The multiplayer Game Jam


@OpherV
Fullstack2gether 2017








Can we make this experience
easier? faster?
realtime multiplayer game running in the browser
@opherv

Hi! I'm Opher

I'm a creative developer at Eko
http://lance.gg

Lance is:
@opherv


Multiplayer server + client library
Written entirely in JavaScript
Open source and free to use
Makes multiplayer games on the web easy(ish) and fun!
anatomy of a game
@opherv

while (true)
{
processInput();
updateGameState();
render();
}
Input
0
1
2
3
4
5
6
7
render
game step
8
9
10
11
12
13
14
15
@opherv





peer-to-peer




Why do you even need a server?
Because your players suck

@opherv













if cheating can happen,
it will happen
authoritative server

@opherv





authoritative server
Run game world

Receive input request
Validate input
Broadcast game state
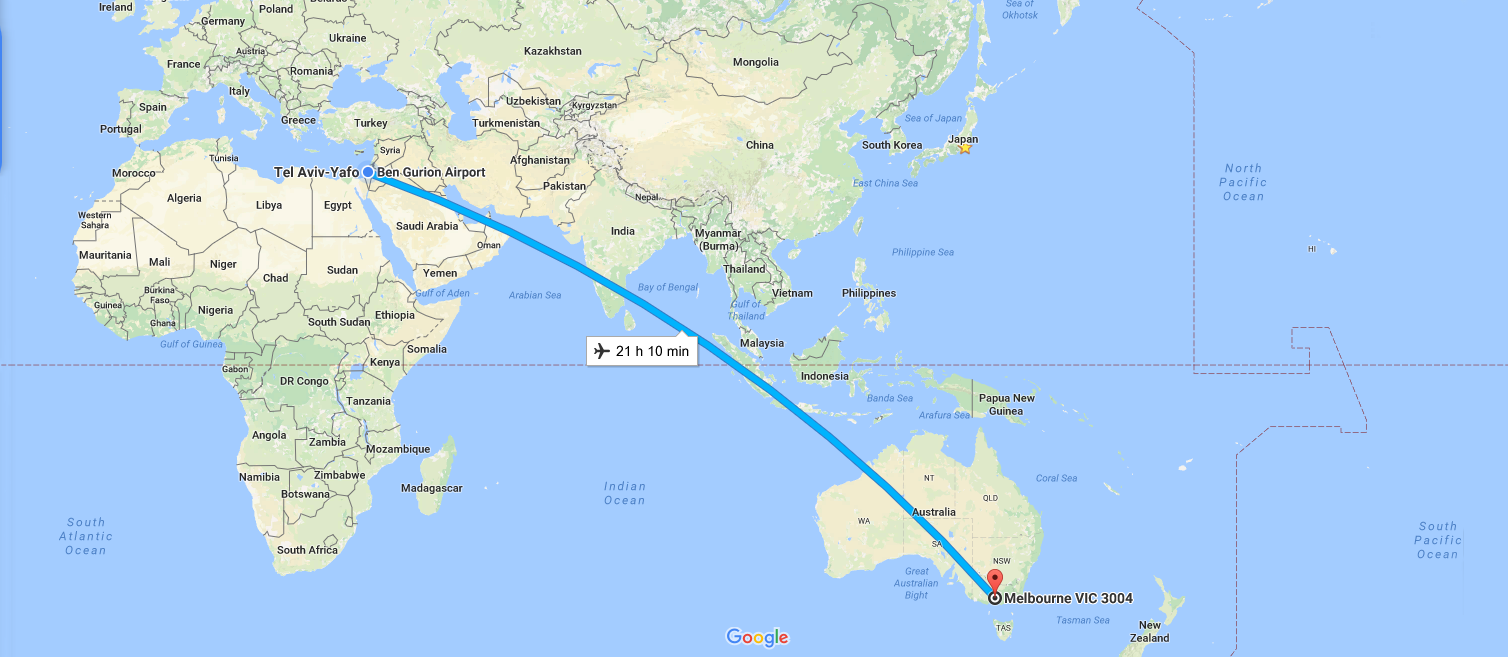
13,759 km

299,792,458 m / s
Speed of Light
45 milliseconds
Tel Aviv -> Melbourne
Round Trip Time (RTT) > 90ms
@opherv



Tel Aviv
Melbourne
Request - 45ms
Reply - 45ms
LAG
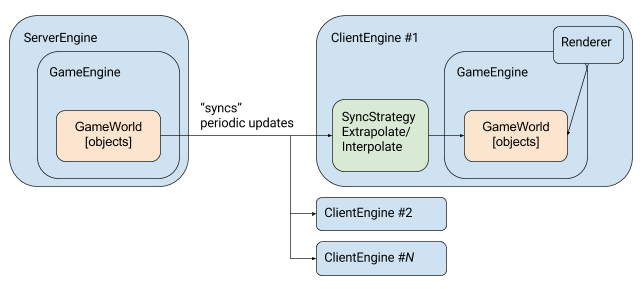
Syncing the game world
Game Loop
Render Loop
@opherv

Broadcast Loop
Input
0
1
2
3
4
5
6
7
Broadcast
game step
8
9
10
11
12
13
14
15




Server view
Option 1
client step N


X: 200




client step M
X: 50
Interpolation

30
31
32
33
34
35
36
37
38
39
26
27
28
29
30
31
32
33
34
35
The client is in the past
Real Time Strategy *
Role Playing Games


"client side prediction"
Player presses "up"






Running the same game code,
both on the server and the client
@opherv

The client is in the past
but also... kinda in the future
"bending"








Physics based games
First person shooters
But what about...
Option 2: Extrapolation

30
31
32
33
34
35
36
37
38
39
30
31
32
33
34
35
36
37
38
39
Input
game state
extrapolated
steps
Interpolation
Faster, less precise
Smoother movement at the cost of delay
Extrapolation
Requires heavier simulation
Essential for physics-based games
@opherv

All must implement:
Client side prediction
Bending
@opherv

@opherv

@opherv

@opherv


more info: http://lance.gg
@opherv


Free Stickers!
follow me @OpherV


Lets start!
@OpherV
opherv.com