Full Site Editing e Global Styles per WordPress
il futuro è adesso!
il futuro è adesso!
il futuro è adesso!
Ovvero
Vedremo una panoramica delle novità più importanti che verranno introdotte in WordPress 5.9
per prepararvi ad una dolce migrazione senza preoccupazioni, quindi...

Che cos'è il Full Site Editor e il Global Style Editor e perché sono stati creati
Quindi è stato risolto un problema
e poi...

E POI TE NE RESTANO MILLE
Vediamo le differenze
Cerchiamo di capire di cosa stiamo parlando


Title
{
{
{
{
Content
Gutenberg Editor 5.0



Title
{
{
{
{
Content
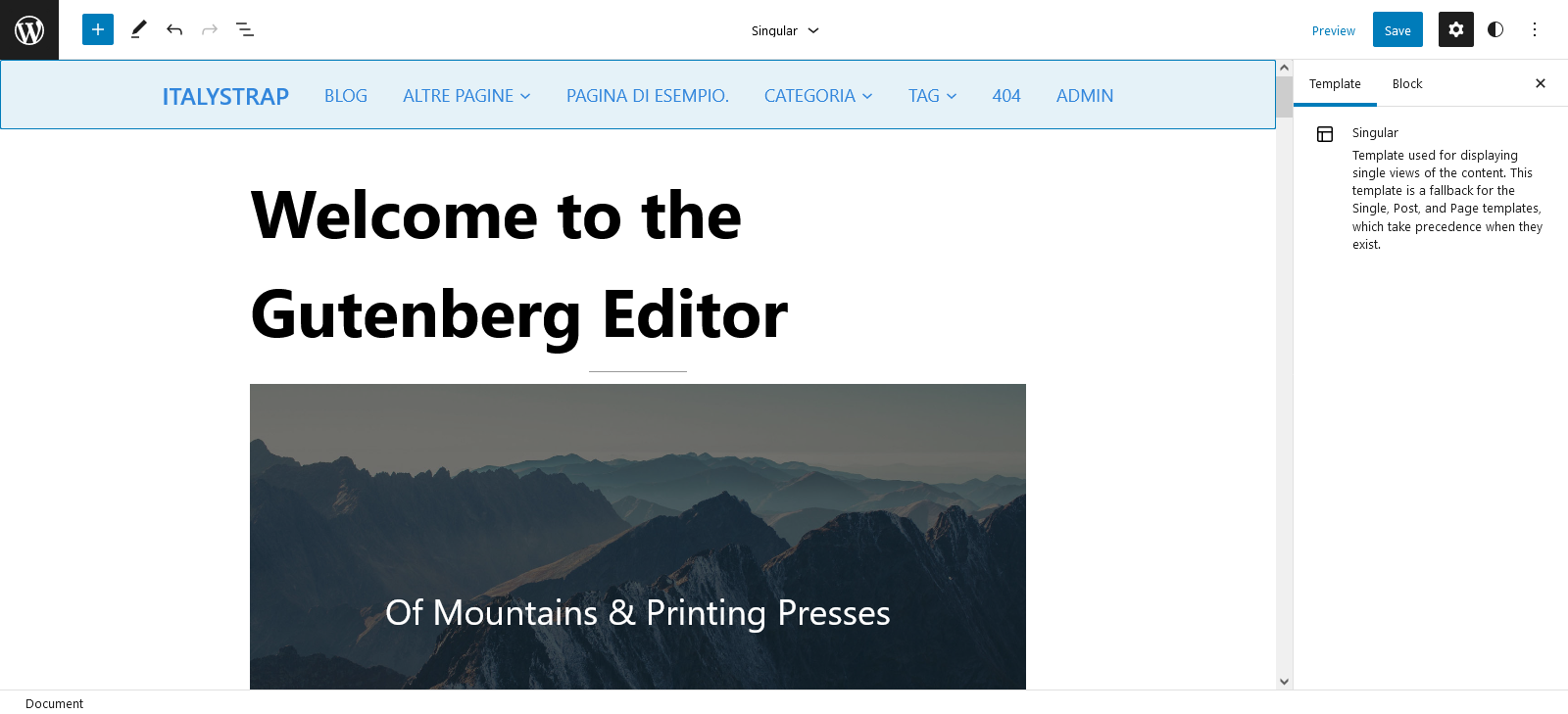
Header
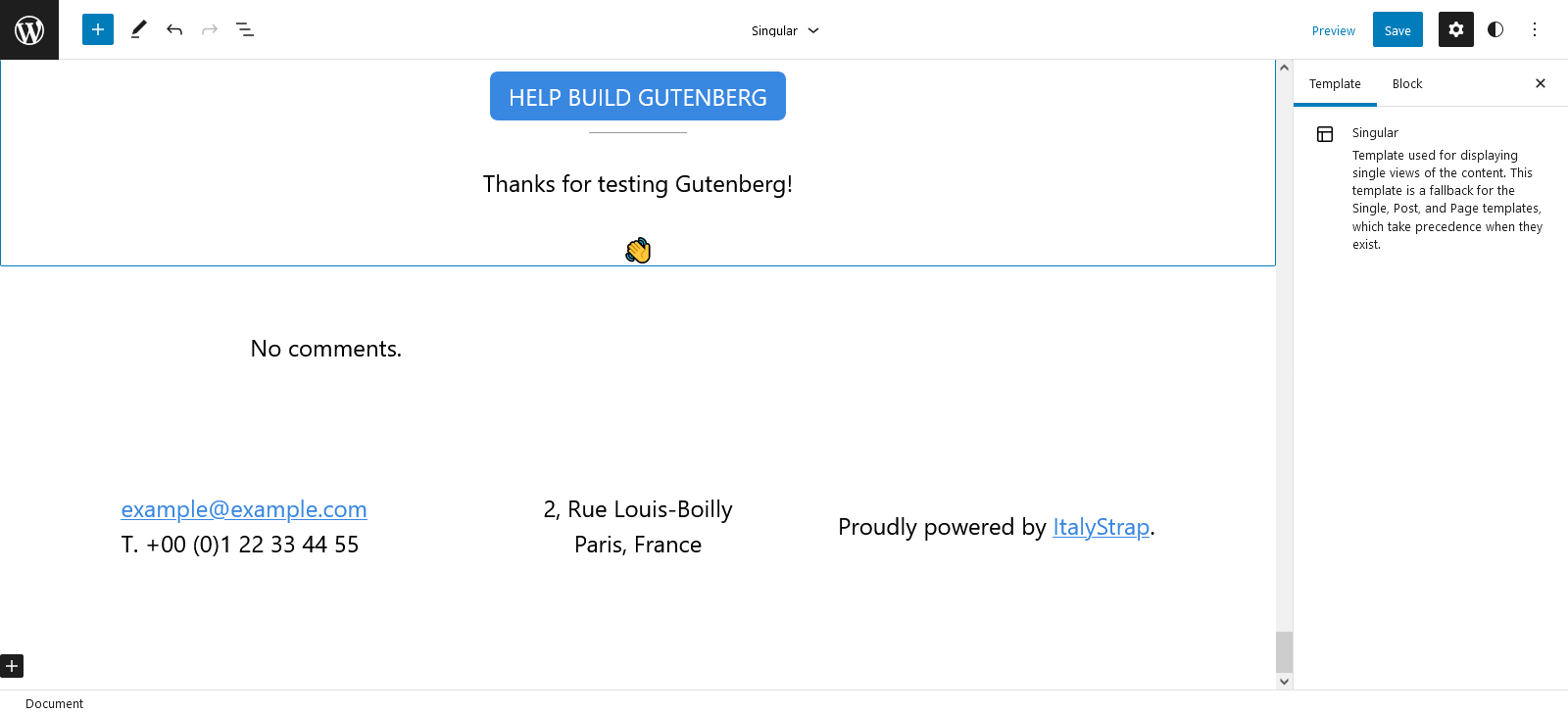
Footer





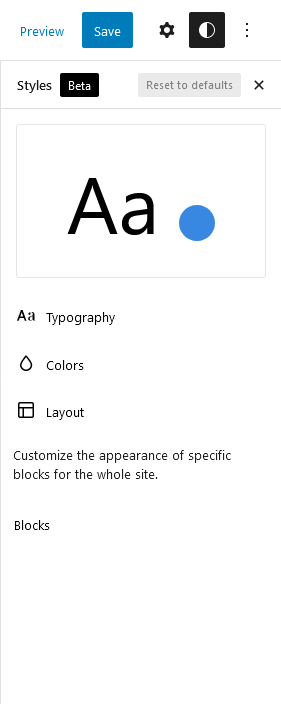
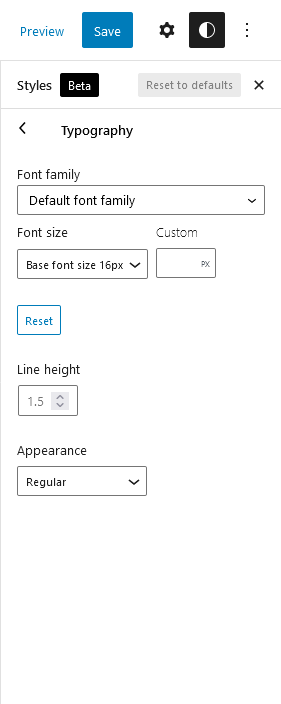
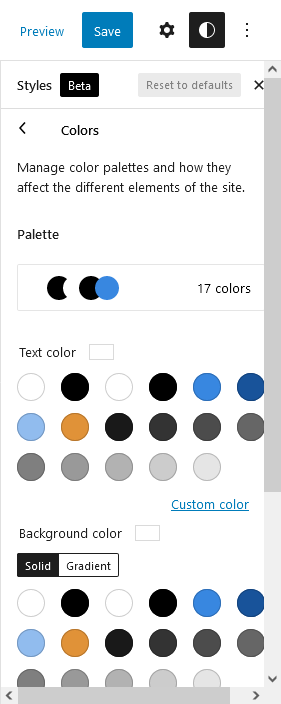
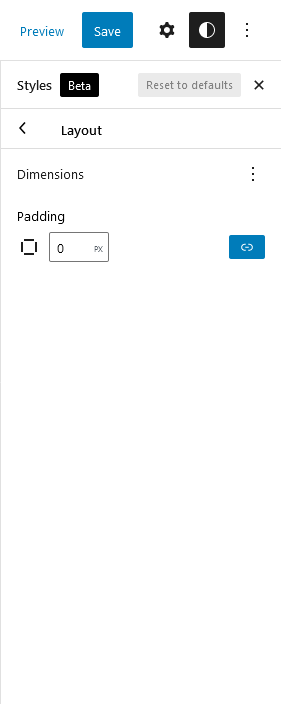
Global Styles
Global Styles
Global Styles
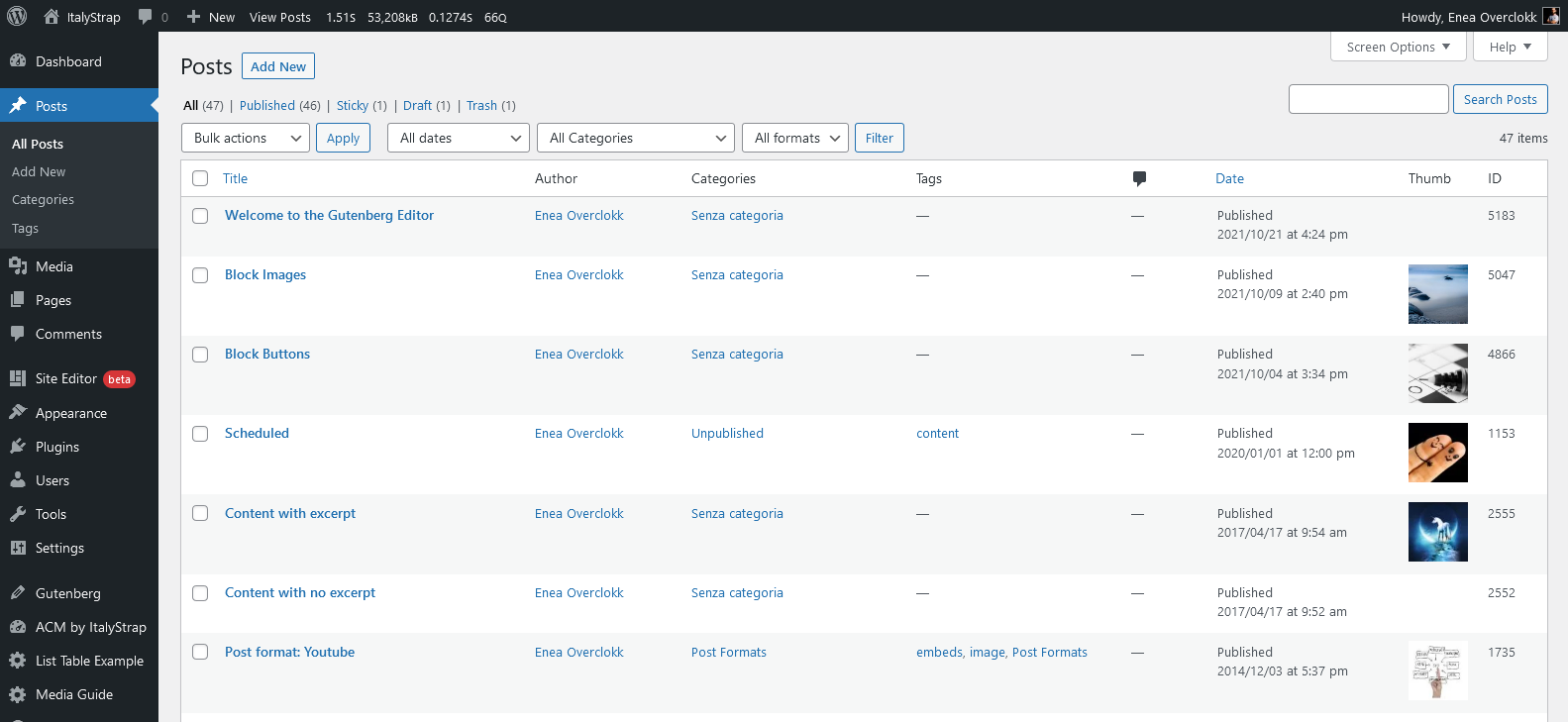
Come provare in anteprima il Full Site Editor e il Global Styles
- Usa un sito di prova. Non usare un sito di produzione/live.
- Usa la versione più recente di WordPress.
- Usa la versione più recente del Tema T1 Blocks.
- Usa la versione più recente di Gutenberg.
- Scarica ed importa questo contenuto demo per Gutenberg ("Download poi Strumenti > Importa").
Che cosa cambia per l'utente non Dev
Che cosa cambia invece per i Devs
Quando cominciare a migrare
Come dice il proverbio chi colpisce per primo vince
E per chi usa un pagebuilder?
Ormai il danno è stato fatto e non si torna più indietro :-D
Da dove cominciare a migrare
- theme.json ( https://youtu.be/yXNDt4tyJA4 )
Settings = {colors, fonts, gradients, duotone, ...}
Styles = {...all blocks} - Block pattern
- Block Styles
- Block Variation
- Template file {the html version}
- E il CSS mancante
Ottime risorse:
https://developer.wordpress.org/themes/advanced-topics/theme-json/
https://developer.wordpress.org/block-editor/
https://fullsiteediting.com/
Tools per generare il file theme.json

https://bit.ly/3xl5Gsh
Temi block based da provare
- https://github.com/ItalyStrap/ciao
- https://github.com/ItalyStrap/italystrap
- https://github.com/WordPress/twentytwentytwo
- https://github.com/WordPress/theme-experiments
About the customizer, menù edit page and widget edit page

Link aggiuntivi:
https://www.overclokk.net/3474