MonoRepo with Nx


monorepo
MultiRepo

pankajparkar
Book my cinema
Ticket Admin
Ticket Booking Library




MultiRepo

pankajparkar
Pros
- Ownership is clear
- Each separate repository can have separate CI rules
- Rollback can be easier since it is a separate repo
- Small build times
Cons
- CI and CD may become challenging if multiple dependencies
- Hard to maintain dependencies version
- e2e test can be challenging to verify
- Code sharing may require extra effort and maintenance
MonoRepo

pankajparkar
Pros
- Code sharing and maintenance are easy
- Single source of truth
- Better e2e tests
- System versioning can be simpler
- Easy to refactor and check dependency graph is easy
- Better visibility across projects
Cons
- Limitations Around Access Control
- Long build times
Monorepo Users

pankajparkar





Monorepo Tools 🔨

pankajparkar
- Nx
- Lerna (deprecated)
- Bazel
- Gradle
- TurboRepo
- Rush
- Lage
- etc.
Reference: https://monorepo.tools
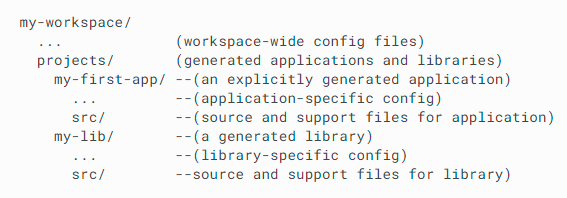
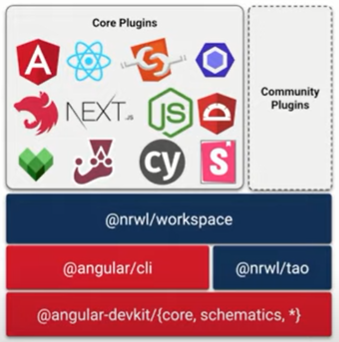
Monorepo with Angular CLI

pankajparkar
ng new my-workspace --create-application falsecd my-workspace
ng generate application my-first-app
ng generate lib my-lib
Reference: https://angular.io/guide/file-structure
What is Nx?

pankajparkar

- A tool that helps to build apps in a scalable way
- It provides out-of-the-box support for tools like cypress, storybook, etc.

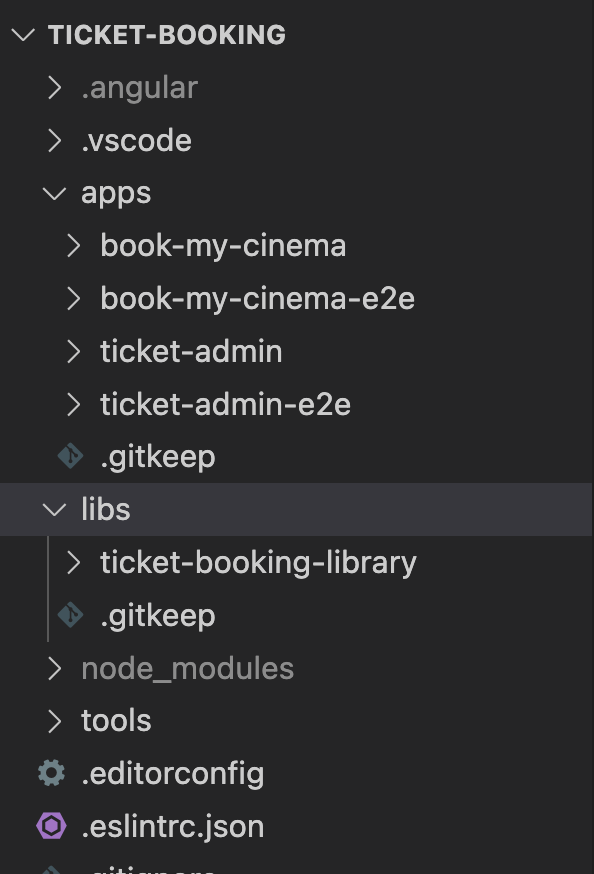
pankajparkar
book-my-cinema
ticket-admin
ticket-booking



Nx Devtools - create workspace

pankajparkar
npx create-nx-workspace --preset=empty
npm install --save-dev @nrwl/angular
nx generate application ticket-admin
nx generate application book-my-ticket
nx generate lib ticket-bookin-library
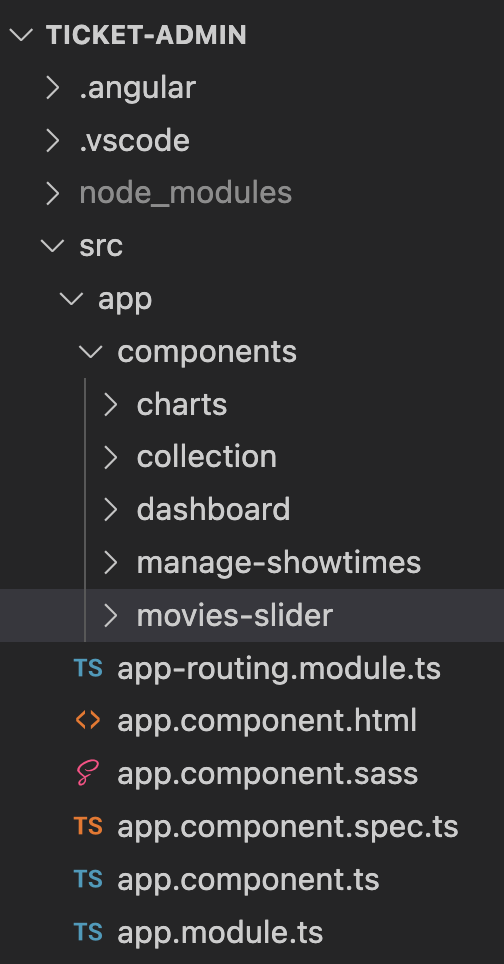
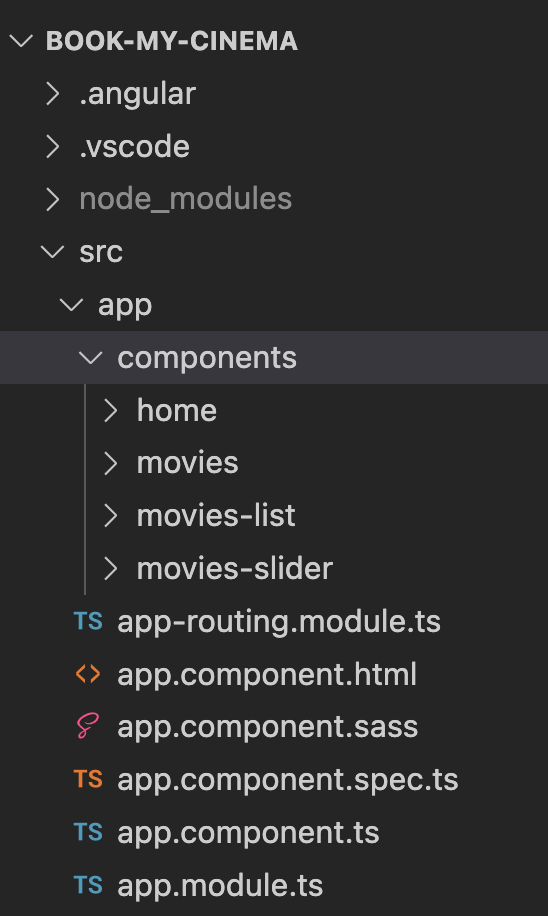
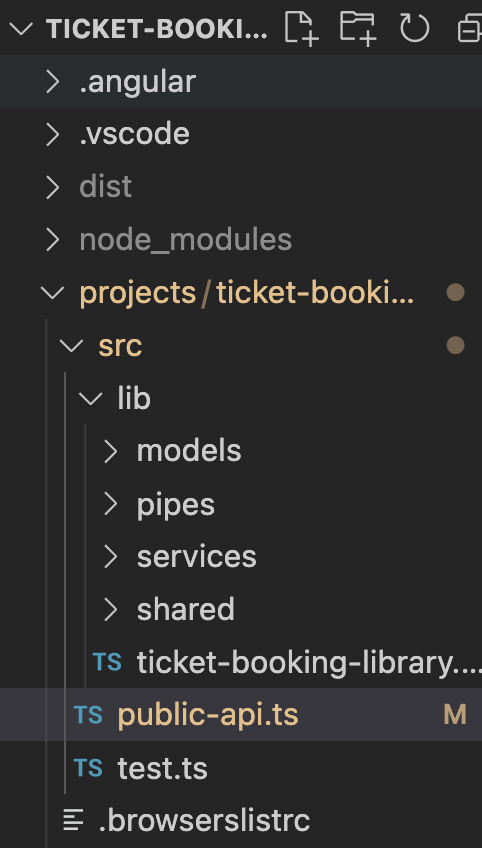
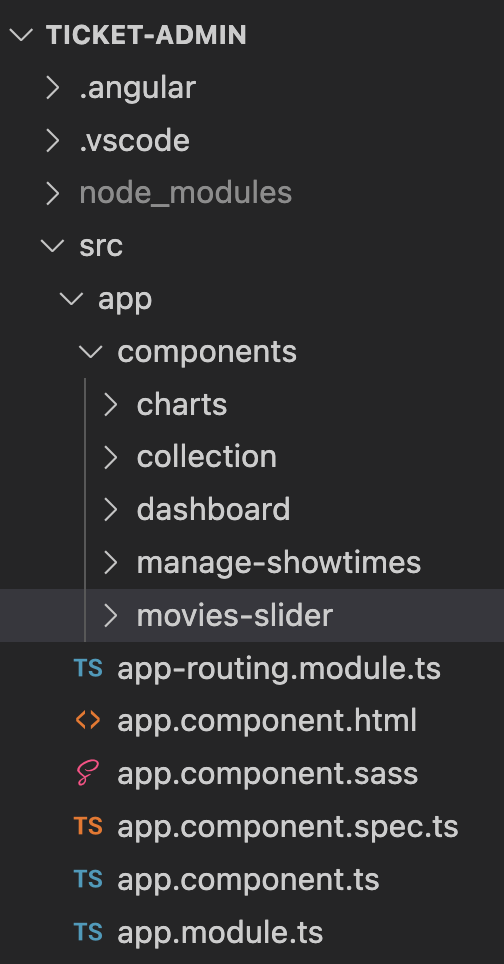
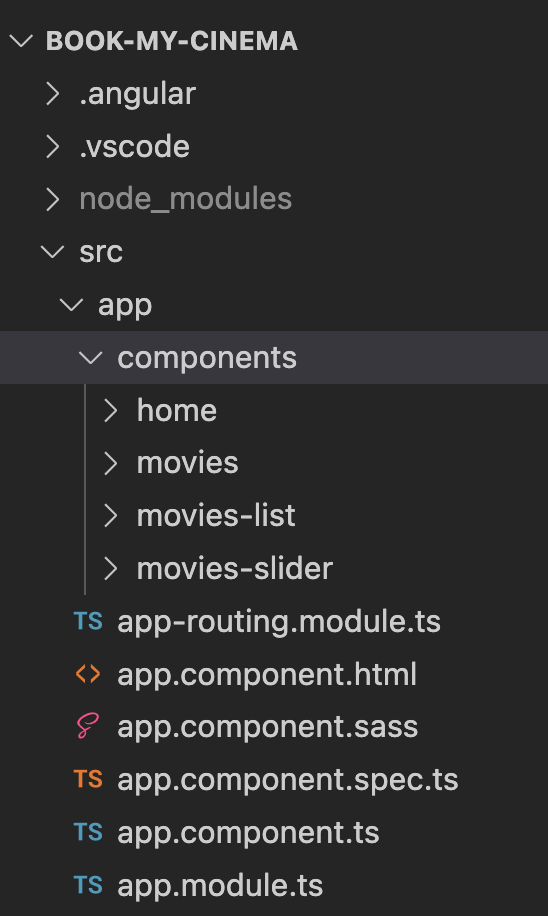
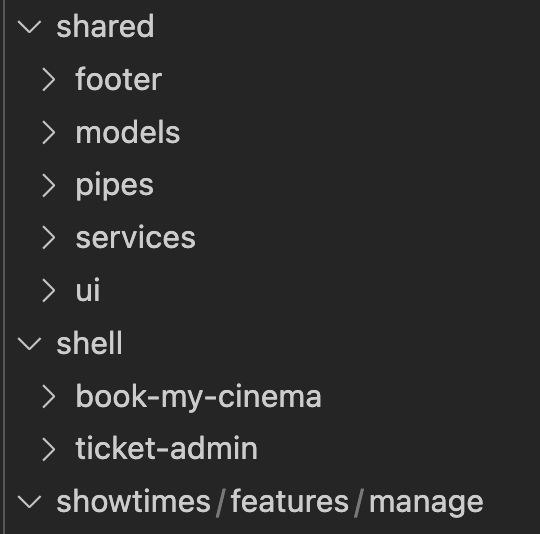
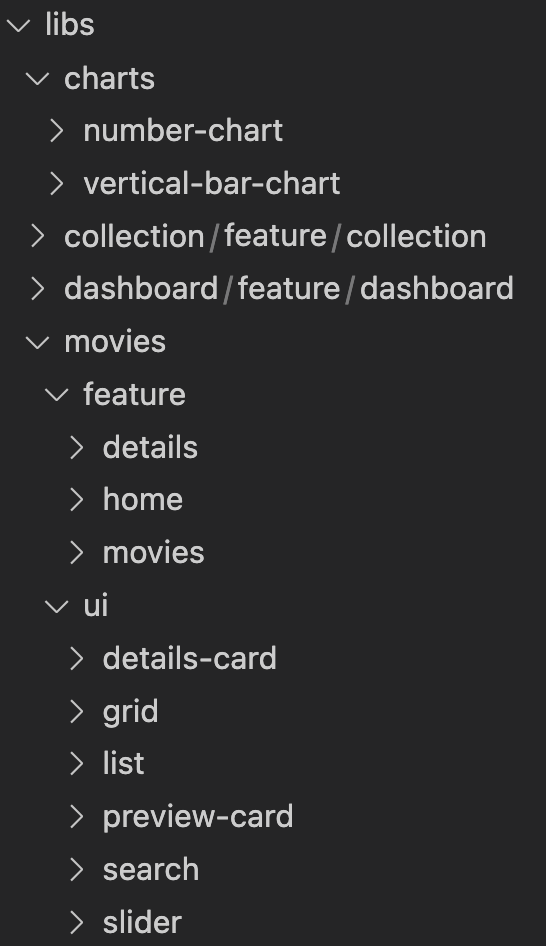
Current Application Architecture
Book my cinema
Ticket Booking
home
movies
movies list
movie
slider
charts
collection
dashboard
manage showtimes
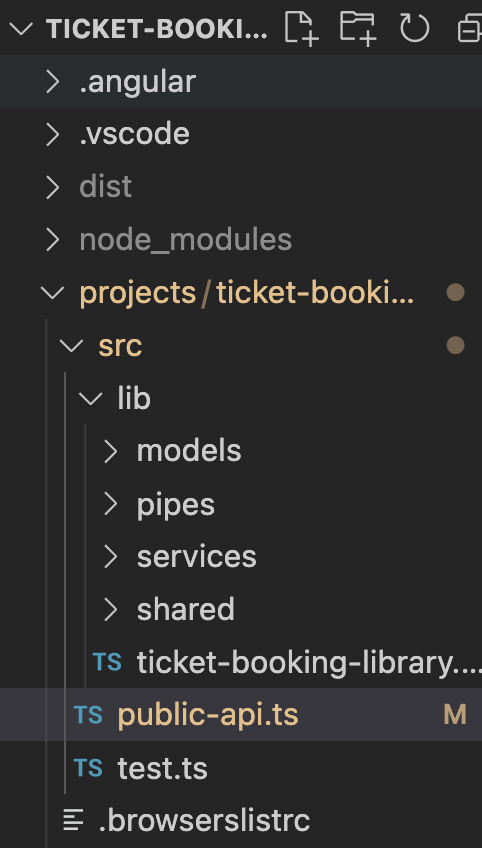
Ticket booking library
services
pipes
day, minute, join, safe
models
movie, showtime, db,etc
home
home
home
movie details
golden text
footer
movie details card
movie preiview card
navbar
movie search
movie grid
show times
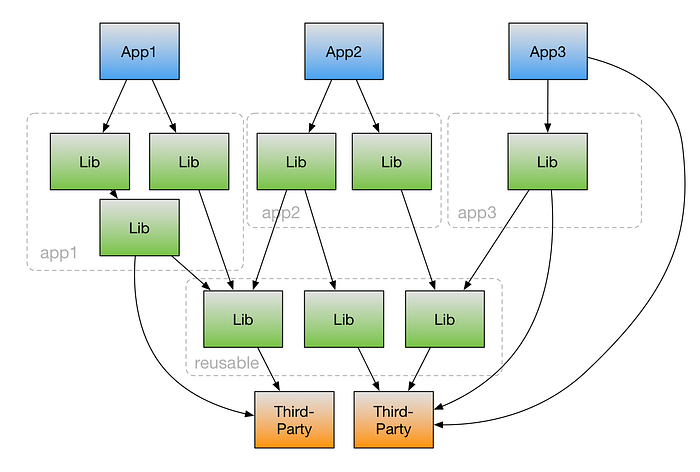
Nx Mental model

10-20%
80-90%
Nx Mental model
- feature - The component accessible via route
- UI - Reusable components like the modal, small pieces, etc.
- shell - Routes can stay here
- data-access - services making HTTP Call service
- store - State management store
- models - classes / interfaces can stay here
- utils - reusable services and functions can stay here
Reference - https://connect.nrwl.io/app/books/enterprise-angular-monorepo-patterns
{
path: 'manage-showtimes',
component: ManageShowtimesComponent
},
<div class="container">
<h2>Manage Showtimes</h2>
<div class="movie-item"
*ngFor="let movie of movies">
<bmc-movie-preview-card
[movie]="movie"
>
</bmc-movie-preview-card>
<bmc-showtimes
[movie]="movie"
[showAllTimes]="true"
></bmc-showtimes>
</div>
</div>Feature
UI
UI
Shell
Migration of existing Angular App


Beyond Just Monerpo tools
- Out of the box support for Cypress, Storybook, etc
- NX Computation Cache (Nx Cloud)
- Nx Graph
- Can run affected tests
- Boundaries between libs (using rules with tags)
- Nx Console (run command using UI)
How reusability shines here
Demo - https://github.com/pankajparkar/ticket-booking
Q & A


pankajparkar

pankajparkar



pankajparkar
References
https://connect.nrwl.io/app/books/enterprise-angular-monorepo-patterns
https://blog.nrwl.io/12-things-to-help-large-organizations-do-angular-right-f261a798ad6b
https://www.youtube.com/watch?v=LEqJ1xKf_1w
https://nx.dev/latest/angular/getting-started/nx-setup
https://connect.nrwl.io/app/books