
O QUE É CSS?
Cascading Style Sheet
É de comer?
COMO POSSO USAR?
Inline Style
<p style="color: red; background-color: blue;">
NO! NO! NO!
</p>Internal Style
<style>
a {
font-size: 20px;
color: yellow;
}
</style>INCLUSÃO
ENTÃO USO VIA FUMAÇA?

EXTERNAL STYLE
<!-- HTML file -->
<link rel="stylesheet" href="css/style.css">/* CSS file */
h1 {
font-size: 24px;
border: 1px red solid;
}
p {
padding: 20px 0;
line-height: 20px;
color: #fff;
background-color: blue;
}E AÍ, O QUE SÃO ESSES CÓDIGOS LOUCOS?
SINTAXE
p {
background-color: blue;
}propriedade
valor
seletor
SELETORES
-
ID
#contact {
padding: 50px 10px;
background-color: #ff0000;
}-
Class
.contact {
padding: 50px 10px;
color: blue;
}SELETORES
Nomeie os seletores pela semântica do conteúdo e não pelo visual.
Código Ruim
Código Bom
.box-green {
padding: 10px;
background-color: green;
color: #ffffff;.box-success {
padding: 10px;
background-color: green;
color: #ffffff;ORDEM DE DECLARAÇÃO
.declaration-order {
/* Positioning */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
/* Box-model */
display: block;
float: right;
width: 100px;
height: 100px;
/* Typography */
font: normal 13px "Helvetica Neue", sans-serif;
line-height: 1.5; color: #333;
text-align: center;
/* Visual */
background-color: #f5f5f5;
border: 1px solid #e5e5e5;
border-radius: 3px;
/* Misc */
opacity: 1;
}
http://i.imgur.com/yjMv7cg.png
http://dontpad.com/pablo/treinamento/css
ESTRUTURA HTML
RESULTADO
TIPOGRAFIA
FONT-PROPERTIES
font: italic 18px small-caps "Open Sans", sans-serif;- font: Declarar todas as propriedades de uma vez
font-family: "Open Sans", sans-serif;- font-family: Especifica a família da fonte
font-size: 62.5%;- font-size: Especifica o tamanho da fonte
font-style: italic;- font-style: Especifica o estilo da fonte
font-weight: 800;- font-weight: Define o quão negrito será a fonte
@font-face {
font-family: "NomedaFonte"; src: url("http://site/Fonte.ttf"); }- @font-face: Utilizar fontes fora do padrão do sistema
TEXT-PROPERTIES
text-align: center;- text-align: Especifica o alinhamento horizontal do texto
text-transform: uppercase;- text-transform: Define a capitalização do texto
text-decoration: none;- text-decoration: Especifica a decoração do texto
vertical-align: super;- vertical-align: Especifica o alinhamento vertical do texto
word-spacing: 20px;- word-spacing: Especifica o espaço entre as palavras
line-height: 20px;- line-height: Define a altura da linha
UNIDADES DE MEDIDA
Absolutas
Relativas
- em
- ex
- %
Referenciada a outra medida
Não está referenciada a outra medida
- pt
- px
- in
- cm
- rem
- vw
- vh
- mm
- pc
BOX MODEL
BOX-MODEL
Content
Padding
Border
Margin
O que será exibido
Distância entre conteúdo e a borda
O que envolve o box
Separa um box de outro
BOX-SIZING: BORDER BOX
- altura e largura incluem padding e border
Content
Padding
Border
Margin
PADDING
MARGIN
AND
Espaçamento interno
Espaçamento externo
Distância entre conteúdo de um elemento e sua borda
Distância de um elemento para outro
Ex.: recuar texto dentro de um conteúdo
Ex.: Afastar um post de uma imagem
/* four values -> top, right, bottom, left*/
padding: 25px 50px 75px 100px;
/* three values -> top, right AND left, bottom */
padding: 25px 50px 75px;
/* two values -> top AND bottom, right AND left */
padding: 25px 50px;
/* one value -> all paddings */
padding: 25px;
/* individual */
margin-top: 50px;DISPLAY
- Define a maneira que o elemento será renderizado na página
- display: block
- display: inline
- display: none
BLOCK
INLINE
X
Renderizado em bloco e ocupam toda a largura do documento
Renderizado em linha e ocupam o necessário para a exibição
display: block;
display: inline;
Valor padrão
DISPLAY: NONE
- Faz com que o elemento e seu espaço não seja exibido


DISPLAY
VISIBILITY
AND
display: none;
visibility: hidden;
Não é a mesma coisa? Esconder o elemento?
NÃO
Oculta o elemento na página, mas o espaço usado por ele continua sendo usado
Oculta o elemento na página e além disso o espaço usado por ele
OVERFLOW
- Especifica quando o conteúdo de um elemento deve ser exibido, cortado ou transborda do elemento
/* Valor padrão */
overflow: visible;
/* O conteúdo será cortado e não será exibido scroll */
overflow: hidden;
/* Scrolls são exibidos mesmo quando não necessário */
/* Pode ser útil com conteúdos dinâmicos */
overflow: scroll;
/* É exibido o scroll apenas quando necessário */
overflow: auto;BORDER-PROPERTIES
border-color: blue;
border-style: dotted;
border-width: 3px;
/* ou tudo junto */
border: 3px dotted blue;- Pode ser definido de forma separara ou tudo junto
- Por default, a cor da borda não é exibida pois o border-style é none
border-radius: 50%;- Bordas arredondadas
RESET
Por que usar?
Por padrão, os elementos HTML possuem um estilo incorporado, e isso varia em cada browser
Padronizar a visualização das páginas
CSS RESET
NORMALIZE
X
- Apaga todas as propriedades predefinidas
- Normaliza as propriedades entre os browsers
- Deve criar tudo de novo
- Os browsers possuem propriedades diferentes
*,
*::after,
*::before {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}POSICIONAMENTO
POSICIONAMENTO
- top, right, bottom e left são propriedades usadas para posicionamento, mas dependem de outra propriedade para funcionar, a position
- position: static;
- position: relative;
- position: absolute;
- position: fixed;
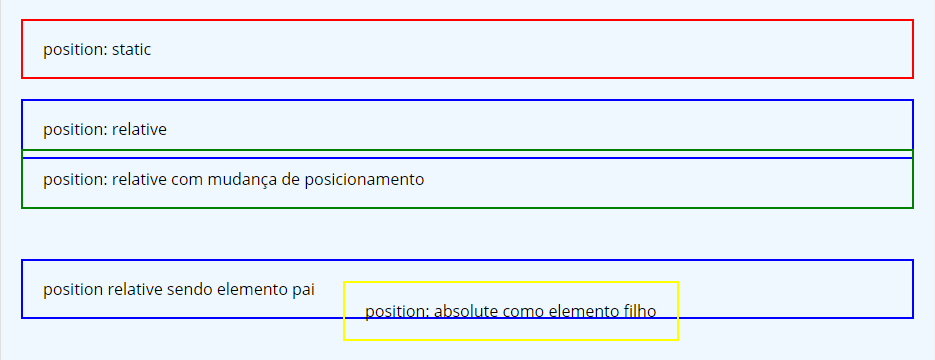
POSITION: STATIC
- Valor padrão de todos os elementos
- Se for passado propriedades de coordenadas, elas não serão respeitadas (top, left....)
- Permanece sempre em seu local original.
POSITION: RELATIVE
- Por padrão é renderizado da mesma forma que static
- Se for passado propriedades de coordenadas, elas serão aceitas (top, left....)
- O seu tamanho é levado em conta na hora de calcular o tamanho do elemento pai, mas não levaria em conta o posicionamento
POSITION: ABSOLUTE
- É obrigatório posicionamento vertical e/ou horizontal
- O elemento é renderizado na posição indicada, mas relativa ao primeiro elemento pai diferente de position static
- Caso não exista um elemento pai diferente de static, será relativo a página
- Seu tamanho não conta para calcular o tamanho do elemento pai
POSITION: FIXED
- É obrigatório posicionamento vertical e/ou horizontal
- O elemento é renderizado na posição indicada e ficará fixo mesmo com rolagem de página
- Seu tamanho não conta para calcular o tamanho do elemento pai

.static, .relative1, .relative2, .absolute {
margin: 20px;
padding: 20px;
}
.static {
position: static;
border: 2px solid red;
}
.relative1 {
position: relative;
border: 2px solid blue;
}.relative2 {
position: relative;
top: -30px;
border: 2px solid green;
}
.absolute {
position: absolute;
border: 2px solid yellow;
top:0;
left: 300px;
}.relative1
.relative2
FLOAT
- Faz o elemento flutuar/deslocar-se em relação ao conteúdo

.floatLeft {
width: 50%;
float:left;
}- Mais usados com left, right e none
CLEAR
- Usado para controlar o comportamento de elementos que se seguem ao float.
/* O elemento não será movido para limpar o float */
clear: none;
/* O elemento será movido para limpar float left */
clear: left;
/* O elemento será movido para limpar float right */
clear: right;
/* O elemento será movido para limpar float left e right */
clear: both;- Por padrão, o elemento subsequente a um float, ocupa o espaço livre ao lado do elemento flutuado
- Valores mais utilizados são:

.class {
clear: left;
}CLEARFIX
- .clearfix é uma classe usada para que um elemento tenha, ele próprio, a propriedade clear, sem que seja usado código extra
.clearfix::before, .clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}- Dessa forma, todo elemento que possui elementos flutuantes, deve ter essa classe
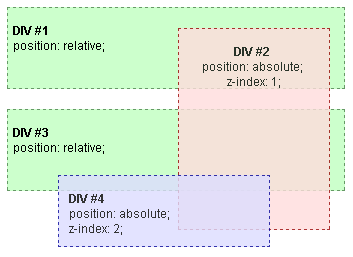
Z-INDEX
- CSS usa espaço 3D
- altura
- largura
- profundidade
- Usado para colocar elementos em camadas, sobrepondo um ao outro
/*Valores maiores sobrepõem elementos com valores menores */
z-index: 2;
VISUAL
BACKGROUND-PROPERTIES
background-color: red;
background-color: #ff0ff;
background-color: rgb(255, 255, 255);
background-color: rgba(255, 100, 20, .5);- background-color
background-image: url(img/bg.png);
background-image: none;- background-image
background-position: top, bottom, left, right, center;
background-position: 25% 50%;
background-position: 0px 0px center;- background-position
IMAGE-PROPERTIES
- filter: Aplicar filtros em imagens
filter: blur(5px);- filter: blur()
filter: brightness(2);- filter: brightness()
filter: contrast(4);- filter: contrast()
filter: grayscale(1);- filter: grayscale()
filter: sepia(1);- filter: sepia()
filter: invert(.3);- filter: invert()
filter: opacity(.5);- filter: opacity()
SHADOW PROPERTIES
Text Shadow
p {
/* text-shadow: h-shadow v-shadow blur color */
/* Sombra sólida */
text-shadow: 5px 2px blue;
/* Sombra com blur */
text-shadow: 5px 2px 5px blue;
}Box Shadow
p {
/* Sombra sólida */
text-shadow: 5px 2px blue;
/* Sombra com blur */
text-shadow: 5px 2px 5px blue;
}Caso queira sombra interna, usar inset antes dos valores
SELETOR UNIVERSAL
UNIVERSAL
- Aplica as regras recebidas para todos os elementos da página
* {
color: red;
font-size: 16px;
}PSEUDO-CLASS
PSEUDO-CLASS
- Usado para referenciar o estado ou posição de um elemento em uma coleção
- :focus
- :hover
- :checked
- :first-child
- :last-child
- :nth-child()
:HOVER
- Altera o elemento ao passar o mouse por cima
a:hover {
color: pink;
}Doge Lindão
Doge Lindão
:FOCUS
- Altera o elemento ao ganhar foco
input[type=text]:focus {
color: pink;
}- Exemplificando, ao clicar em um campo de texto, o elemento está ganhando foco
Text
:CHECKED
- Altera o elemento quando ele está marcado
input:checked {
height: 50px;
width: 50px;
}:FIRST-CHILD
- Altera o primeiro filho de um elemento
ul li:first-child {
font-weight: bold;
font-style: italic;
}Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
:LAST-CHILD
- Altera o último filho de um elemento
li:last-child {
font-weight: bold;
font-style: italic;
}Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
:NTH-CHILD()
- Altera o índice n de um elemento
li:nth-child(2n+1) {
font-weight: bold;
font-style: italic;
}Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
Doge Lindão
- Também pode ser passado expressões aritméticas
PSEUDO-ELEMENT
PSEUDO-ELEMENT
- Permite acessar conteúdo inacessível e a possibilidade de referenciar conteúdo que não existe
- Quero colocar todas as primeiras letras do meu texto igual de jornal
- ::first-letter
- ::after
- ::before
::FIRST-LETTER
- Permite estilizar apenas a primeira letra da primeira palavra de um texto
p::first-letter {
font-size: 200%;
}H
aaaablo!
::BEFORE
- Permite inserir elemento no início de outro elemento
li::before {
content: "> "
}> Samurai Jack
> Samurai Jack 2
> Samurai Jack 3
::AFTER
- Insere elemento no final de um elemento
a::after {
content: " (" attr(href) ") ";
}Googgle (www.google.com)
EJCM (www.ejcm.com.br)
...
PSEUDOCLASS
PSEUDOELEMENT
X
- Selecionar elementos que são expressados através de classes, ids....
- Selecionar elementos "imaginários" e emular como reais
- Ex: Alterar primeiro ou último elemento
- Ex: Inserir conteúdo antes de um elemento
COMBINATORS
COMBINATORS
- Seletores que possuem a combinação de dois elementos
- a ~ b
- a + b
- a > b
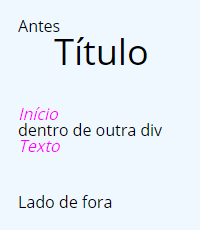
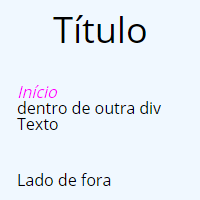
A ~ B
/* CSS */
h1 ~ p {
font-style: italic;
color: fuchsia;
}- Seletor de Irmãos - Sibling
- Seleciona todos os irmãos seguidos de A dentro do pai
<!-- HTML -->
<article>
<p>Antes</p>
<h1>Título</h1>
<p>Início</p>
<div>
<p>Dentro de outra div</p>
</div>
<p>Texto</p>
</article>
<p>Lado de fora</p>
A + B
/* CSS */
h1 + p {
font-style: italic;
color: fuchsia;
}- Seletor de Irmãos Adjacentes - Adjacent Sibling
- Seleciona apenas o irmão seguinte de A dentro do pai
<!-- HTML -->
<article>
<h1>Título</h1>
<p>Início</p>
<div>
<p>Dentro de outra div</p>
</div>
<p>Texto</p>
</article>
<p>Lado de fora</p>
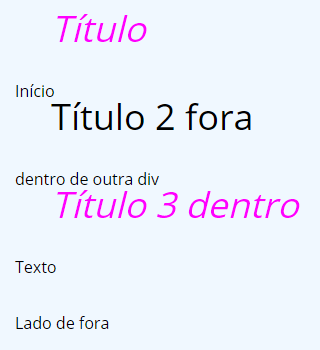
A > B
/* CSS */
article > h1 {
font-style: italic;
color: fuchsia;
}- Seletor de Filho Direto - Child Selector
- Seleciona apenas o primeiro filho de A
<!-- HTML -->
<article>
<h1>Título</h1>
<p>Início</p>
<div>
<h1>Título 2 fora</h1>
<p>Dentro de outra div</p>
</div>
<h1>Título 3 dentro</h1>
<p>Texto</p>
</article>
<p>Lado de fora</p>
MEDIA QUERIES
CSS TRANSITION
CSS TRANSITION
- Propriedade autoexplicativa
- Usado para animar o processo de mudança de algum valor CSS
a {
color: blue;
background-color: red;
}
a:hover {
color: red;
background-color: blue;
}

SINTAXE
a {
color: blue;
background-color: red;
transition: 1.5s;
}
a:hover {
color: red;
background-color: blue;
transition: 1.5s;
} transition: color 1.5s, background-color .5s;transition: property duration timing-function delay;SUAVIDADE
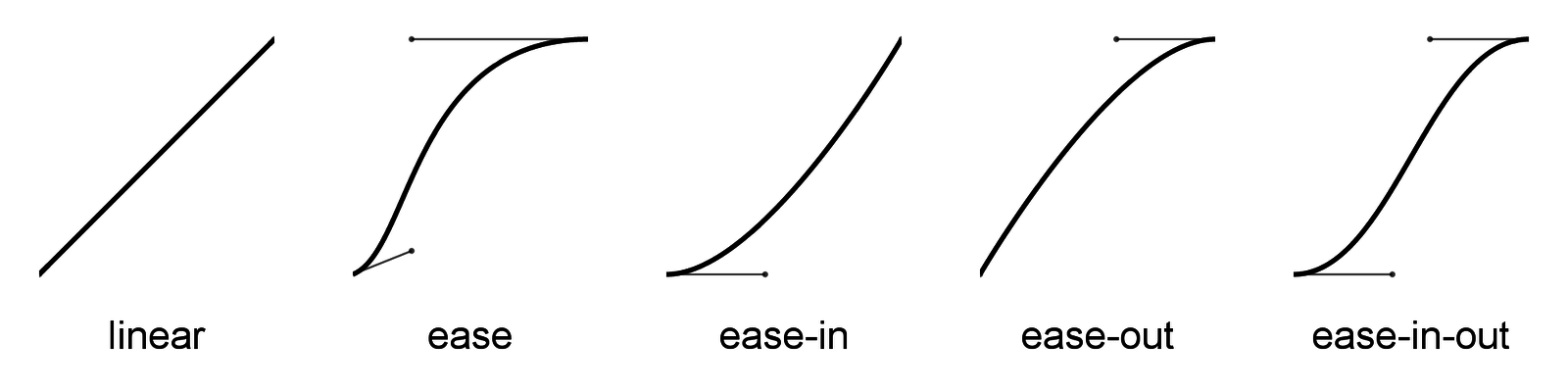
- linear: velocidade constante na animação
- ease: redução gradual na velocidade da animação

- ease-in: aumento gradual na velocidade da animação
- ease-out: redução gradual no fim da animação
- ease-in-out: aumento gradual, depois redução gradual na velocidade da animação
MAIS EXEMPLOS
a {
color: blue;
background-color: red;
transition: color 1s ease, background-color .8s ease-out;
}
a:hover {
color: red;
background-color: blue;
transition: .5s ease;
}MAAAAAS......
- Não é suportado pelo nosso grande amigo IE 8 e 9

CSS TRANSFORM
CSS TRANSFORM
- Usado para alterar as propriedades visuais do elemento
- translate();
- rotate();
- skew();
- scale();
- Exemplificando, podemos escalonar, alterar o ângulo, a posição de um elemento, entre outros
TRANSLATE()
- Moverá o elemento no eixo X e Y
transform: translateX(50px);- Somente no eixo X
transform: translateY(20px);- Somente no eixo Y
transform: translate(100px, 20px);- Move o elemento nos dois eixos
- Não leva em conta float, position, margin, etc
ROTATE()
- Rotaciona um elemento em torno do seu ponto de origem
/* Pode ser rotacionado em graus,
voltas ou grado
*/
transform: rotate(45deg);SCALE()
- Modificará as dimensões de um elemento levando em conta seu tamanho original
transform: scaleX(1.2);- Somente no eixo X
transform: scaleY(1.5);- Somente no eixo Y
transform: scale(0.3, 1.4);- Escala no total
- Valor padrão = 1 (100%)
SKEW()
- Modificará os ângulos de um elemento
transform: skewX(50deg);- Somente no eixo X
transform: skewY(70deg);- Somente no eixo Y
transform: skew(50deg, 20deg);- Escala no total

UM POUCO MAIS DE TRANSFORM
- Podemos usar todas essas transformações juntas
transform: rotate(-30deg) scale(0.4);
DICAS E LINKS ÚTEIS
CENTRALIZAR
http://howtocenterincss.com/
PERFORMANCE
http://browserdiet.com/pt/
STYLEGUIDE
https://github.com/styleguide
RESPONSIVIDADE
http://ami.responsivedesign.is/
ESTUDO
https://developer.mozilla.org/pt-PT/
http://diegoeis.github.io/code-guide/
CSS SHAPES
https://css-tricks.com/examples/ShapesOfCSS/
ELEMENTOS CSS
http://corpuscss.com/
BLOG
http://willianjusten.com.br/
VELOCIDADE
https://developers.google.com/speed/pagespeed/insights/
COMPATIBILIDADE
https://www.google.com/webmasters/tools/mobile-friendly/
COMPILADO DE DICAS
100 Recursos para UI Designers
CURIOSIDADE
http://www.fontreach.com/#top
LIVROS
Desenvolvimento Web com HTML, CSS e Javascript
HTML5 e CSS3 com Farinha e Pimenta
DÚVIDAS???