Breathing Life into Three.JS
@opherv / May 2016
Hi! I'm Opher
Graduate of Bezalel Academy of Arts &
HUJI Computer Science

I'm a creative developer at Interlude
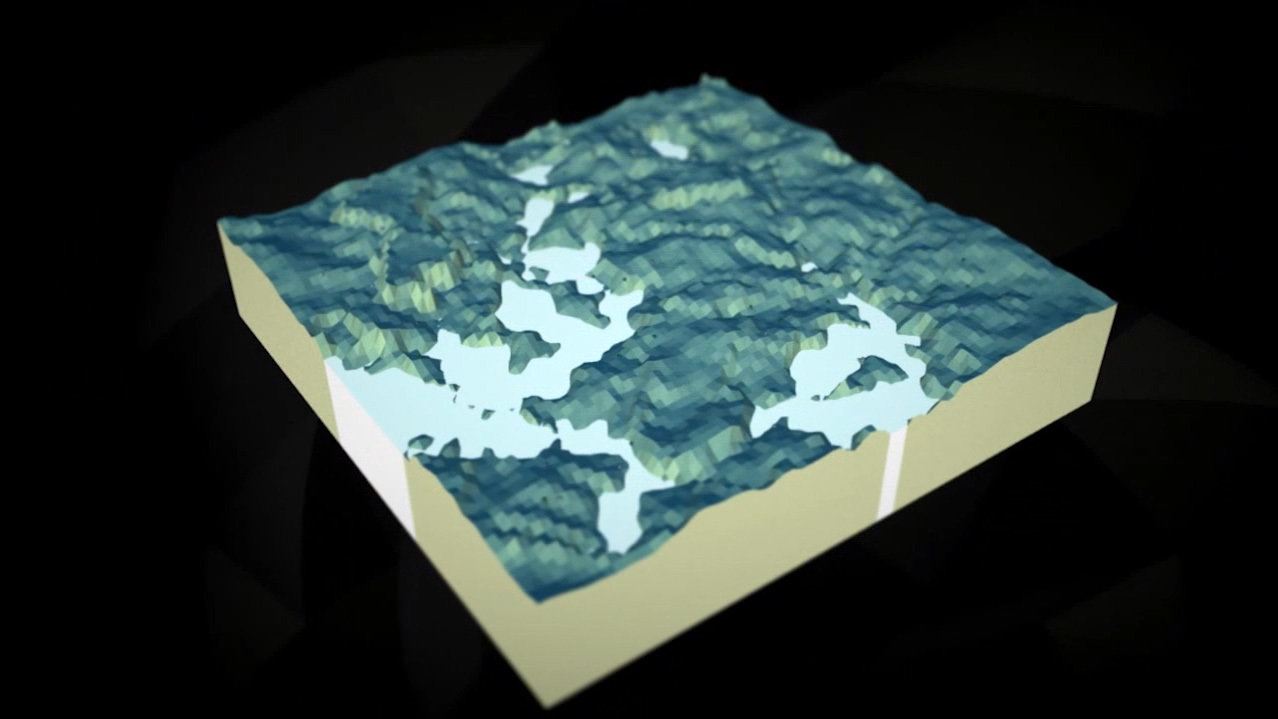
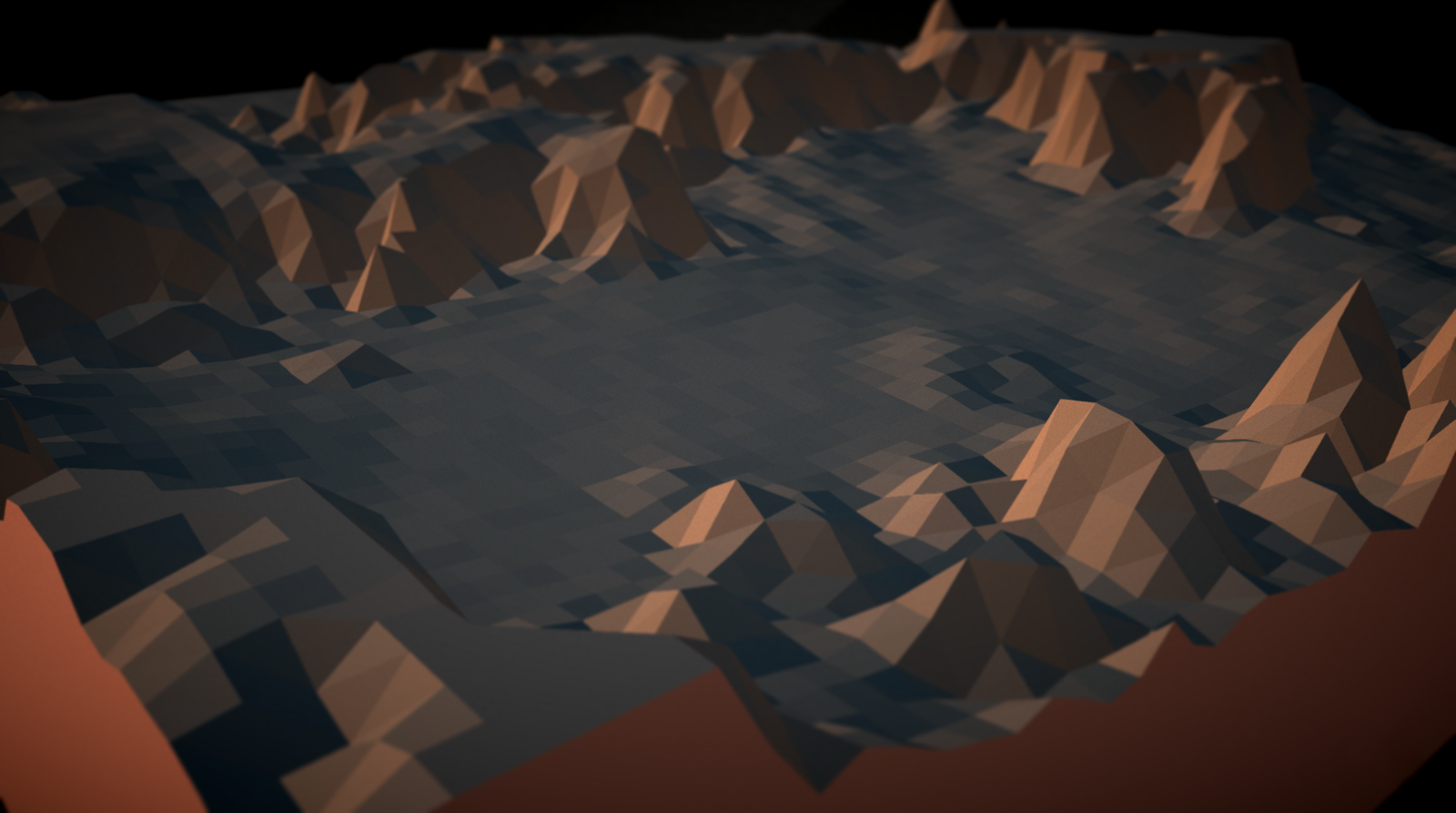
Creating the Environment



The process:
- Get GIS / topographical data
- Convert it into a height map
- Load image into canvas, and calculate height from each pixel

Adding an ocean
Hacking a shader to create wavy water
...
float waterDisplace;
waterDisplace =
1.0 * (-2.0 * sin((timestamp + (position.x * 100.0 ))))
* 6.0 + (1.0 * cos((timestamp + (position.y )))) * 17.0;
gl_Position = projectionMatrix * modelViewMatrix
* (vec4(position, 1.0) + vec4(0.0, 0.0, waterDisplace, 0.0));
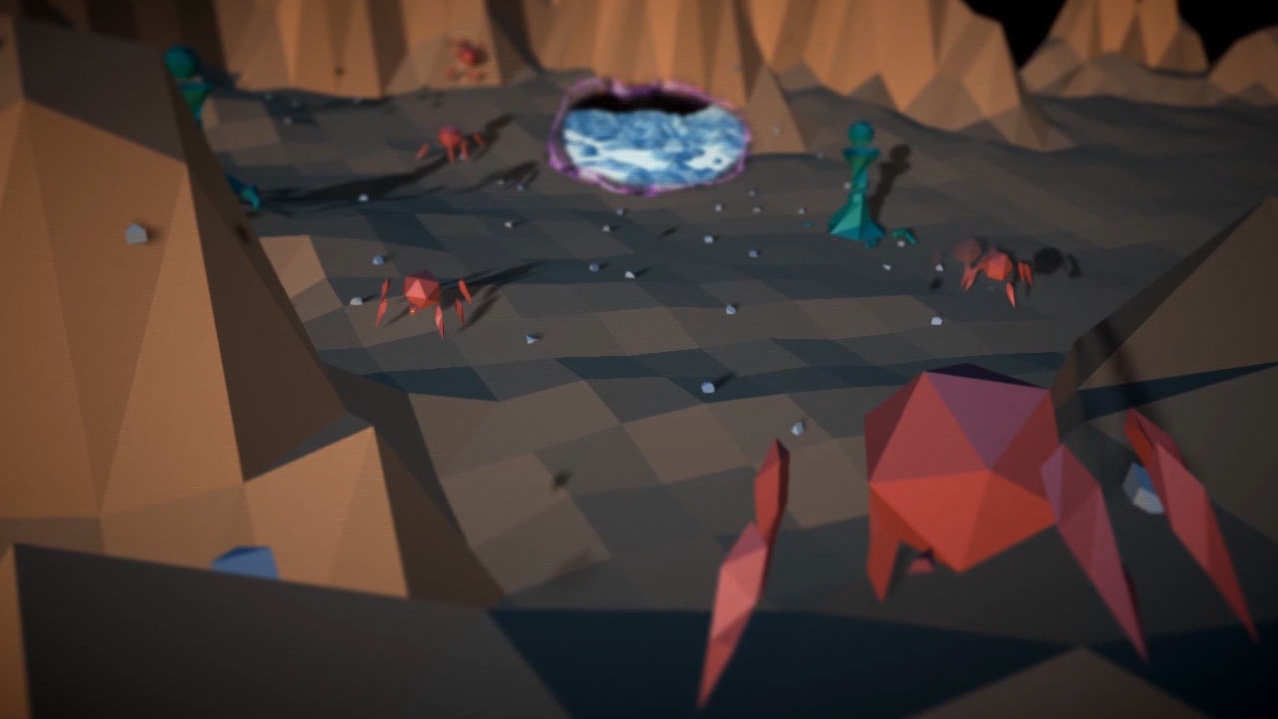
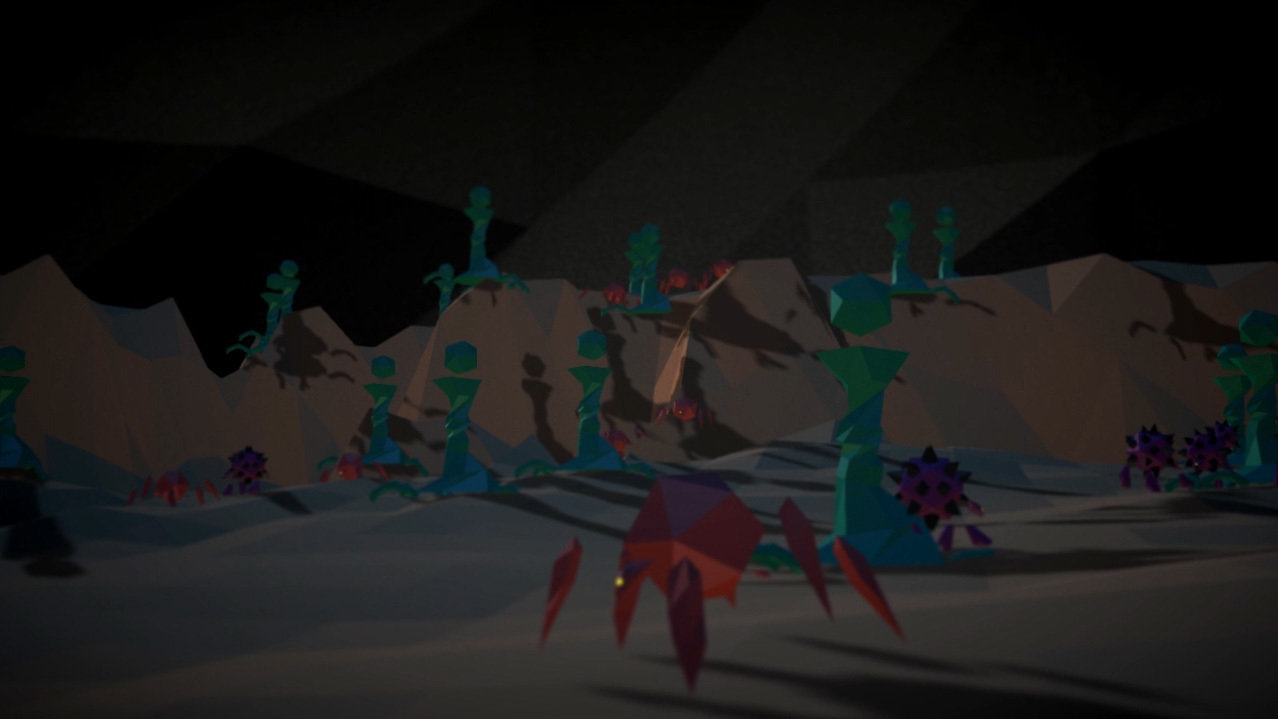
...Creating the creatures

How do you design modular creatures?




Early prototype
- Modeled and animated in Cinema 4D
My work process:
- Figured out there's no good way to export to Three.JS
- The Collada format sucks
- Found this awesome Collada to JS converter by Robert Carnecky
- Protip - use Maya or Blender
This is a "tree"
This is a pointy "tree"
This is a pointy, poisonous "tree"
Spike algorithm
For every bone
For every face on the bone mesh
create a triangle polygon
align it to the face normal
scale it in relation to the mesh area
Merge the polygons in to a single geometry
Profit $$$This is a pointy, poisonous hexapod
Special FX

Opening portals
Opening portals
var video = document.createElement( 'video' );
video.src = "portal.webm";
video.loop=true;
video.load();
video.play();
var videoImage = document.createElement( 'canvas' );
videoImage.width = 800; videoImage.height = 450;
var videoImageContext = videoImage.getContext( '2d' );
var videoTexture = new THREE.Texture(videoImage );
videoTexture.minFilter = THREE.LinearFilter;
videoTexture.magFilter = THREE.LinearFilter;
var movieMaterial = new THREE.MeshBasicMaterial(
{ map: videoTexture, overdraw: true, side:THREE.DoubleSide, transparent: true } );
var movieGeometry = new THREE.PlaneGeometry( 800, 450, 1, 1 );
var obj = new THREE.Mesh(movieGeometry, movieMaterial );
function updateAnim(){
if ( video.readyState === video.HAVE_ENOUGH_DATA )
{
videoImageContext.clearRect(0,0, videoImage.width, videoImage.height);
videoImageContext.drawImage( video, 0, 0 );
videoTexture.needsUpdate = true;
}
}
...
level.addEventListener("render",updateAnim) // hook into the threejs render loopAchieveing the "miniature film" look


Achieveing the "miniature film" look
Vignette shader
Vertical blur Shader
Film grain shader
Final Notes


Telluric was built with Three.JS R69-R71
Every new release of Three.JS set me days back -
factor this into your dev time
Thanks!
@OpherV
opherv.com
opherv@gmail.com

github.com/opherv