Let's Make The Web Great Again

Vyacheslav Koldovskyy programmingmentor.com t.me/programmingmentor
A little about myself...
- 20+ years industry experience
- Ph.D. (Software Project Management)
- Professional Google Cloud Architect
- Developer:.Net/Java/Python/JavaScript/
TypeScript/Angular/DevOps... - Startuper (SlimCard...)
- Community leader & speaker
https://www.facebook.com/groups/
learningwebdevelopment - IT Entrepreneur
- IT Journalist
- Teacher/Trainer/Mentor/Educator
- Education Architect

Do you remember the time...

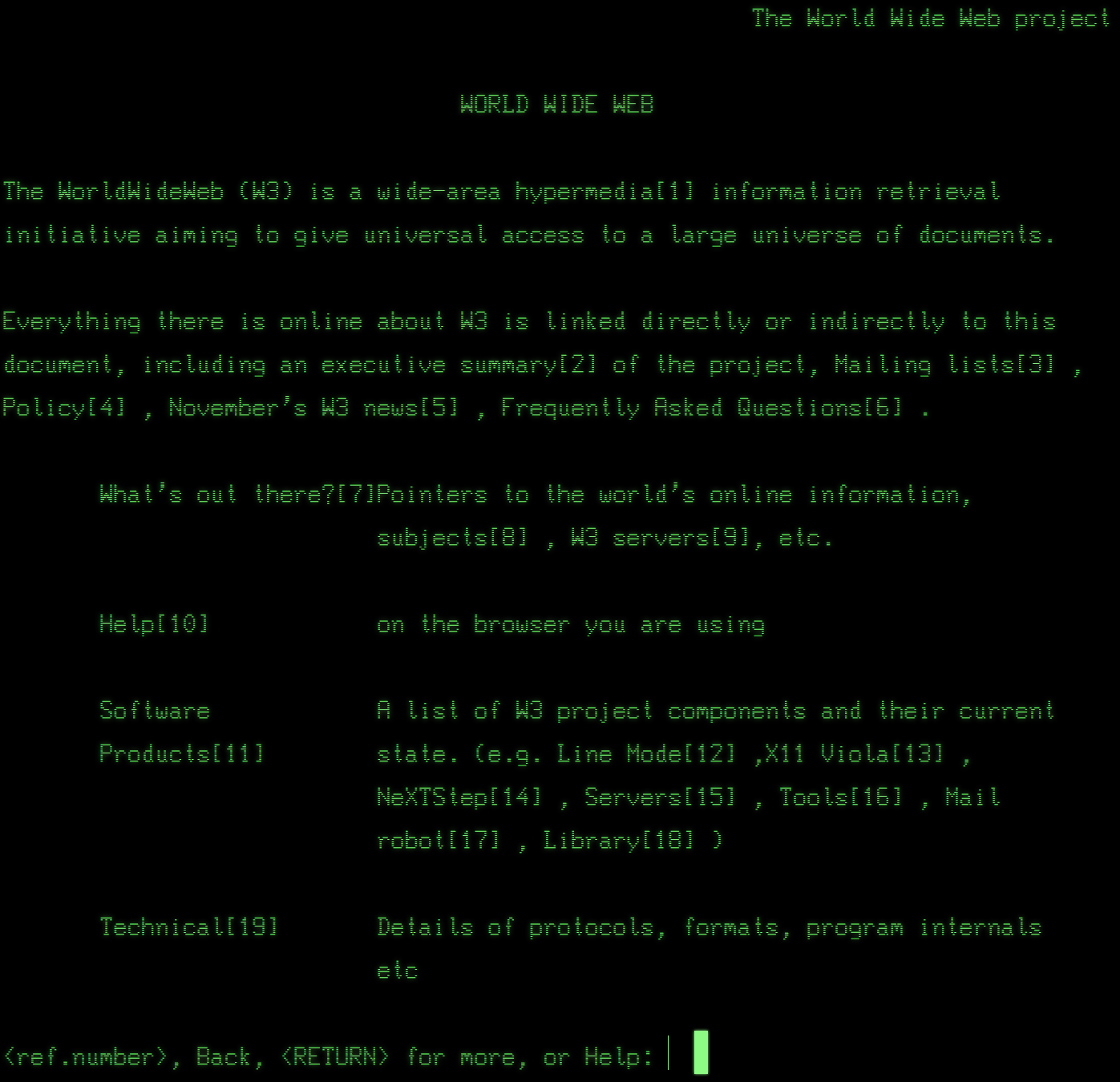
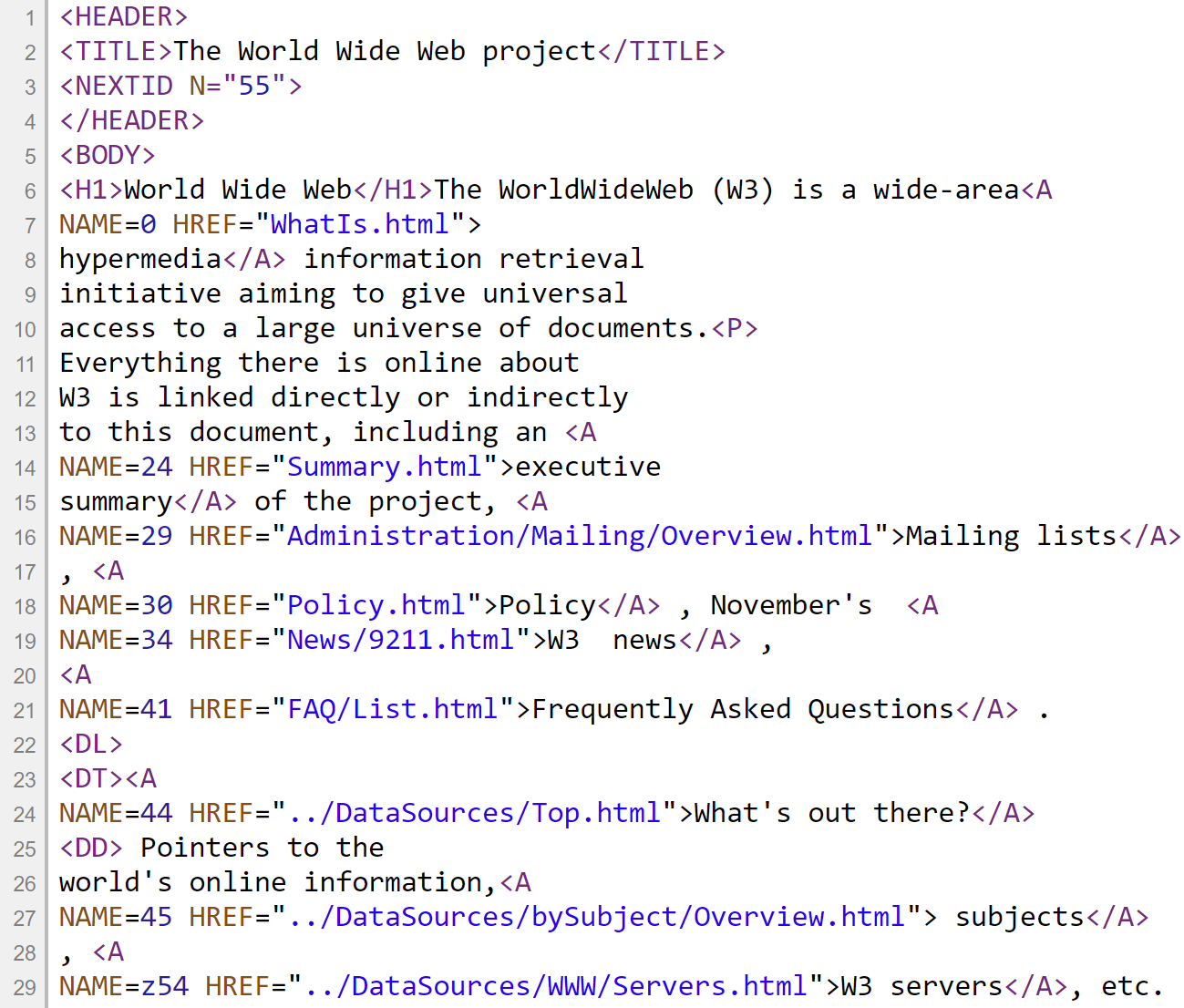
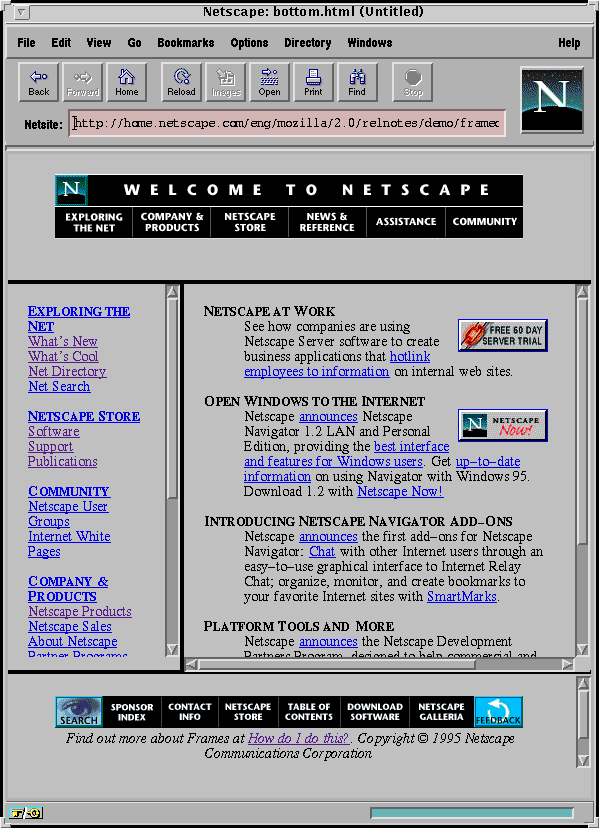
First Website ever

Text

1995



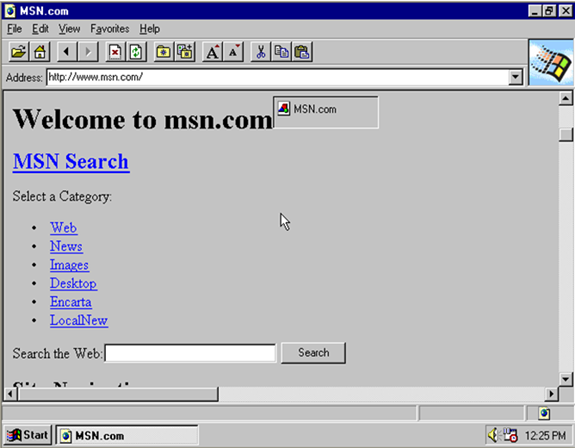
1996



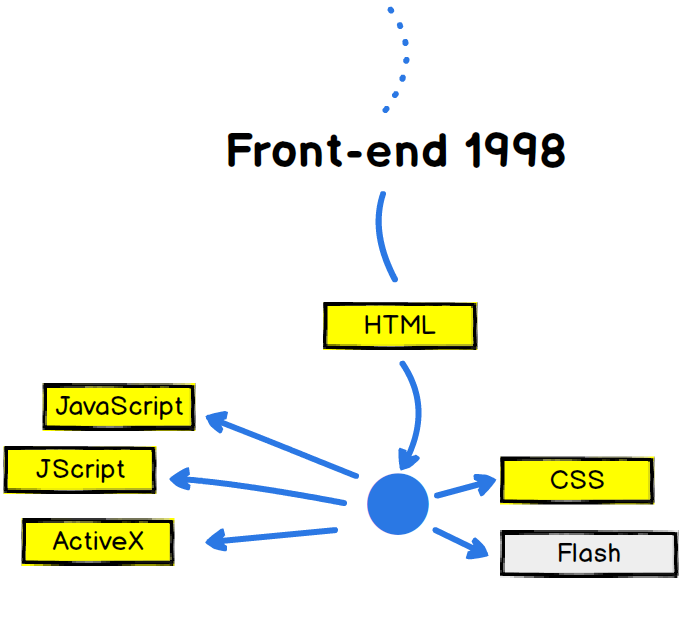
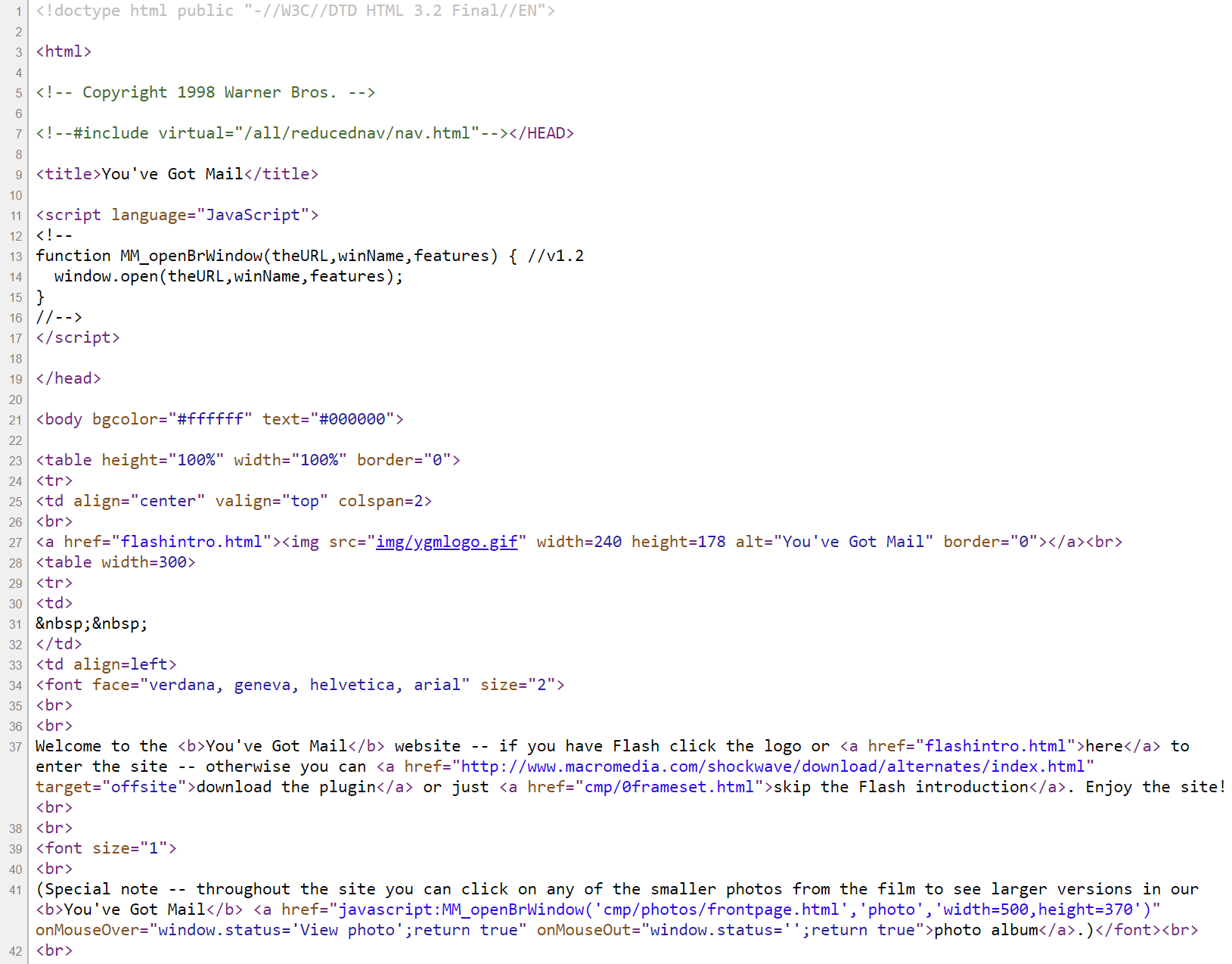
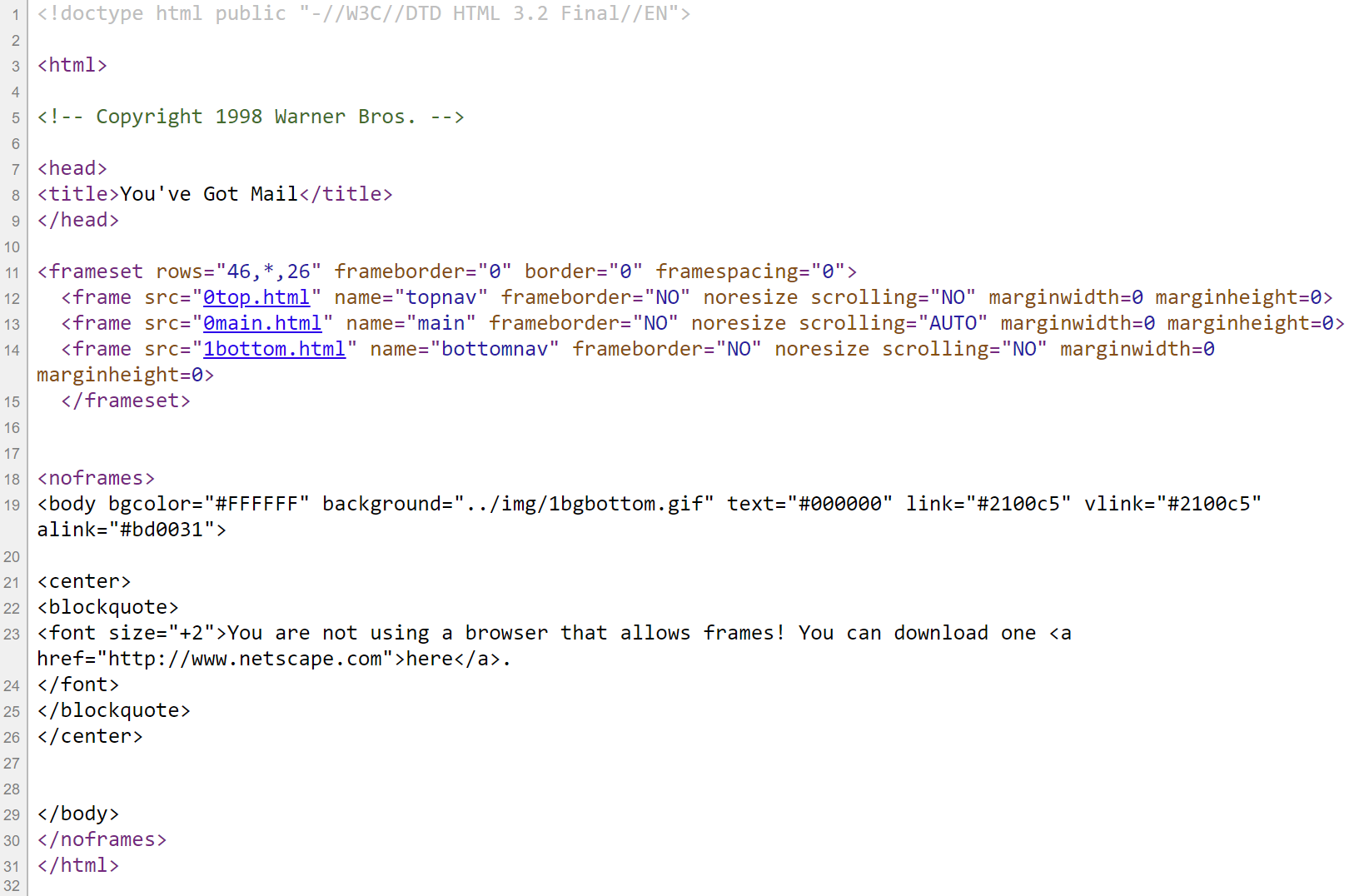
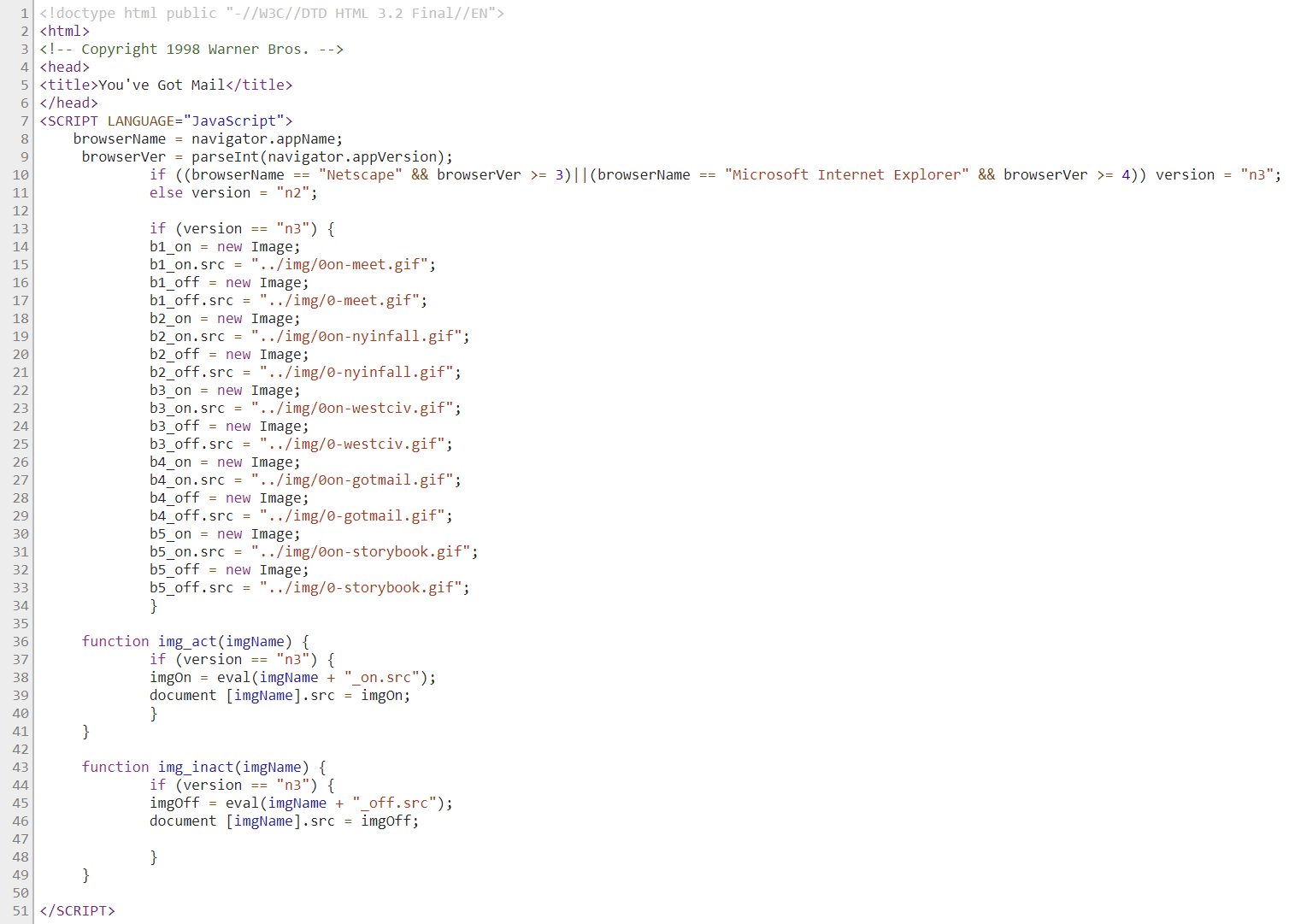
1998








var xmlHttp;
// use the ActiveX control for IE5.x and IE6
try {
xmlHttp = new ActiveXObject("MSXML2.XMLHTTP");
} catch (othermicrosoft){
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (native) {
// If IE7, Mozilla, Safari, etc: Use native object
xmlHttp = new XMLHttpRequest();
}
} 
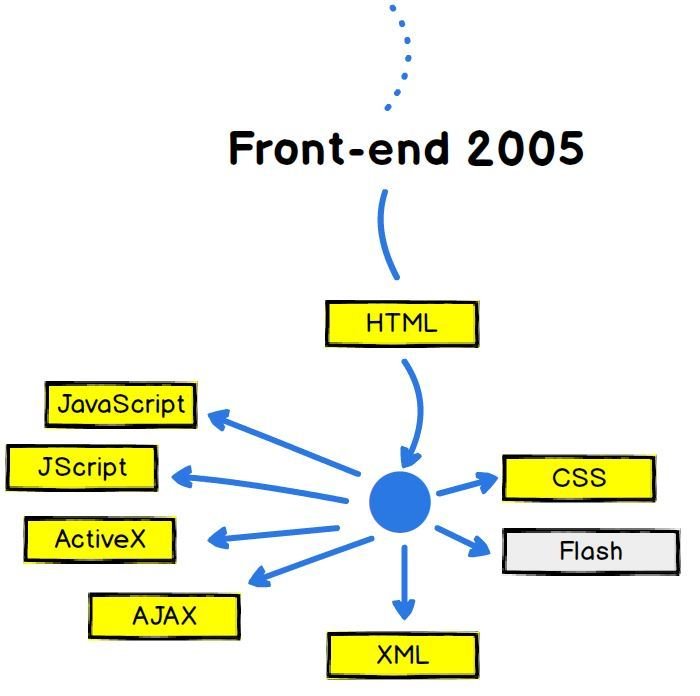
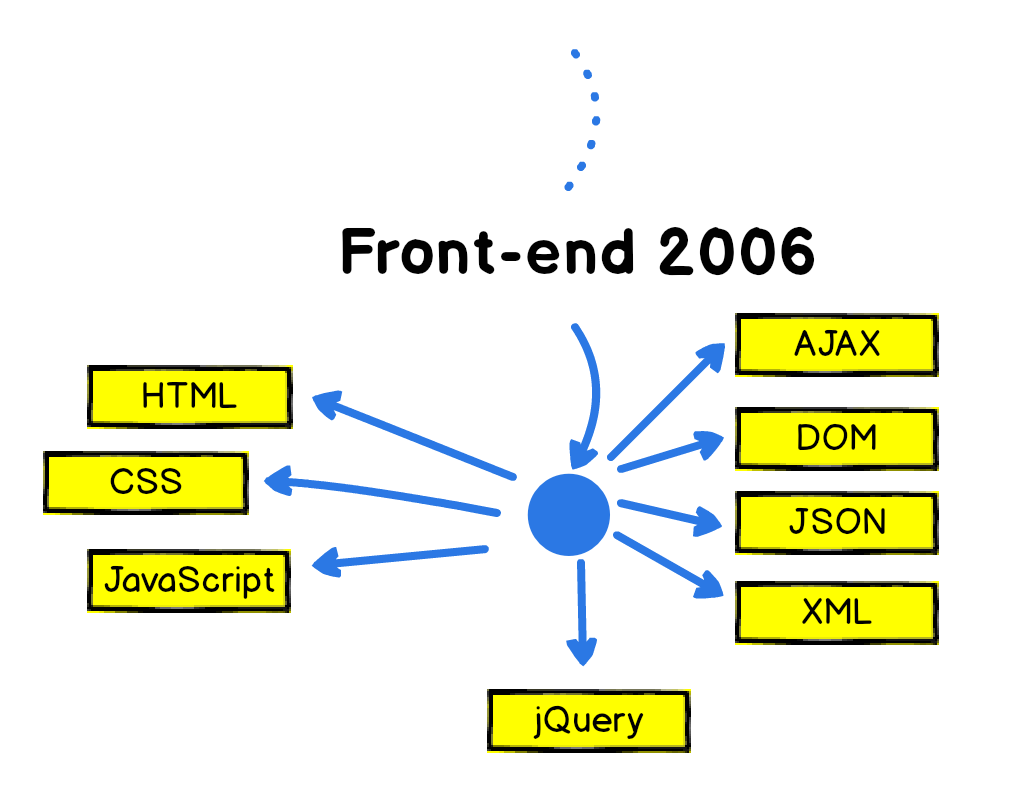
2006

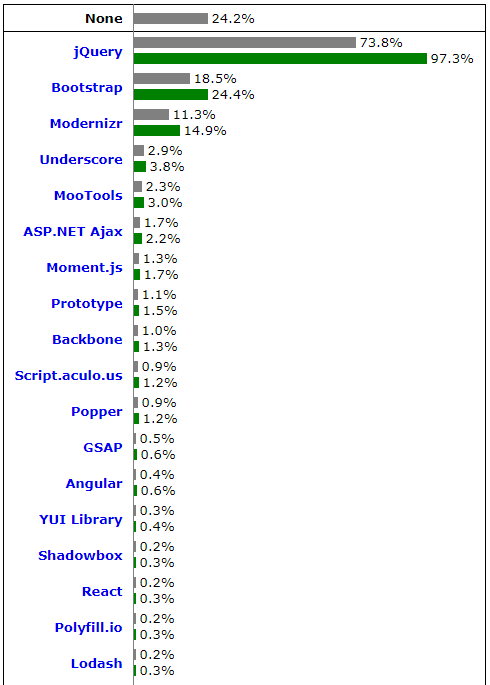
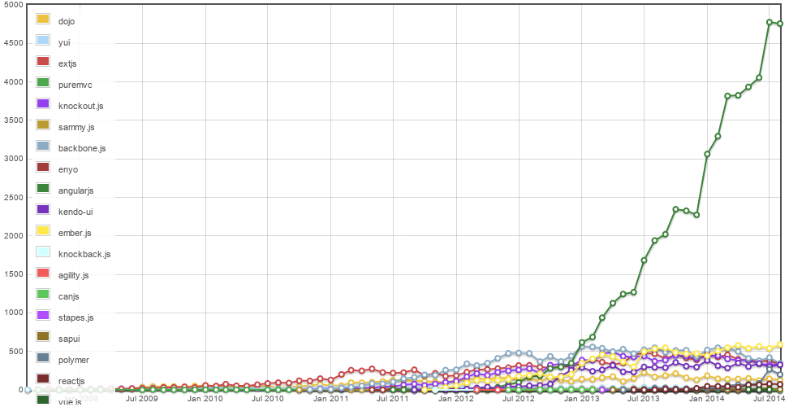
Usage of JavaScript libraries for websites in Feb 2019

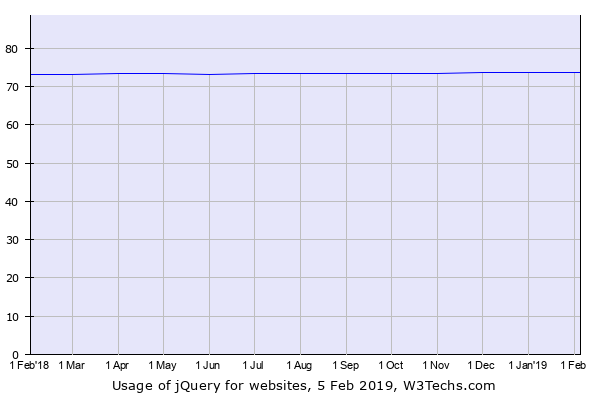
jQuery usage trend 2018-2019

2010





2014

2018
2019



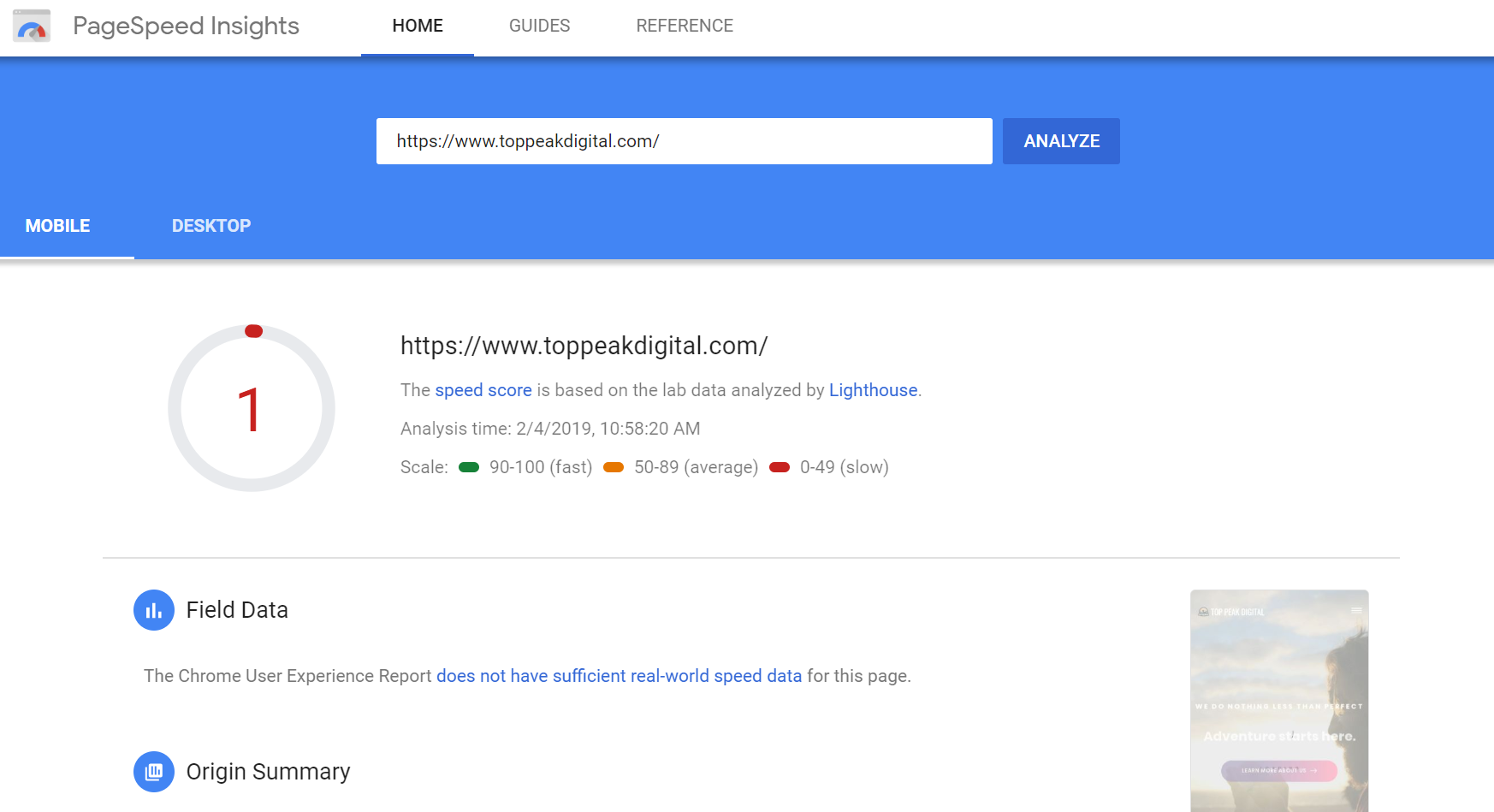
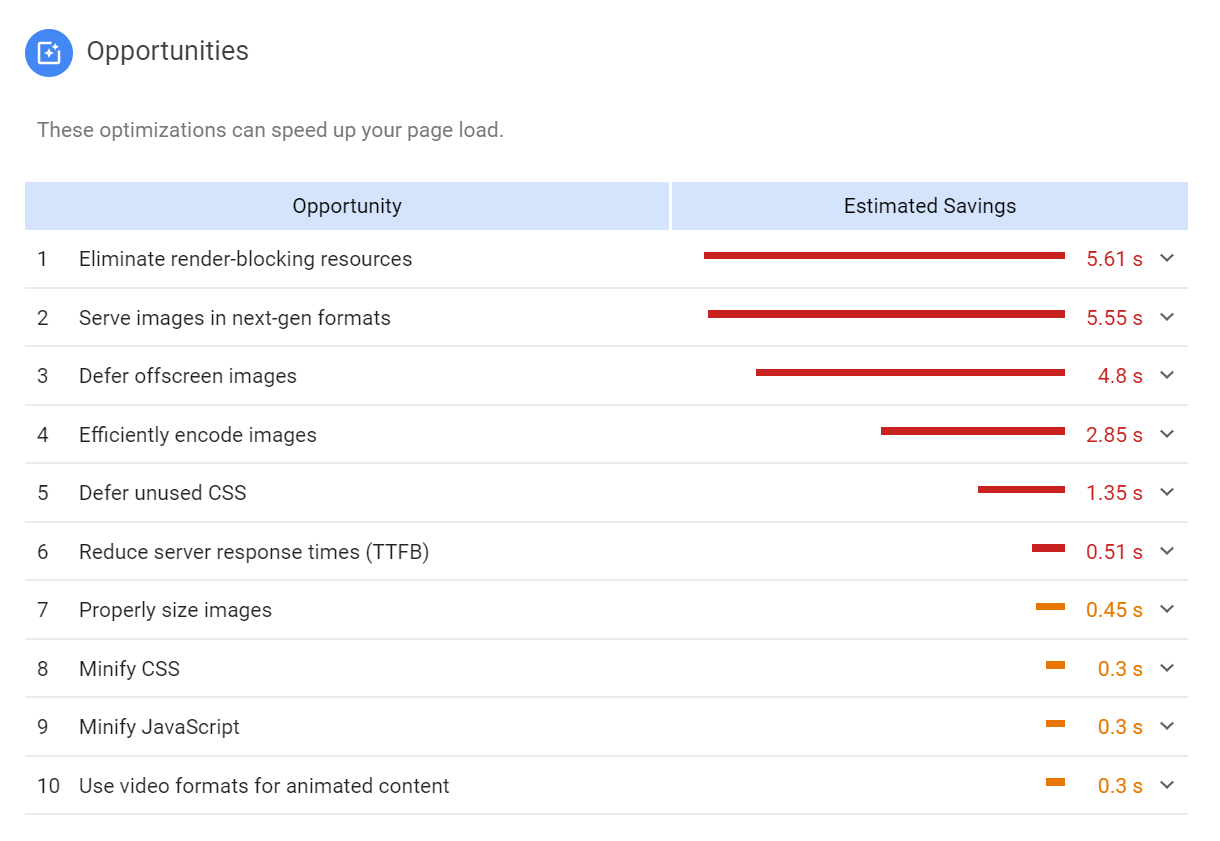
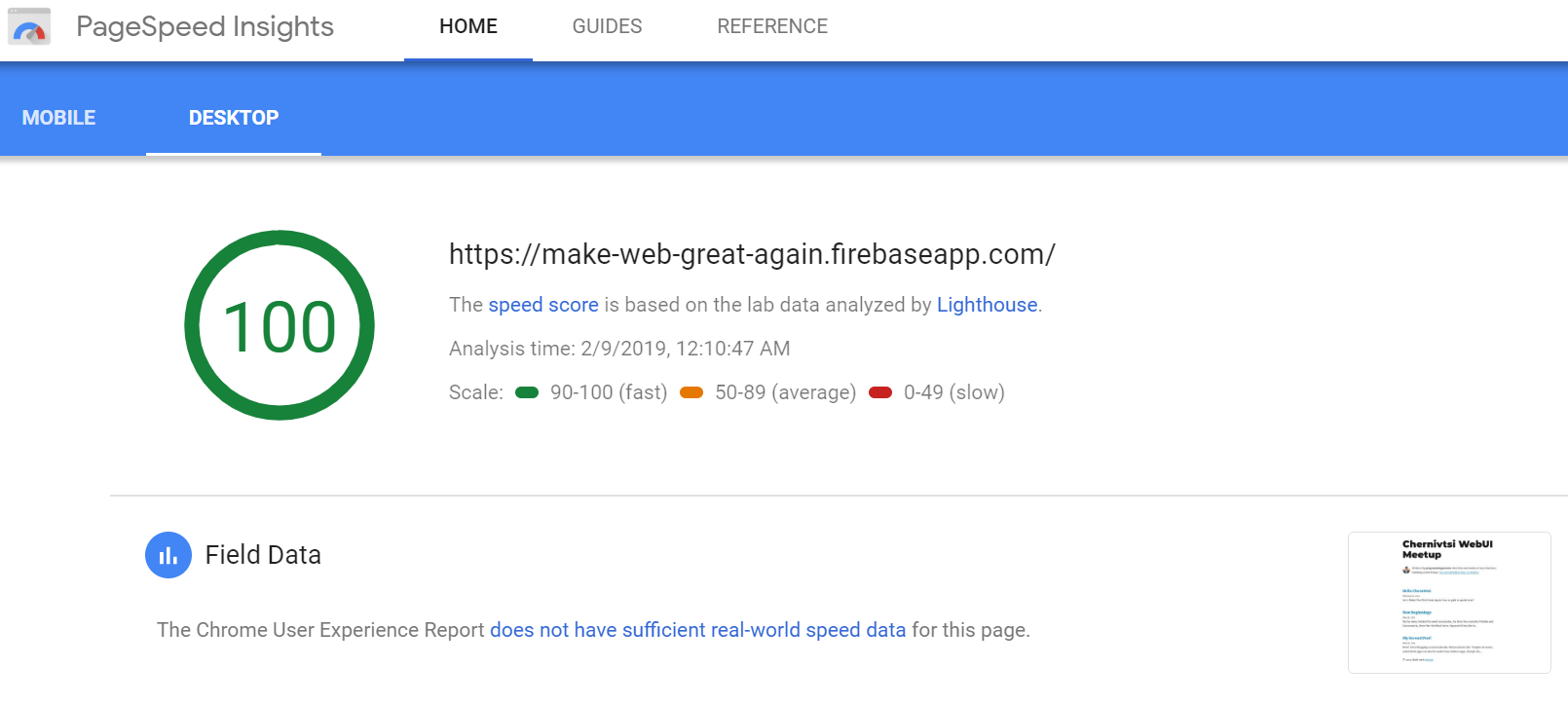
Are we really doing good now?

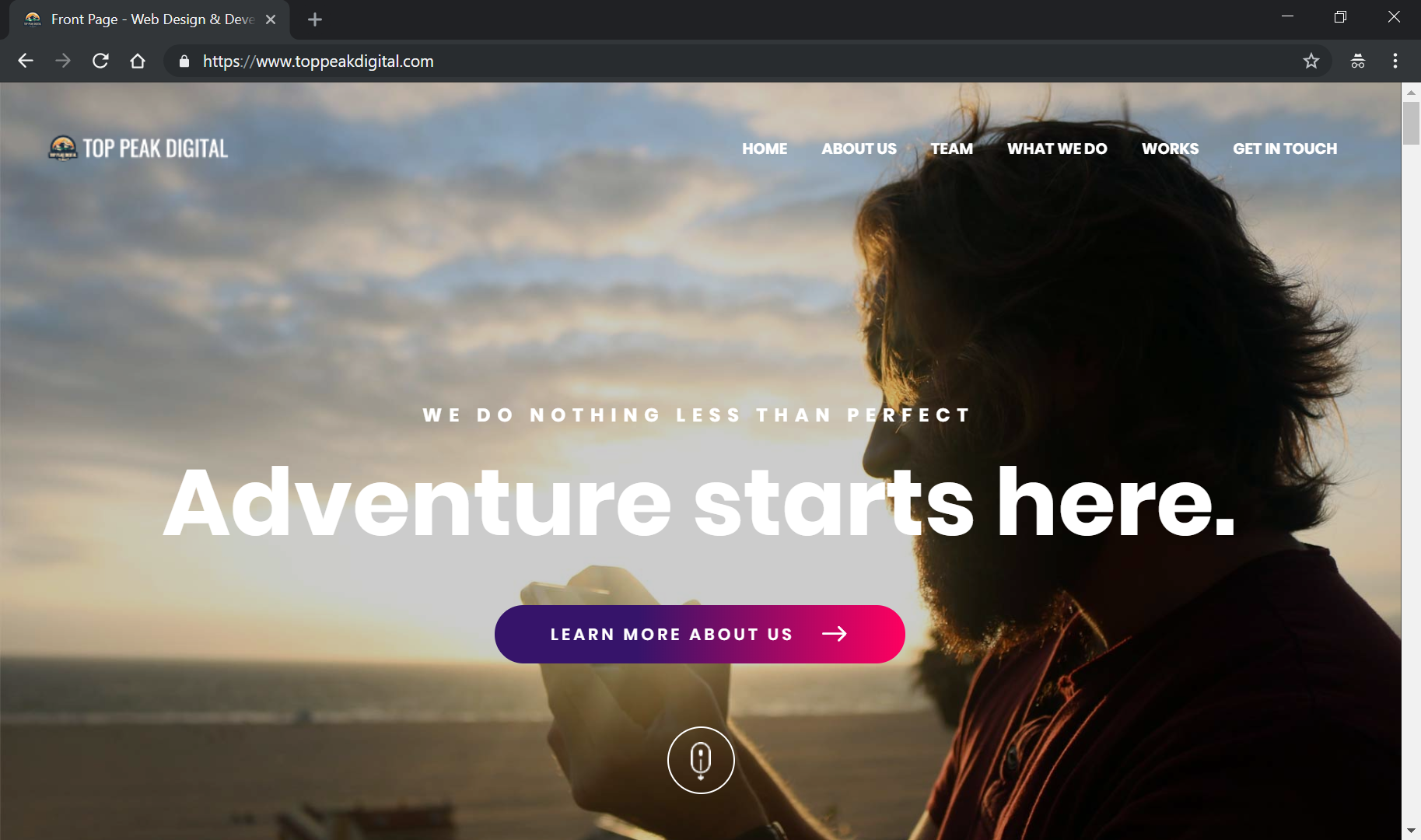
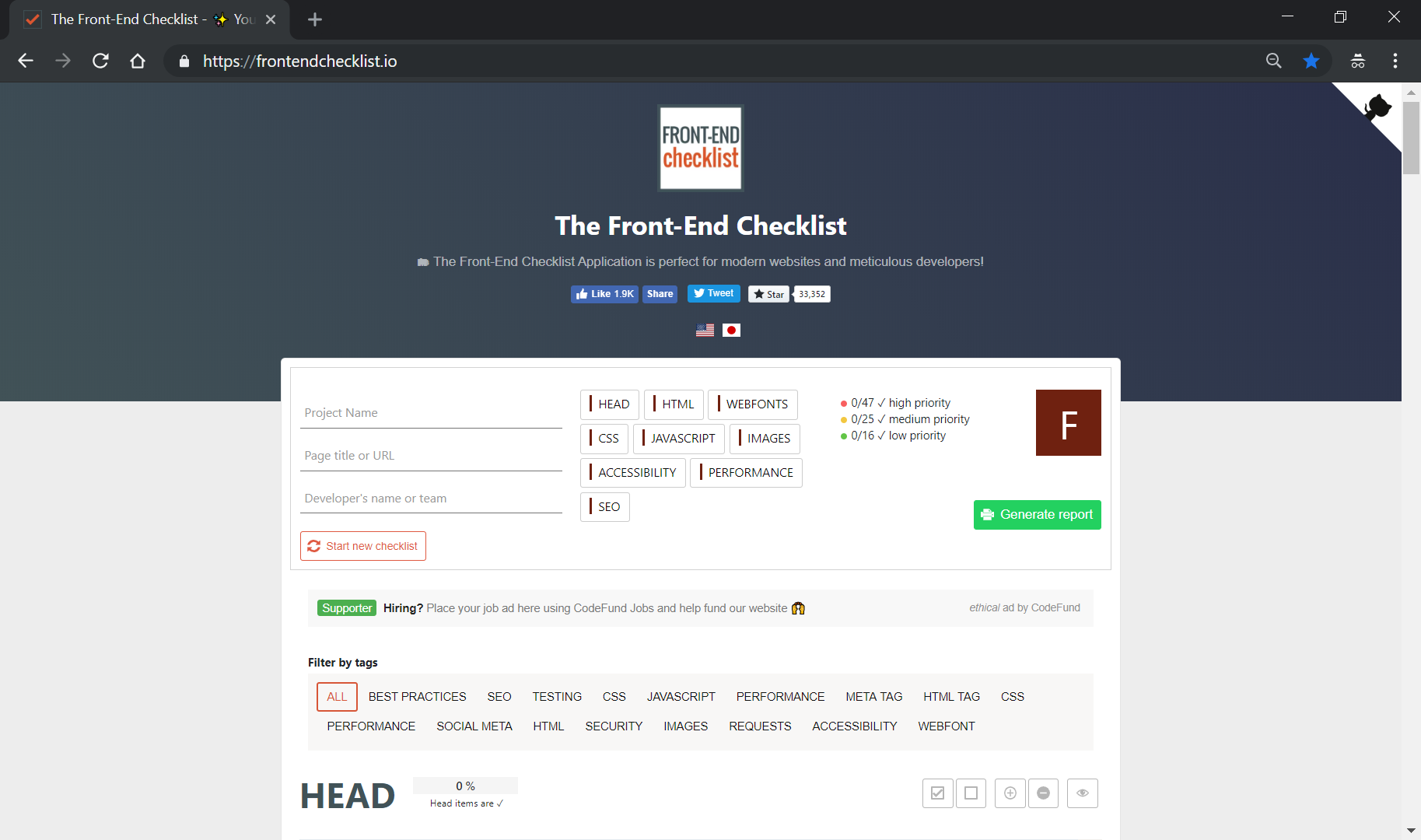
The Case...






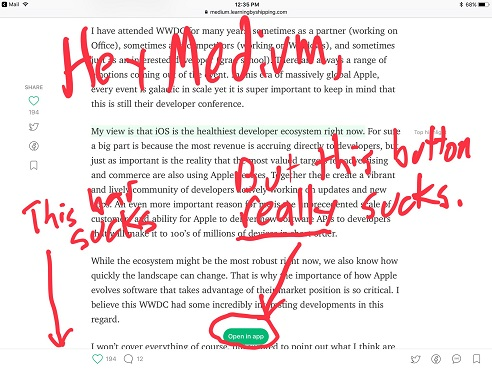
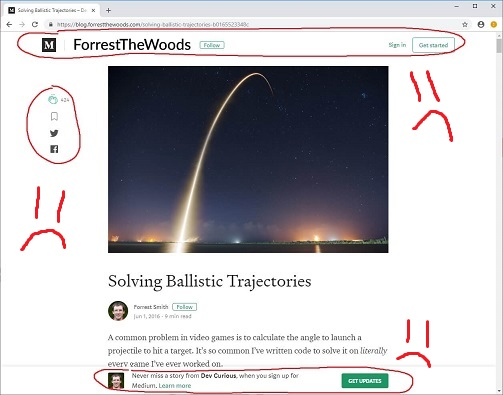
Medium...
Medium...WTF?!!

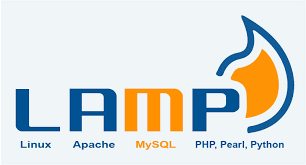
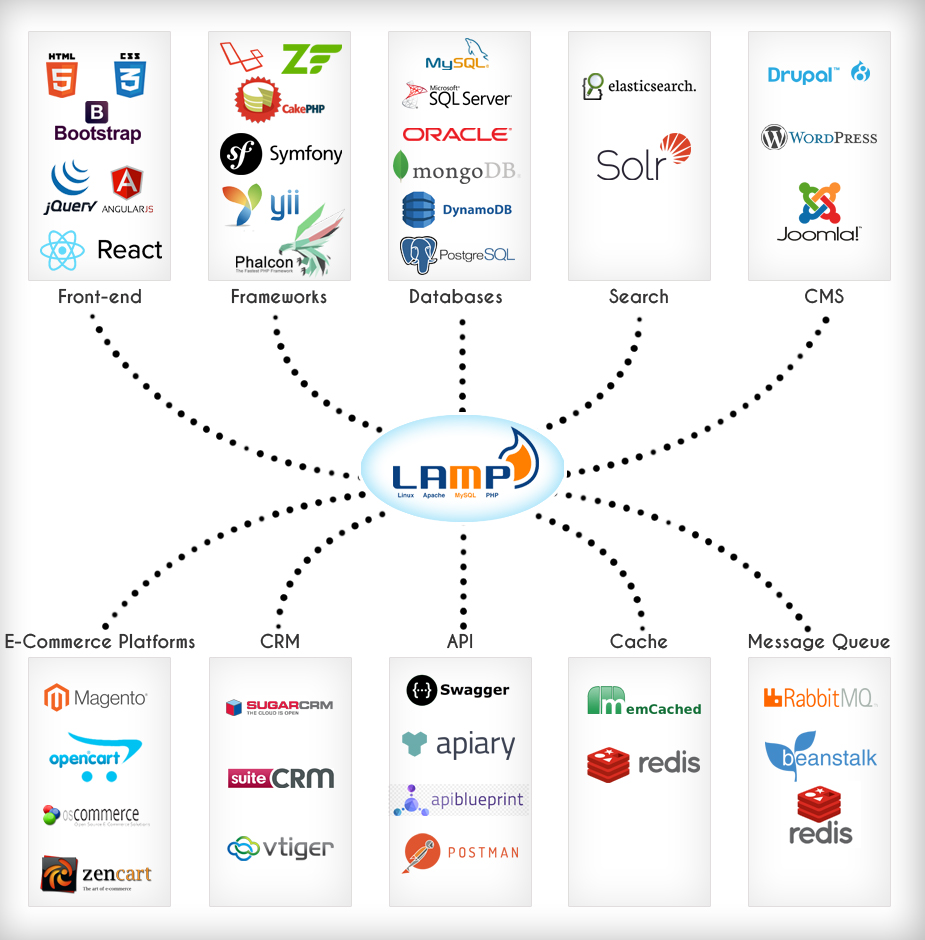
Stack Matters


What's wrong with LAMP?
- Performance
- Security
- Content-management
- Scaling
- Maintenance
- Reliability

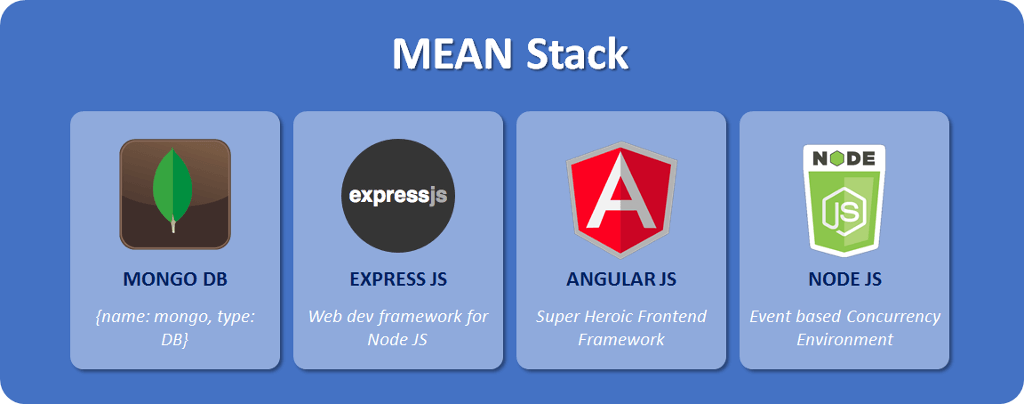
Frameworks?



















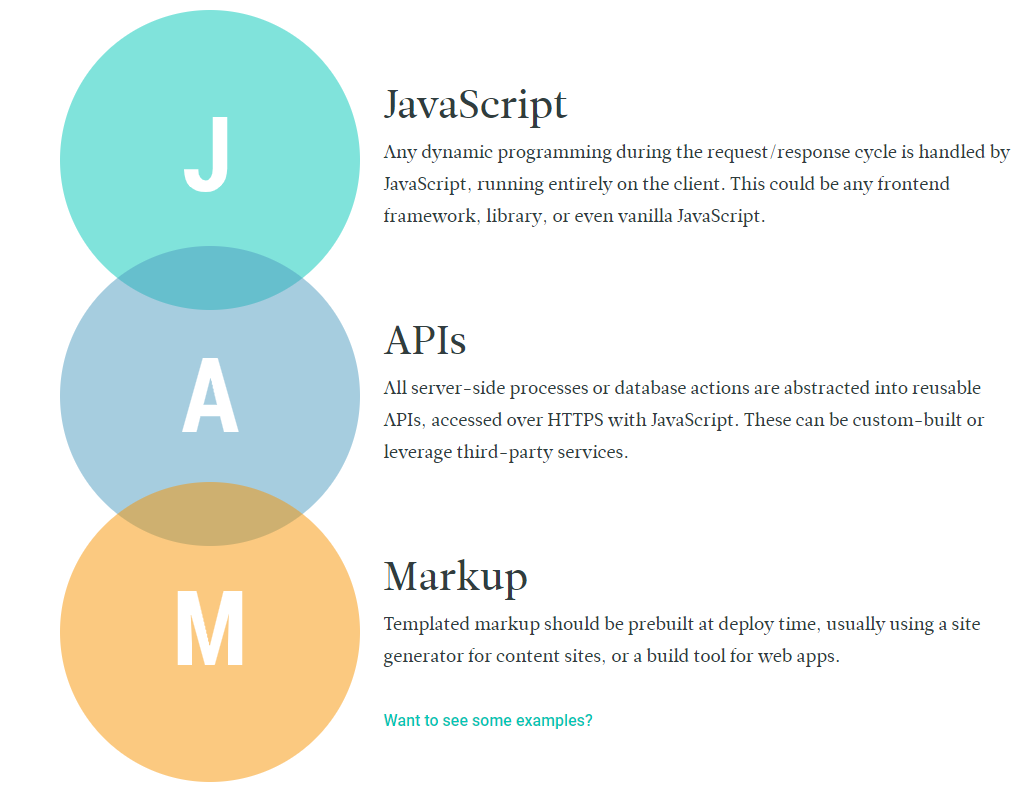
Introducing JAMstack

JAMstack
What is not JAMstack?
-
A site built with a server-side CMS like WordPress, Drupal, Joomla, or Squarespace.
-
A monolithic server-run web app that relies on Ruby, Node, or another backend language.
-
A single page app that uses isomorphic rendering to build views on the server at runtime.
Why JAMstack?
-
Better Performance
Why wait for pages to build on the fly when you can generate them at deploy time? When it comes to minimizing the time to first byte, nothing beats pre-built files served over a CDN.
Why JAMstack?
-
Cheaper, Easier Scaling
When your deployment amounts to a stack of files that can be served anywhere, scaling is a matter of serving those files in more places. CDNs are perfect for this, and often include scaling in all of their plans.
Why JAMstack?
-
Higher Security
With server-side processes abstracted into microservice APIs, surface areas for attacks are reduced. You can also leverage the domain expertise of specialist third-party services.
Why JAMstack?
-
Better Developer Experience
Loose coupling and separation of controls allow for more targeted development and debugging, and the expanding selection of CMS options for site generators remove the need to maintain a separate stack for content and marketing.
Best Practices
- Entire Project on a CDN
- Everything Lives in Git
- Automated Builds
- Atomic Deploys
- Instant Cache Invalidation
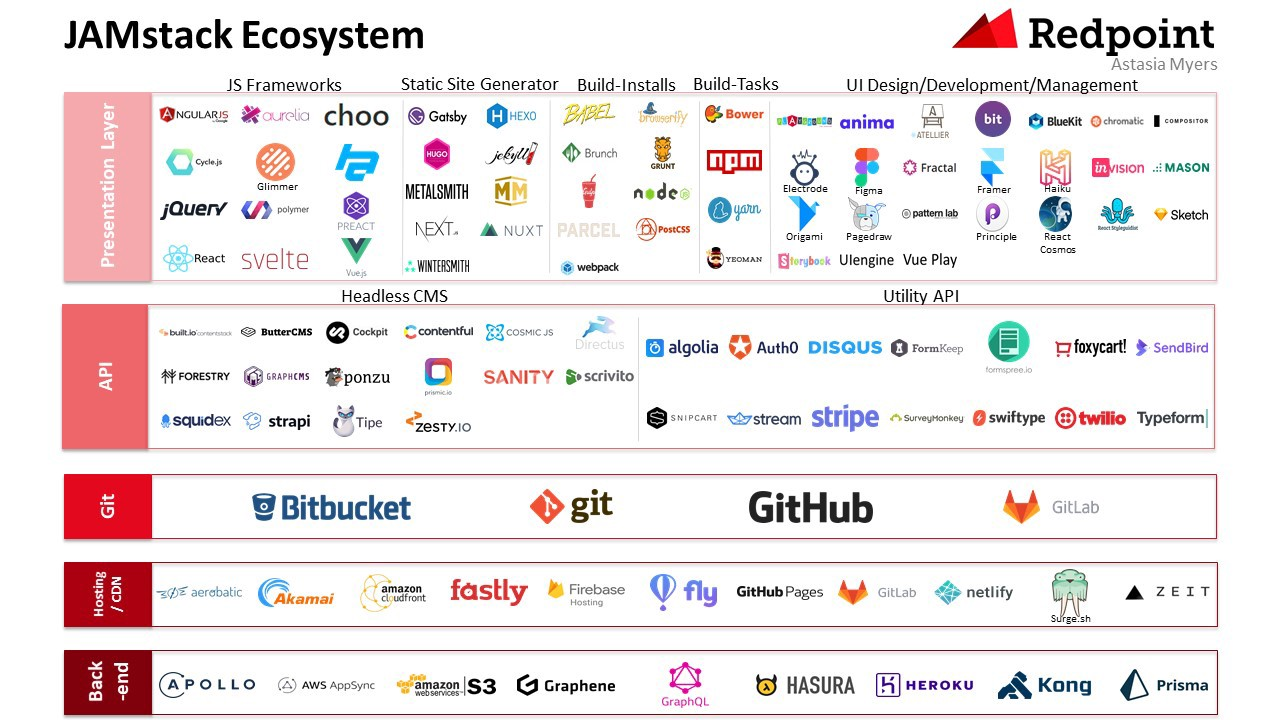
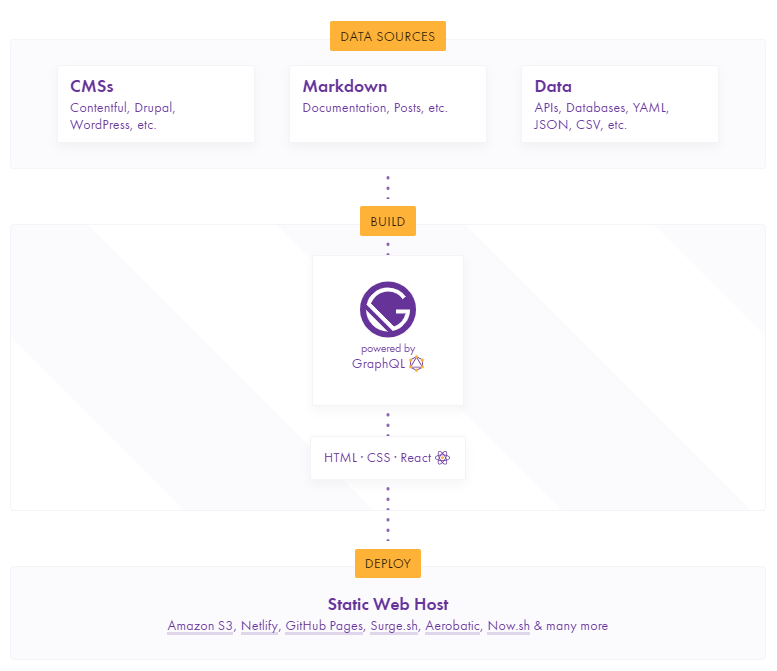
JAMstack ecosystem

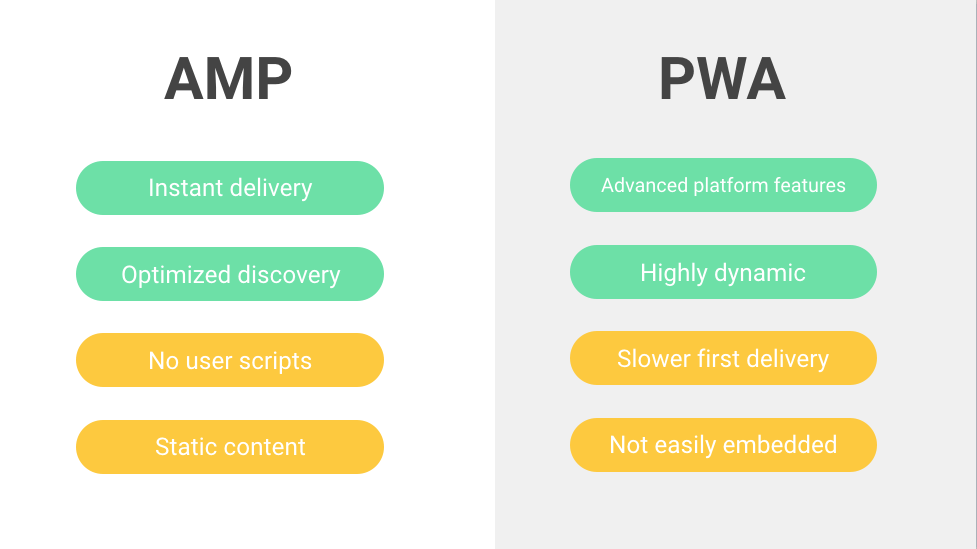
Technologies


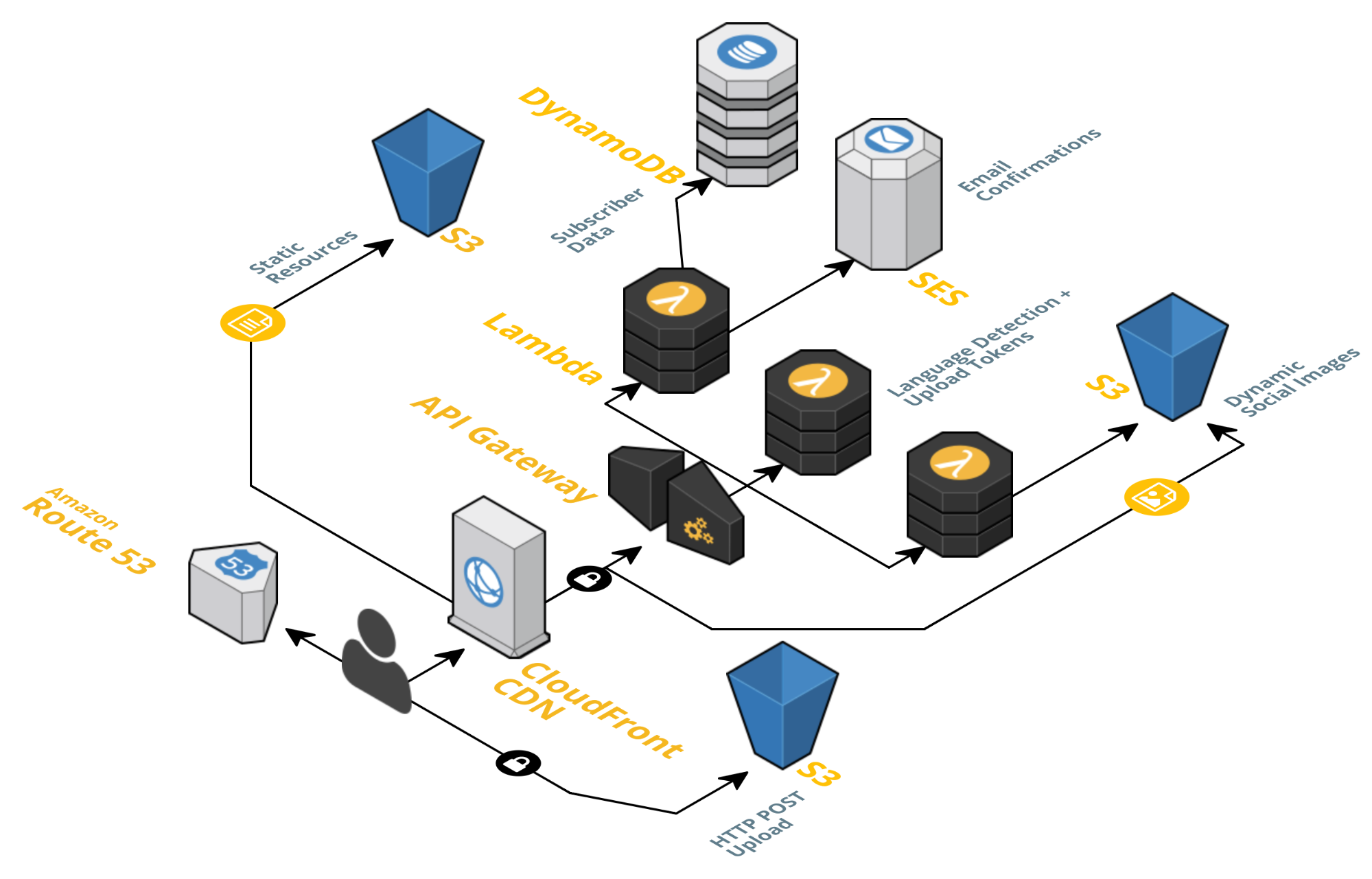
Serverless






Serverless Architecture
Google Cloud

Server Room
Colocation


DataCenter

Google Cloud




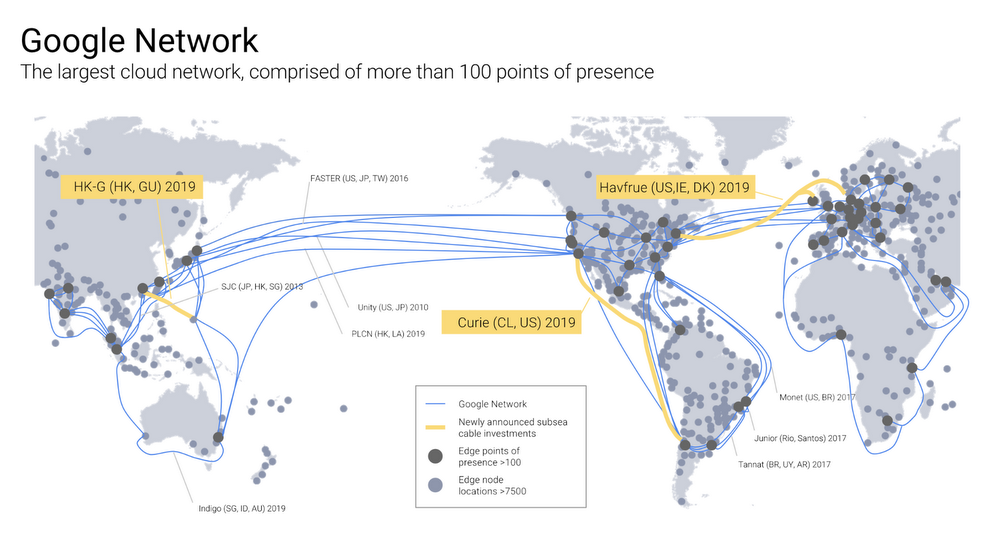
Google Network

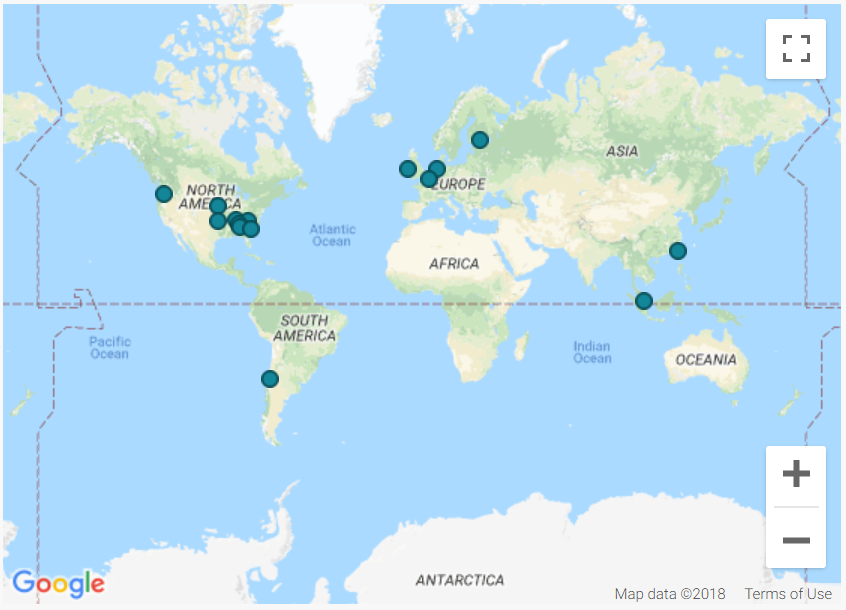
Google Data Centers

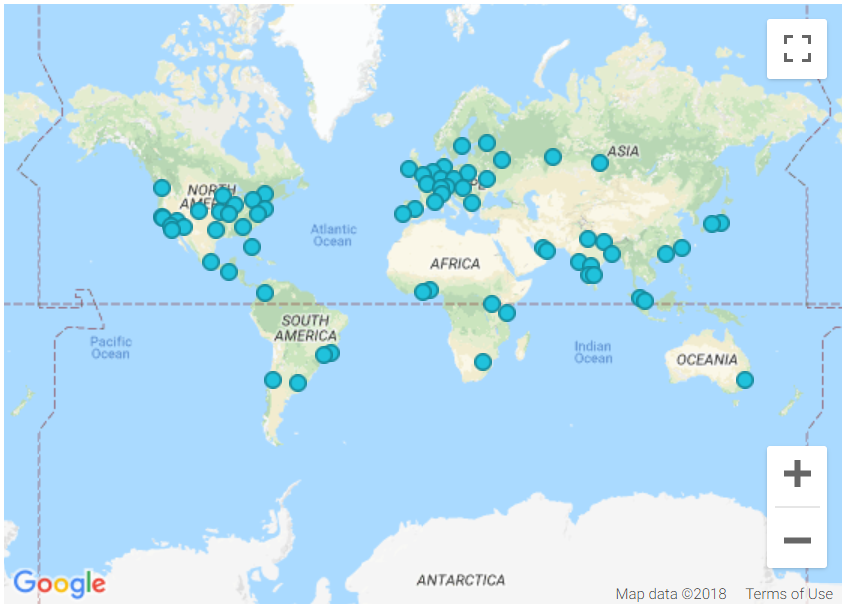
Google Edge PoPs

Google Edge Nodes




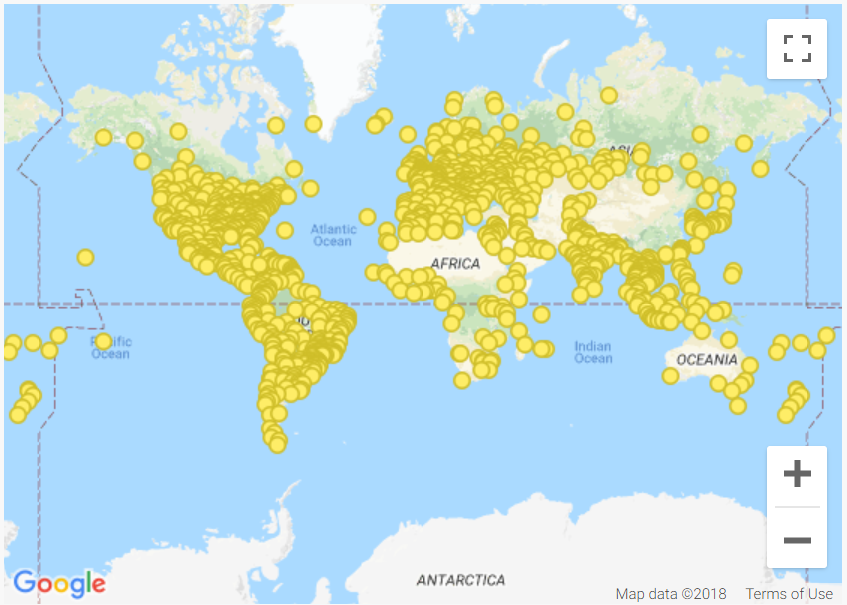
Who uses Gatsby?
Workshop
Time
goo.gl/DwRzZx

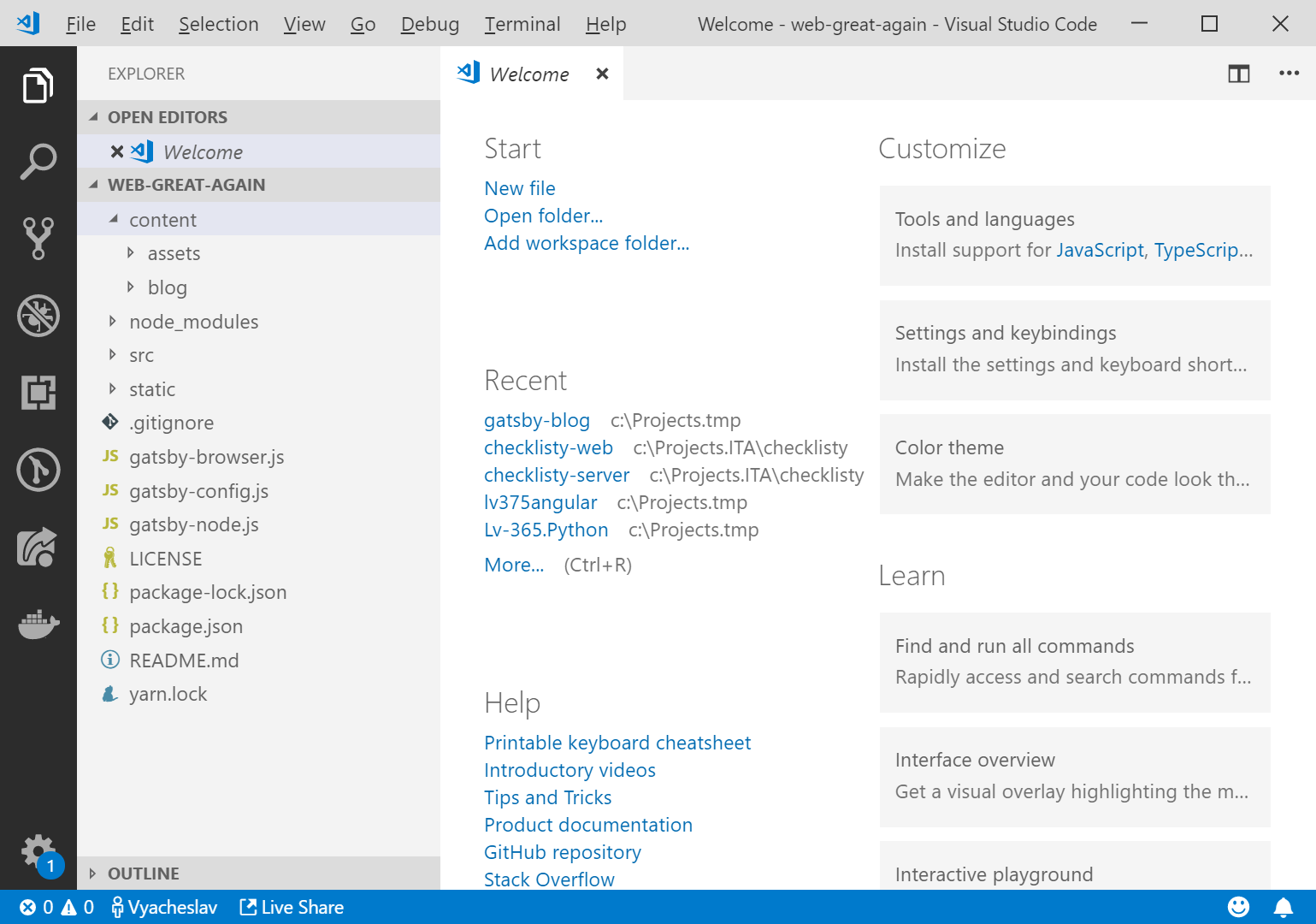
Step 1 - Prep
npm i -g gatsby-cli
gatsby new web-great-again https://github.com/gatsbyjs/gatsby-starter-blog
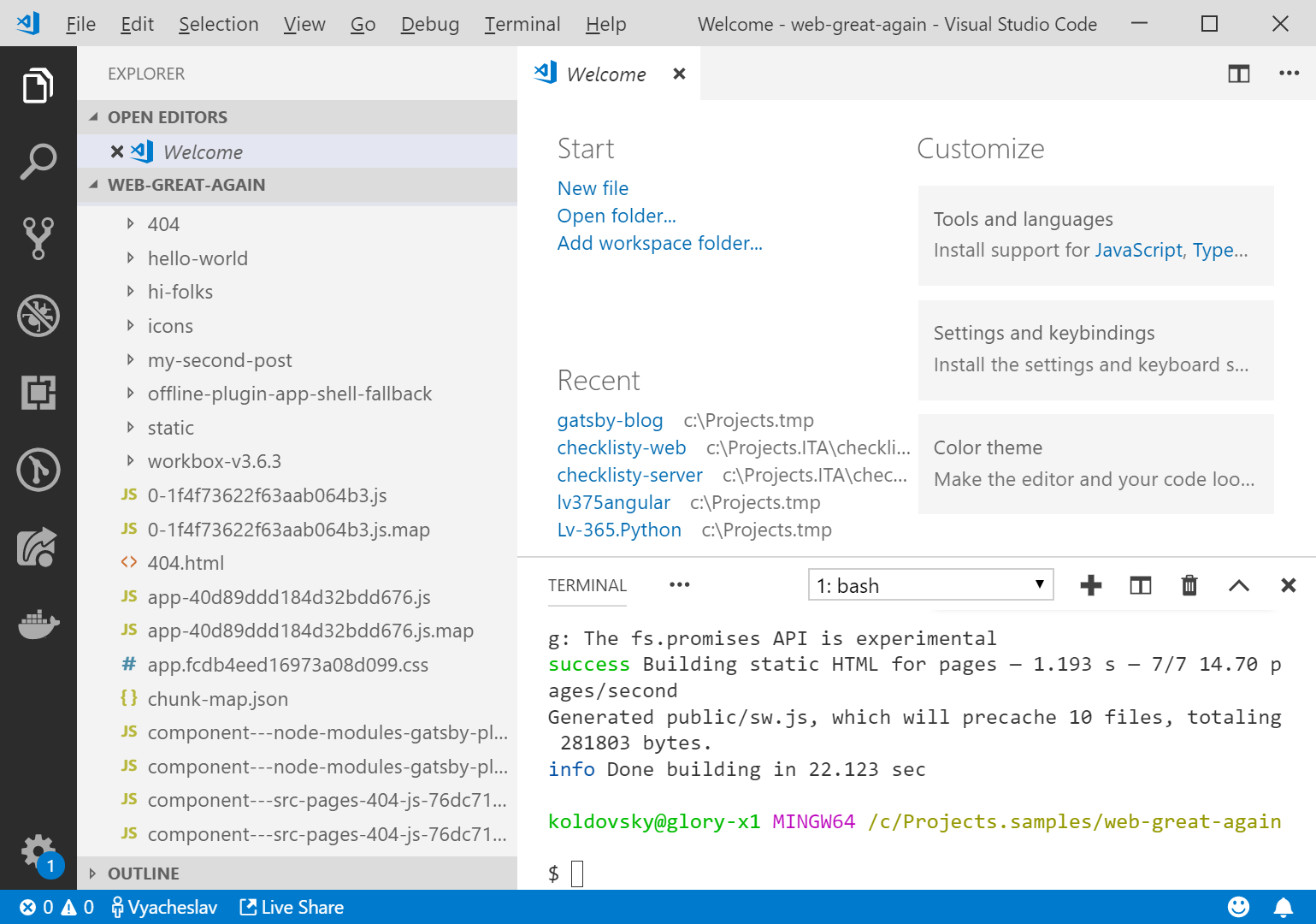
cd web-great-again
code .
gatsby developStep 2 - Some Content

Step 3 - Build
gatsby build
Step 4 - Prep Firebase
npm i -g firebase-tools
firebase login
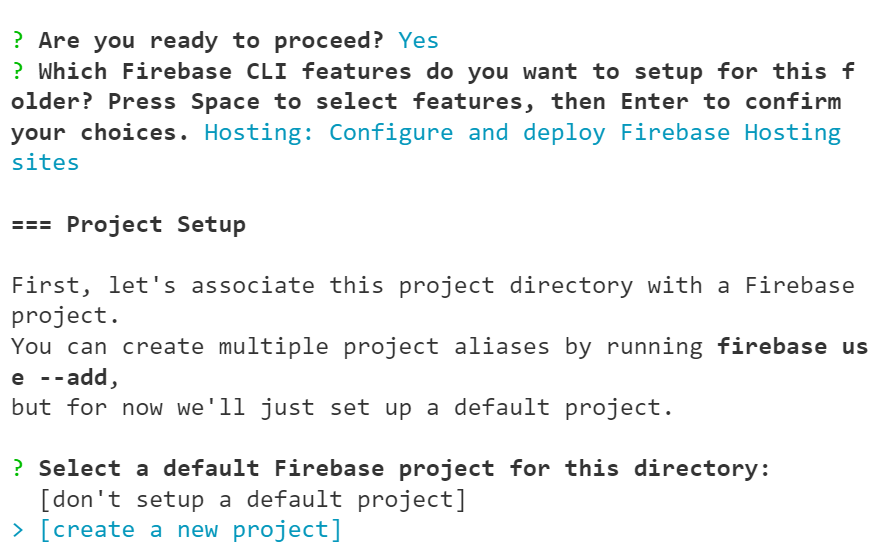
firebase init

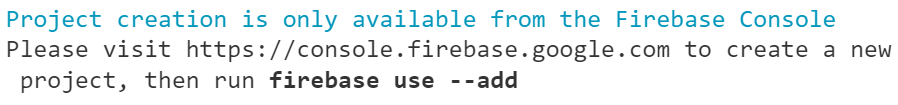
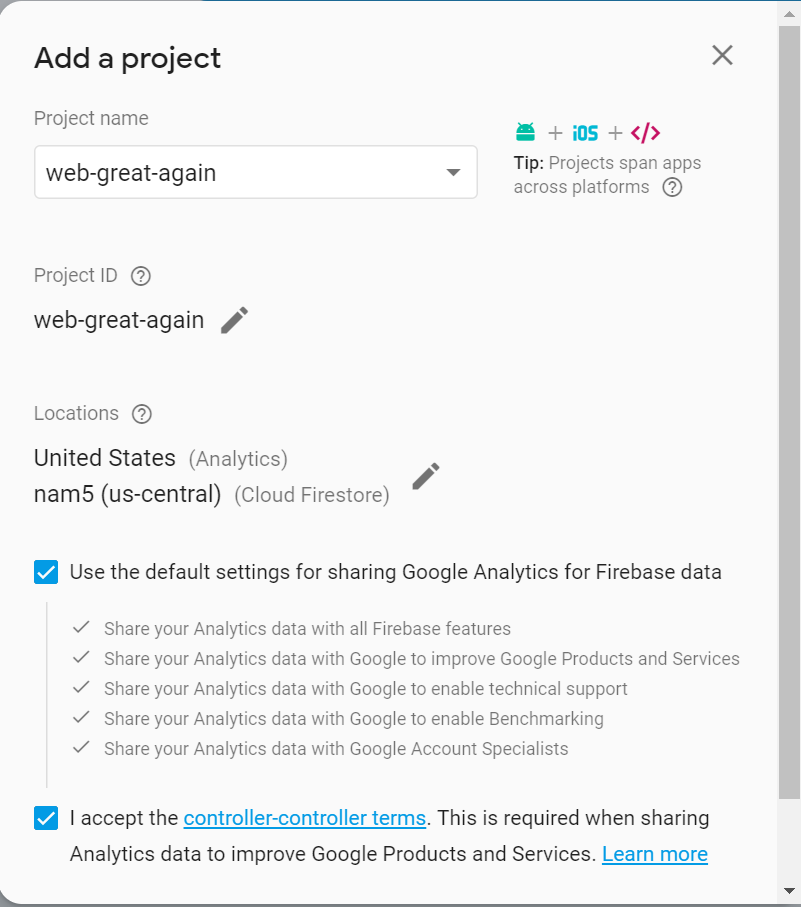
Step 5 - Create & Add Project


firebase use --projectIDStep 6 - Deploy
firebase deploy
Thank you!


Vyacheslav Koldovskyy programmingmentor.com t.me/programmingmentor