Angular Prerequisites


Pre-requisites
- HTML
- CSS
- Javascript
- Typescript



HTML
HTML + CSS
HTML + CSS + JS
HTML
Hyper Text Markup Language


Element/tag
Element close
Attribute
Element text
CSS
Cascading Style Sheets
Applying CSS to element
Classname
Input with type="text" attriubute
Javascript
<div id="container">
Content
</div>#container {
background: blue;
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
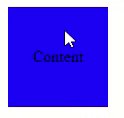
const container =
document.getElementById('container');
// on click of container bg color changes
container.addEventListener('click', ()) => {
container.style.background = 'red';
);
Typescript
We will take a look at it in next video.
