Programming for Visual Artists
ARTS-A0701 – Digital Art 1
2024 - Lecture 2
Today
- Revisiting shapes and coordinates, introducing randomness
- Introducing colour modes and variables
Artworks
Revisiting shapes and coordinates, introducing randomness
Inspiration from Ryoji Ikeda
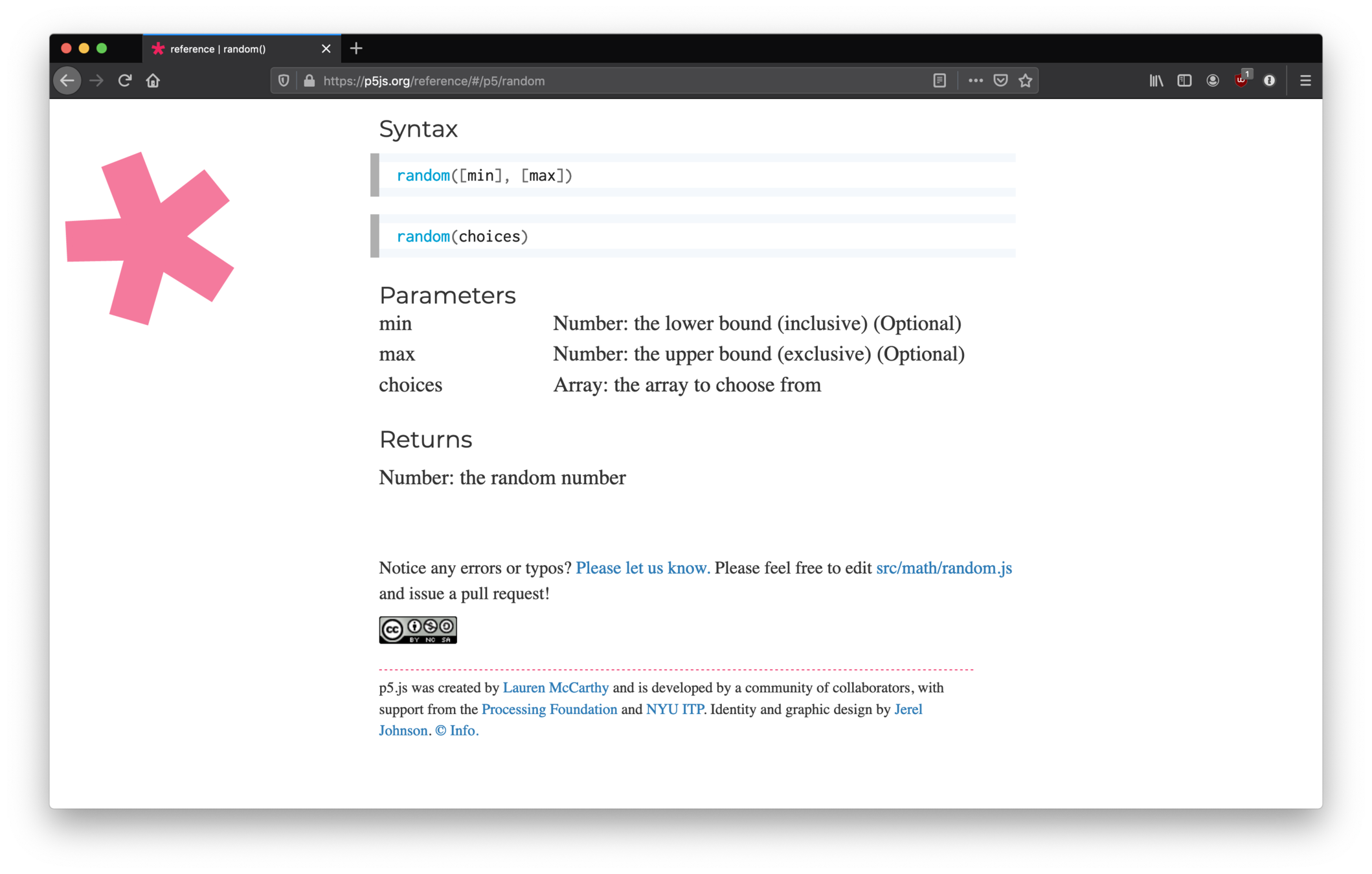
Random
Introducing colour modes and variables
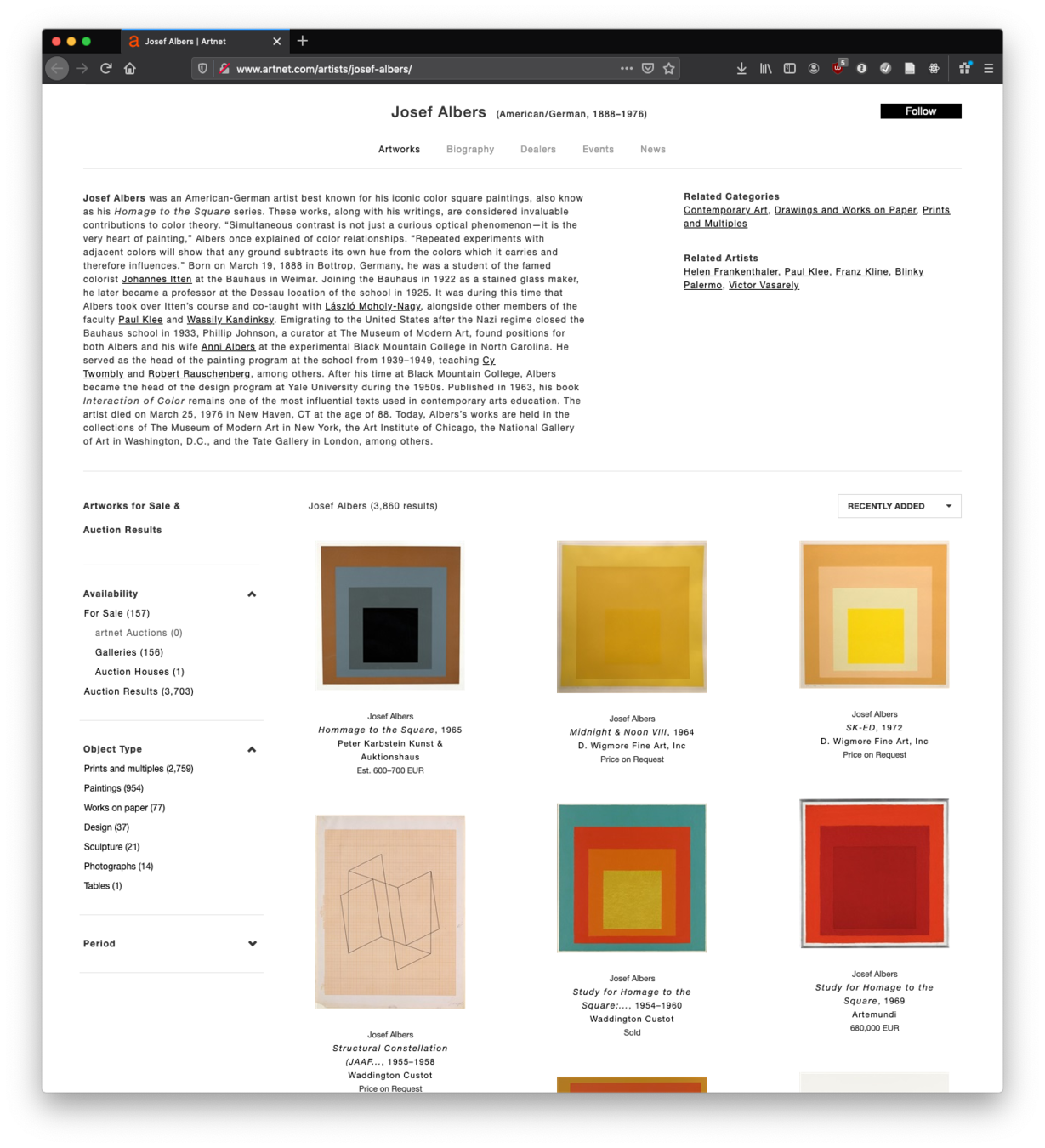
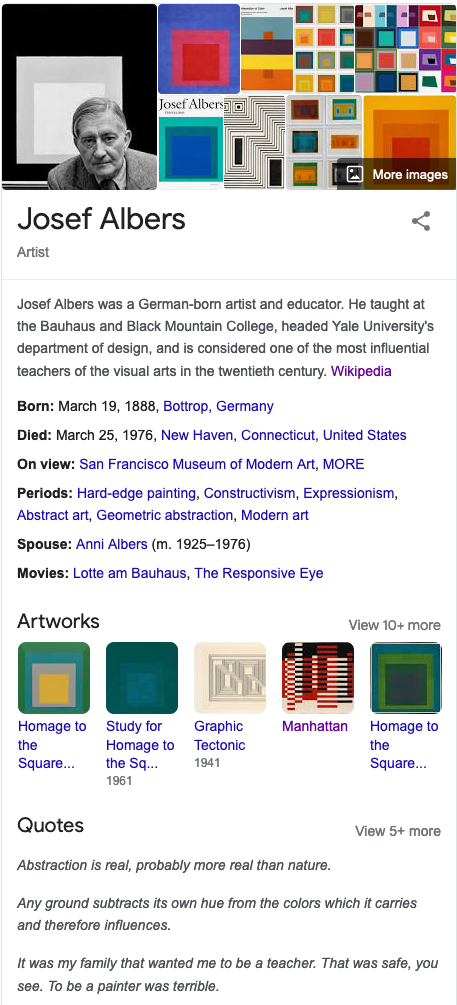
Inspiration from Josef Albers
Josef Albers

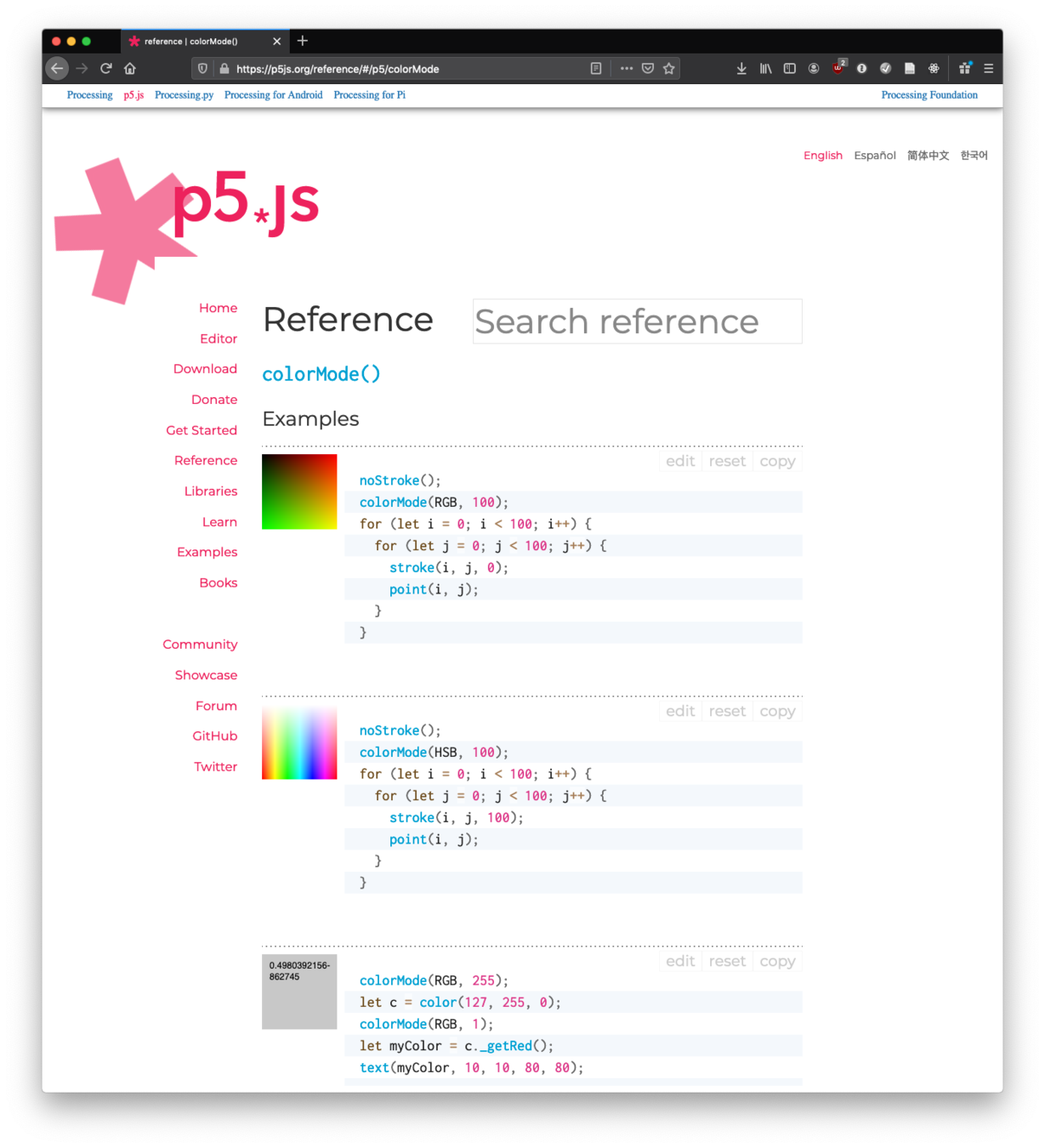
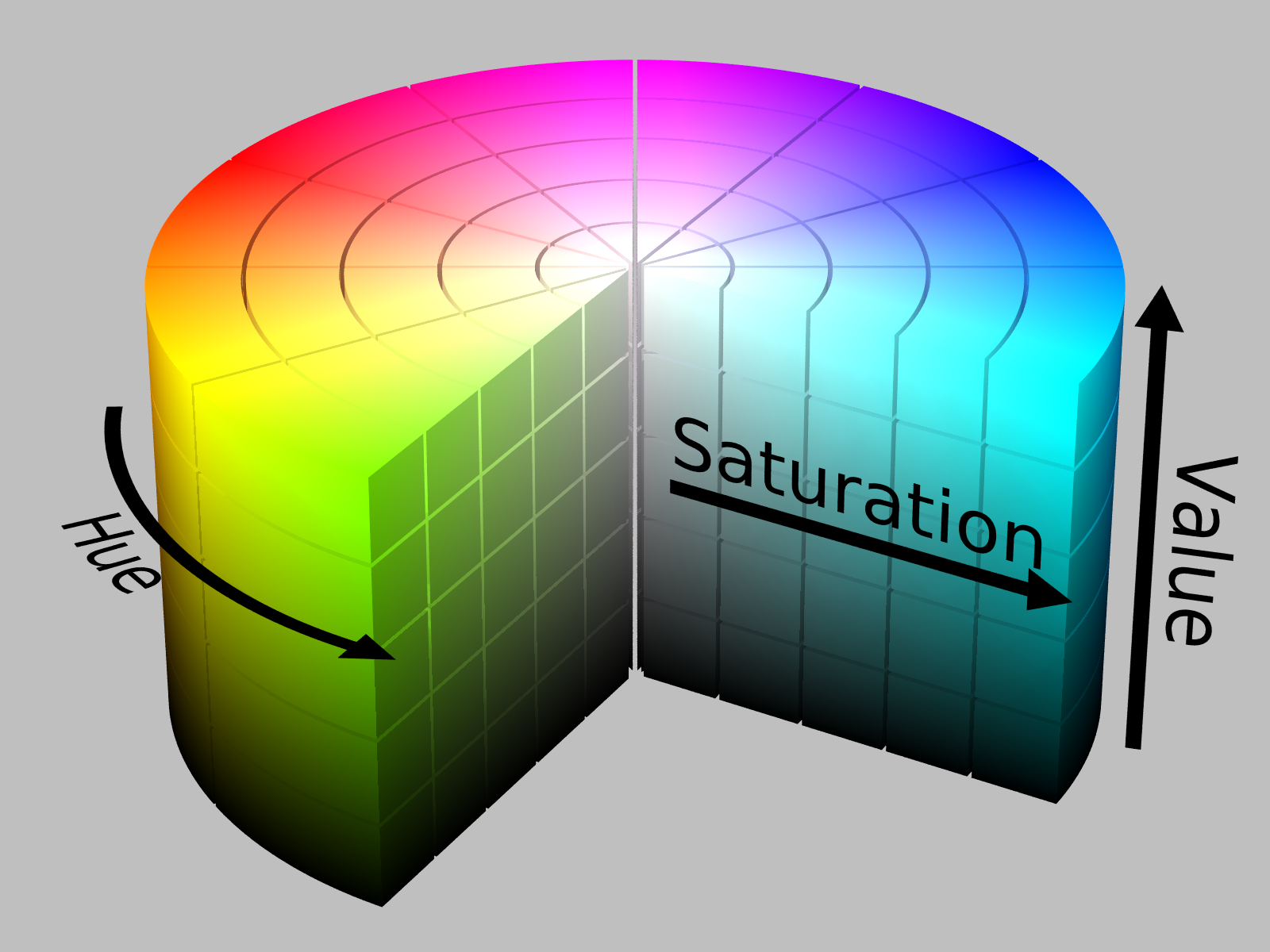
Color Modes


HSV_color_solid_cylinder.png: SharkDderivative work: SharkD Talk, CC BY-SA 3.0 via Wikimedia Commons
Variables
p5 has predefined variables we already used
Declaring a variable:
let variableName = 1234;
let anotherVariable = "Save this";
Use 'let' instead of 'var'
Assignment 2
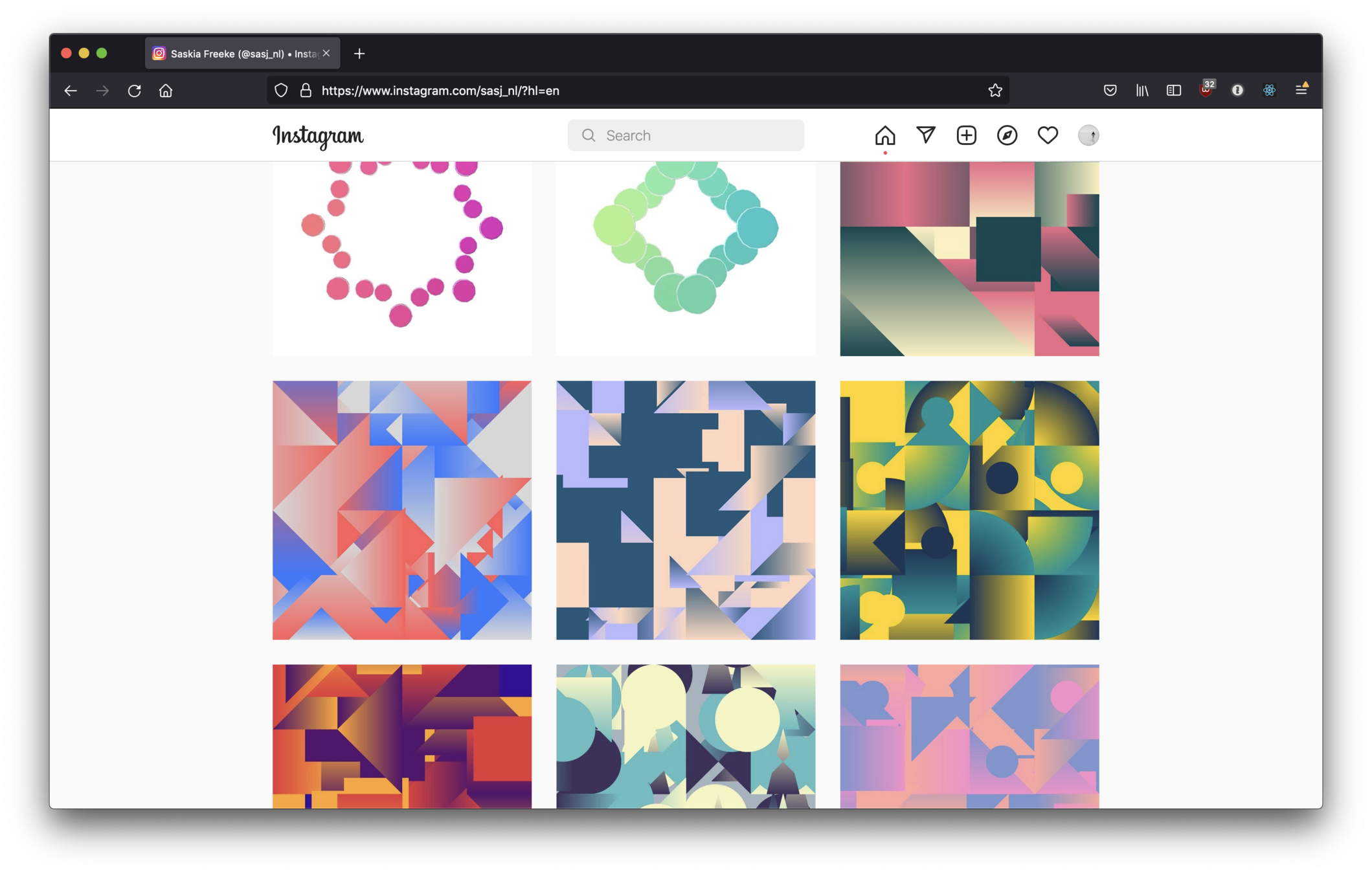
- Create a geometric composition with a generative colour scheme