2023 師大資工營
Challenger Surviving Islands: E級玩家
#來做自己專屬的Blog吧!
Instructor
othsueh
- 資工大一升大二
- 高一參加過資訊營
- 肝心守護者
... more

1-2

Slido
Why you need a Blog
- 檔案歸檔、分類
-
將你的成長軌跡可視化
- 你升大學可能用的到(累積經歷, 作品)
1-3


Mentally Prepared
-
這個課程比之後其他課程還簡單
- 有學過相關東西的同學我很抱歉
- 不會讓你睡著的...
- 課程內有些東西比較複雜不會用到,但可以去講義看看
- 有任何問題請問助教或 Slido
1-4


Syllabus
1-5


就讓我們開始吧!
GitHub &
git 指令
git Brief Intro
-
甚麼是 git 呢?
- git 是一種分散式版本控制系統
-
甚麼是版本控制系統?
- 基本上就是紀錄歷史的概念。幫助我們知道我們在何時做了甚麼事, 方便檔案管理。
-
好處 (分散式)
- 可以分成好幾條分支 (時間線) 運行,讓每個人都有自己的紀錄, 方便團隊管理

2-1


git flow
add
commit
push


remote
local
2-2






File
Index
Repository
GitHub

message
git Brief Intro
-
我們到底要用它來幹嘛
- 把本地端的寫好的檔案丟上去雲端,讓你的 Blog 回家後還可以編輯
2-3


GitHub Brief Intro
-
你說的雲端是哪個雲端?
-
GitHub,你可以把它當作是開發者的雲端,但也有許多好用功能:
- 團隊議題討論
- 分支
- 處理合作錯誤
-
GitHub,你可以把它當作是開發者的雲端,但也有許多好用功能:
2-4


CLI or GUI
- 你們想要怎麼使用 git呢?
2-5


CLI (文字介面)

GUI (圖形化介面)

GitHub Desktop Login
2-6


Create Local Repository
- 進到你的 GitHub Desktop 上點選
- 為倉庫命名 [你github的名字].github.io,在 description 寫 My Blog
2-7


- 點擊 後再點擊


- 按下


Create New File
2-8



- 進到你的 GitHub Desktop 上點選
- 創建一個名叫 README.md 的新檔
- 打上想要的描述後儲存

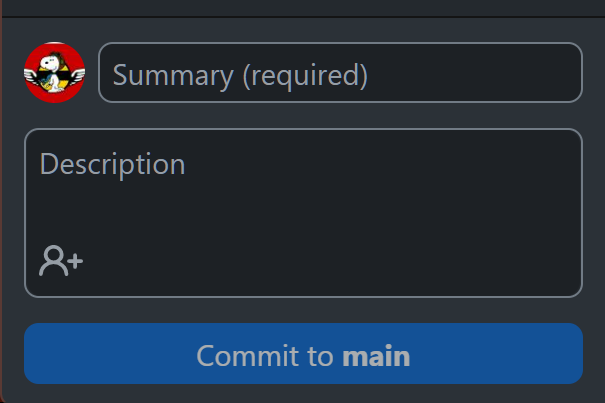
Simple commit
2-9


- 在 GitHub Desktop 找到
- 打上你這次新增/改變了甚麼東西

- 按
- 去

確認 commit 是否成功

simple Push
2-10


- 點選

- 為倉庫命名 [你github的名字].github.io
- 把
取消勾選

- 點擊

去 GitHub 看 PUSH 是否成功
Hugo Easy
Hugo Brief Intro
Hugo 是一款基於 Go (程式語言) 的靜態網頁產生器
(Static Site Generator), 你可以挑選你想要的主題,並輕鬆的設定部落格、寫文章

3-1


Other SSG
-
JEKYLL
- 最古老的生成器,但是跑不快
-
HEXO
- 中文社群
- 外掛很多可以用
- 有預設主題
3-2


Why Hugo
3-3

- 免費、開源
- 超多主題
- 全世界最快的靜態網頁生成器
- 輕鬆部署到 GitHub Pages 等支持靜態網頁的網站上

toml Brief Intro
接下來會更進入 Hugo 的頁面設置,而設置頁面的檔案,叫做 toml 檔
-
甚麼是 toml檔- 全名為 Tom's Obvious, Minimal Language,是一種小規模、易於使用的設定檔格式。讓你操控部落格支援的各種功能。
3-4


yaml Brief Intro
-
甚麼是yaml?
- 要達成的功能跟 toml 檔很像,把資料用成易於使用的設定檔格式。我們將在 GitHub Actions 時用到。
- 因為格式通用, 可以使用 TOML->YAML進行直譯
3-5


Generate New Site
cd .. #回到上一層資料夾
hugo new site [建立的資料夾名稱] --force #產生新的網頁
cd [建立的資料夾名稱] #回到原本資料夾
3-6

- 到 GitHub Desktop 右鍵點選

- 選擇

開啟 Cli
- 輸入以下指令
Tree of your New Site

Add Theme & Submodule
- 設定 PaperMod 為預設主題
git submodule add --depth=1 https://github.com/adityatelange/hugo-PaperMod.git themes/PaperMod
#將遠端主題資料夾加入 themes 資料夾中
git submodule update --remote
#更新主題- 進入
config.toml
theme = "PaperMod"3-7


Add New Post
- 產生第一篇文章
hugo new posts/my-first-post.md
#產生一篇新文章,並存在 content/posts 裡- 進到文章裡,設置成以下樣式
---
title: "My First Post"
date: no change <!-- 不須更動 -->
draft: false <!-- 將草稿設置為否 -->
---
# Hello World!3-8


Test
- 先來預覽目前的部落格進度
hugo server
#開啟本地端伺服器- 進入 http://localhost:1313/ 查看你的部落格
3-9


Markdown
Markdown Brief Intro
-
Markdown 是甚麼
- 是一款輕量級標記式語言
-
那甚麼是輕量級標記式語言
- 可以用接近自然語言的方式簡單描述的文本語言
- 所謂輕量級就是指相對其他更多豐富功能的標記語言而言的,像是 HTML 功能較為豐富



Markdown
HTML
4-1


Markdown Brief Intro
-
Markdown 的優點
- 格式簡單超直白
- 容易轉換為 PDF、HTML 等重量級文檔
- 跨平台性超高



Obsidian
Notion
4-2


Markdown Syntax
4-3



More Hugo
Target
- 環境設置 (語言、標題)
- 導覽設置 (標籤、類別、歷程)
- 部落格首頁設置
- 文章檢視設置 (下一篇、閱讀時間)


5-1


Basic Info Setting
baseurl = "https://[yourgithubname].github.io"
#設定主頁 url
languageCode = "zh-tw"
#設定 Blog 語言
title = "Whatever you want"
#設定網站標題
buildDrafts = false
#是否產生草稿(建議選否)5-2




Tag Page Setting
[[menu.main]]
identifier = "tags"
name = "tags"
url = "/tags/"
weight = 105-3



Category Page Setting
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 205-4



Archive Page Setting
[[menu.main]]
identifier = "archives"
name = "Archives"
url = "/archives/"
weight = 30- 然後到
content/新增archives.md並打上以下內容
---
title: "Archives"
layout: "archives"
url: "/archives/"
summary: archives
---5-5



Test The Menu
- 用學過的語法再新增一篇文章
- 為文章新增 tags & categories
title: "mySecondPost"
date: date
draft: false
tags: ["code","test"]
categories: ["Markdown"]5-6

- 進入 http://localhost:1313/ 查看你的部落格

Profile Page Setting
接下來會教大家如何新增一個 profile page
- 基本內容
[params.profileMode]
enabled = true
title = "Enter the Content"
subtitle = "Enter the Content"
imageUrl = "img/name.jpg"
imageWidth = 120
imageHeight = 120
imageTitle = "Enter the content"- 若要新增頭像,在
static/裡面新增一個img/資料夾,並在裡面新增照片檔
5-7



Profile Page Setting
- 再來,新增按鈕,讓 profile page 能直接連到content page
[[params.profileMode.buttons]]
name = "Blog"
url = "/posts/"
[[params.profileMode.buttons]]
name = "Categories"
url = "/categories/"5-8



Profile Page Setting
- 最後,新增社群網站按鈕,讓網站連到你的其他專頁
[[params.socialIcons]]
name = "github"
url = "your github profile url"
#...more

5-9



In Article Setting
- 再來,我們新增一些文章內的設定
[params]
ShowBreadCrumbs = true
#展示文章所在目錄
ShowReadingTime = true
#展示閱讀時間
ShowShareButtons = true
#展示分享按鈕
ShowPostNavLinks = true
#本地其他文章連結
[params.cover]
linkFullImages = true
#點擊圖片後以全螢幕檢視5-10






將網站 push 到 GitHub 上吧!
5-11


GitHub Actions
GitHub Actions Brief Intro
GitHub Actions 是 GitHub 提供的程式流程自動化服務
提供的功能(做部落格)
- 自動建立
- 自動跑測試
- 自動部署
而要使用 GitHub Actions,就必須建立一個流程檔給它執行
6-1


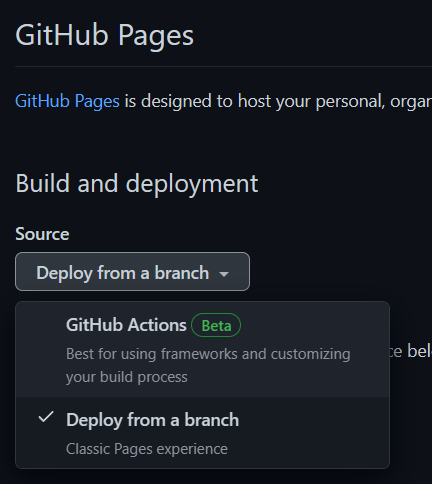
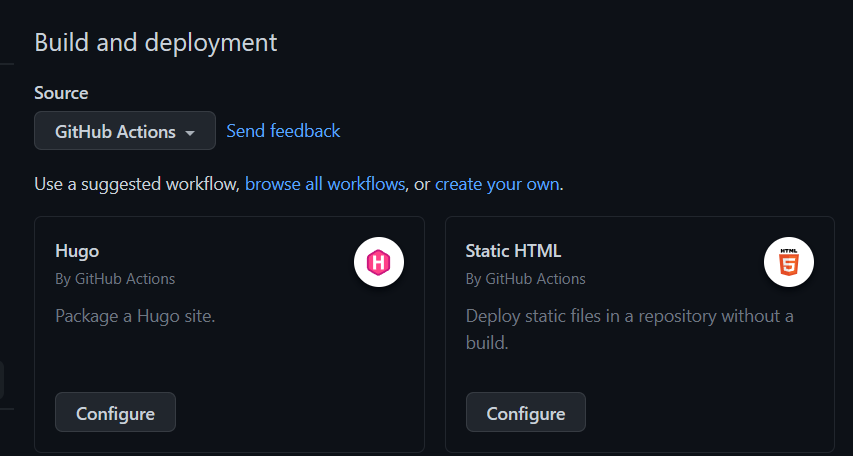
Config Flow
- 到部落格的 GitHub 頁面找到設定 -> 頁面



6-2


Config flow
on:
push:
branches: ["main"]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass Embedded
run: sudo snap install dart-sass-embedded
觸發事件

任務

步驟

命令
6-3


Config Flow
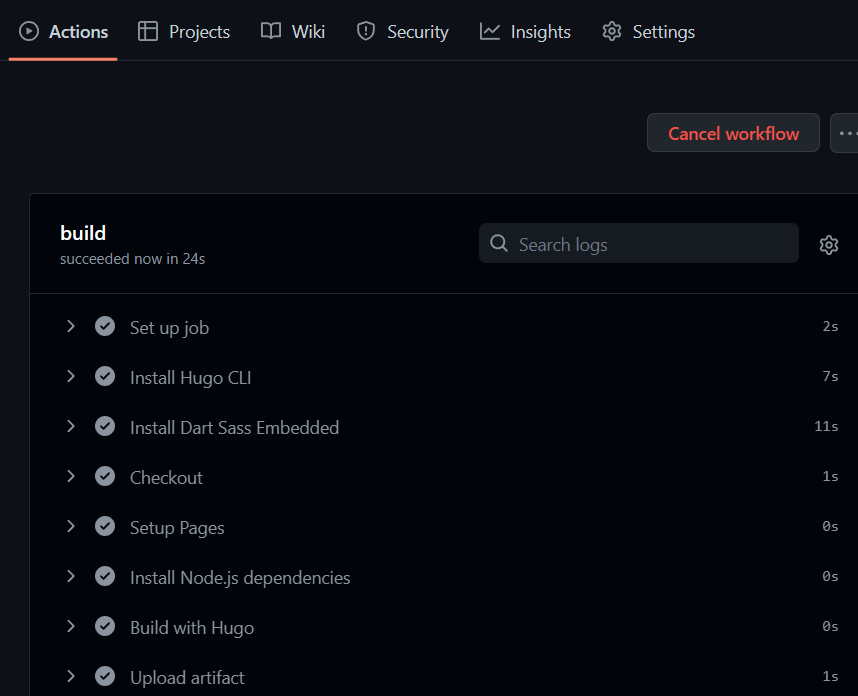
- 到部落格的 GitHub 頁面找到 Actions




6-4


部落格架設完成啦!
6-5


Final
Review with kahoot!
-
一個小隊兩個人一組回答問題
-
第一名 : 10 xp
-
第二名 : 6 xp
-
第三名 : 4 xp
-
助教請不要加,server 會爆掉🤧
After Course
-
找到想要的主題然後重新用一次
-
使用各種有支援 Markdown 語法的平台
-
使用 git & GitHub 把你之後寫的東西保存起來
7-1


Goodbye!
7-2

