@opherv / Jul 2016


Hi! I'm Opher
I work with developers, designers and video makers to create some pretty cool experiences

I'm a creative developer at Interlude
What are we doing today?
-
a game using Phaser and Firebase
-
entirely in JS
-
Serverless (kinda)
-
Crowd participation is mandatory (but fun)
-
You will need your phone, make sure you're connected to the wifi:
CodeNode/ welovecode
Phaser.io

"Desktop and Mobile HTML5 Game Framework:
A fast, free and fun open source framework for Canvas and WebGL powered browser games"
Firebase
Backend as a service
Realtime client updates / JS API

The rules
-
Two Screens: Desktop and Mobile
-
The gameboard consists of a X by X grid
-
Each player controls one commando


The rules
-
Commandos can move one square in any direction
-
When a commando touches another commando, he kills him and stops moving
-
A dead commando leaves his underwear in the square where he died
-
Commandos can't walk on squares with underwear
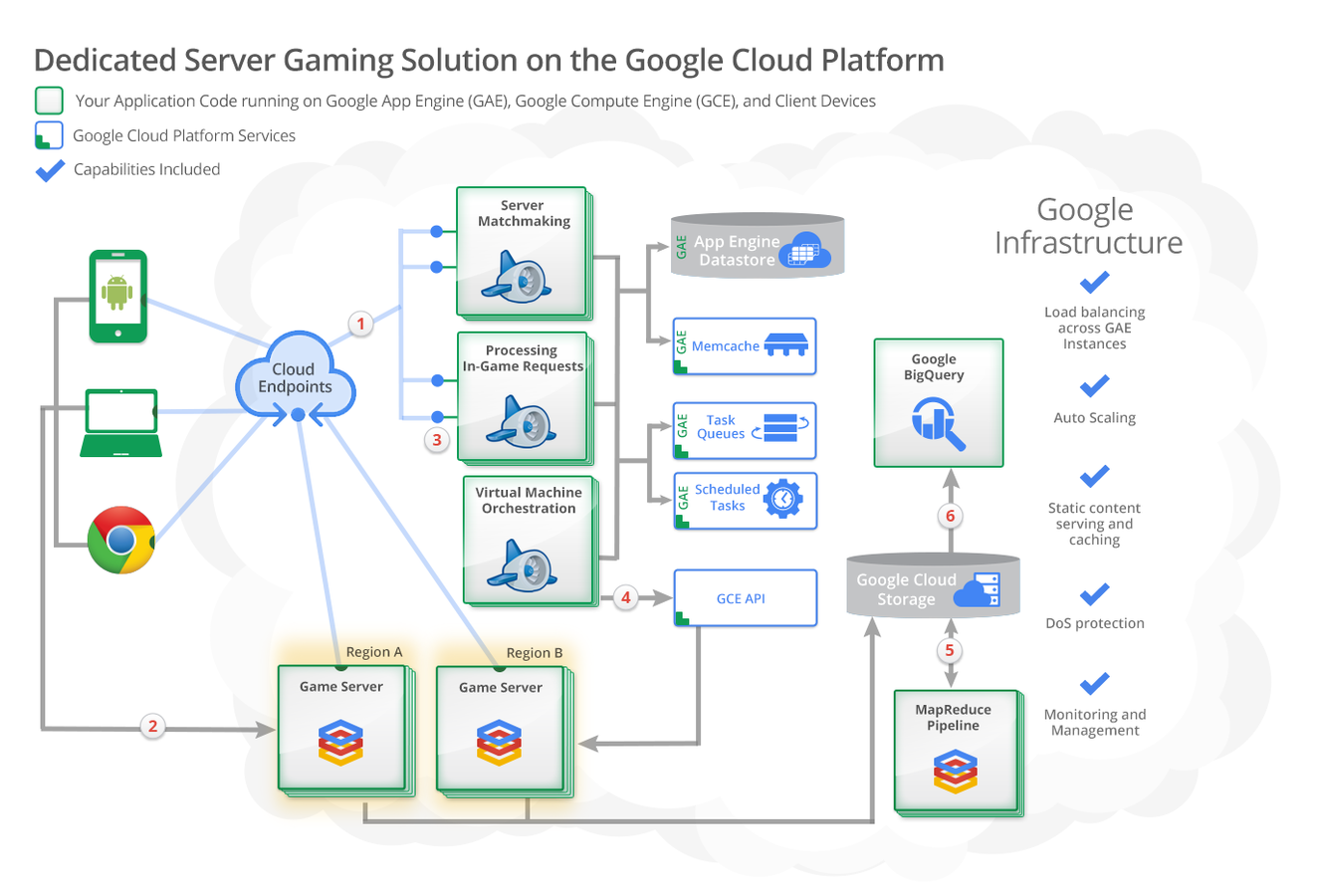
Typical multiplayer game architecture

Yeah... we're not going to do any of that



Desktop
Clients
Firebase
Game State is saved on desktop instance
Clients send their requests to firebase
Desktop consumes requests and updates game world



Desktop
Clients
Firebase
Our architecture kind of sucks
(for large scale projects)
It doesn't deal with:
- Input validation
- Lag handling (IE prediction / interpolation)
- Conflict resolution
...but it works! and it's cool!
and I only have 30 mins.
Building the client
That's not all!
More work to be done:
- Saving the game state
- Registering different players
- Implementing player collision
Saving the game state
var gameBoard = new Array();
for (var x=0; x< gridSize; x++){
gameBoard.push(new Array());
for (var y=0; y< gridSize; y++){
gameBoard[x][y] = "empty";
}
}
//moving a commando: checking the game state
function moveCommando(commando, x, y){
//hit game edge
if (x<0 || x>=gridSize || y<0 || y>=gridSize){ return; }
//hit an enemy
if (typeof gameBoard[x][y] == "object"){
killCommando(commando,gameBoard[x][y]);
return;
}
...
}Adding players - client
var playersRef = new Firebase('https://goingcommando.firebaseio.com/players');
var newPlayerRef = playersRef.push();
newPlayerRef.set({
color: playerColor,
id: newPlayerRef.key()
});Adding players - server
var playersRef = new Firebase('https://goingcommando.firebaseio.com/players');
playersRef.remove();
playersRef.on('child_added', function(snapshot) {
var newCommando = snapshot.val();
makeNewCommando(newCommando.id, newCommando.color);
});
function makeNewCommando(id, color){
var gridPosition = {
x: Math.floor(Math.random() * gridSize),
y: Math.floor(Math.random() * gridSize)
}
var commando = game.add.sprite(gridPosition.x * squareSize,
gridPosition.y * squareSize,
'commando');
commando.width = squareSize;
commando.height = squareSize;
commando.gridPosition = gridPosition;
commando.id = id;
gameBoard[gridPosition.x][gridPosition.y] = commando;
commando.color = color;
players[commando.id] = commando; //add commando to player array
};Note on using Firebase for games
don't forget:
YOU NEED TO USE PROPER AUTHENTICATION
It's a less ideal for low latency games:
physics, action, shooters
(Rocket League, World of Warcraft, Call of Duty)
Firebase is a good match for medium to high latency games:
turn based, discrete movement, strategy, puzzle
(Chess, Hearthstone, Clash of Clans)

Thanks!
@OpherV
opherv.com

github.com/opherv

none of your business