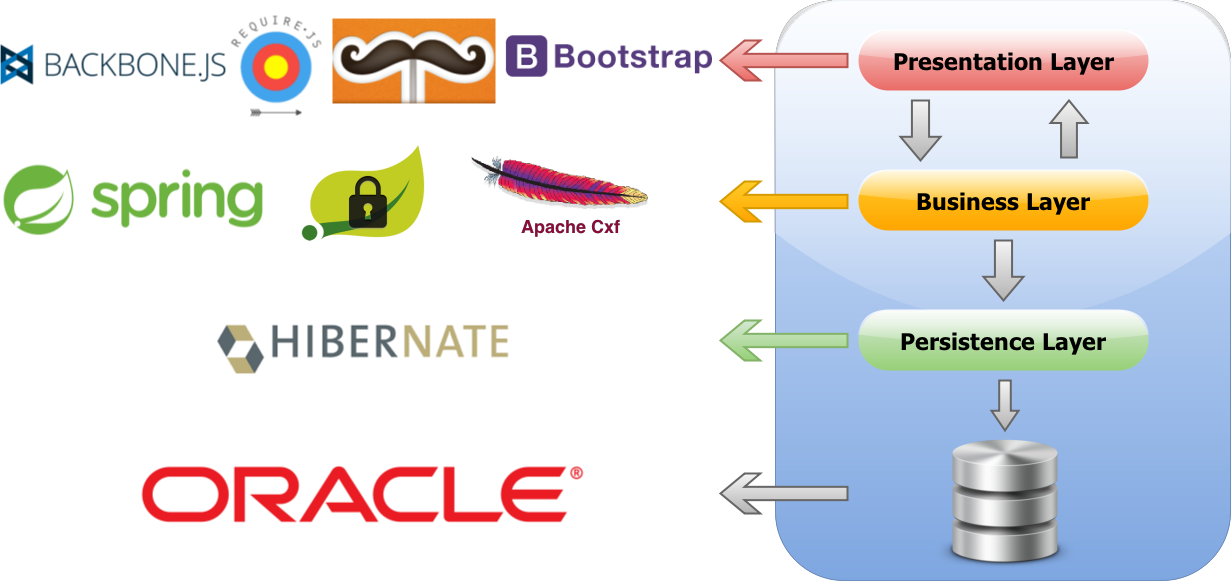
Proje Mimarisi

Proje Mimarisi

Versiyon Kontrol ve Yedekleme

Projemizin geliştirme aşamalarını takip etmek ve olası bir hata durumunda projenin kaynak kodlarının kaybolmasının önüne geçmek için versiyon kontrol ve yedekleme sistemi kullandık.
Neden BitBucket Kullandık?
-
Private Repository
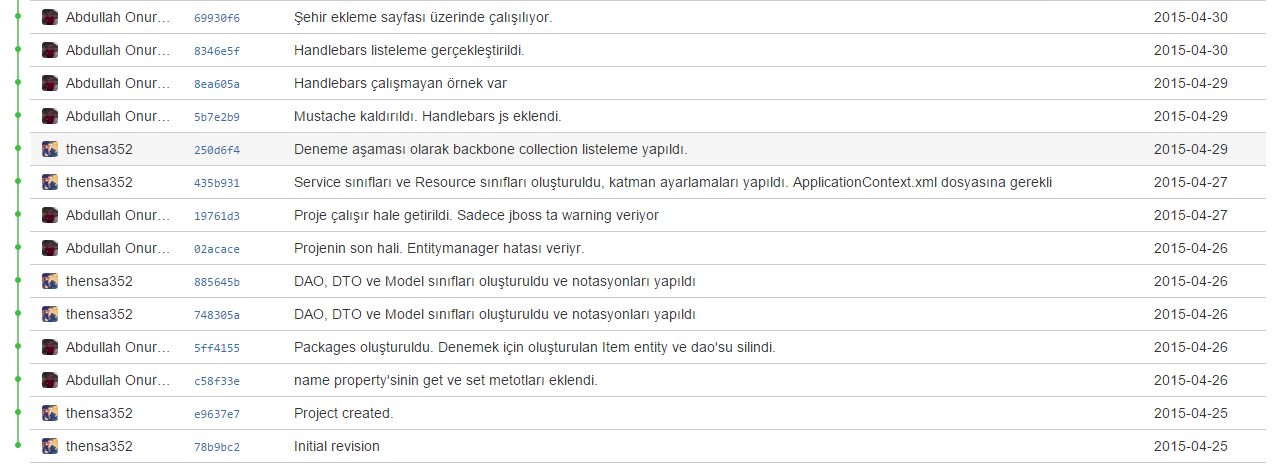
Bitbucket Ekran Görüntüsü
Burada projenin ilk oluşturulma aşamalarını görebilirsiniz.

Görev Paylaşımı
Projenin yazılma sürecinde çoğu zaman birlikte çalıştık.
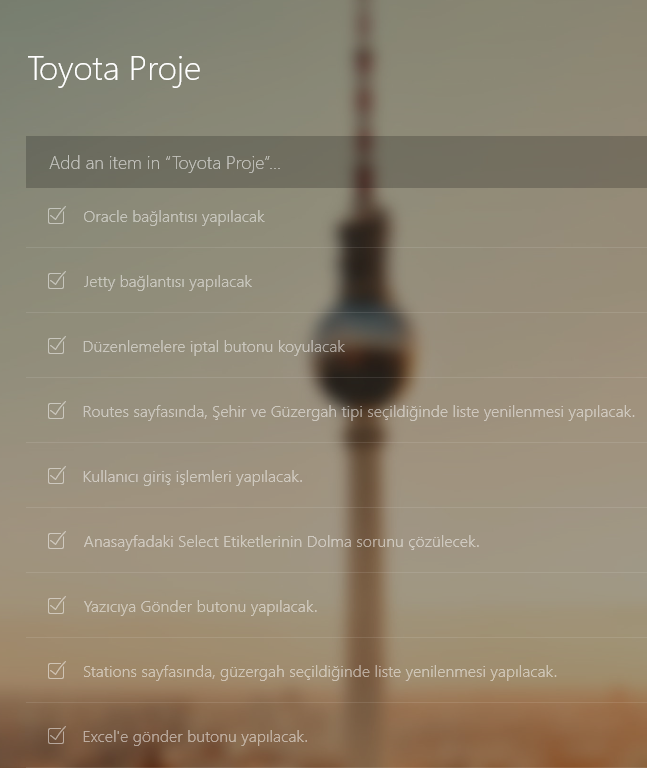
Yapılması gereken işlemleri Wunderlist isimli programa maddeler halinde ekledik. Listede bulunan maddeleri bölüştük. Böylece bir arada olmadığımız zamanlarda da görev paylaşımı yapmış olduk.
Görev Paylaşımı


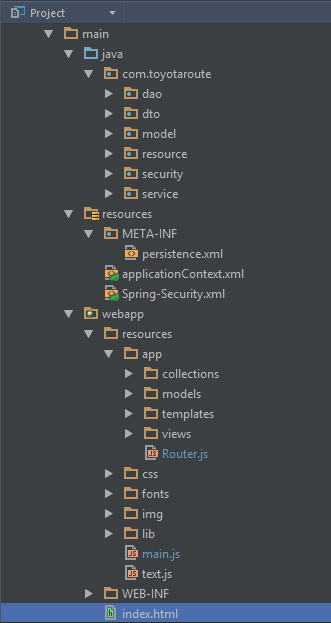
Projenin Dizin Yapısı
Projemizin katmanlarını mümkün olduğunca birbirinden ayırmaya çalıştık. Böylece farklı katmanlarda eş zamanlı çalışmalar yapabildik.
Projenin Template Yapısı
Her sayfa için temel olarak 2 template ve 2 view oluşturduk. Template'lerden birisi veri giriş alanlarını ve tabloyu boş olarak oluşturur. Diğer template ise "tr" elemanını barındırır ve her bir kayıt için yeniden oluşturularak tabloya eklenir.
Projenin Template Yapısı
HomepageTemplate
HomepageView aracılığıyla veri giriş
alanlarını ve tabloyu boş olarak ekrana basar.
HomepageListTemplate
HomepageListView aracılığıyla verileri tabloya basar.

Doğrulamalar(Validations)
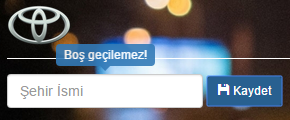
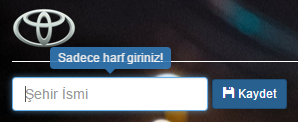
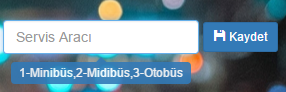
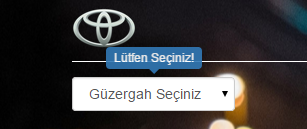
Projede hata mesajlarını göstermek için Bootstrap'ın tooltip bileşenini kullandık.





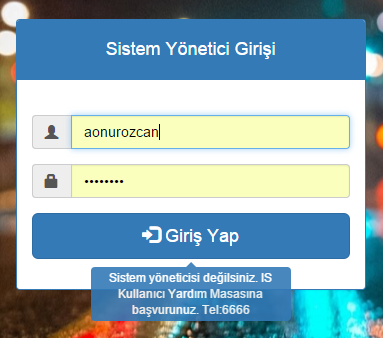
Doğrulamalar(Validations)
Sistem Yöneticisi Giriş Formu Hata Mesajı

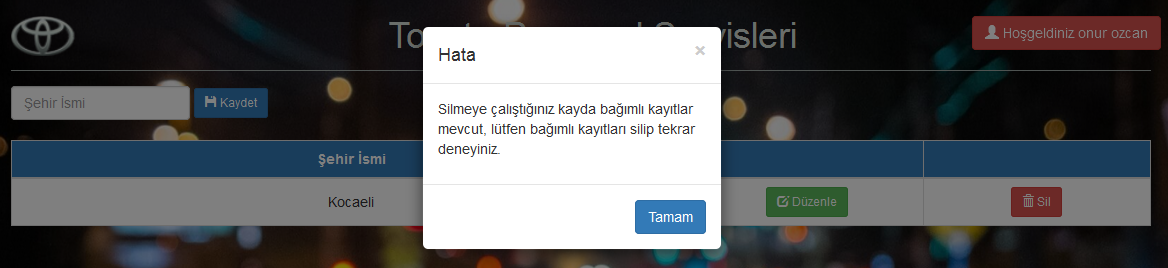
Bağımlı Kayıt Durumu
Eğer silinmeye çalışılan kayıda bağımlı kayıtlar varsa Bootstrap modal kullanarak kullanıcıyı bilgilendiriyoruz.

Karşılaştığımız Sorunlar
Spring Security rol bazlı çalıştığından dolayı bir şekilde rol eklemek zorundaydık. Bu işlemin ya fazladan bir tablo ekleyerek ya da SYSADM_USER tablosuna bir sütun ekleyerek çözebileceğimizi gördük. Ancak proje dokümanında bu şekilde bir yöntem belirtilmediği için farklı bir çözüm yoluna gittik.
Sorunu Nasıl Çözdük?
Yaptığımız araştırmalar sonucunda bu sorunu Custom Authentication Provider oluşturarak çözdük.
Aşağıdaki kod bloğunu kullanarak varsayılan rolü atadık.
List<GrantedAuthority> grantedAuths = new ArrayList<GrantedAuthority>();
grantedAuths.add(new SimpleGrantedAuthority("ROLE_ADMIN"));
Authentication auth = new UsernamePasswordAuthenticationToken(name, password, grantedAuths);Projemize Spring Security'i entegre ederken URL'lerle ilgili bir sorunla karşılaştık. Single Page Application'larda kullanılan "#" işaretinden sonrasının Server'a ulaşmadığını öğrendik. Bu sebeple Spring Security xml dosyası içerisinde intercept-url özelliğini sayfalarda kullanamadık.
Karşılaştığımız Sorunlar
localhost:8080/toyota-route/#cities
Sorunu Nasıl Çözdük?
Örneğin; Şehir tanımlama sayfası açılırken Router.js dosyasındaki yandaki kod parçası çalışır.
cities: function () {
var that = this;
var login = new Login();
login.fetch({
cache: false,
success: function (m_login) {
if (m_login.toJSON().username == null)
that.navigate('login', {trigger: true});
else {
//Kullanıcı giriş yaptıysa ilgili view'in render işlemleri
}
}
});
},Oturum açmayan kullanıcının bu sayfaya girişini intercept-url özelliği ile engelleyemediğimiz için bu işlemi cities route'da yaptık. Bu kodda Custom Provider'a erişen bir Rest metodu aracılığıyla o anki kullanıcı adını çektik. Eğer bir oturum açılmadıysa username null döneceğinden kullanıcıyı login sayfasına yönlendirdik.
Bu şekilde yönetici sayfalarını korumuş olduk.
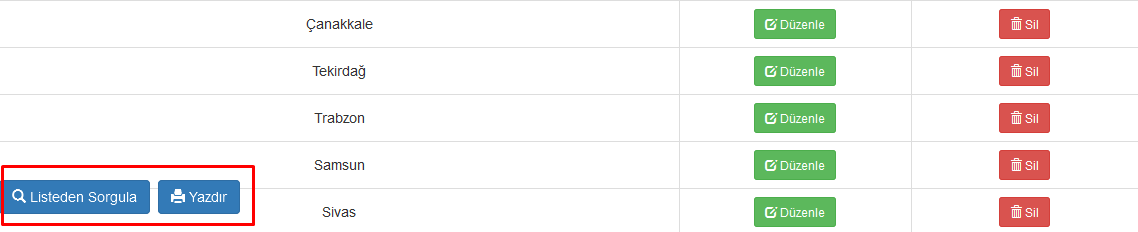
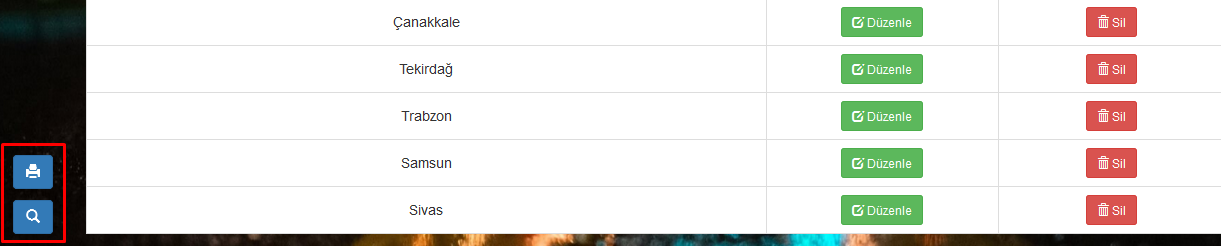
Karşılaştığımız Sorunlar
Sayfaların alt kısımlarında bulunan butonlar tabloda çok fazla kayıt olduğunda kayıtların üzerinde gözüküyordu.

Sorunu Nasıl Çözdük?
Tablo, butonların altında kalacak şekilde uzadığında bunu JQuery yardımıyla kontrol ettik ve butonları değiştirdik.

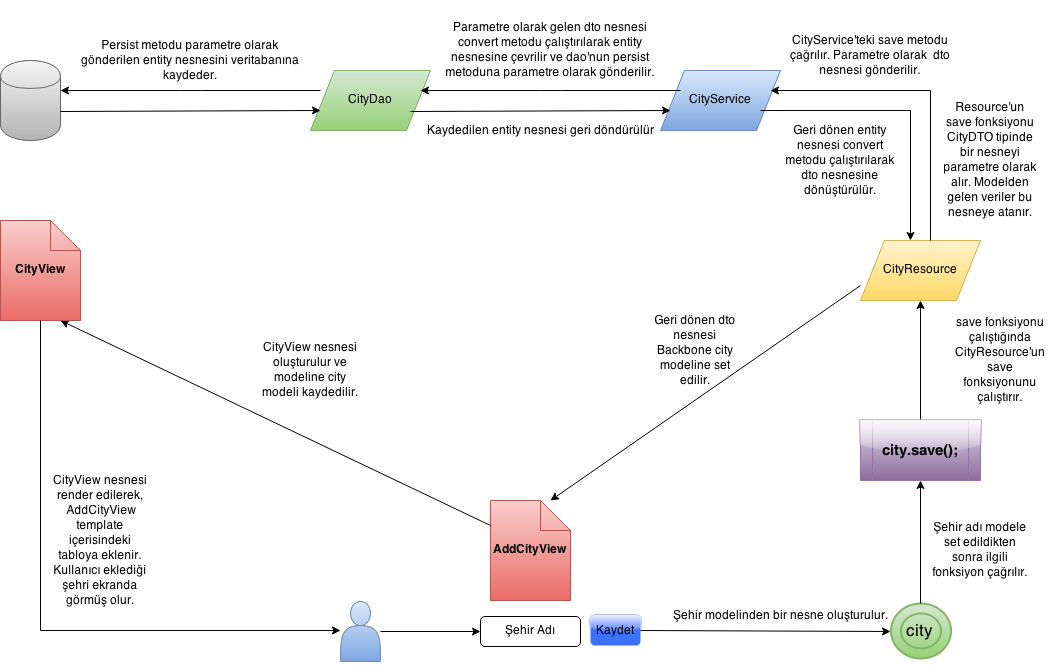
Ghost View Sorunu
Ghost view ya da Zombie view olarak adlandırılan bu sorun herhangi bir view'in farklı bir view'e geçiş durumunda yok edilmemesidir.
- Şehir tanımlama sayfası açıldığında AddCityView render edilir.
- Başka bir sayfaya gidilir.
- Tekrar Şehir tanımlama sayfasına gelindiğinde, ilk maddede oluşan view yok edilmediğinden yeni oluşturulan view'den sunucuya gönderilen her bir istek eski view tarafından da sunucuya gönderilir.
Örneğin;
Sorunu Nasıl Çözdük?
Bu durum projenin güvenliğini tehlikeye sokmaktaydı.
function disposeView (view){
Backbone.View.prototype.close = function () {
this.unbind();
this.undelegateEvents();
};
/* Şu anki viewi yok et */
if(this.currentView !== undefined) {
this.currentView.close();
}
/* Yeni view oluştur. */
this.currentView = view;
this.currentView.delegateEvents();
return this.currentView;
}Yandaki fonksiyon ile bu sorunu çözdük. Fonksiyon parametre olarak view alır. İçeride eğer view daha önceden tanımlanmışsa eskisi silinir yerine yeni view oluşturulur.
disposeView(new CityViews.AddCityView().render());Viewlerimizi bu fonksiyonu kullanarak render ettik.
Tarayıcı Uyumluluğu
Projemizi Internet Explorer, Google Chrome,
Mozilla Firefox, Safari, Yandex ve Opera tarayıcılarında test ettik.
Testlerimizde Browser Stack isimli internet sitesini kullandık.

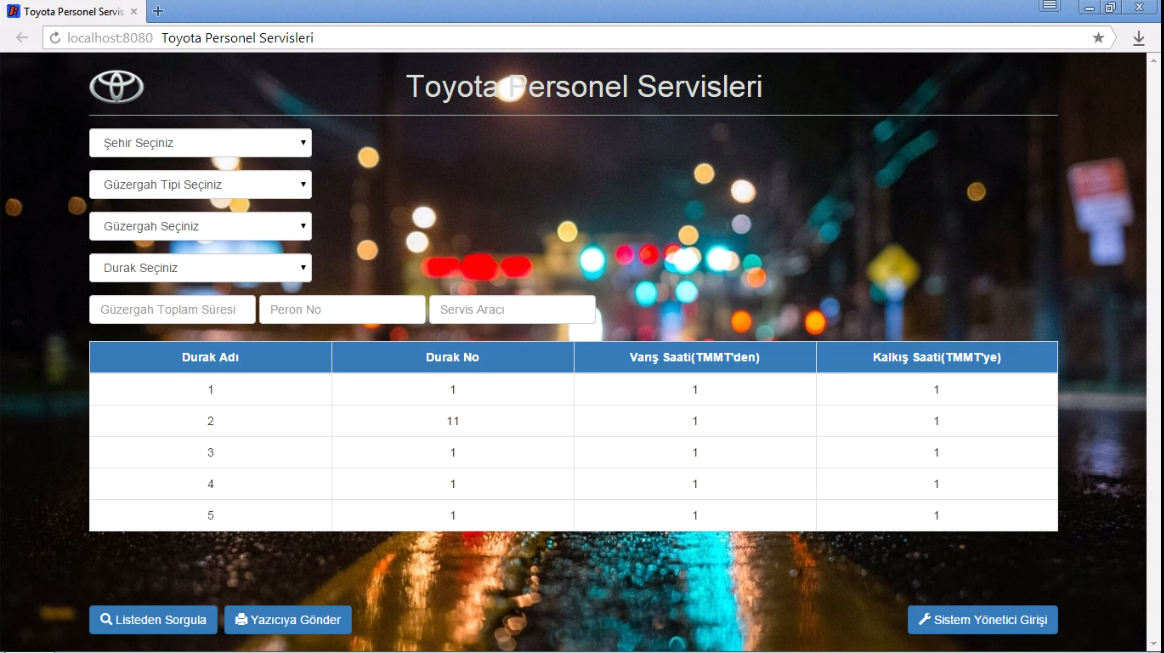
Ekran Görüntüleri
Internet Explorer 8

Ekran Görüntüleri
Internet Explorer 9

Ekran Görüntüleri
Internet Explorer 10

Ekran Görüntüleri
Internet Explorer 11

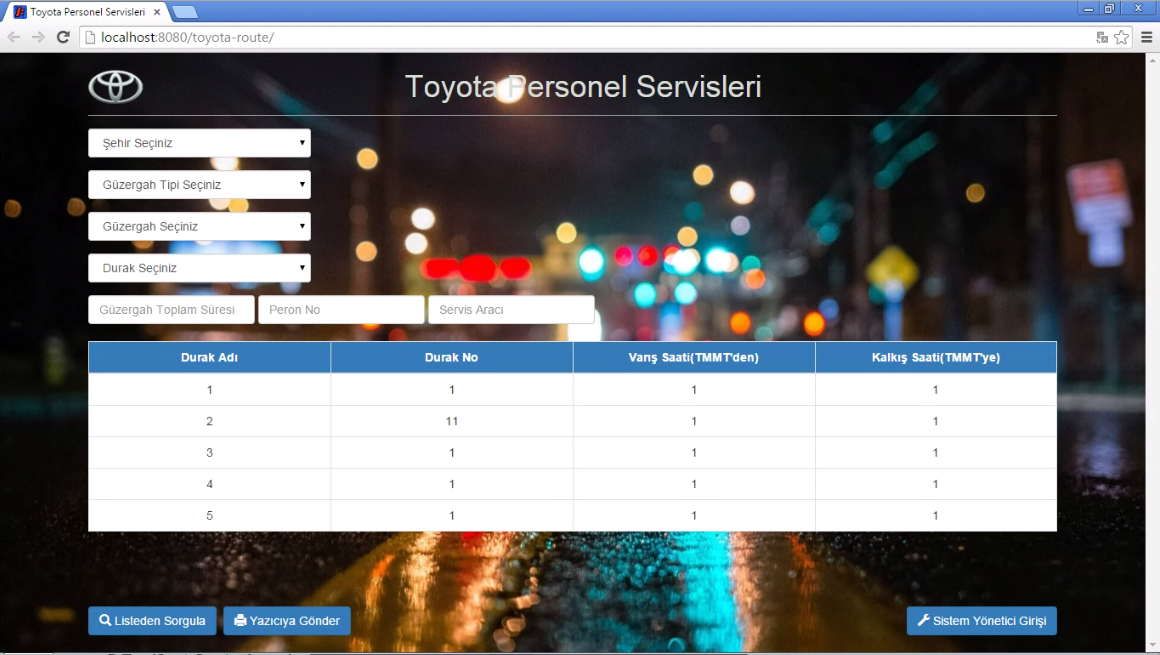
Ekran Görüntüleri
Google Chrome

Ekran Görüntüleri
Mozilla Firefox

Ekran Görüntüleri
Opera

Ekran Görüntüleri
Safari

Ekran Görüntüleri
Yandex

Yazıcıya Gönderme


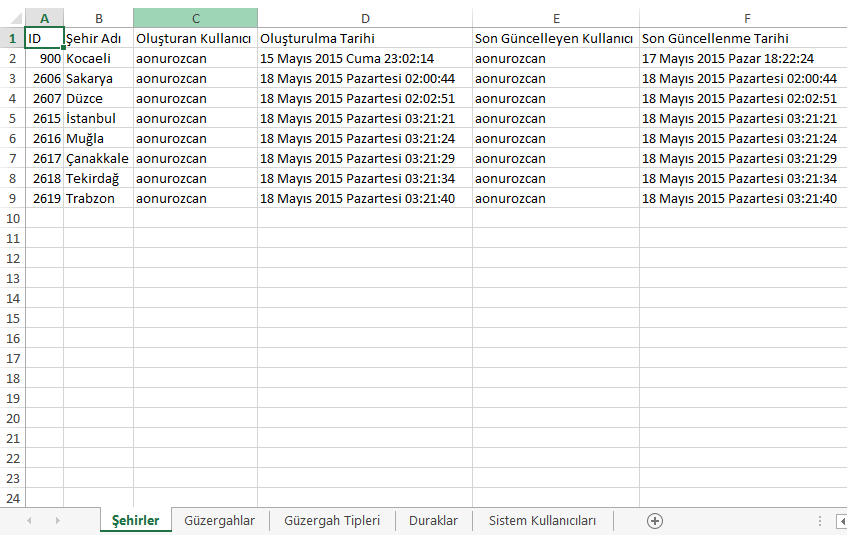
Excel'e Gönderme

Gerçek Sunucuda Test
http://www.aonurozcan.me/toyota-route
Projemizi tamamladıktan sonra elimizde hazır bulunan sunucu üzerinde performans testi yaptık.