

Build while learning
PlaceholderAPI
Agenda
- Create a new app using CLI
- Create component
- Data/Property/Event binding
- Control flow (@if, @for, @switch)
- Http call
- Routing
- Signals
- Forms
- Component communication
- Lazy loading
- deferential views
- zoneless change detection
- change detection: OnPush
Performance Tips
Demo
Bindings
Data binding
Property binding
Event binding
Hello {{ title }}<input
type="text"
[value]="valueFromComponent" /><input
type="text"
(input)="valueChange($event)" />Pankaj P. Parkar
Principal Application Devloper @AON
-
Angular GDE
-
Ex- Microsoft MVP (2015-22)
-
@ngx-lib/multiselect 📦
About Me!


pankajparkar
#devwhorun 🏃♂️

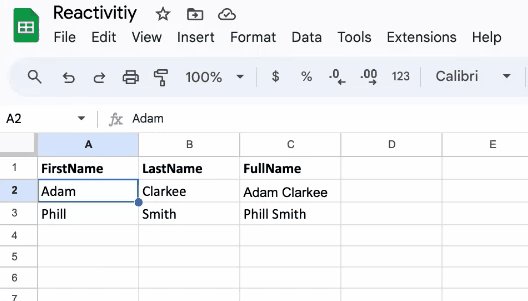
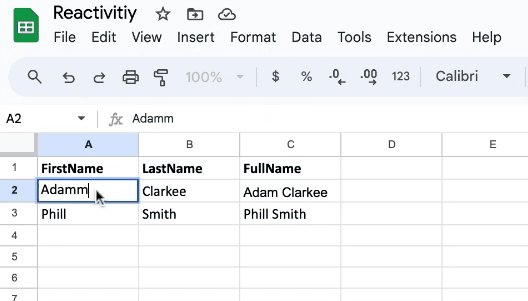
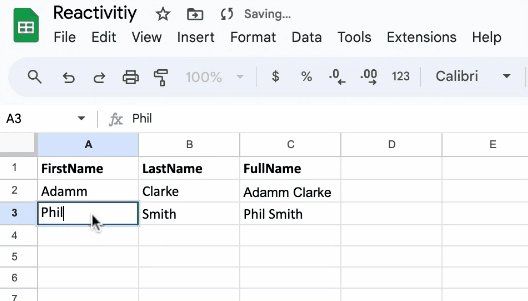
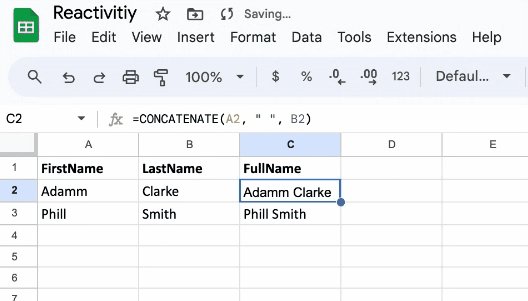
What is reactivity?

Change propagation through dependencies tracking
Custom implementation
| FirstName | LastName | FullName |
|---|---|---|
| Adam | Clarke | Adam Clarke |
| Phil | Smith | Phil Smith |
firstName = 'Adam';
lastName = 'Clarke';
fullName = `${this.firstName} ${this.lastName}`;
console.log(this.fullName); // Adam Clarke
updateFirstName() {
this.firstName = 'Mr. Adam';
}
this.updateFirstName();
console.log(this.fullName); // Adam Clarkeget fullName() {
return `${this.firstName} ${this.lastName}`;
}pankajparkar

Angular Signal🚦
- helps to update application state in optimised way
- implementation is based on reactive principals
- callable function
const count = signal(1); // WritableSignal<number>
const age = signal<number>(18); // WritableSignal<number>
const user = signal<User>({
id: 1,
name: 'Pankaj'
}); // WritableSignal<User>pankajparkar

Signal Primitives
✍️ writable
🔢 📐🔀 computed
💥 effect
pankajparkar

✍️ writable🚦
const count = signal(0); // WritableSignal<number>
const count = signal<number>(0);
// Signals are getter functions
// calling them reads their value.
console.log('The count is: ' + count());
// Set value directly
count.set(3);
// Check count value is
console.log('The count is: ' + count()); // 3
// if want to update value based on last value
count.update(value => value + 1);
// Check count value again
console.log('The count is: ' + count()); // 4Reference: Stackblitz
pankajparkar

🔢 📐🔀 computed🚦
const firstName = signal('Pankaj');
const lastName = signal('Parkar');
const fullName = computed(
() => `${firstName()} ${lastName()}`
);
console.log('Firstname is ', firstName()); // 'Pankaj Parkar'
function updateFirstName() {
firstName.set('Pankaj 1');
}
updateFirstName();
console.log('FullName is ', fullName()); // 'Pankaj 1 Parkar'pankajparkar
Reference: Stackblitz

💥 effect
class TestComponent {
firstName = signal('Pankaj');
lastName = signal('Parkar');
constructor() {
effect(() => `First name is ${this.firstName()}`);
effect(() => `Last name is ${this.lastName()}`);
}
updateName() {
this.firstName.set('Pankajjj');
this.lastName.set('Parkarr');
}
}pankajparkar

Signal implementation
@Component({
...,
})
export class SignalComponent {
firstName = signal('Pankaj');
lastName = signal('Parkar');
fullName = computed(() =>
`${this.firstName()} ${this.lastName()}`
);
firstNameEffect = effect(() =>
console.log(`First Name is ${this.firstName()}`)
);
updateFirstName() {
this.firstName.set('Pankajj');
this.lastName.set('Pankajj');
}
}<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Full Name</th>
</tr>
<tr>
<td>{{firstName()}}</td>
<td>{{lastName()}}</td>
<td>{{fullName()}}</td>
</tr>
</table>
<button (click)="updateFirstName()">
Update FirstName
</button>Reference: Stackblitz
Reference: Stackblitz
pankajparkar

| fName | lName | fullName | Points |
|---|---|---|---|
| Adam | Clarke | Adam Clarke | 1 |
| Phil | Smith | Phil Smith | 2 |
| Total | 3 |
Emp
Spreadsheet
1st row
Clarke
Adam
1
Phil
Smith
2
2nd row
Total: 3
Adam Clarke
Phil Smith
Demo
🧠 mental model
🔢 📐🔀 computed - derived value
💥 effect - react to signal changes
✍️ signal - define state / value
pankajparkar



@pankajparkar



