Advanced Angular

What is async programming?
Async Programming Intro
- Async nature of Javascript
- It has separate block to handle this events
- It is very difficult to handle dependent ajax
Ways to Handle Ajax
- Callback
- Callback with`async: false`
- Promise
- async and await
Callback
$.ajax({
url: "http://somesite/v1/api/getdata",
dataType: 'json',
success: function (json) {
var myData = json;
$.ajax({
url: 'http://someotherurl.com/v1/api/getdata',
success: function (data) {
console.log(data)
}
})
}
});Callback with `Async: false`
$.ajax({
url: "http://somesite/v1/api/getdata",
async: false, // to stop util this call receives data
dataType: 'json',
success: function (json) {
var myData = json;
$.ajax({
async: false,
url: 'http://someotherurl.com/v1/api/getdata',
success: function (data) {
console.log(data)
}
})
}
});Problems Async: false
- It blocks current thread of browser until it gets finished.
- Bad UX
- Not responding message several time on IE
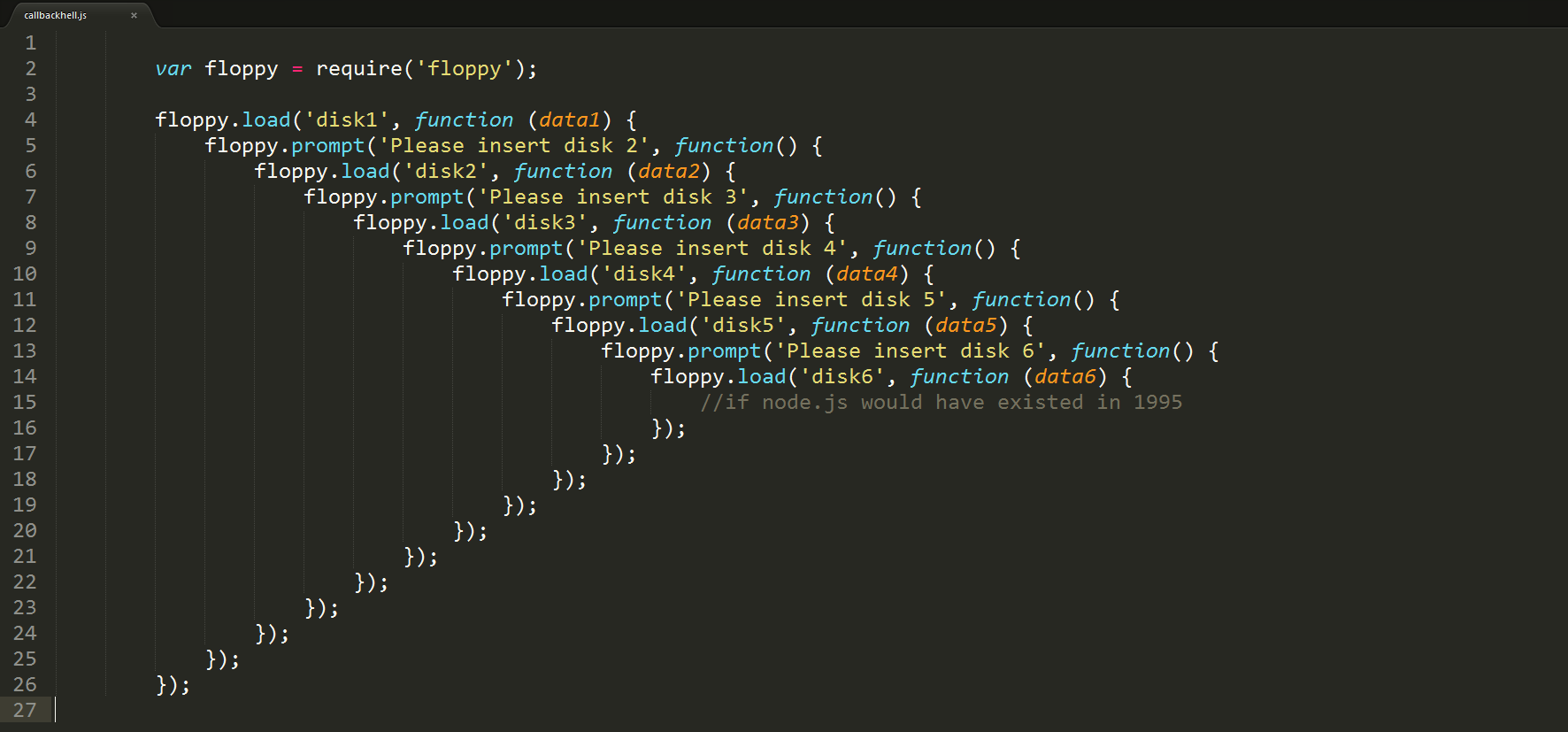
Callback Hell

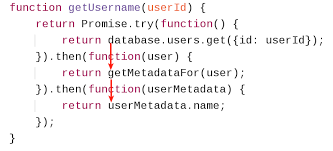
Promise
- Resolve
- Reject
- then (success and error cb)
- Catch

Async await
function printAll(){
printString("A")
.then(() => printString("B"))
.then(() => printString("C"))
}async function printAll(){
await printString("A")
await printString("B")
await printString("C")
}Change Detection
Mechanism to analyse the changes and reflect them on the view "
Dirty Checking
-
Checks for value every time
-
Framework checks for update
-
Update the view
When Dirty Checking Happens?
-
Event callback
-
Network message (XHR's)
-
Timeout / SetInterval callback
//network Call
getDataFromServer()
.then(()=> {
//state has changed
detectChanges();
})//timeout function
setTimeout(()=> {
//Call change detection
detectChanges();
}, 5000)element.addEventListner('click', (event) =>{
//state could have change
detectChanges();
});let detectChanges => () => {
if(currentState != prevState)
updateView(currentState);
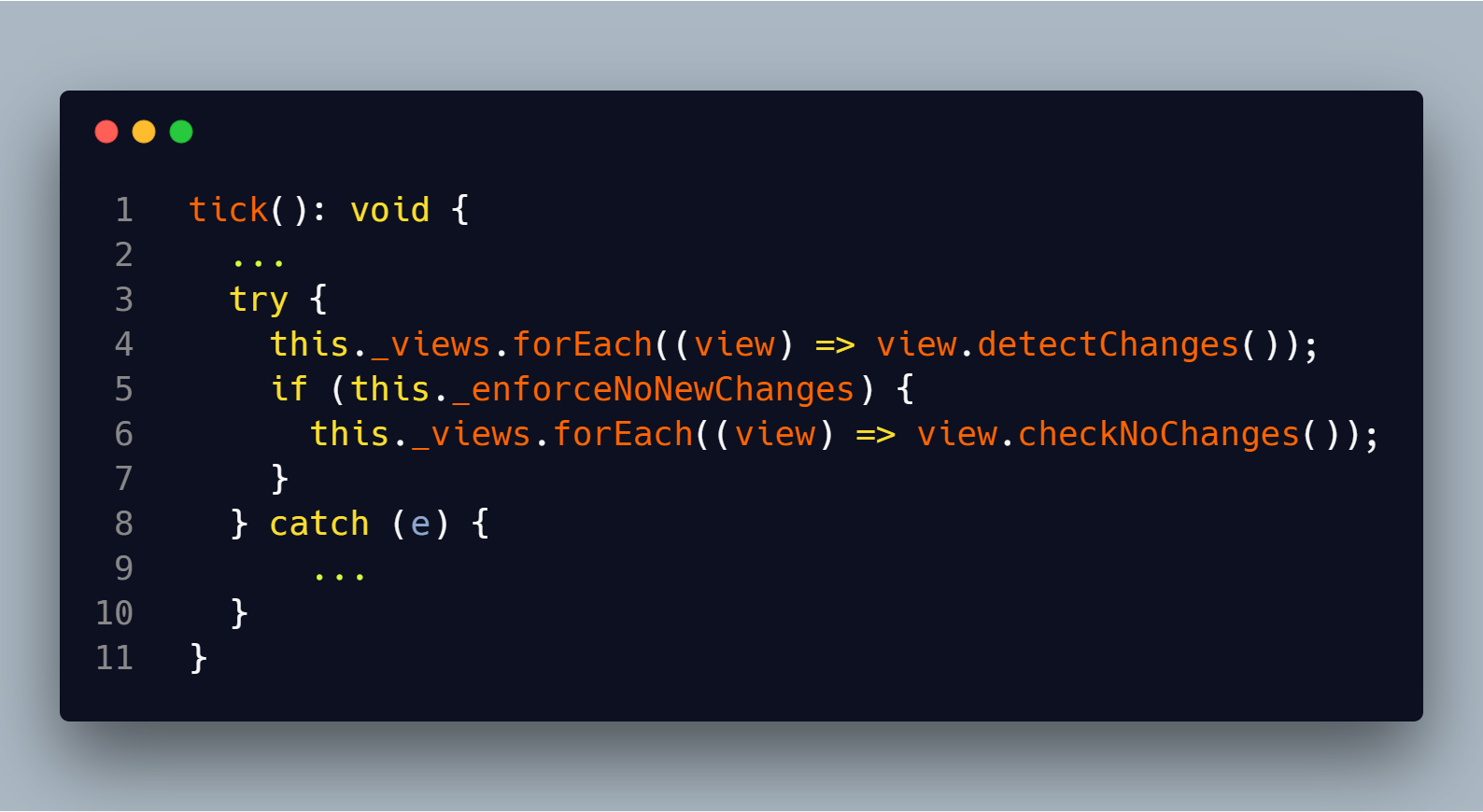
}Detect Changes Method
Angular change detection is smarter
-
ZoneJS to the rescue
-
monkey Patches macrotasks
let originalSend = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = (data) => {
//monkey patch code
if ( URL DOES NOT POINT TO AD SERVER ) {
return originalSend.apply(this, arguments);
}
return false;
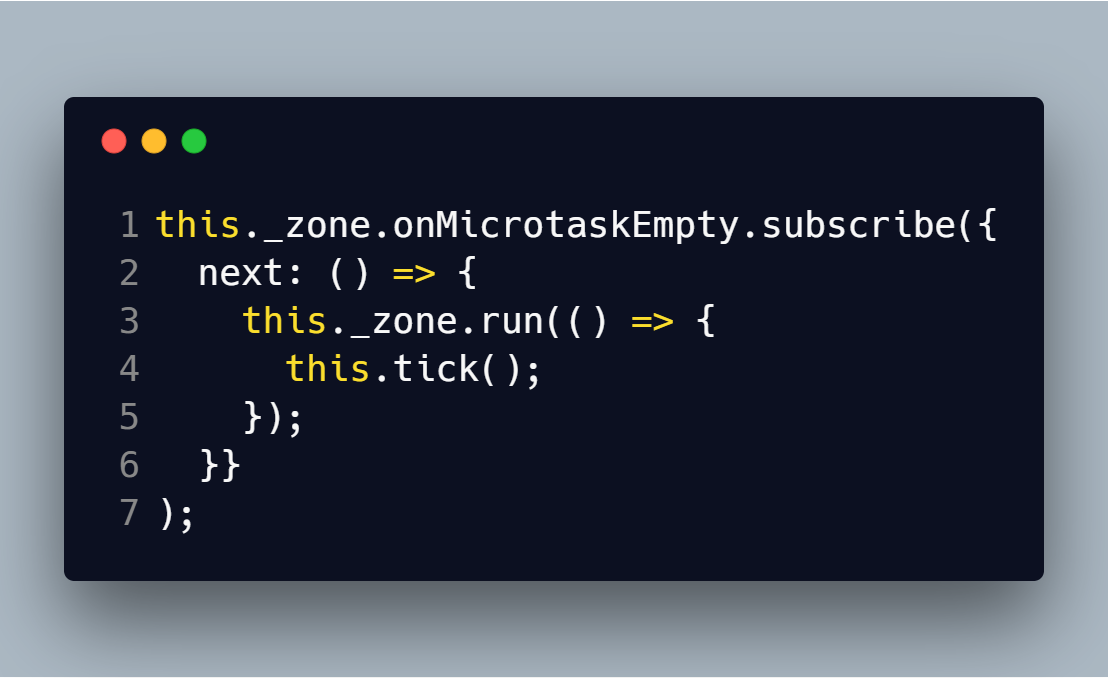
};Zone.afterInvoke()

appliction_ref.ts
appliction_ref.ts

Source: https://github.com/angular/angular/blob/master/packages/core/src/application_ref.ts#L513-L532
Change Detection
There are three change detection strategy.
- Default
- Detached
- OnPush


Change detection fires
CD -> Change Detection
Change detection Default Strategy

@Input() name1
@Input() name2
[name]="name2"
[name]="name1"

name1 = 'Ravi'
name2 = 'Pankaj'
name1 = 'Ravi'
name2 = 'Keerti'
Change detection OnPush Strategy
Detached Change Detection Strategy
- Run change detection manually
- Use markForCheck method to enable change detection on component for next cycle of Change detection run.

constructor(
private cd: ChangeDetectorRef
) {
cd.detatch();
}
Forms
- Basics form concepts first
- Pristine
- dirty
- valid/invalid
- touched/untouched
- How difficult it could be using jQuery(you could consider removing this point?)
Forms
Forms API made form validation super easy in Angular
Two Types of Form
-
Template Driven
-
Model driven
When to use what?

Q & A

References
-
https://addyosmani.com/blog/faster-javascript-memoization/
-
http://jamesknelson.com/5-types-react-application-state/
-
https://www.youtube.com/watch?v=esDKcn_1aic
-
https://github.com/mgechev/angular-performance-checklist