Progressive Web App

WHY ?
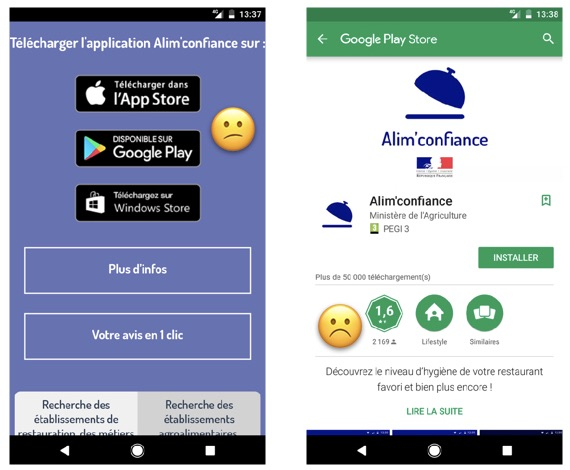
Native App
a mature market since 2017

Application market overload
80 applications installées mais 40 utilisées / Mois

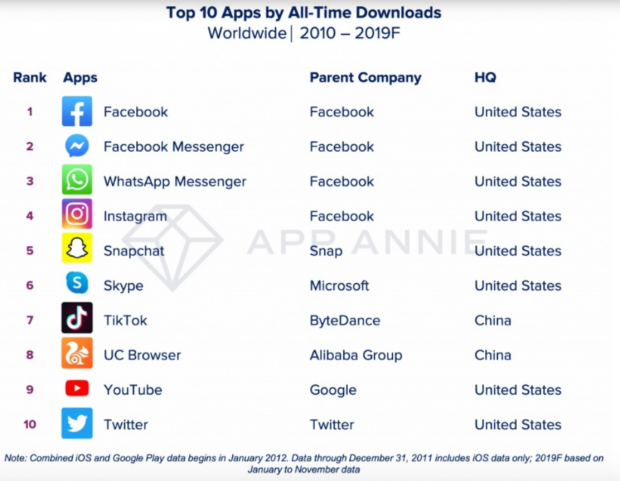
The unbeatables

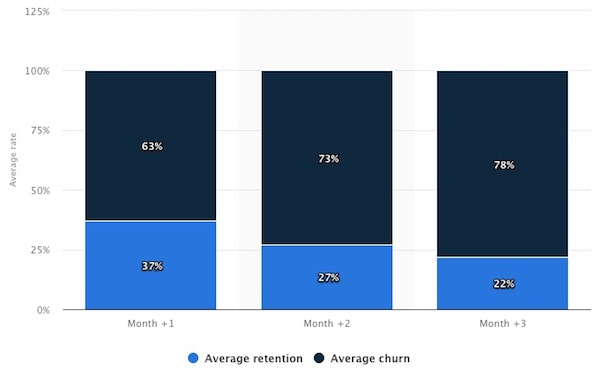
Less retention...

Problems
- Site Proxy.
- Cost of Installation & Update.
- Developpement cost...
- User want the best!
- CPU consumption
- Big data flow...

Solution ?
Let's Talk about PWA
Engaging
Searchable
Installable
Sharable



Reliable
Network independant
Cross browser
Safe



Fast
loading
< 3s
Cache
Transparente Update



What more than a Native App ?
| FEATURES | PWA | NATIVE APPS | WEBSITE |
|---|---|---|---|
| INSTALLABLE | X | X | - |
| SEARCHABLE | X | X | X |
| QUICK ACCESS | X | - | / |
| LIGHTWEIGTH | X | - | X |
| FULLSCREEN | X | X | - |
| TRANSPARENT UPDATE | X | - | / |
| OFFLINE | X | X | - |
| NATIVE API | / | X | / |
Like a website but better
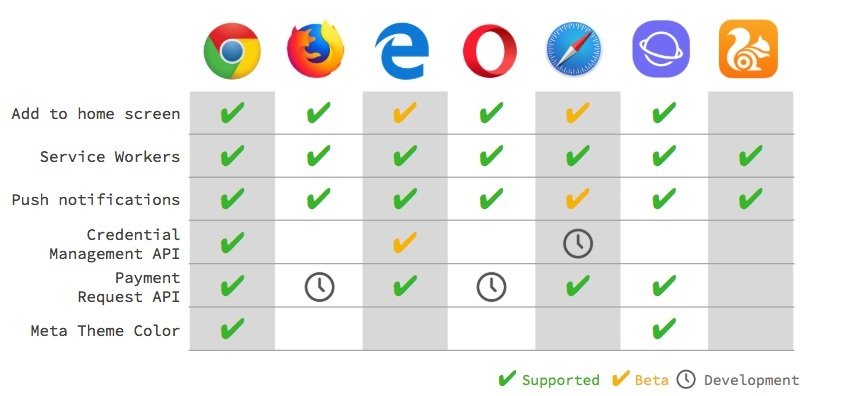
Browser compatibility

Ok, ok, show me !
How does it work ???
-
A little bit of native app...
-
A little bit of website ...
First :
Progressive, Not Hybrid

W3C MANIFEST
POWERED BY
- INSTALLABLE
- FULLSCREEN
- SEARCHABLE
{
"name": "simple pwa",
"short_name": "pwa",
"start_url": "/",
"orientation": "any",
"scope": "/",
"display": "standalone",
"theme_color": "#003781",
"background_color": "#003781",
"icons": [
{
"src": "icons/icon_144.png",
"sizes": "144x144"
},
{
"src": "icons/icon_512.png",
"sizes": "512x512"
}
]
}POWERED BY
SERVICE WORKER
- OFFLINE
- QUICK ACCESS
- RE-ENGAGEABLE

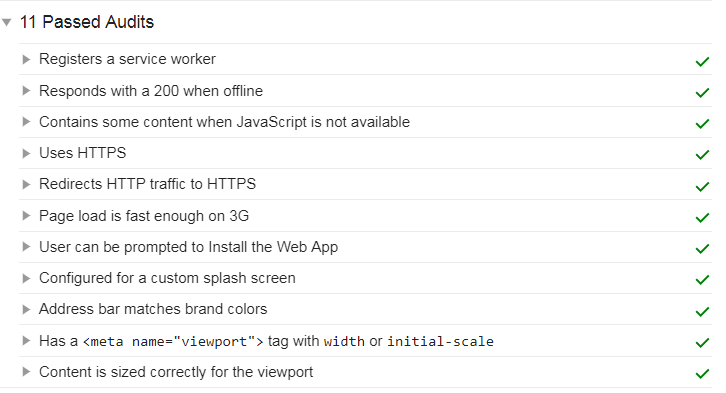
Check PWA quality

Google LightHouse