Deploying Angular to Azure



#GlobalAzureBootcamp #GlobalAzureBootcampIndore
and mention @indoretechcomm
Pankaj P. Parkar
Technical Lead
Synerzip Softech India PVT LTD
-
Microsoft MVP (3 times)
-
Angular GDE
-
Opensource Contributor
-
Stackoverflow Topuser for Angular and AngularJS
-
100k+ reps on Stackoverflow
-
Community Contributor
About Me!

@pankajparkar




Angular Terminology
Angular 1.x = AngularJS
Angular 2+ = Angular

@pankajparkar

Angular
- Platform independent
- Speed and performance
- Incredible tooling support
- Everything out of the box.
- Seamless version upgrades
- Trust factor
- Adaptive to upcoming web standard
- Use Angular outside Angular (AE)
- IVY Renderer(opt-in state)
Platform Independent
- Works on Mobile and Desktop
- Framework has considered mobile-friendly approach, so that it can work smoother on mobile as well.
- Native Script for native application development

@pankajparkar

Speed and Performance
- Super fast change detection mechanism to update bindings on the page.
- AOT mode helps to ship less bytes of code to the client machine
- Angular Universal can be used for Server Side Rendering

@pankajparkar

Incredible Tooling in place
- Typescript: static typing, modularity.
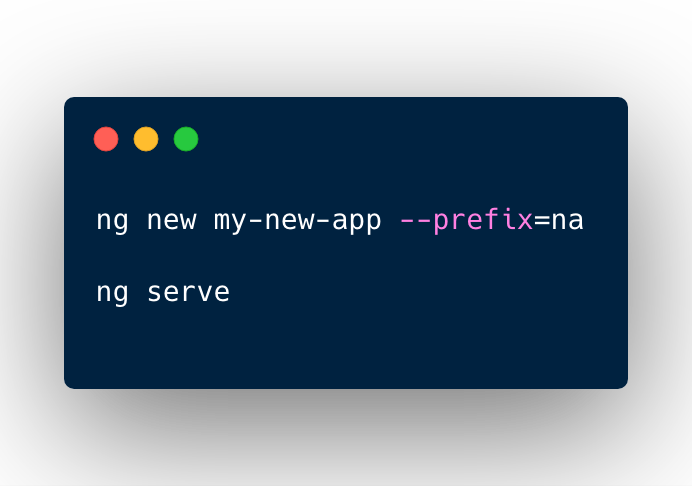
- Angular CLI - Command based interface, helps to create things by simple commands.
- Incorporated all the best practices.

@pankajparkar

- Full fledge production ready application
- RxJS - Reactive (async) Programming paradigm
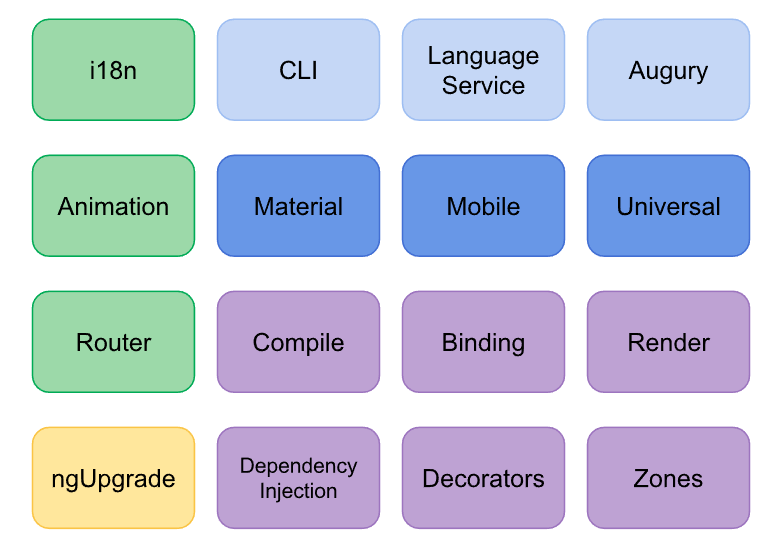
Angular Packages

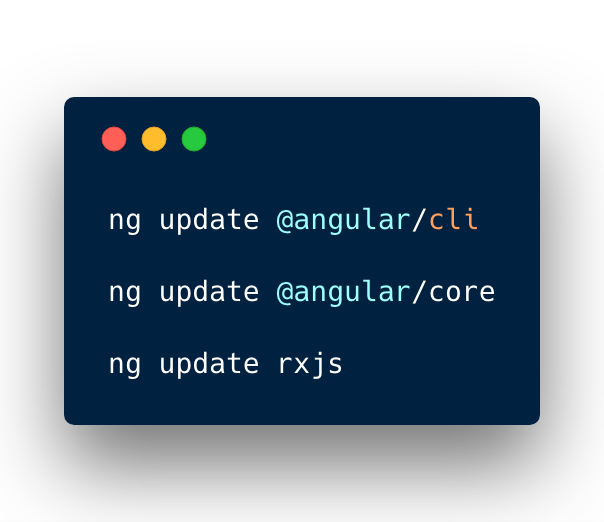
Seemless Upgrades using CLI

@pankajparkar

- Upgrade Angular app using simple command

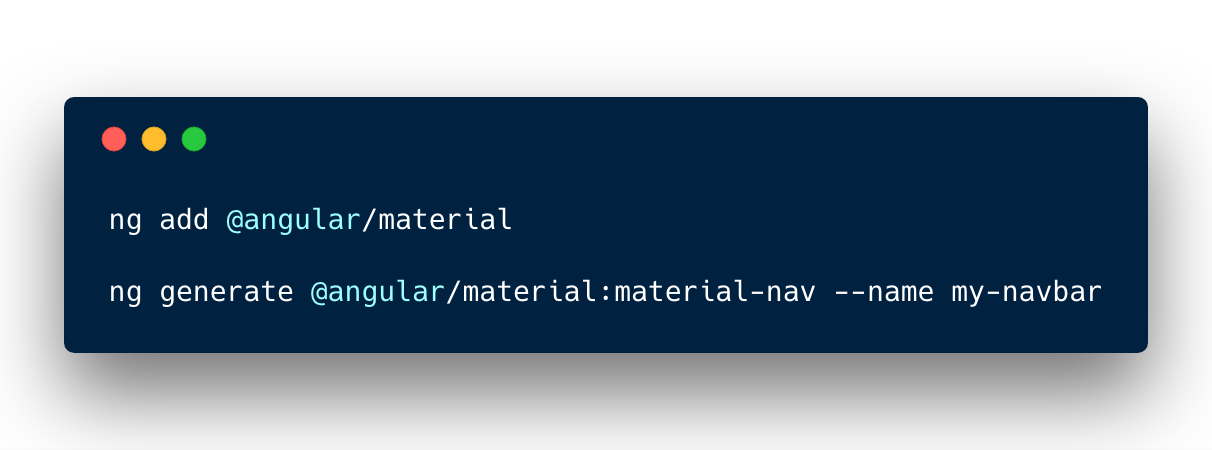
- Angular material commands directly add whole stuff just by firing below command

Trust Factor
- used at Google on 600+ project
- Any new changes, are deployed to this 600+ projects and verified internally before shipping new versions to audience.

@pankajparkar

https://console.firebase.google.com/u/0/
https://console.cloud.google.com
https://express.google.com
https://angular.io (PWA & Web Component)
.
.
.
Highly modularize and maintainable code

@pankajparkar


Source: https://angular.io
Adaptive to upcoming Web Standard
- Angular supports web-component out of the box
- Angular Components can be easily use outside of Angular using Angular Elements API
- Ivy Render: Will help to ship less number of bytes to client box, this will improve boot up performance

@pankajparkar

Local Deployment
- Create package using webpack
- Host this code and some port
- Run it locally for debugging
- We ensures code would work on hosted environment.

What is hosting?
Web hosting is a service that allows organizations and individuals to post a website or web page onto the Internet.
Source:- website.com
- It can be hosted on publicly accessible server
- Azure will be best option to deploy these days
Let's Make Angular application prod ready

Prod read Angular bundles
| ng build | ng build --prod | |
|---|---|---|
| Environment | environment.ts | enviroment.prod.ts |
| Cache bursting | only for images in CSS | yes |
| Source maps | yes | yes |
| Extracted CSS | css output to js | yes, to CSS file |
| Uglification | no | yes |
| Bundling | yes | yes |
| AOT | no | yes |
Deployment Philosophy
Create build Package
Run test cases
Compress Package / prod ready pckg
Transfer pckg to deployment server
Extract build package
Download / Install dependencies
Host extracted package files
Deployed Success.


@pankajparkar
Deploy Angular on Azure
- Azure Pipeline
- Using Docker


@pankajparkar
Azure
- Cloud Computing Service
- Different features.
- building
- testing
- deploying
- managing applications and services
- etc...


@pankajparkar
Azure App Service
What is Service Plan?
Azure Pipeline


@pankajparkar
Using Docker
(skipping)


@pankajparkar
Take away
- Optimize angular application before deploy
- Azure makes CI / CD easier
- You can also do containerise build using docker


@pankajparkar



@pankajparkar
References


@pankajparkar

