What is "Markup Meetup" ?
& Reset CSS 2019
2019.6.25 @otsukayuhi
Otsuka Yuhi
- Front-End Engineer / CEO of Yumemi
- Futae.app 代表
- ふわふわエンジニアタイム 運営
- Markup Meetup 運営
Skill Set
- Markup & CSS Styling
- JavaScript
- React (Next.js) , CSS in JS (Emotion), TypeScript


ノーマウント系コミュニティ
ふわふわエンジニアタイム
に参加しよう!!
エンジニア同士の情報共有を目的としたコミュニティ
「ふわふわエンジニアタイム」を発足いたしました。
「心理的安全性」を最重要においた、
ノーマウントなコミュニティを目指しています。
エンジニアであれば、経験問わずどなたでも参加できます。
ぜひ、Slackにご参加ください!

What is "Markup Meetup" ?
What is "Markup Meetup" ?
Webサイト制作のナレッジ共有を目的としたコミュニティです。
-
HTML
- テンプレートエンジン(Pug, EJS, Nunjucks)
- アクセシビリティ(WAI-ARIA)
-
CSS
- 設計、命名規則
- プリプロセッサー(SCSS, LESS)
-
JavaScript
- jQuery, ES2015+
-
Webデザイン
- UI/UX, プロトタイプ作成
- 開発環境
- ディレクション ... etc

なぜつくったか?
なぜつくったか?
Webサイト制作者の評価を上げたい
平均年収
フロントエンドエンジニア 500.8万円
マークアップエンジニア 385.2万円
- 最近の勉強会はWebアプリやSPAのものが多い
- コーポレートやキャンペーンサイト、LPの制作の話もしたい!
Webサイト制作の情報共有の場があまりない
CSS Nite LP47「Coder's High 2016」のアンケート
よろしくお願いいたします。
m(_ _)m
Reset CSS 2019
Index
- Reset CSS とは?
- なにを使うか?
- おまけ
Reset CSS とは?
Reset CSS とは?
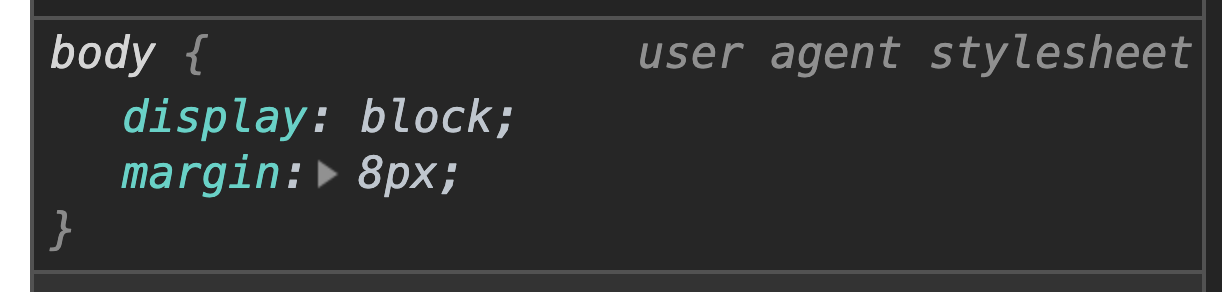
ブラウザのデフォルトスタイルを定義している、
User Agent Stylesheet (UA Stylesheet) を上書きするCSS
UA Stylesheet

Reset CSS とは?
- 各ブラウザの差異をなくす
- スタイリングしやすいように調整する
- (CSSのエラーを修正する)
使う目的
なにを使うか?
なにを使うか?
- 自作
- user agent styleseet の解析
- CSSを作成
- 対象ブラウザでチェック
自作 or 他作(+カスタマイズ)
- 他作(+カスタマイズ)
- オープンソースのCSSを使用
- 必要であれば、CSSを追記
- オープンソースのCSSを使用
著名なReset CSS
1. Reset系
2. Normalize系
オープンソースのReset CSSは、大きく分けて2種類。
Reset系
UA stylesheetのスタイルをなくす
Normalize系
ブラウザ間の差異やエラーをなくす
/*!
* ress.css • v1.2.2
* MIT License
* github.com/filipelinhares/ress
*/
/* Reset `padding` and `margin` of all elements */
* {
padding: 0;
margin: 0;
}/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
h1 {
font-size: 2em;
margin: 0.67em 0;
}Reset系
- Universal Reset
- Eric Meyer's CSS Reset
- html5doctor
- ress.css
- minireset.css
- de-style.css
Normalize系
- Normalize.css
- sanitize.css
- Bootstrap Reboot
- CSS Remedy
大塚的ベストプラクティス
(暫定)
大塚的BP(暫定)
/* 全要素と、疑似要素のbeforeとafterに、box-sizing: border-boxを指定 */
*,
::before,
::after {
box-sizing: border-box;
}
/* 全要素のmarginとpaddingを0に設定 */
* {
margin: 0;
padding: 0;
}
/* リストのドットや数字をなくす */
ul,
ol {
list-style: none;
}
/* 画像の下に隙間ができ内容に設定 */
img {
vertical-align: bottom; /* middleでも良いかも */
}個人的にほしい設定
box-sizing: content-box;
width, height は conetnt
margin
padding
border
content
ボックスモデル
box-sizing: border-box;
width, height は
border + padding + content
margin
padding
border
content
vertical-align: baseline;
vertical-align
vertical-align: bottom;


これらを踏まえての、
大塚的ベストプラクティス(暫定)は…
ress + α
大塚的BP(暫定)

Reset系とNormalize系の良いとこ取りをしたようなCSS。
最終更新日は2年ほど前で、古い記述も少し残っている。
大塚的BP(暫定)

- すべての要素に box-sizing: border-box を設定
- すべての要素の margin と padding をリセット
- input要素の border-radius をリセット
- buttom要素のスタイルをリセット ...etc
- ul, ol要素に list-style: none; を設定
- img要素に vertical-align: bottom; を指定
特徴と+α
デザインに合わせて
適切なリセットCSSを選びましょう!
おまけ
おまけ
/* 全要素のスタイルを初期化 */
* {
all: unset;
}全要素で all: unset; すると、HTMLの真の姿が見える。
その要素のすべてのプロパティを、既定値がinheritのものは継承値に、そうでなければ初期値に変更できます。 by MDN
(IE11非対応)
all: unset;
おまけ2
Join Us !!
ゆめみ大阪本社では、
ともに働く仲間を募集しております。
オフィス見学、
カジュアル面談を随時実施中!
お気軽にお声がけください(^^)


Reset CSSの比較はこちら