Angular 8&9
new features
Vyacheslav Koldovskyy SoftServe ITA Competence Manager, t.me/programmingmentor

Agenda
- Angular 8 key new features
- Ivy Overview
- Bazel Overview
- Angular 9 key new features
Angular 8

Angular Console

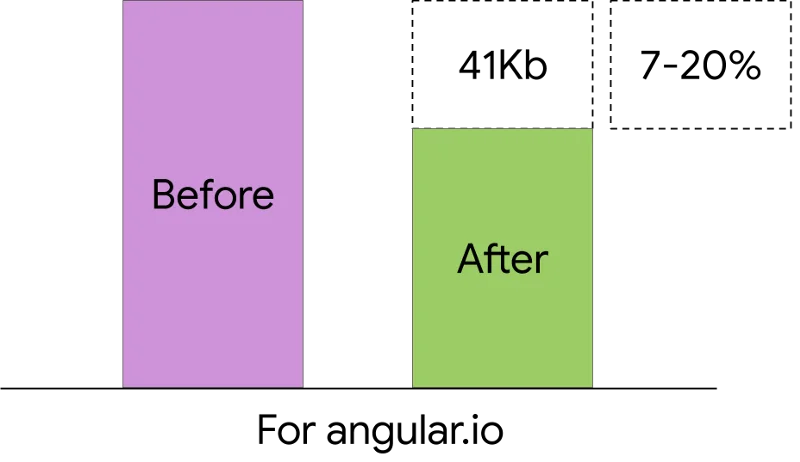
Differential Loading

Angular 8 apps will now be more performant, thanks to Differential Loading of Modern JavaScript. With differential loading, new apps generated by Angular CLI will now contain separate bundles for legacy JavaScript (ES5) and modern JavaScript (ES2015+).
Angular Router Backwards Compatibility
Angular 8 feature added backward compatibility mode to Angular router that helps to upgrade the path for large projects and will make it easier to move to Angular by allowing lazy loading parts of Angular v1.x apps using $route APIs.
In simple word, we will be able to upgrade our Angular 1.x apps to Angular 2+ right away.
AngularJS API Migration Improvements with $location service
The Angular Team wants to provide support for all developers using AngularJS to upgrade them with the latest Angular so some enhancements have been made to provide better integration with the AngularJS $location service in hybrid (AngularJS <=> Angular) apps. A new package angular/common/upgrade is added and help you
- To retrieve the state from location service.
- To track all location changes.
- Help you retrieve hostname protocol port search properties that were available in AngularJS.
- MockPlatformLocation API added to test the location service.
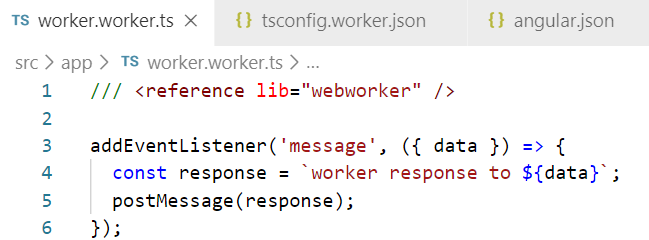
Thanks to Angular CLI 8, web workers are included while building the production bundles which are essential for improving the parallelizability and helps increase the performance.
Angular 8.0 is thus adding building support to CLI which provides one bundle for every web worker.
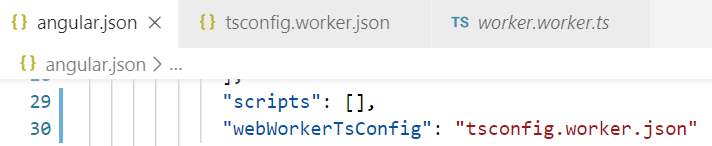
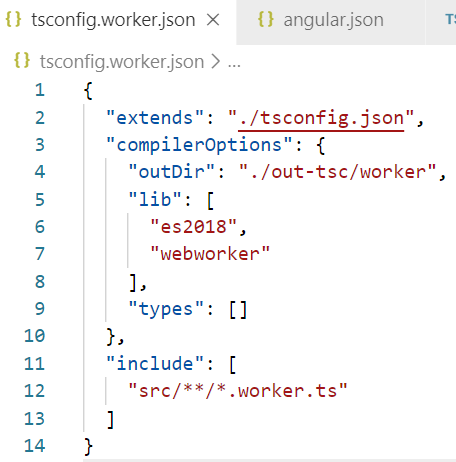
Improved Web Worker Bundling
Improved Web Worker Bundling
$ npm run ng g webWorker worker


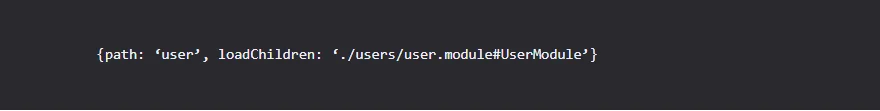
Lazy Loading
In previous angular versions, the route configuration uses the property @loadChildren which accepts a string and if there was a wrong module name or any typo while writing the code, Angular would not consider it wrong and accept whatever value was there as a string until we try building it.
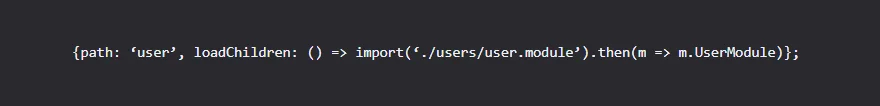
So to overcome that they have added support for dynamic imports in router configuration in latest Angular 8 which enable the use of import statement for lazy loading the module and this will be understood by the IDEs, webpack etc.
Now Editor will understand what's this syntax and will recognize if there is some mistake and we won't have to wait till build time to realize about an error.



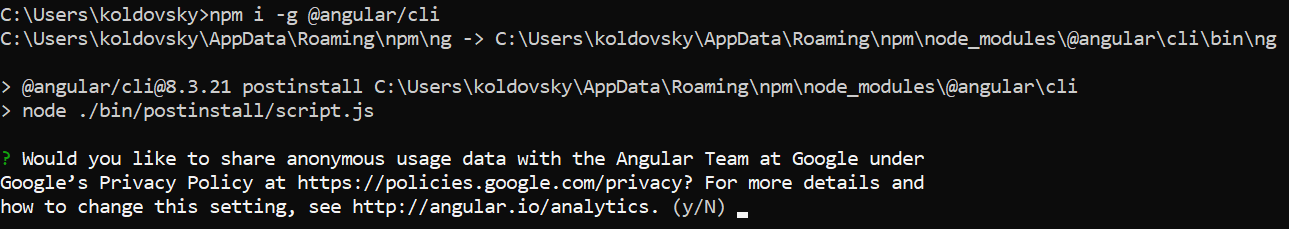
Opt In Usage Sharing
Ivy Renderer
Rendering Architecture
View Engine (4.0) has some limitations:
- no tree-shakable;
- no incremental compilation.
Angular Ivy (8-9) new compiler and runtime:
- simplify how Angular works internally;
- incremental compilation;
- faster compiles and small bundles.
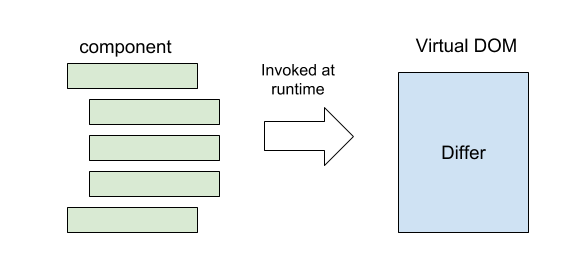
Virtual DOM (React)
React was the first mainstream framework to use virtual DOM, which is defined by this key idea:
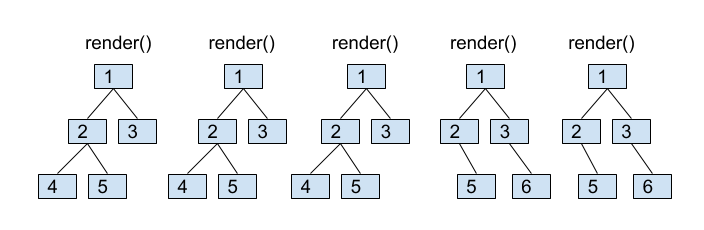
Every component creates a new virtual DOM tree every time it gets rerendered. React compares the new virtual DOM tree with the old one and then applies a series of transformations to the browser DOM to match the new virtual DOM tree.

Virtual DOM (React)
Virtual DOM has two main advantages:
-
We can use any programming language to implement the component’s render function, so we don’t need to compile anything. React developers mainly uses JSX, but we can use plain JavaScript as well.
-
We get a value as a result of rendering component. It can be used for testing, debugging, etc..
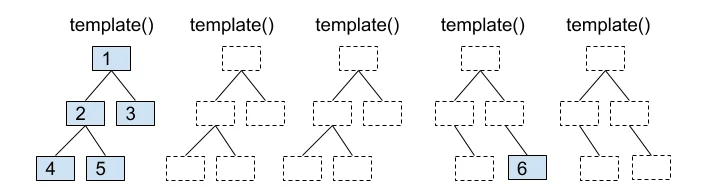
Incremental DOM (Google)
Incremental DOM is used internally at Google, and it is defined by this key idea:
Every component gets compiled into a series of instructions. These instructions create DOM trees and update them in-place when the data changes.
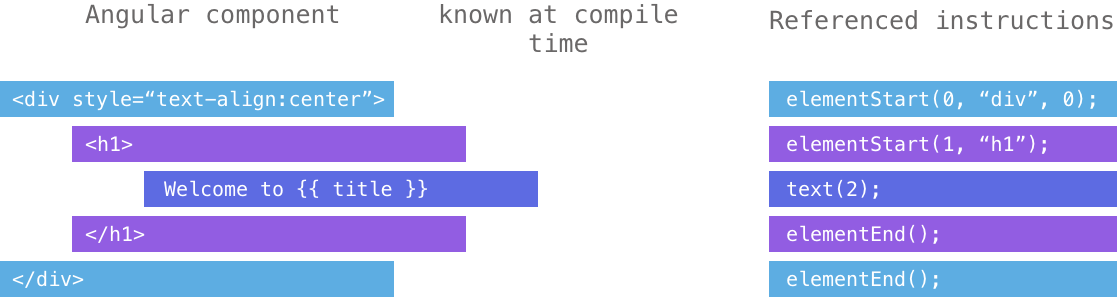
Incremental DOM
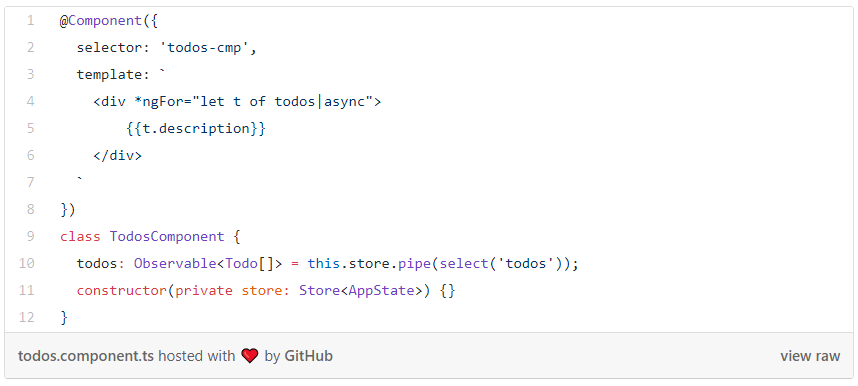
component source

Incremental DOM
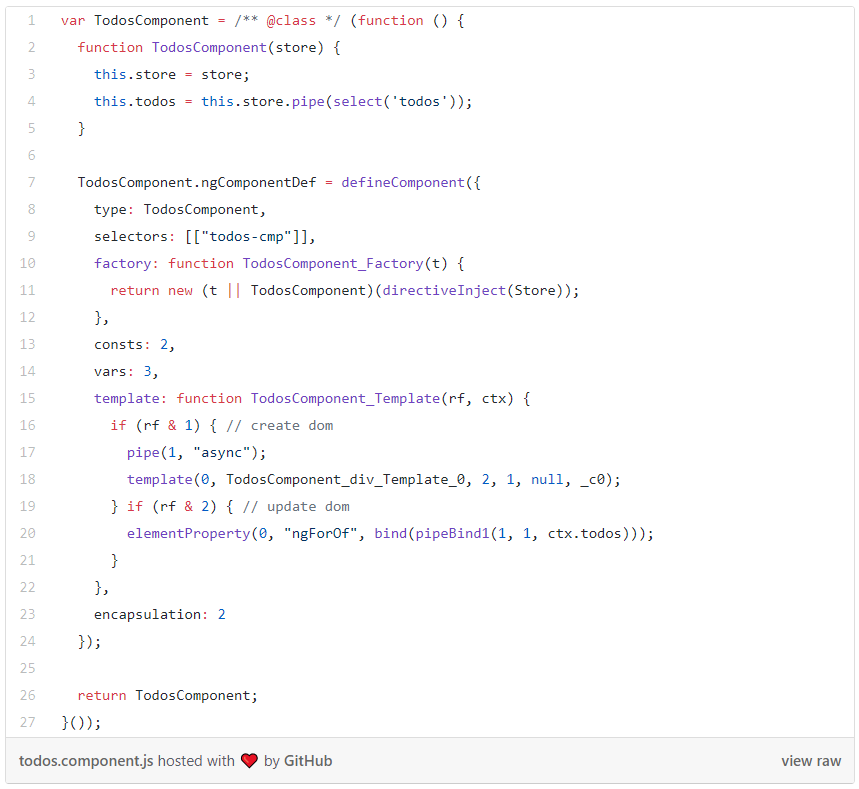
- compiles into
- decorators get compiled into static fields

Incremental DOM
- The template function contains the instructions rendering and updating the DOM.
- Note that the instructions aren’t interpreted by the framework’s rendering engine.
- They are the rendering engine.
Why Incremental DOM?
Why did the Google team go with incremental DOM instead of virtual DOM?
They have one goal in mind: applications have to perform well on mobile devices. This mainly meant optimizing two things: the bundle size and the memory footprint.
To achieve the two goals:
- The rendering engine itself has to be tree shakable
- The rendering engine has to have low memory footprint
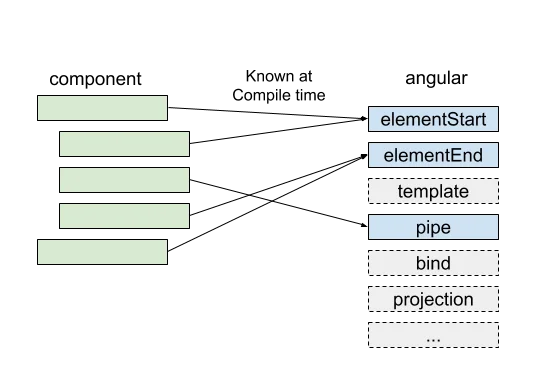
Why Incremental DOM is Tree Shakable?
When using incremental DOM, the framework does not interpret the component. Instead, the component references instructions. If it doesn’t reference a particular instruction, it will never be used. And since we know this at compile time, we can omit the unused instruction from the bundle.

Virtual DOM vs
Incremental DOM
Virtual DOM requires an interpreter. What part of that interpreter is needed and what part is not isn’t known at compile time, so we have to ship the whole thing to the browser.

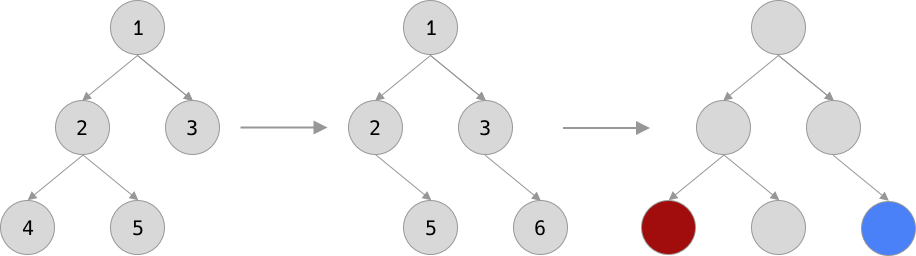
Virtual DOM Memory Footprint
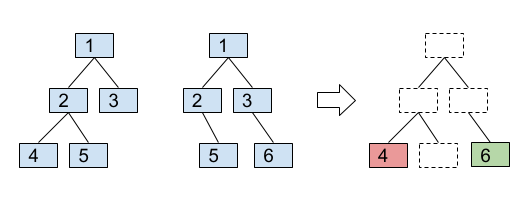
Virtual DOM creates a whole tree from scratch every time you rerender.

Virtual DOM Summary
- A JSON object gets manipulated when node added/removed.
- Diff algo: transformation sequence for the DOM.
- Memory footprint, new tree at each change.
- Whole interpreter shipped to the browser.

Incremental DOM
Low Memory Footprint

Incremental DOM doesn’t need any memory to rerender the view if it doesn’t change the DOM so it allocates the memory when the DOM nodes are added or removed. since most of render/template calls don’t change anything result in huge memory savings.
Knows at Compile Time
- Every component is its own factory.
- Runtime does not interpret the component.
- Ivy runtime is an instruction set like ASM for templates.

External Libraries
- The compilation of an Angular application is just half of the process.
- Libraries, the application depends on, have to be compatible with the new runtime.
- ngcc, Angular compatibility compiler, new compiler to convert and compile the libraries.
- ViewEngine libraries to be converted into Ivy instructions.
- Libraries can participate in the Ivy runtime and be fully compatible.
Automatic Conversion
- The new compiler makes libraries compatible with the new engine.
- Maintainers do not have to rewrite important of the libraries.
- Conversion happens during the build or installation process.
Summary on Ivy
- Ivy contributes to a more flexible internal Angular architecture.
- Angular runtime is tree-shakable.
- Lighter bundles.
- Lazy import of components.
- Libraries public API.
- AoT can be used in development.
- Each component knows how ot self-update/create.
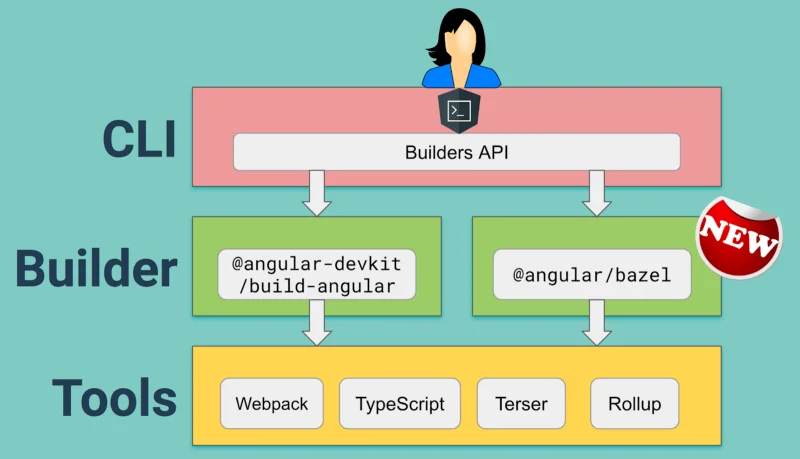
Bazel

What is wrong with build process on front-end?
The build time is proportional to the numbers of files
How it should be fixed?
The build time should be dependent to the number of changes
What is Bazel?
- A modern build and test orchestration system.
- Bazel isn't replacing webpack nor the cli nor any other build tool
- It is incremental, fast, deterministic, universally fullstack (ANDROID, C & C++, C#, D, DOCKER, GO, GROOVY, KOTLIN, IOS, JAVA, JAVASCRIPT, JSONNET, OBJECTIVE, OCAML, C, PROTO BUFFERS, PYTHON, RUST, SASS, SCALA, SHELL, TYPESCRIPT, ETC...)
Who is using Bazel?

Features of Bazel
- Incremental - Rebuild time is proportional to what you changed
- Deterministic - Can cache build results based on their inputs
- Hermetic - allows features like remote execution, parallelization
- Composable - Bazel plugins are like Unix pipes, allows novel chaining
- Universal - Builds Android, iOS, we, backends, cloud services, and more
- Industrial grade - used in large projects at Google
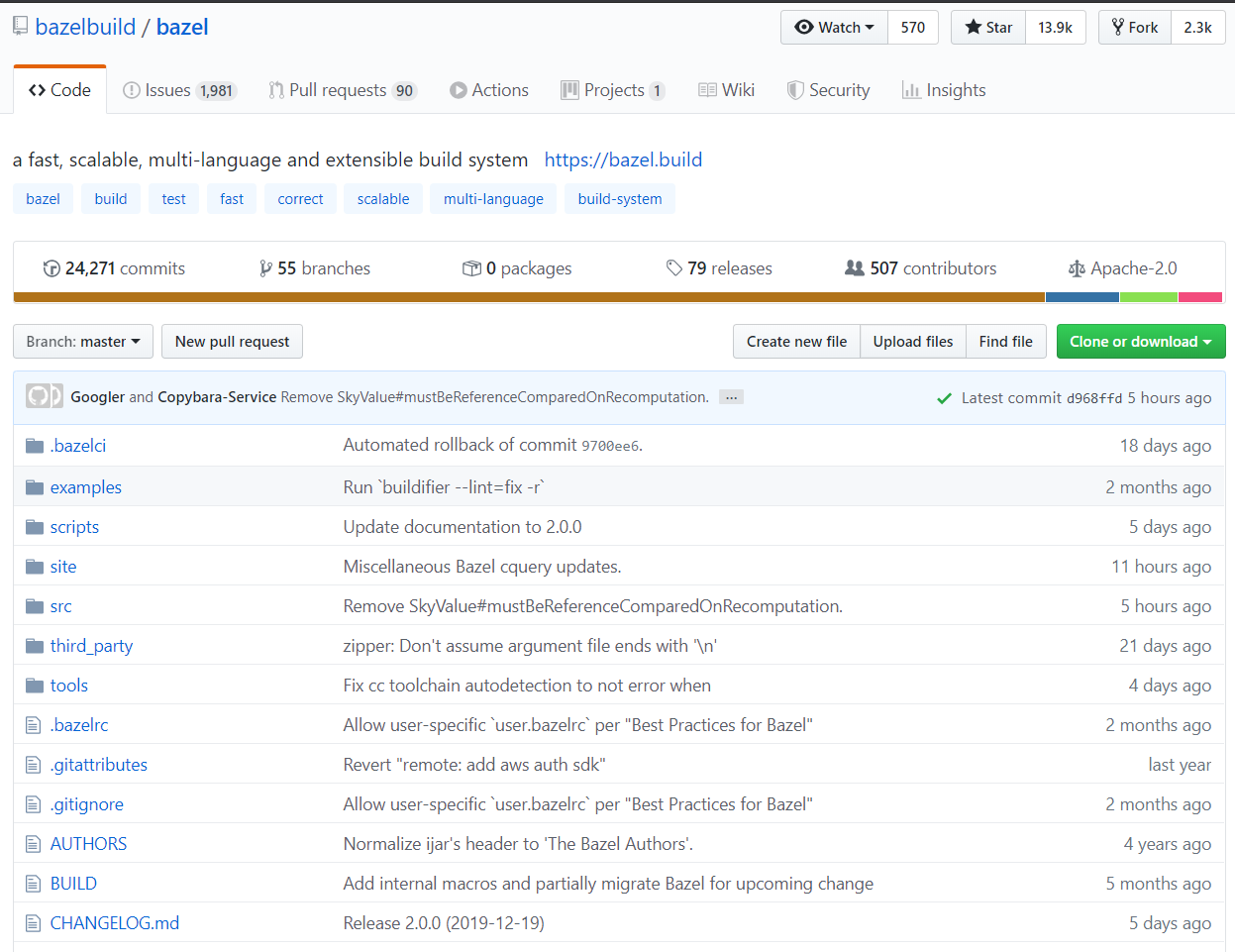
Bazel is on github

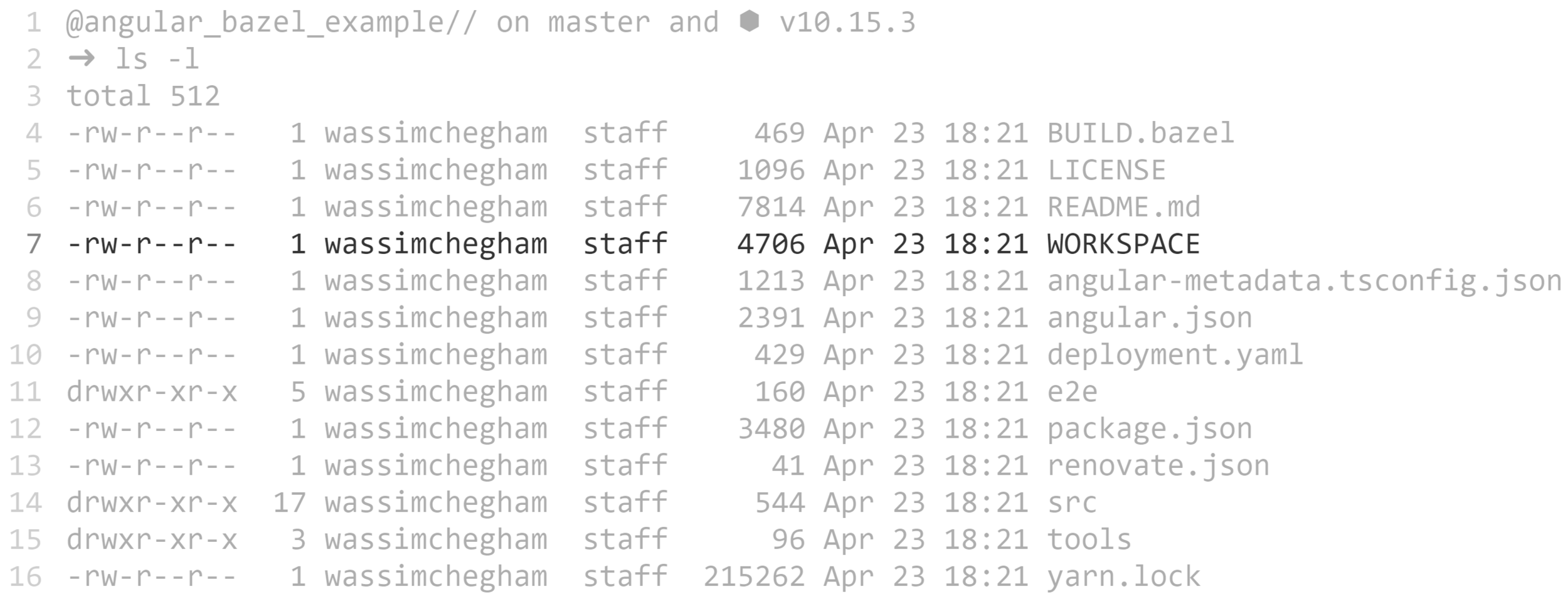
Bazel config

Bazel workspace Is a folder containing the source files of your project and has a file named "workspace"
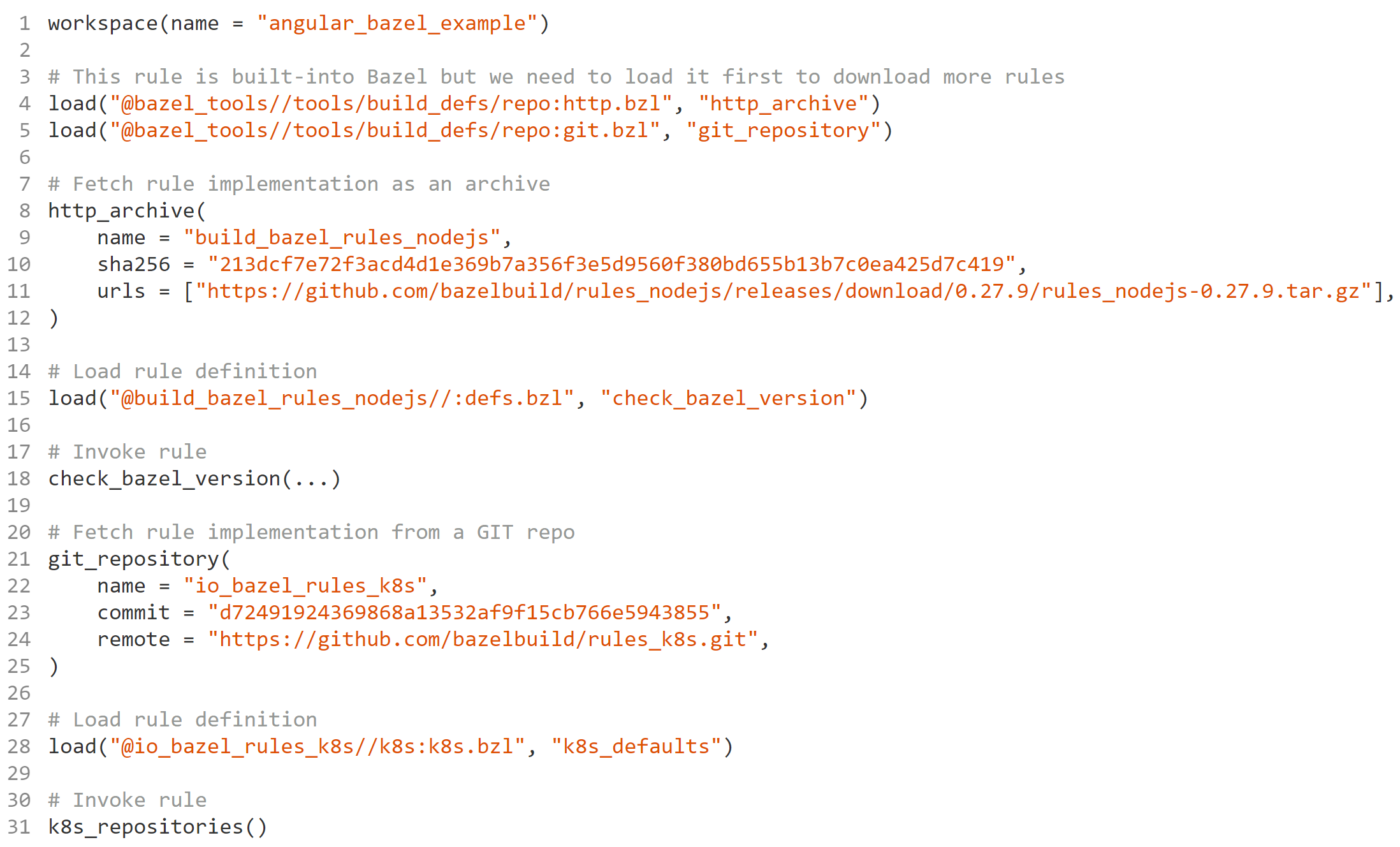
Bazel WORKSPACE file

Bazel package
- The primary unit of code organization in a workspace. A folder containing a file named "build.bazel".
- BAZEL PACKAGE = ONE BUILD FILE PER DIRECTORY
- ANGULAR MODULE ≈ BAZEL PACKAGE
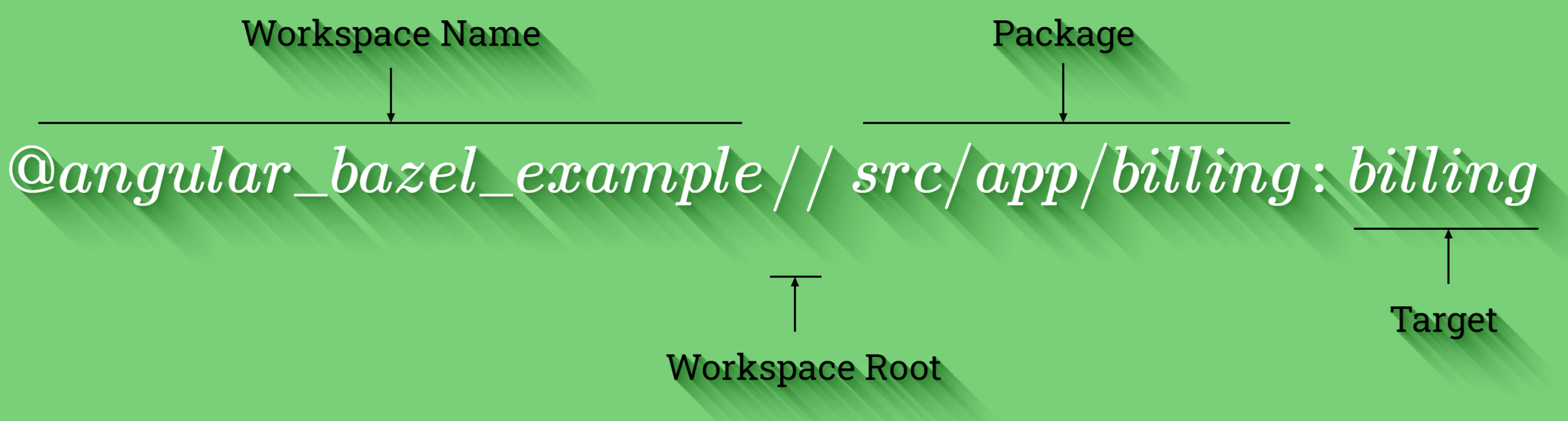
Bazel resource structure

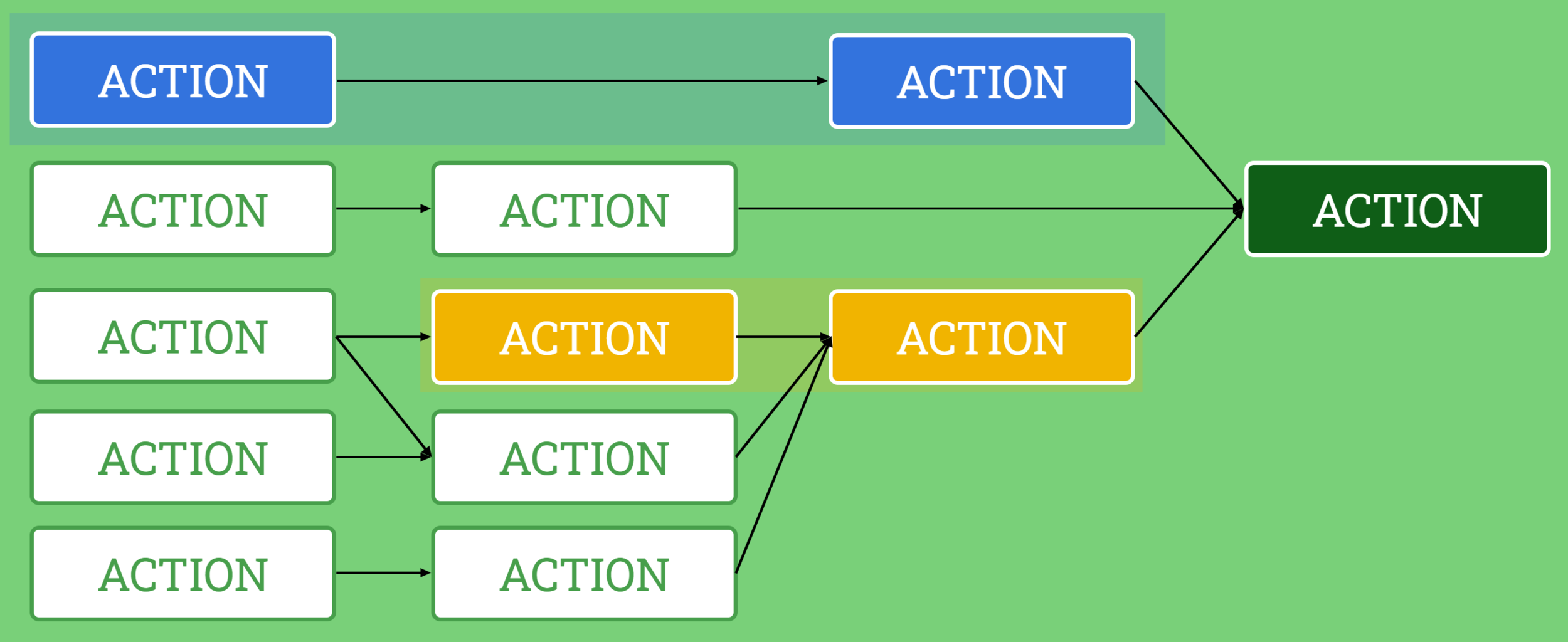
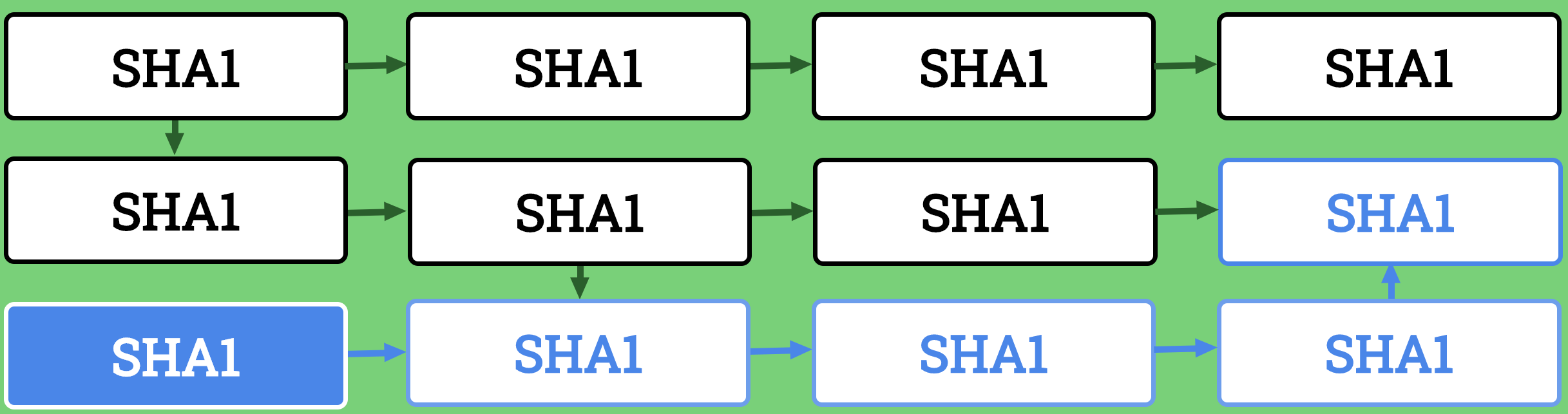
Bazel Execution Graph

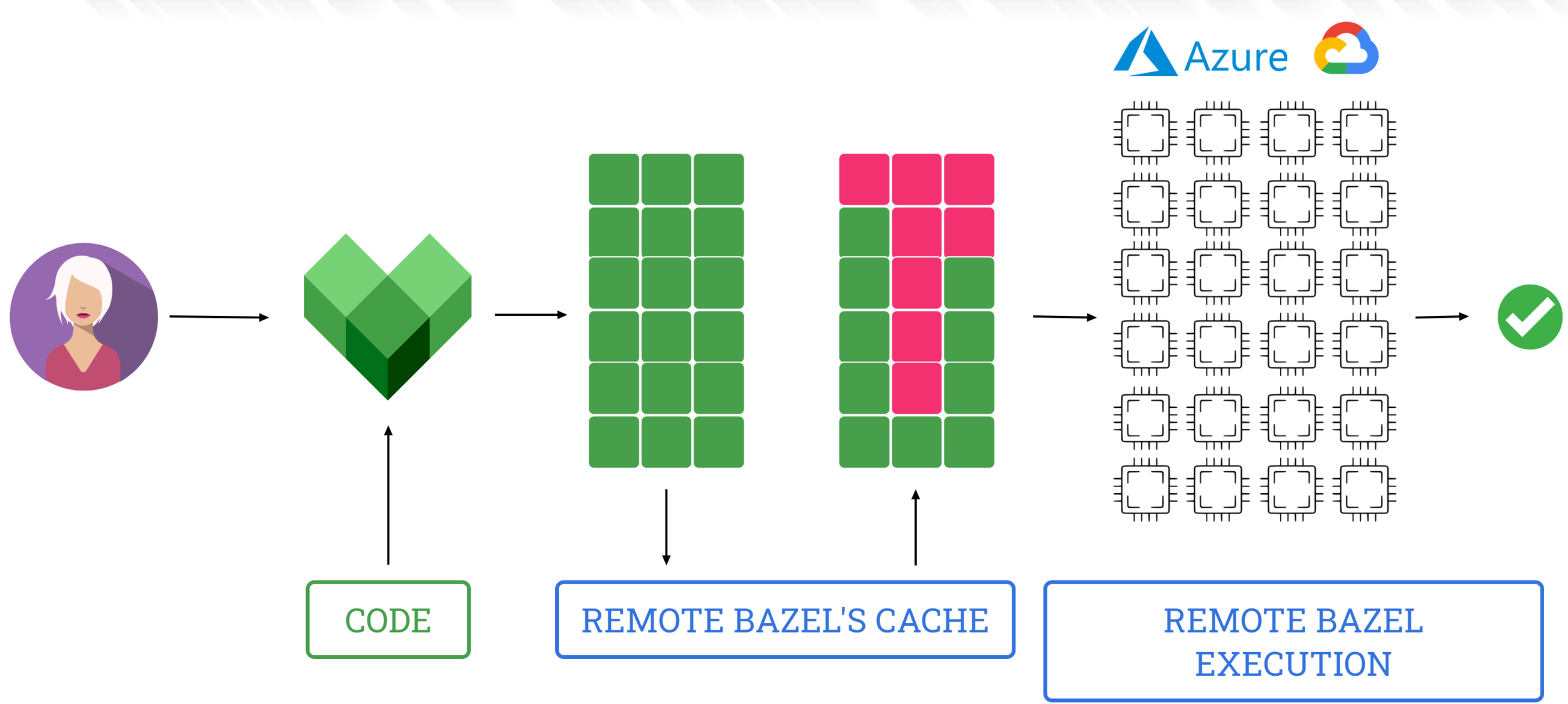
Bazel Cache

Bazel Remote Execution



Angular 9
Current State
npx @angular/cli@next new ng9
Not released yet
Release Candidate Available
Can be used without install:
Angular 9 Top New Features
- JavaScript Bundles and Performance
- Ivy Compiler by Default
- Selector-less Bindings
- Internationalization
- TypeScript 3.6
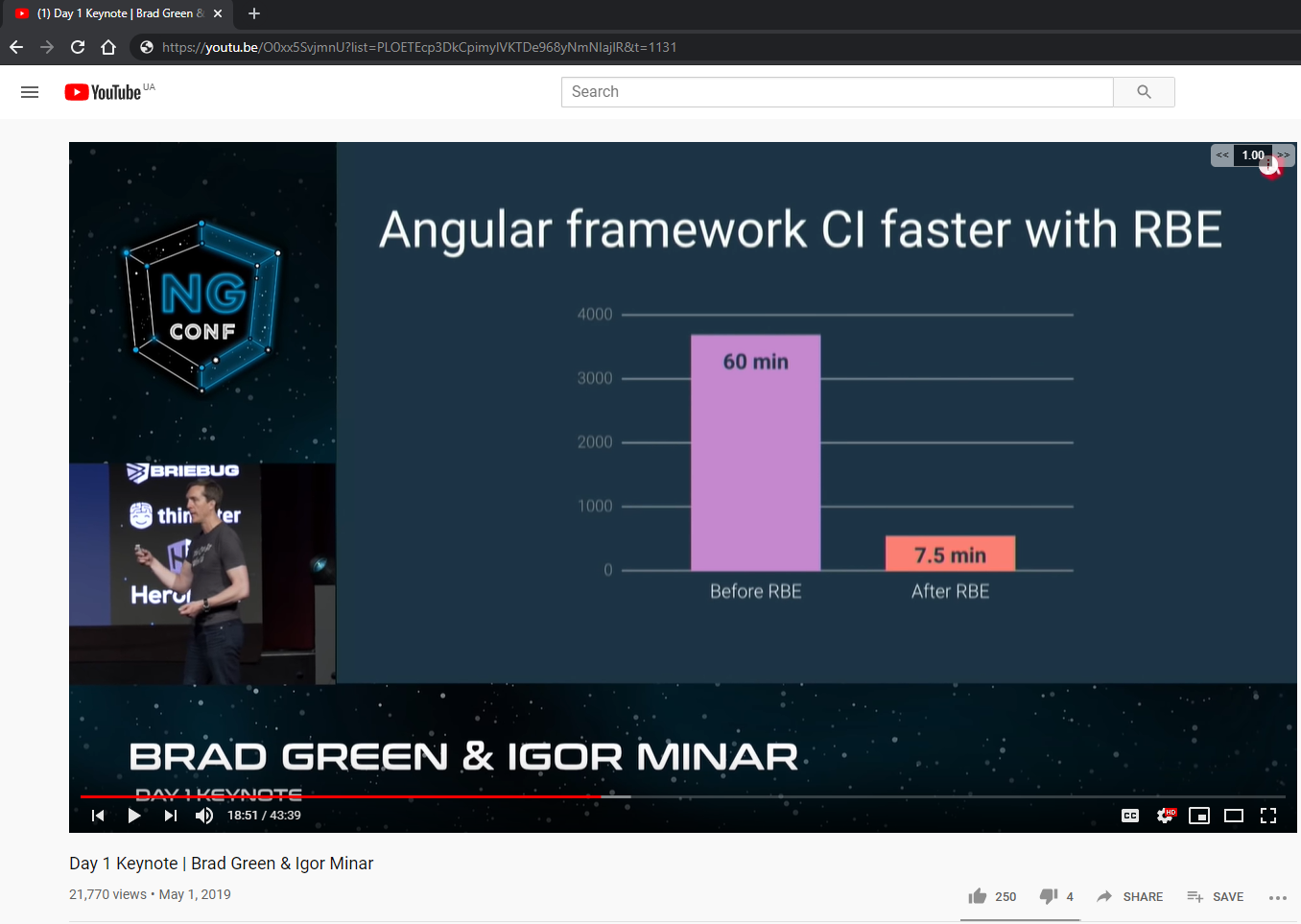
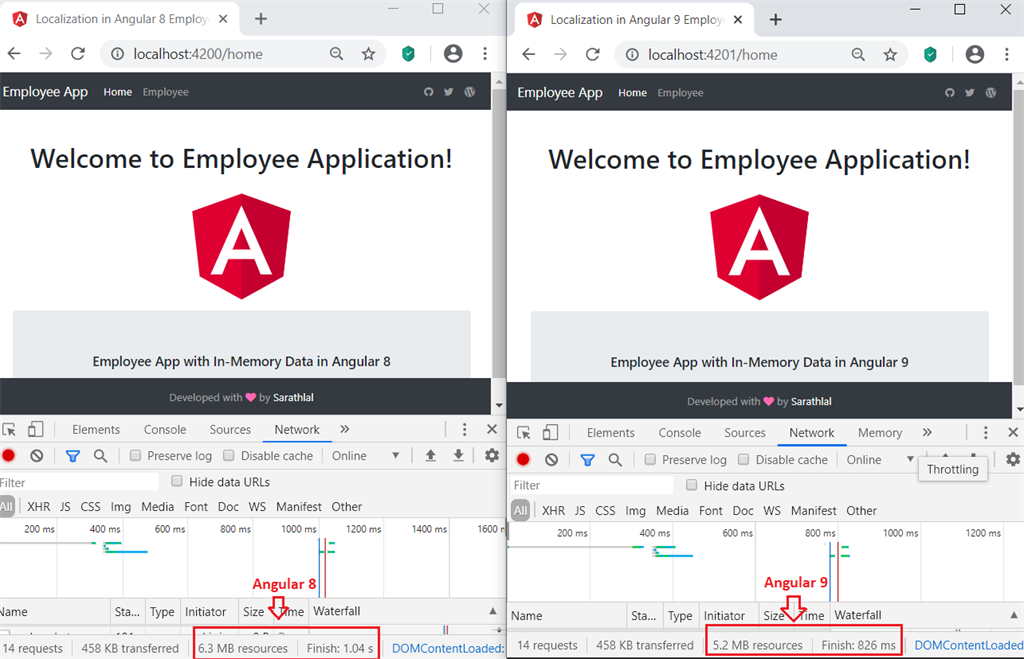
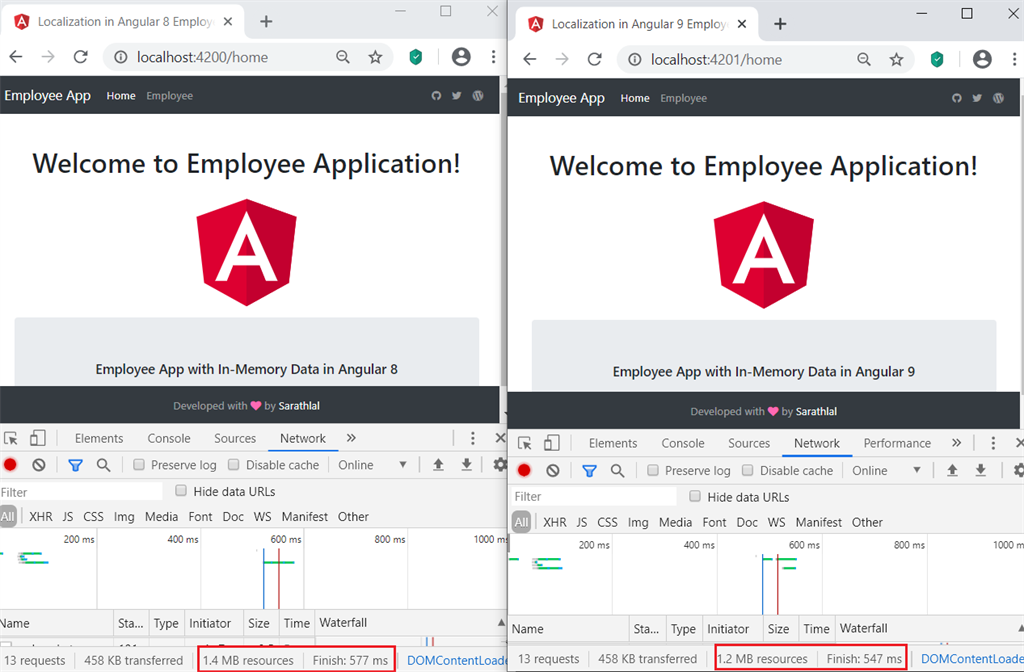
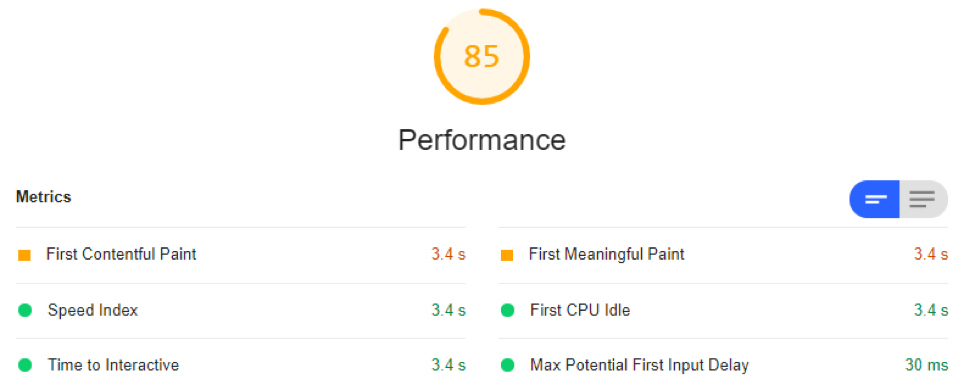
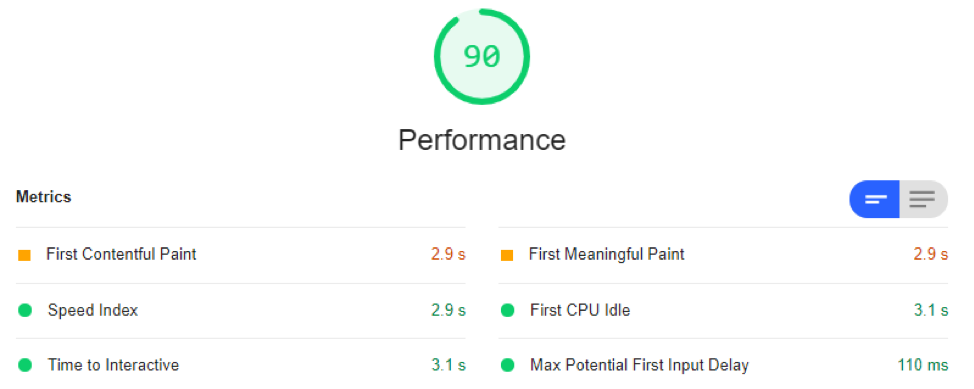
Size & Performance

Production

Benchmarks


Angular 8.2.7
Angular 9.0.0-next5
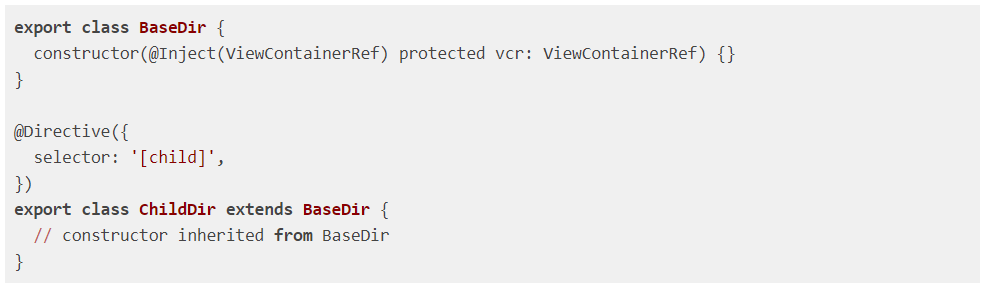
Selector-less Directives

Angular 8 Ivy preview doesn't support selector-less directives as base classes (supported by ViewEngine)
With Angular 9, this feature has been added to Ivy so that developers get the advantages of Ivy compilation, but don’t miss previous functionality.
Internationalization
In Angular 9, the i18n code has been refactored to provide a better platform for adding compile-time inlining.
<h1 i18n>Hello world!</h1><trans-unit id="a05c3a315a6ee3e6ad4733a1f72e8d16775810ca" datatype="html">
<source>Hello World!</source>
<target/>
</trans-unit>Resources
Angular 9 Cheat Sheet

Angular 9 Cheat Sheet

Angular 9 Cheat Sheet
https://youtu.be/5wmWtgr7LQ0
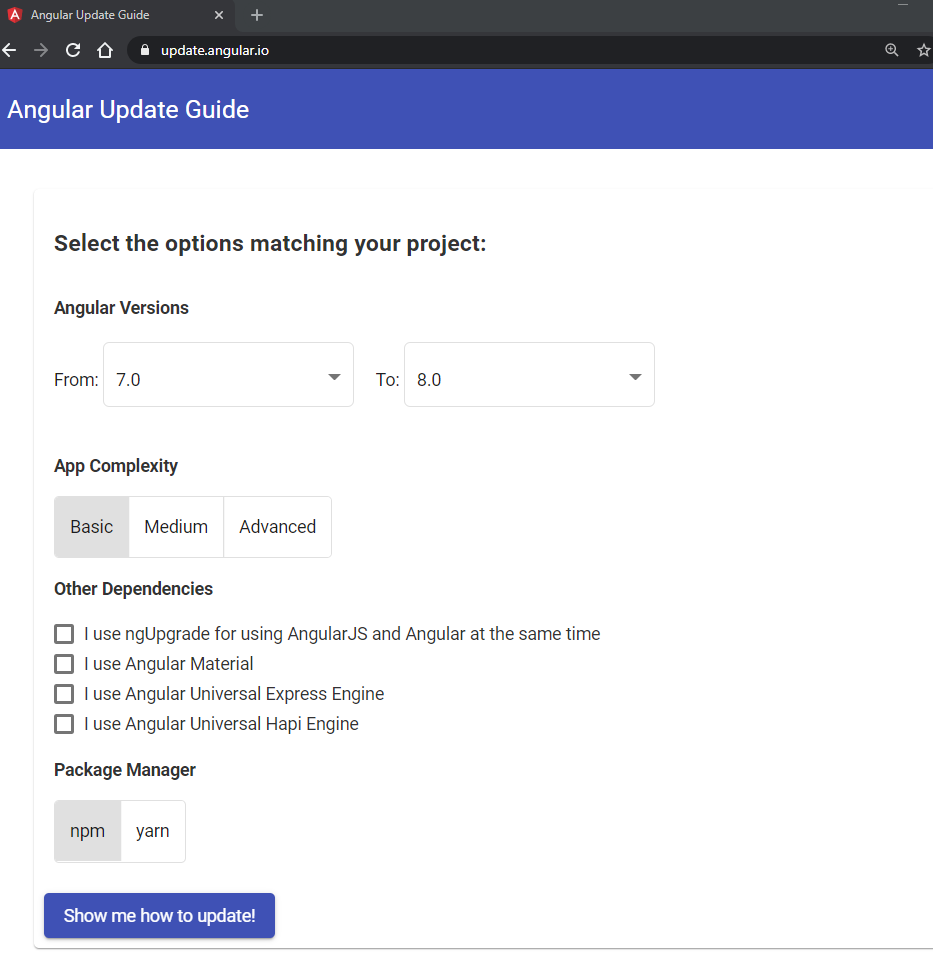
Update

Links
- https://www.infoworld.com/article/3213244/whats-new-in-angular-angular-90-delayed.html?nsdr=true
- https://blog.nrwl.io/understanding-angular-ivy-incremental-dom-and-virtual-dom-243be844bf36
- https://coryrylan.com/blog/tree-shakeable-providers-and-services-in-angular
- https://www.angularminds.com/blog/article/top-10-features-of-angular-8.html
- https://blackat.github.io/presentations/docs/angular-ivy/index.html
- https://blog.nrwl.io/metaprogramming-higher-order-components-and-mixins-with-angular-ivy-75748fcbc310
- https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview?slide=id.g26d86d3325_0_0