Web Front End
Once upon a time...
In the 90's ...
Server Page Application
Client : index.html
URL : /page2.php
File : page2.php
Server
HTTP
And in the (20)00s

$("#stop").click(function(){
$("#panel").stop();
});

Use-full library, Ouf !
No, it begin in 10s

Javascript
Framework(s)
V1.0

Single Page Application
2012
Single Page Application
Client : index.html
GET : REST/API/HELLO
Server
JSON : { msg: "Hello" }
Same page but different data presentations
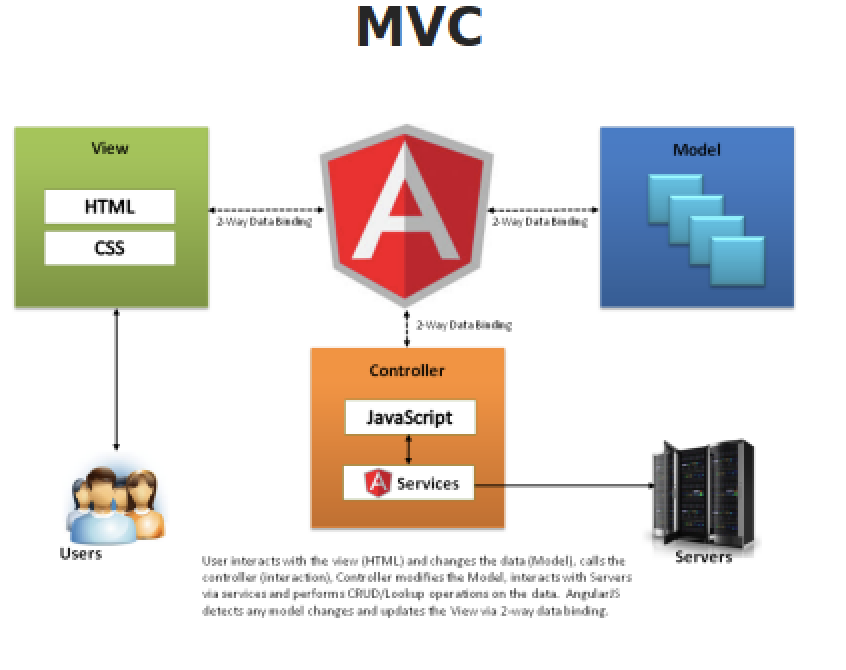
Structured Application MVC

Ecmascript 6
ES2015

- objet (class)
- scope (let, const)
- functionnal
(lambda, default parameter...) - Destructuring assignement
- Template litterals

DEMO
Transpiler
2016 - OTHERS

TypeScript
Microsoft superset Javascript
Compile time
validation !!!
The end of 2016 :
Stop writting Javascript directive !
And Write TS component
It's about Scope
Shadow DOM & Web Component
<articles>
#shadow-root
| <style>
| .random {
| ...
| }
| </style>
| <div class="random">
| ...
| </div>
</articles>index.html
component1
HTML, JS, CSS
component2
HTML, JS, CSS