Amazon Lightsail で
気軽にサーバー構築
2019.12.7 @ otsukayuhi
Otsuka Yuhi
- Web Developer of Yumemi
- Futae.app 代表
- ふわふわエンジニアタイム 運営
- Markup Meetup 運営
Skill Set
- Markup & CSS Styling & JavaScript
- React / Next.js , CSS in JS / Emotion, TypeScript
- ( A little bit of ) AWS

ノーマウント系コミュニティ
ふわふわエンジニアタイム
に参加しよう!!
エンジニア同士の情報共有を目的としたコミュニティ
「ふわふわエンジニアタイム」を発足いたしました。
「心理的安全性」を最重要においた、
ノーマウントなコミュニティを目指しています。
エンジニアであれば、経験問わずどなたでも参加できます。
ぜひ、Slackにご参加ください!


Amazon Lightsail で
気軽にサーバー構築
Amazon Lightsail とは?
Amazon Lightsailは、AWSが提供しているVPS(仮想プライベートサーバー)です。
数クリックでクラウド上にサーバーを構築できるので、EC2よりも手軽に使用できます。
また、LAMPやWordPress、Node.jsといったWebアプリケーションをプリインストールしているインスタンスも作成できます。

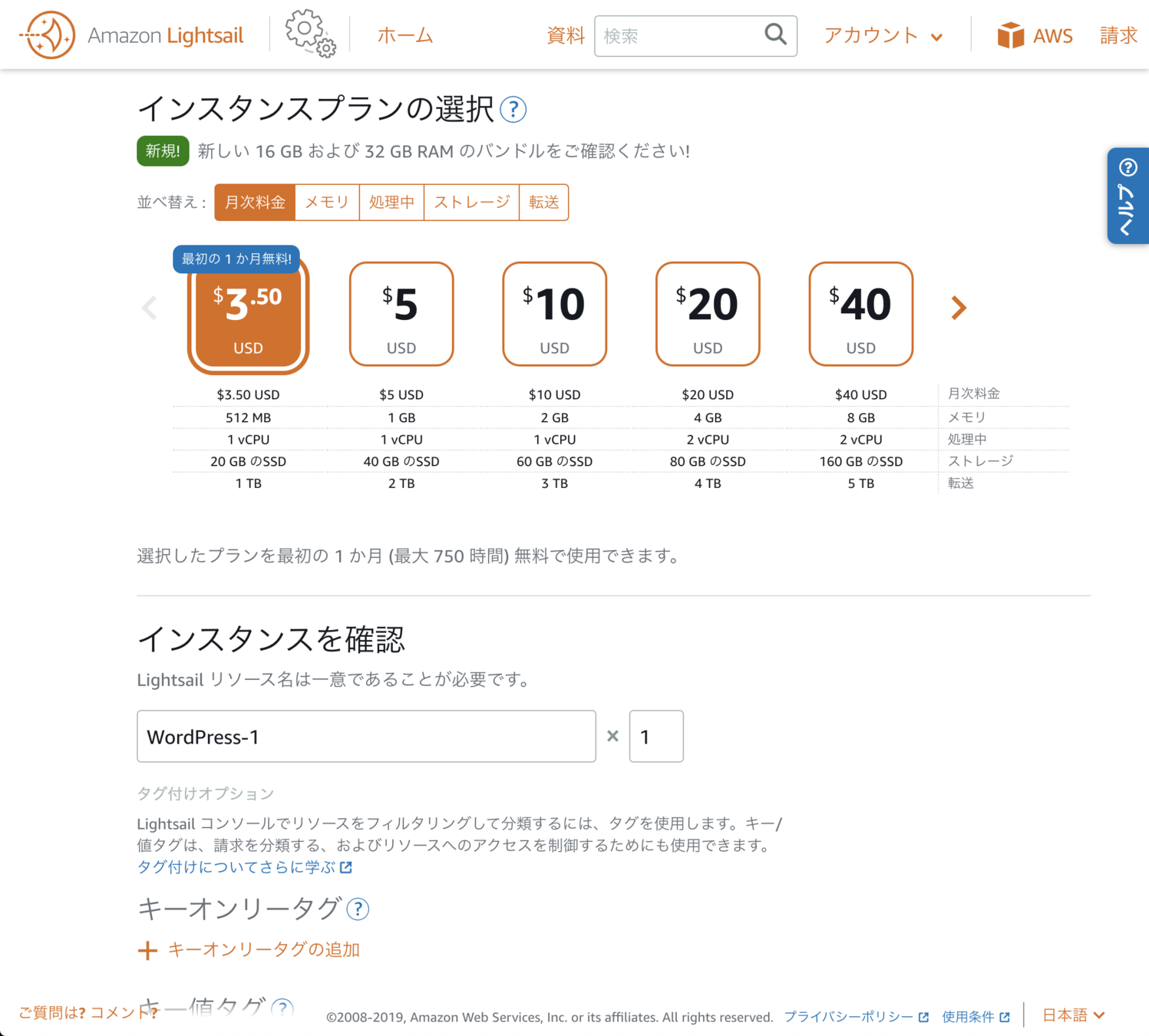
料金は月額$3.50〜
AWSでは珍しく、固定費用で使えます。
(転送量を超えると課金されるので注意)
サーバースペックを上げると、料金も増えていきます。
$3.50のプランは、最初の1ヶ月無料なので、サクッとインスタンスを作って実験し、削除するようなお試し環境として使いやすいです。

Amazon Lightsail を使ってみよう!!
今回の構成



DEMO

とは?
Next.jsとは、Reactでサーバーサイドレンダリングをするためのフレームワークです。
Vue.jsで言うところの、Nuxt.js。
簡単にルーティングできて、静的サイトの書き出しもできます。

サーバーサイドレンダリングとは?
サーバーサイドレンダリング(SSR)とは、PHPやRuby、Java、Node.js等の言語で、動的にサーバーサイドでDOMを生成してクライアントに静的なHTMLとして渡すことです。
マークアップエンジニアの皆さんならおなじみの、EJSやPugもSSRができるNode.jsベースのテンプレートエンジンです。


Reactは、本来クライアントサイドで仮想DOMを生成し、それを実DOMとしてブラウザに描画します。
サーバー
クライアント
Request
Response
Reactが仮想DOMを生成し
DOMを描画
Next.jsでSSRすると、サーバー上でReactを実行し、生成したDOMをクライアントへ渡すことができます。
また、クライアント上ではSPAになるため、シームレスなページ遷移が可能です。
サーバー
クライアント (SPA)
Response

Next.js が React で DOM を生成し、HTMLをクライアントへ渡す
Request
Response
Amazon Lightsail を使って
手軽にサーバーで遊ぼう!!
ふわふわエンジニアタイムもよろしく!!
