Angular Fundamentals

www.javascripter.org

Pankaj Parkar
Technical Lead
Synerzip Softech India PVT LTD
-
Microsoft MVP
-
Opensource Contributor
-
Stackoverflow Topuser for Angular and AngularJS
-
100k+ reps on Stackoverflow
-
.Net and Angular Developer
-
Currently working on React, GraphQL & Nodejs


@pankajparkar

www.javascripter.org
What is Angular?
- Client Side / Framework
- Developed and maintained by Google
- Used to craft powerful Single Page Applications (SPA's) and CMS application (since Angular 6)
- Part of MEAN Stack
- Provides modularize way to write code

@pankajparkar
www.javascripter.org
What Angular is not?
- A Server side Framework
- Library like JQuery, React, etc
- Design Patterns
- Another new OOP language like C# or Java
- Extension or Plugin

@pankajparkar
www.javascripter.org
Angular Terminology
Angular 1.x = AngularJS
Angular 2+ = Angular

@pankajparkar
www.javascripter.org
WhY Use Angular?
- Rapid Development, Code Generation and Better tooling
- Component Architecture
- Dynamic Content
- Two way data bindings
- Cross Platform
- Unit Testing Ready
- 5x faster than AngularJS
- Server Side Rendering

@pankajparkar
www.javascripter.org
What IS Typescript?
- Superset of Javascript with next Javascript feature enabled
- Static typing optional
- Class based Object oriented programming, you can use classes, interface, enum, etc.
//`myVariable` holds string value
let myVariable: string = 'Something';
//typescript will throw at compile time error
myVariable = 1;
let myBoolean: bool = true;
@pankajparkar
www.javascripter.org
Core Features
| Component | Data Bindings | Directives |
| Services | Templating | Pipes |
| Routing | Http Modules | Events |
| Testing | Observable | Animation |
| Build Tool | Form Modules | Typescript |

@pankajparkar
www.javascripter.org
Component
- Basic building block of an Angular app
- Extends html vocabulary
- It helps to create less fault tolerant application
@Component({ metadata })
<body>
<my-app></my-app>
</body>import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>
Hello, {{name}}
</h1>`,
styles: [`.body{ margin: auto;}`]
})
export class GreetComopnent {
name: string = 'World';
}www.javascripter.org
Directive
@Directive({ metadata })
import {
Directive, HostListner
} from '@angular/core';
@Directive({
selector: '[myDirective],.myDirective',
})
export class MyDirective {
@HostListner('click', ['$event'])
onClick(event: any) {
console.log(event);
}
}<div myDirective>
Click Me
</div>
<div class="myDirective">
Click Me
</div>- Directive is used to attach some specific behaviour onto DOM
- Directive is template less Component
www.javascripter.org
Service
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/http';
// required for dependency injection to work
@Injectable({providerIn: 'root'})
export class PostService{
constructor(private http: HttpClient){
}
fetch(){
return this.http.get('https://api.test.com/test.json');
}
}@Injectable()
- Helps to extract common code to generic place.
- Used to share data in different parts of application.
- Good to place to make an API calls and expose those method from service

@pankajparkar
www.javascripter.org
Pipe
@Pipe({ metadata })
@Pipe({ name: 'isNumber' })
export class IsNumberPipe implements PipeTransform {
transform(n: any) {
return !isNaN(parseFloat(n))
&& isFinite(n);
}
}<div>
{{'Test' | isNumber }} //Output: false
{{ 1234 | isNumber }} //Output: true
</div>Value transformation for display purpose
<div>
{{today | date: 'shortDate'}} //Ouput: '10-10-2017'
</div>Create Custom Pipe
Angular Module
- Help organize an application into cohesive blocks of functionality.
@NgModule({ metadata })
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ], //other modules or sub-modules
declarations: [ AppComponent ], //components, directives, pipes
bootstrap: [ AppComponent ] //bootstrap component
exports: [] //it can have module,directive,component,pipe,service
})
export class AppModule { }
@pankajparkar
www.javascripter.org
Bindings
Data Bindings
{{myData}}
Property Binding
[myData]="test"
Event Binding
(eventName)="methodCall($event)"
www.javascripter.org
Architecture
AppModule
Component
Service
Pipe
Directive
Sub-modules
Exports
NgModule's,
directive's,
component's,etc
- There must be one root component with its main AppModule
Bootstrap root component

@pankajparkar
www.javascripter.org
How to use Angular?
Three ways to create an Angular App
- Build from Scratch
- Angular QuickStart https://github.com/angular/quickstart
- Angular CLI (highly recommended)

@pankajparkar
www.javascripter.org
Pre-requestite
- Code Editor: Visual Studio Code, Atom, Sublime, etc.
- Node & npm
- Typescript

@pankajparkar
www.javascripter.org


@pankajparkar
www.javascripter.org
Forms
- Pristine
- dirty
- valid / invalid
- touched / untouched

www.javascripter.org
routing
index.html
<html>
<head>
<link href="style.css" />
<script src="app.bundle.js"></script>
</head>
<body>
<header></header>
<section>
<sidebar></sidebar>
<placeholder></placeholder>
</section>
<footer></footer>
</body>
</html>URL: #/home
URL: #/about
URL: #/contact
<div>
Home Content
<div><div>
About Content
<div><div>
Contact Content
<div>www.javascripter.org
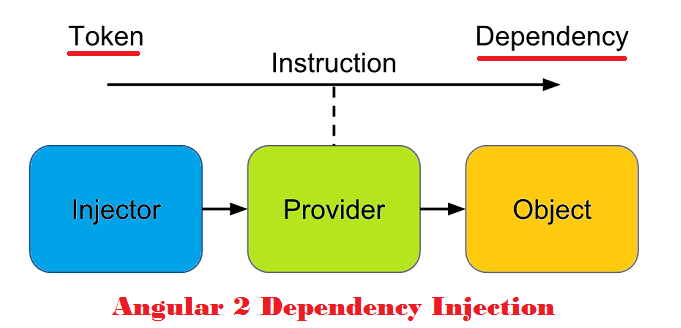
Dependency Injection
www.javascripter.org


@pankajparkar
www.javascripter.org
Q & A


@pankajparkar
Blogs
http://thoughtram.io/
https://johnpapa.net
https://toddmotto.com
https://teropa.info
https://angular.io
https://netbasal.com/@NetanelBasal
https://medium.com/@maximus.koretskyi
Docs
https://angular.io/docs
https://angular.io/api (For API import check)
Best Practices
Coding guidelines by John Papa https://angular.io/guide/styleguide
Books
https://angular-2-training-book.rangle.io/
https://codecraft.tv/courses/angular/
References

@pankajparkar