React Fundamentals
Ovidiu Olea

Agenda
What is react?
React Architecture
React Components
What is JSX?
Modules for React
Demo







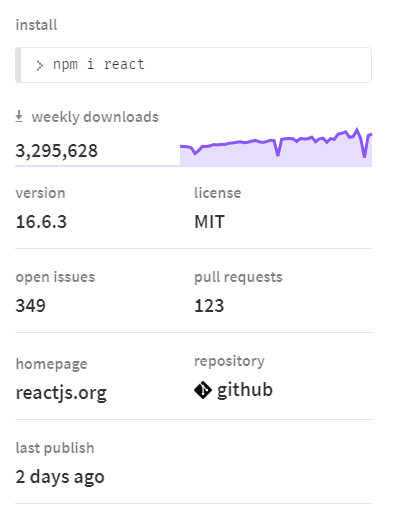
What is react?
React is a JavaScript library for building user interfaces.
https://reactjs.org/
- It is maintained by Facebook and a community of individual developers and companies
- Initial release : May 2013
React can be used as a base in the development of single-page or mobile applications.
Website:


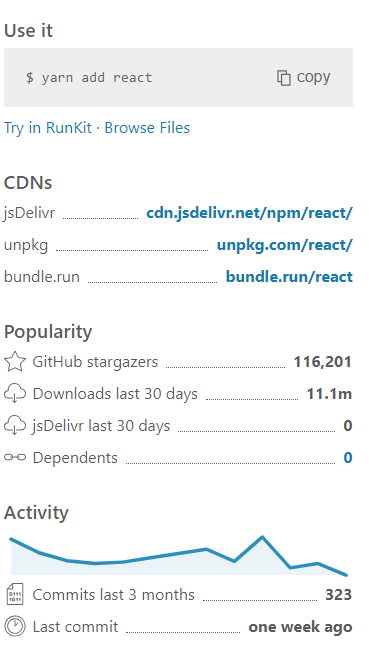
What is react?





What is react?
Who's using React?
Dropbox
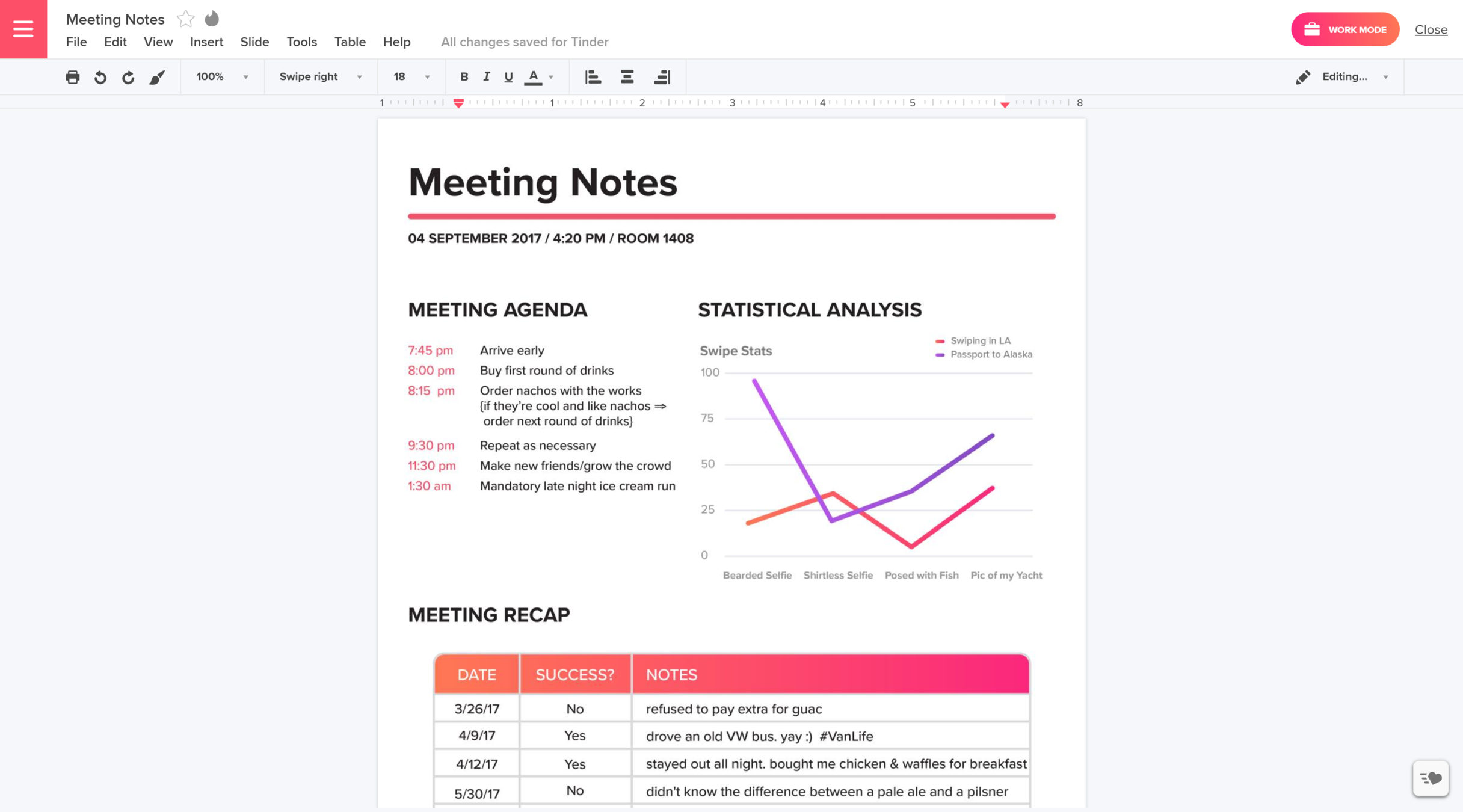
Tinder




Tinder
Tinder


React Architecture
A React application is a composed set of components.
Separate concerns

What is JSX?
JSX is an XML/HTML-like syntax used by React that extends ECMAScript so that XML/HTML-like text can co-exist with JavaScript/React code.
The syntax is intended to be used by preprocessors (i.e., transpilers like Babel) to transform HTML-like text found in JavaScript files into standard JavaScript objects that a JavaScript engine will parse.
React doesn't require using JSX, but most people find it helpful as a visual aid when working with UI inside the JavaScript code. It also allows React to show more useful error and warning messages.

What is JSX?
Most projects use BABEL to compile JSX to Javascript:

Typescript Compiler also is capable to compile:


What is JSX?
Syntax Example:
const element = <h1>Hello, world!</h1>;
What is JSX?

JSX
JavaScript
<Sum a={3} b={7} />React.createElement(
Sum,
{a:4, b:3},
null
)JSX just provides syntactic sugar for the:
React.createElement(component, props, ...children)

React Components
Components are the fundamental unit of a React Application.
The component is responsible for rendering the content of that element and for handling any events that occur within it.
Components can be nested inside other components.
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.

React Components
Function Component
React provides two different types of components:
A functional component is a regular pure JavaScript function that accepts props as its argument, and returns some JSX.
Class Component
&
function Hello(props) {
return <h1>Hello, {props.name}</h1>;
}
=> function to
React Components
A class component is a JavaScript class. It extends React.Component, and its only required method is render().
class Hello extends React.Component {
render() {
return <h1>{this.props.name}</h1>
}
}This component is - as far as React is concerned - functionally equal to the first functional component.
But this component has some pretty neat super powers:
- get lifecycle hooks
- get internal state
- get performance increases

React Components
Rendering a component:
In order to render a component we need to import the ReactDOM module to get access to the render function.
ReactDOM.render(JSXexpression, DomElement)
import React from 'react';
import ReactDOM from 'react-dom';
function Hello(props) {
return <h1>Hello, {props.name}!</h1>
}
const element = <Hello name="Ovidiu" />
ReactDOM.render(element, document.getElementById('root'));
Modules for React

- React DOM (render function etc)
