Introduction
Pre-requisites check
- node -v
- ng version
- git version
Pankaj P. Parkar
Technical Lead, Synerzip
-
MS MVP
-
Angular GDE
-
OSS Maintainer
-
Stackoverflow Topuser
About Me!

@pankajparkar




(@ngx-lib/multiselect)
1. Bindings
Data Bindings
- String Interpolation
- Property Binding
- Event Binding
- Two-Way Data Binding.

@pankajparkar
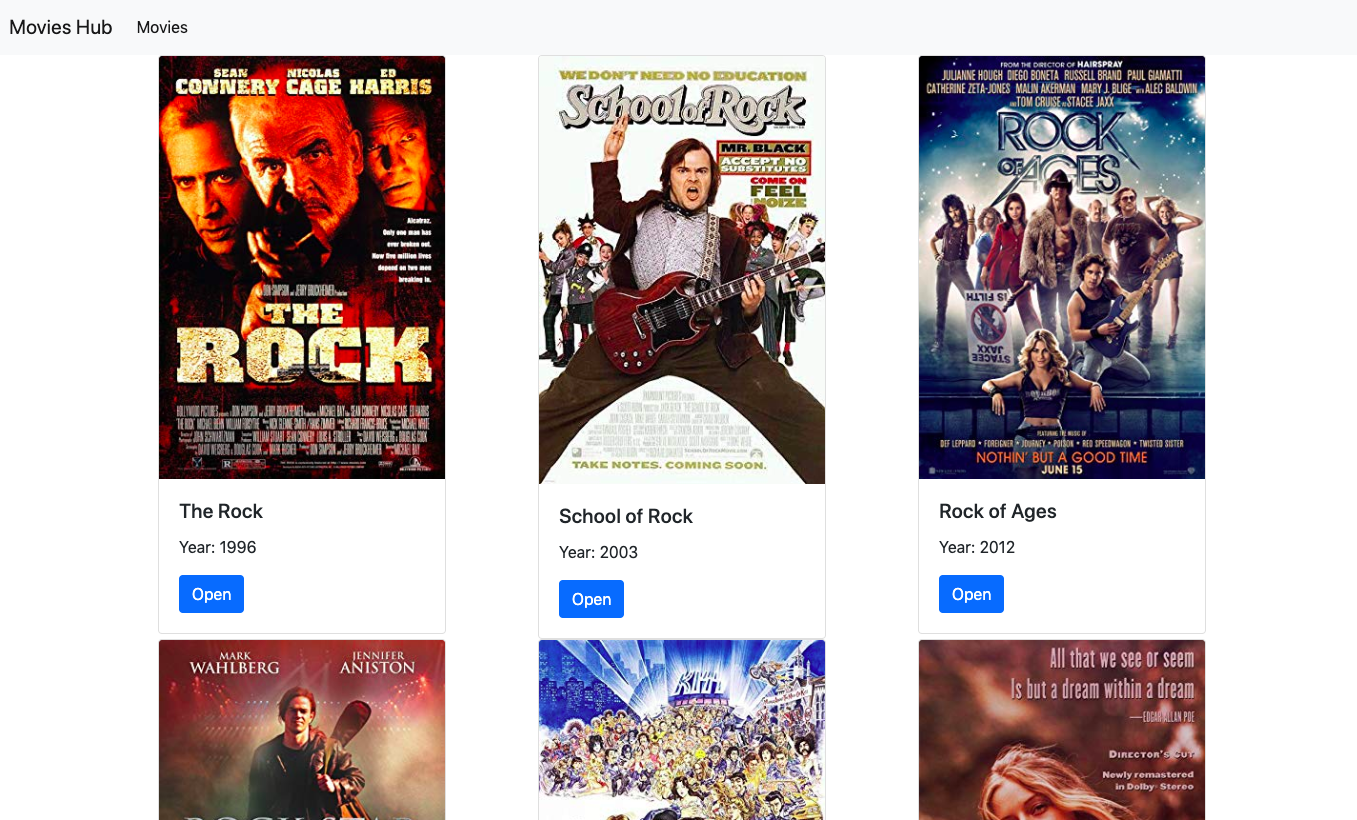
2. Get data from API calls
For that we're going to use ombd.com
- Visit http://www.omdbapi.com/apikey.aspx
- Enter email and other details for free access
- Verify link sent in confirmation email.
- Check link http://www.omdbapi.com/?i=xxxxxxxx&apikey=xxxxxxx
- You're Good to use omdbapi.com

@pankajparkar
2. Get data from API calls ctd.


@pankajparkar
2. Get data from API calls ctd.
Navbar HTML
Card HTML

@pankajparkar
3. Use of async pipe
Text

@pankajparkar
4. What is Observable?
Think of them as Promises on Steroids

@pankajparkar
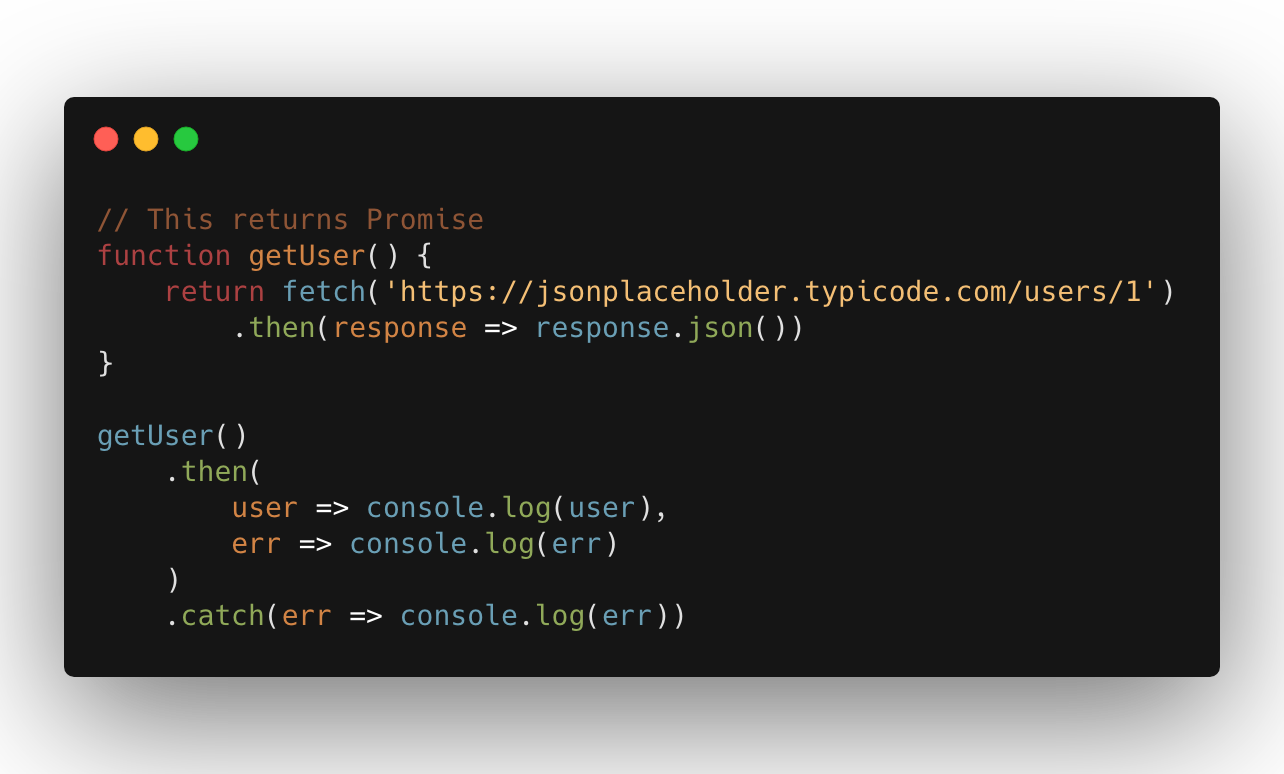
Promise


@pankajparkar
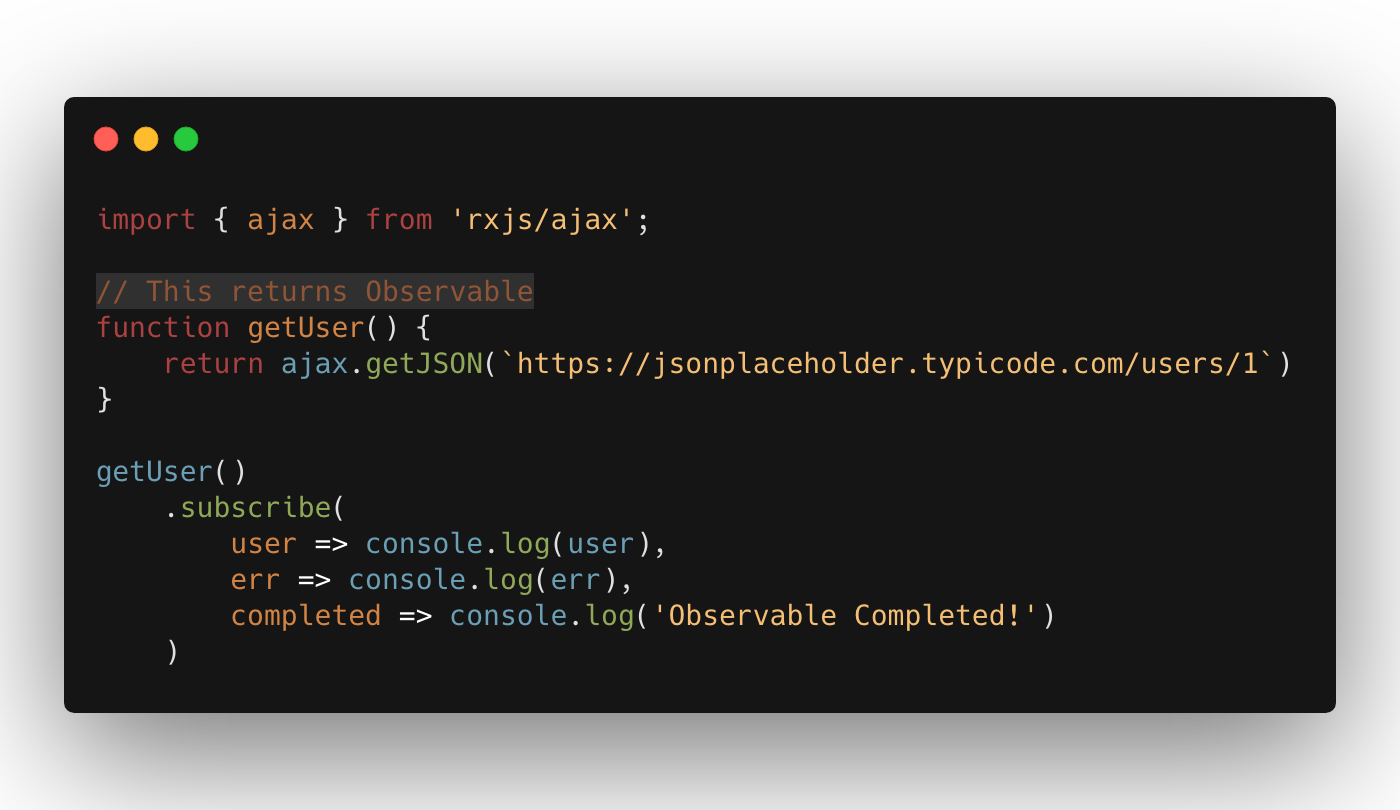
Observable


@pankajparkar
5. Routing
Let's add components
- navbar
- movies
- movies-details
Add route for respective pages.

@pankajparkar
6. Resolver
- Sometime ajax takes time to retreive data, in those cases screen with unfilled data appears.
- It leads bad UX
- Ideally there should an loader

@pankajparkar
7. Component Communication
Demo

@pankajparkar
8. Use third party plugin
Demo

@pankajparkar
When should Change Detection happen?
- As soon as an application state changes
- What can cause state change?
- Event Callback
- Network (XHR) call
- Timers (setTimeout, setInterval)

@pankajparkar
What is Change Detection?
In simple word, it synchronises the model changes to view.
import {
Component
} from '@angular/core';
@Component({ ... })
export class AppComponent {
title = 'Angular'
}
<span>
{{title}}
</span>
<button (click)="title='Changed'">
Change Title
</button>Change Title
Angular
Changed
Click

@pankajparkar


Change detection fires
CD -> Change Detection
Change detection Default Strategy


@pankajparkar

@Input() name1
@Input() name2
[name]="name2"
[name]="name1"

name1 = 'Ravi'
name2 = 'Pankaj'
name1 = 'Ravi'
name2 = 'Keerti'
Change detection OnPush Strategy
OnPush
OnPush

@pankajparkar
10. Modularisation
- FeatureModule
- ShareModule
- CoreModule

