Building a multiplayer game server
and keeping (most of) your hair









What if there was
a better way to play games?
realtime multiplayer game running in the browser
@opherv

Hi! I'm Opher
I work with developers, designers and video makers to create some pretty cool experiences

I'm a creative developer at Eko

http://incheon.gg
anatomy of a game
@opherv

while (true)
{
processInput();
updateGameState();
render();
}
Input
0
1
2
3
4
5
6
7
render
game step
8
9
10
11
12
13
14
15
@opherv





peer-to-peer




Why do you even need a server?
Because your players suck

if cheating can happen,
it will happen
authoritative server

@opherv





authoritative server
Run game world
Receive input request
Validate input
Broadcast game state

Why
@opherv


Non-blocking Event I/O
@opherv

Running the same game code,
both on the server and the client
@opherv

open source
Thriving ecosystem with NPM
@opherv

Web dev == Game dev
@opherv

Browser/Server Communication
websockets
WebRTC*
@opherv

io.emit('myEvent',{ x: 15, y: 20, ammo: 20});
Server
socket.on('myEvent', function (data) {
console.log(data);
});Client
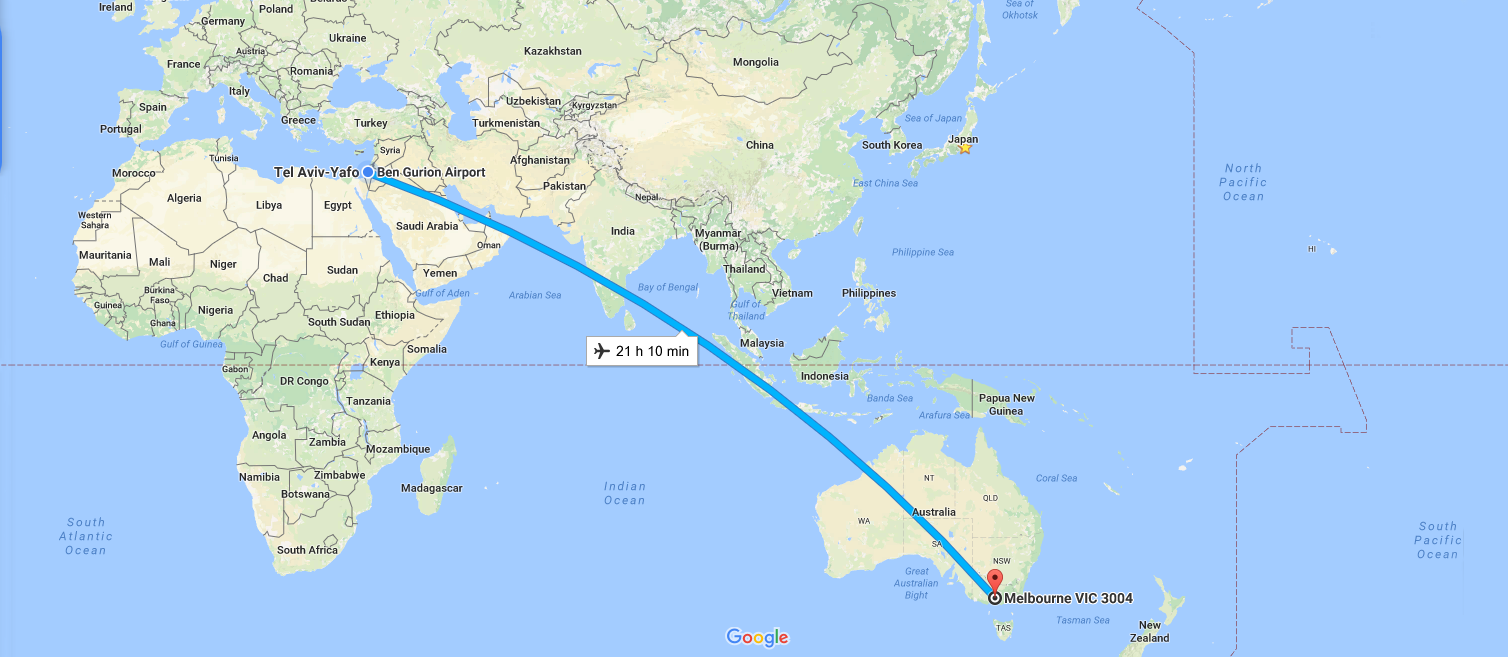
13,759 km

299,792,458 m / s
Speed of Light
45 milliseconds
Tel Aviv -> Melbourne
Round Trip Time (RTT) > 90ms
@opherv



Tel Aviv
Melbourne
Request - 45ms
Reply - 45ms
LAG
Syncing the game world
Game Loop
Render Loop
@opherv

Broadcast Loop
Option 1
client step N


X: 200




client step M
X: 50
Interpolation
The client is in the past
Real Time Strategy
Role Playing Games




client side prediction



bending

Option 2: Extrapolation

30
31
32
33
34
35
36
37
38
39
30
31
32
33
34
35
36
37
38
39
Input
game state
extrapolated
steps
Building a multiplayer game server
and keeping (most of) your hair




here's a link to a hat store, have fun
Building a multiplayer game server
and keeping (most of) your hair
Building a multiplayer game server
and keeping (most of) your hair
@opherv

@opherv

more info: http://incheon.gg
@opherv


Thanks!
@OpherV
opherv.com
opherv@gmail.com